学做网站要学什么语言微信软文案例
前言
React 是一个用于构建用户界面的 JavaScript 框架。它采用了虚拟 DOM 和 JSX,提供了一种声明式的、组件化的编程模型,以便更高效地构建用户界面。无论是简单还是复杂的界面,React 都可以胜任。
YApi 是使用 React 编写的高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务,官网地址:YApi-高效、易用、功能强大的可视化接口管理平台 ,以下以 YApi 为例来接入如何实现 React 应用的可观测性。
环境信息
- nodejs(7.6+)
接入方案
准备工作
- 注册观测云账号( Guance )
- 安装 yapi( 内网部署 )
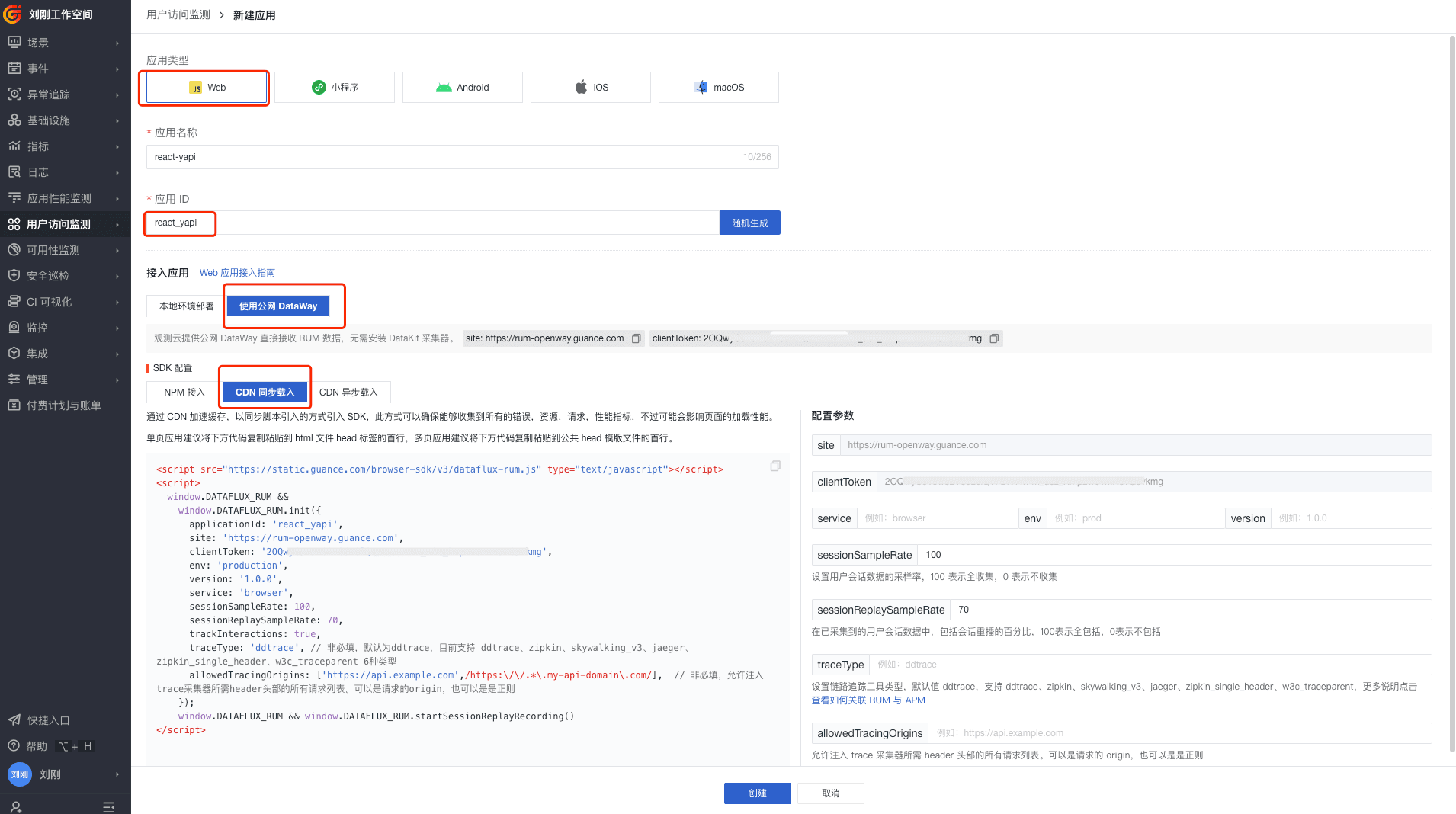
第一步:在观测云创建应用

这里面的就是配置代码,后面会用到。
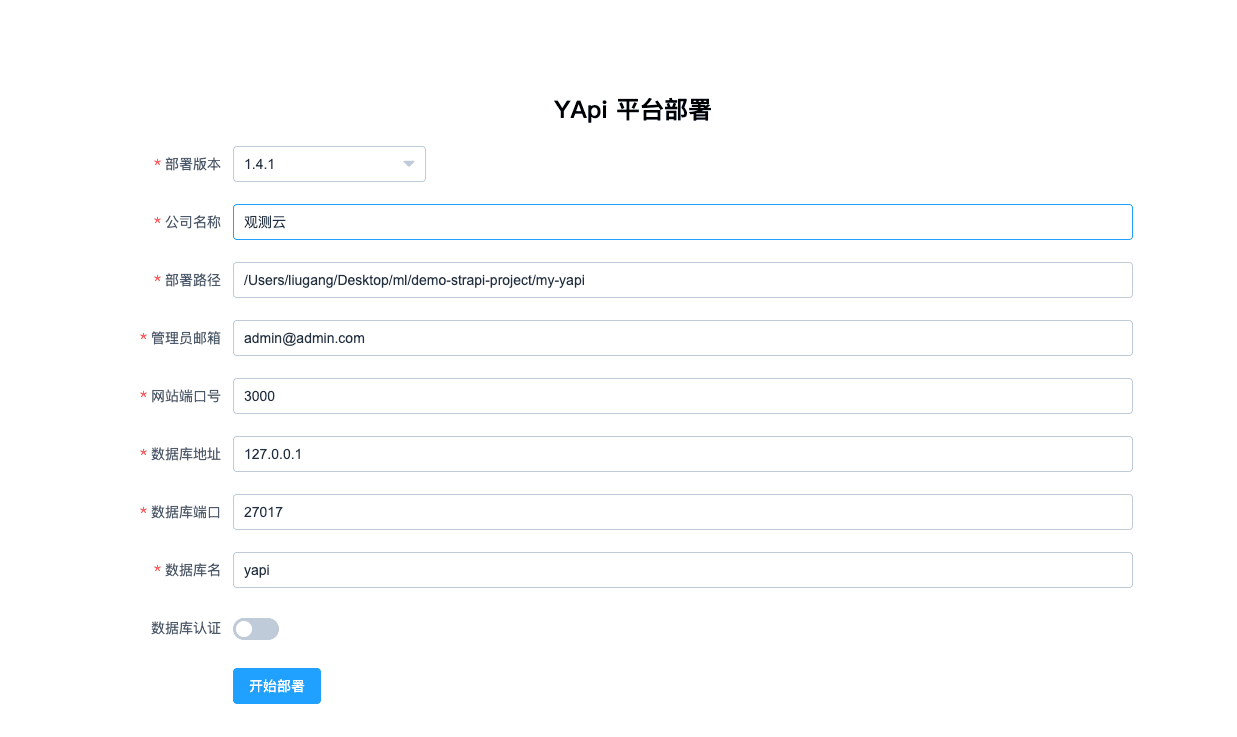
第二步:下载 yapi 管理后台
可以使用可视化部署(推荐)或者命令行部署,按需选择其中之一都可以。
//以下两种方式选择一种即可//1 可视化部署
npm install -g yapi-cli --registry https://registry.npm.taobao.org
yapi server// 2 命令行部署
mkdir yapi
cd yapi
git clone https://github.com/YMFE/yapi.git vendors //或者下载 zip 包解压到 vendors 目录(clone 整个仓库大概 140+ M,可以通过 `git clone --depth=1 https://github.com/YMFE/yapi.git vendors` 命令减少,大概 10+ M)
cp vendors/config_example.json ./config.json //复制完成后请修改相关配置
cd vendors
npm install --production --registry https://registry.npm.taobao.org
npm run install-server //安装程序会初始化数据库索引和管理员账号,管理员账号名可在 config.json 配置
node server/app.js //启动服务器后,请访问 127.0.0.1:{config.json配置的端口},初次运行会有个编译的过程,请耐心等候
这里我们采用第一种方式,以下是运行的过程。

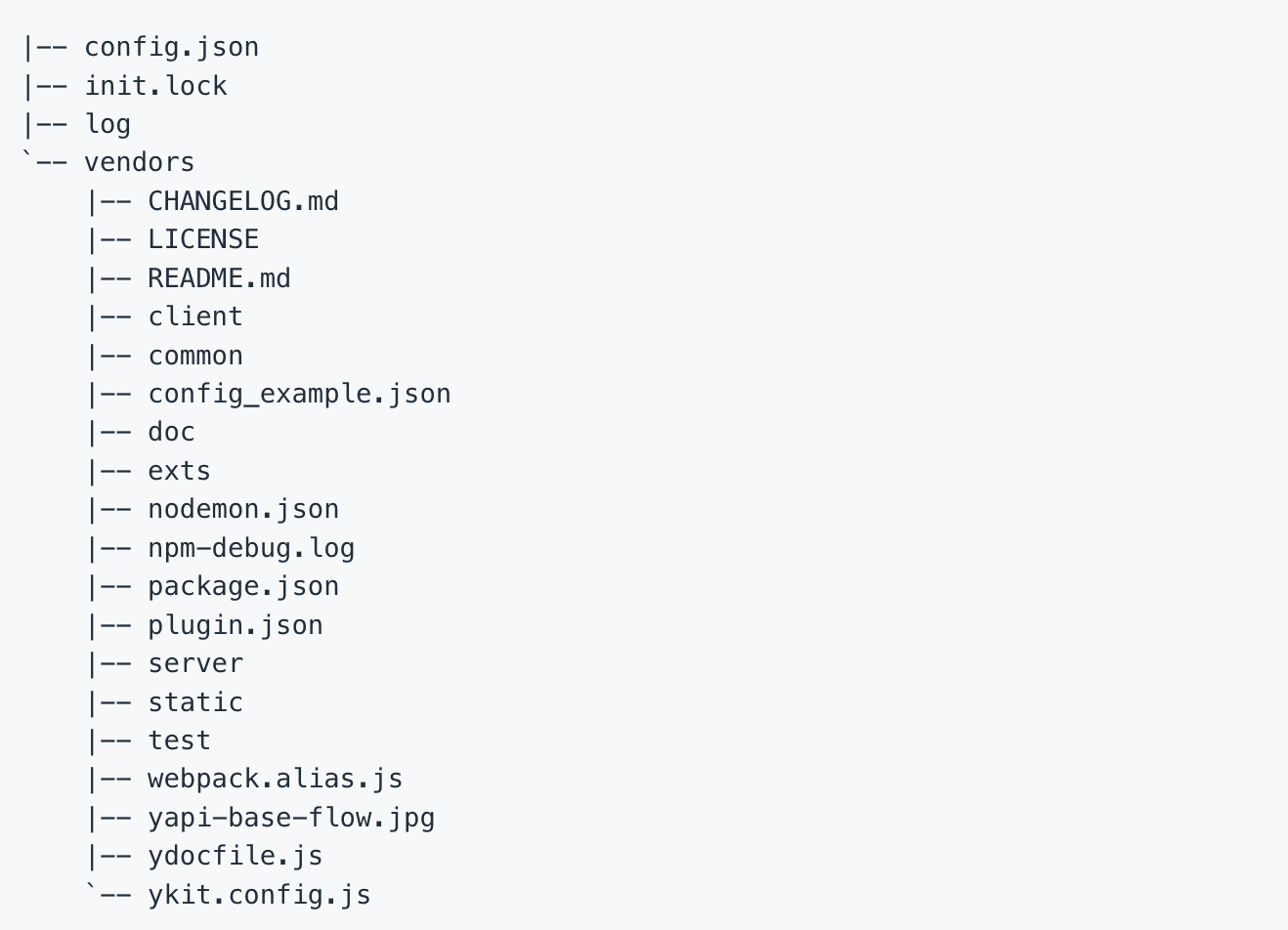
安装后的目录结构如下:

接入观测云 SDK
接入观测云 SDK 有两种方式:npm 或者 cdn,选择其中一种即可。
npm 方式接入
在项目根目录执行以下脚本安装 sdk 。
npm install @cloudcare/browser-rum
安装脚本后,找到入口文件,并粘贴如下代码,注意修改。
//引入观测云rum的sdk
import { datafluxRum } from '@cloudcare/browser-rum'
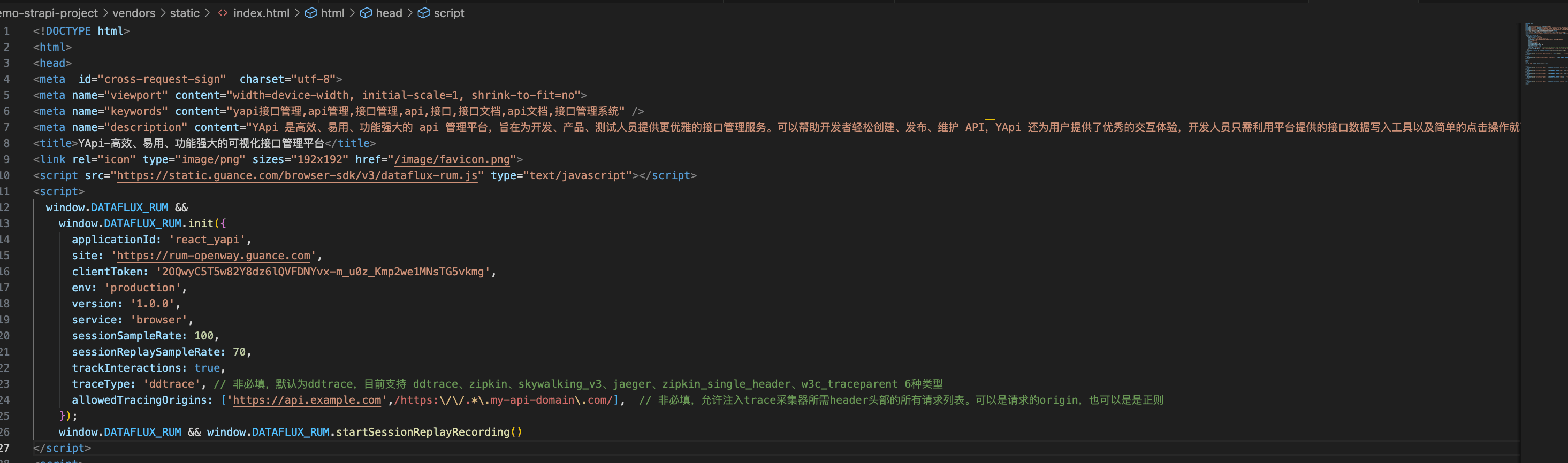
cdn 方式接入
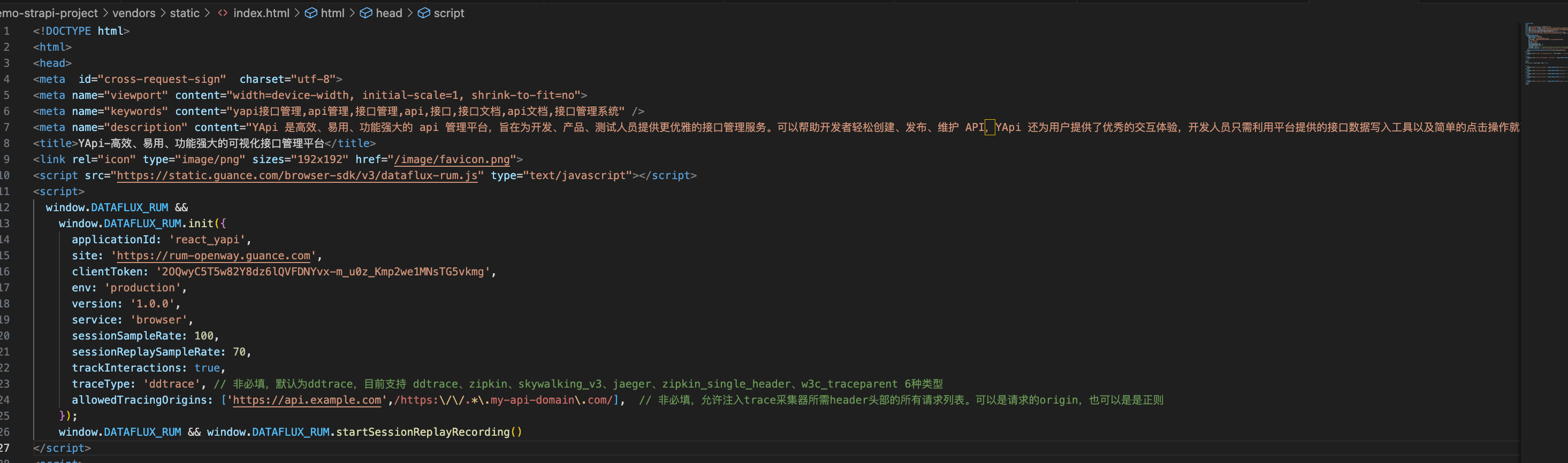
在当前目录下找到 index.hml 并把观测云接入代码拷贝到 head 标签内,如下图所示。

配置启动参数
通过配置的参数能设置应用名称、版本、环境、采样率等。
cdn 方式接入
cdn 方式接入有同步或异步,如果选择同步方式,可以按照如下接入。

npm 方式接入
//初始化sdk
datafluxRum.init({applicationId: 'react_yapi',//应用idsite: 'https://rum-openway.guance.com',clientToken:"***" // 请在3.1的第一步中创建的内容查看clientTokenenv: 'production',version: '1.0.0',sessionSampleRate: 100,sessionReplaySampleRate: 70,trackInteractions: true,traceType: 'ddtrace', // 非必填,默认为ddtrace,目前支持 ddtrace、zipkin、skywalking_v3、jaeger、zipkin_single_header、w3c_traceparent 6种类型allowedTracingOrigins: ['https://api.example.com', /https:\/\/.*\.my-api-domain\.com/], // 非必填,允许注入trace采集器所需header头部的所有请求列表。可以是请求的origin,也可以是正则
})
启动项目
我们启动项目,命令如下:
node server/app.js
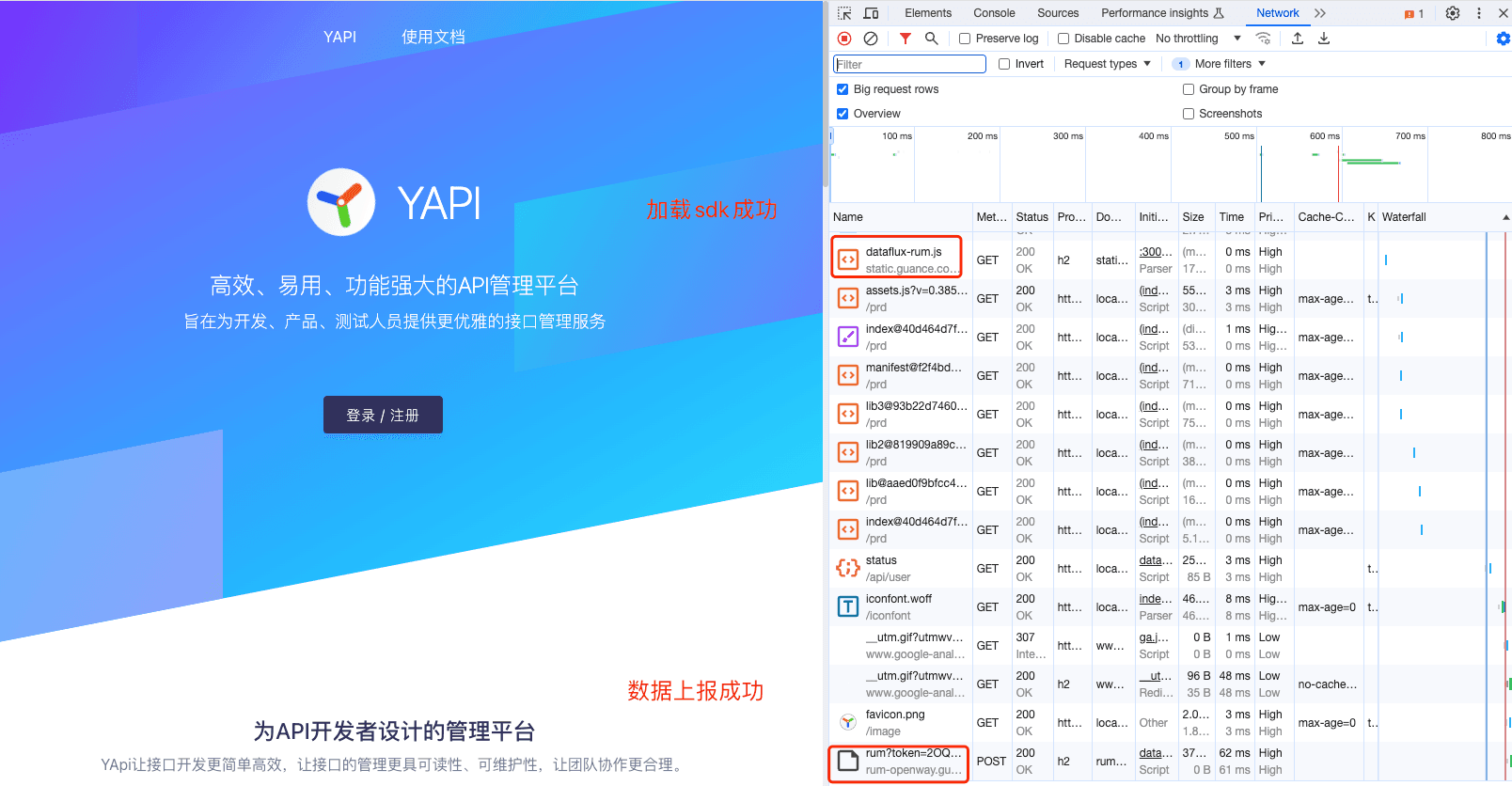
检查是否有数据上报,如果在 network 看到有 rum 的数据,则说明上报成功。

实践效果
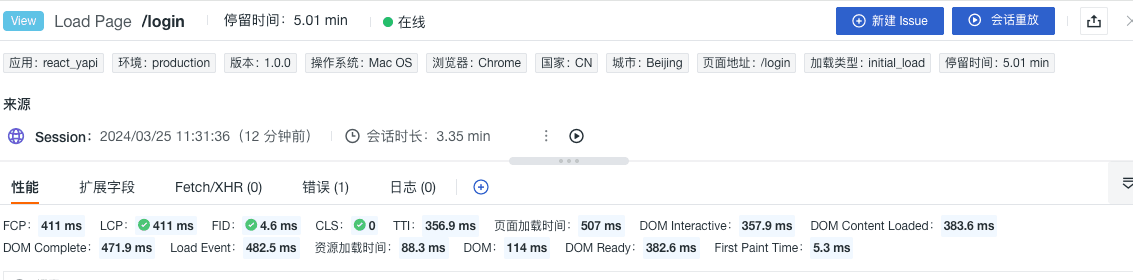
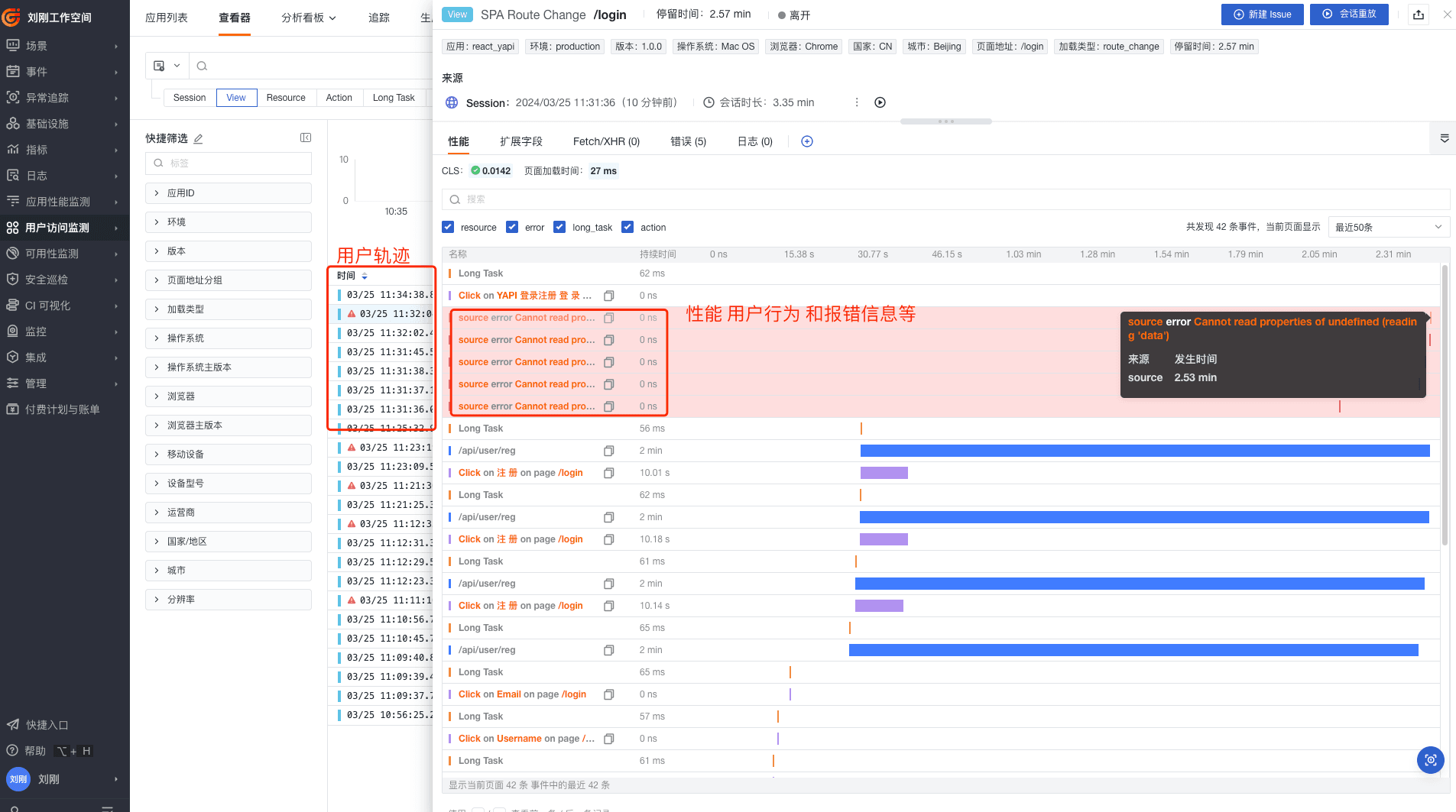
- 用户会话、轨迹

- 页面报错、性能以及设备等信息


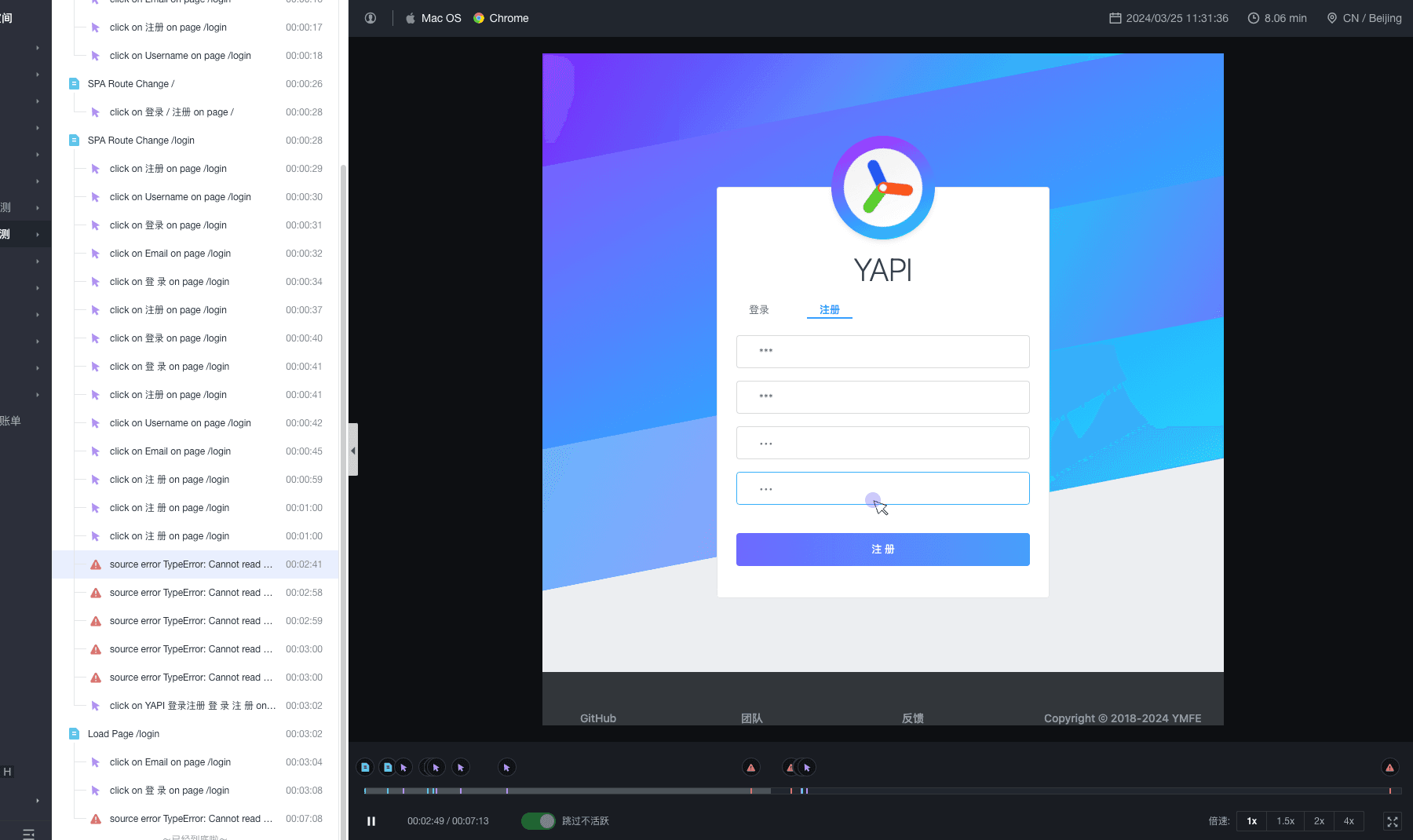
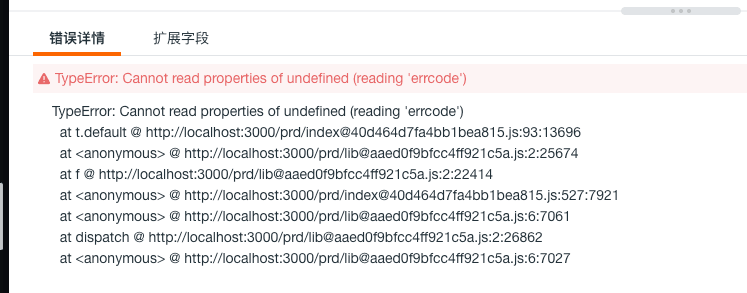
- 录制回放效果,包括能直接看到报错的详情


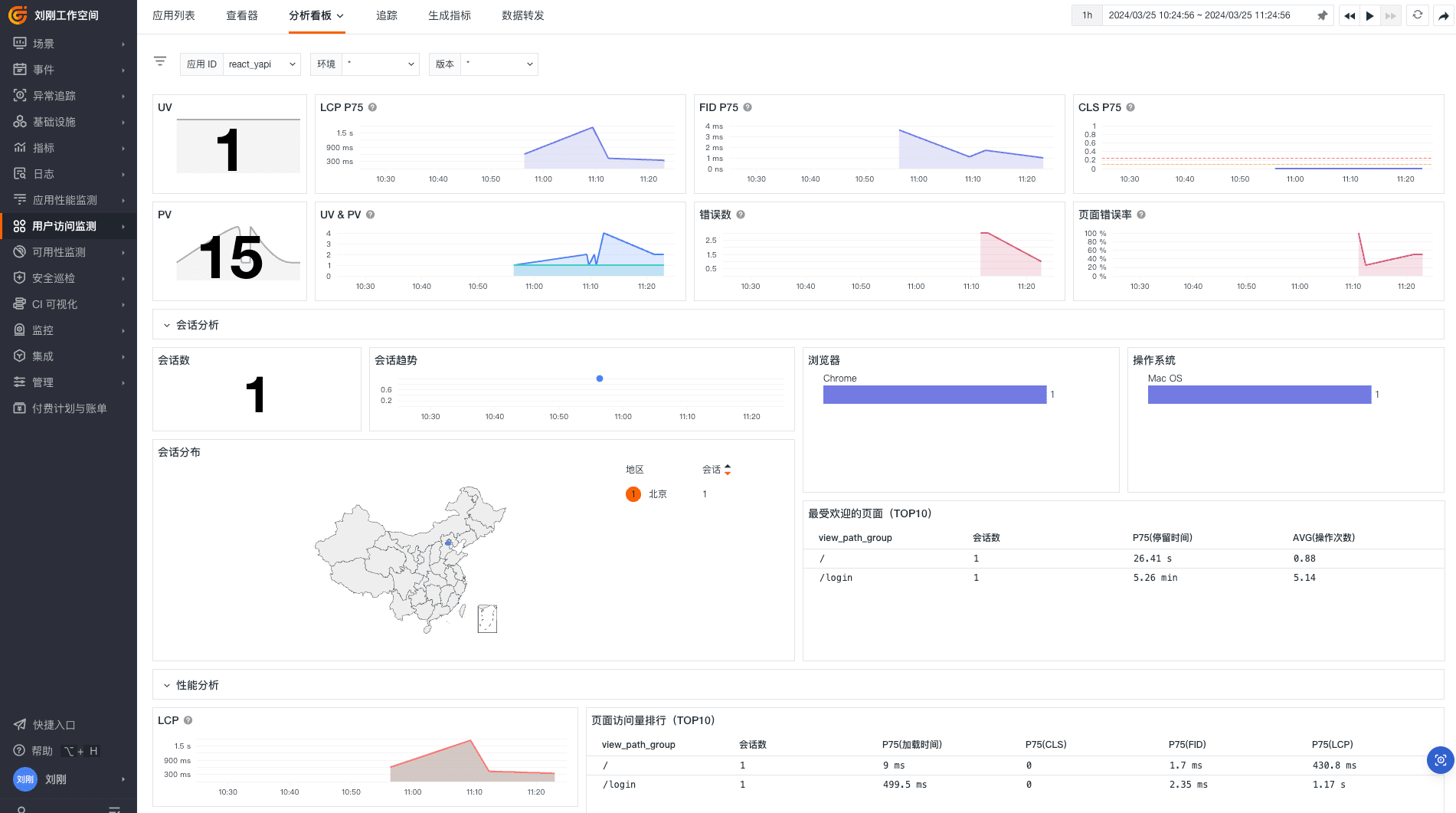
- 概览信息

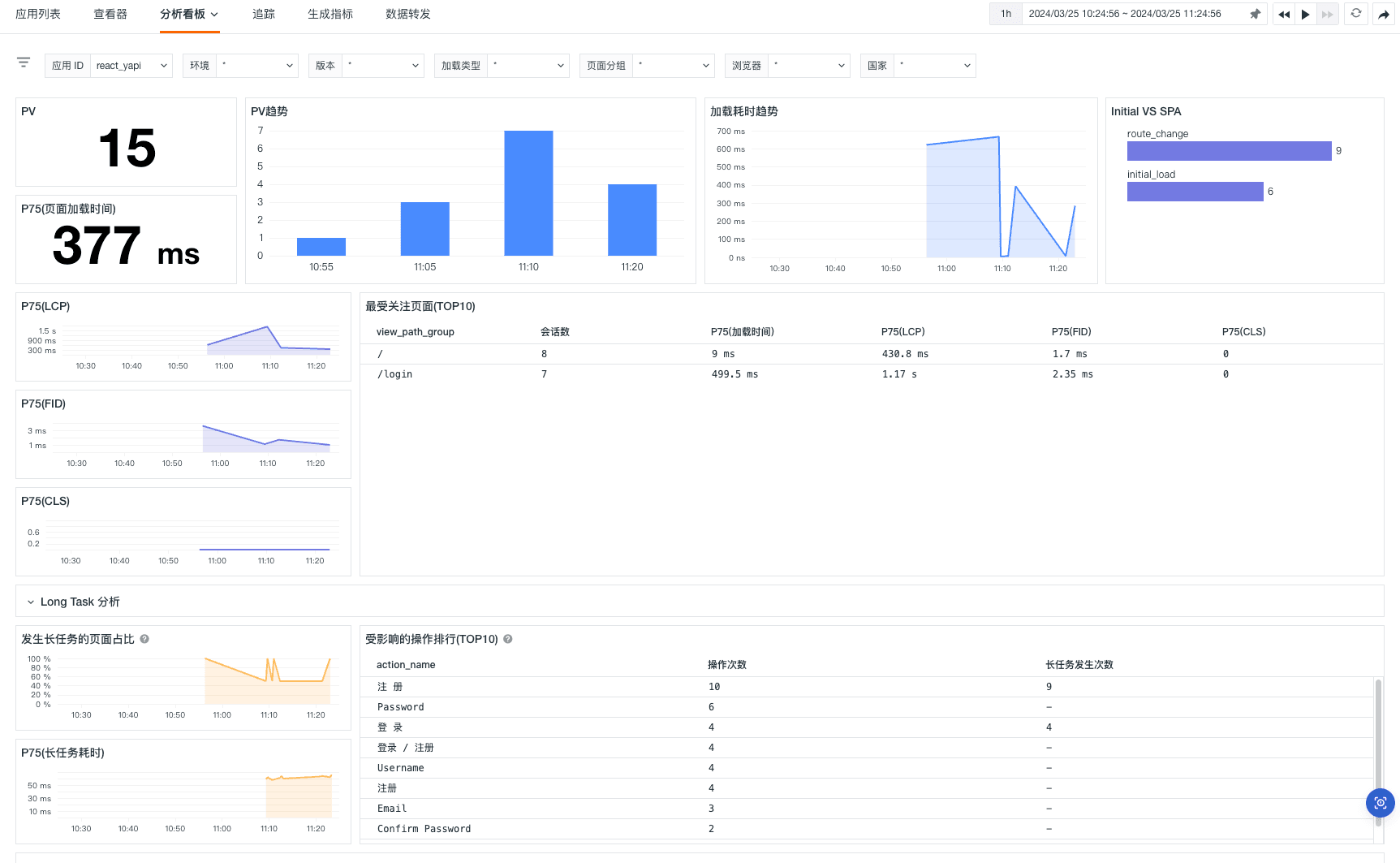
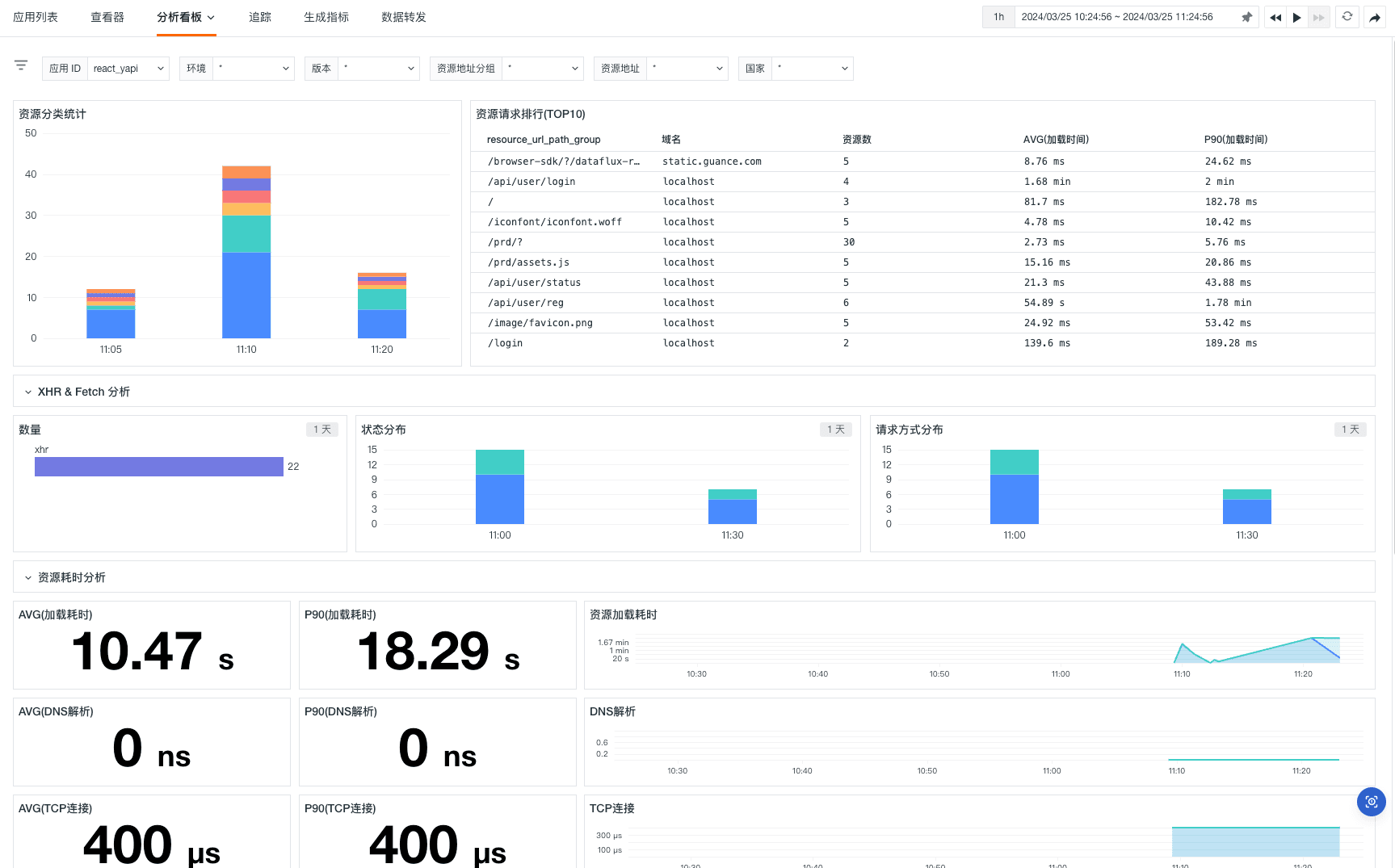
- 性能看板

- 资源分析

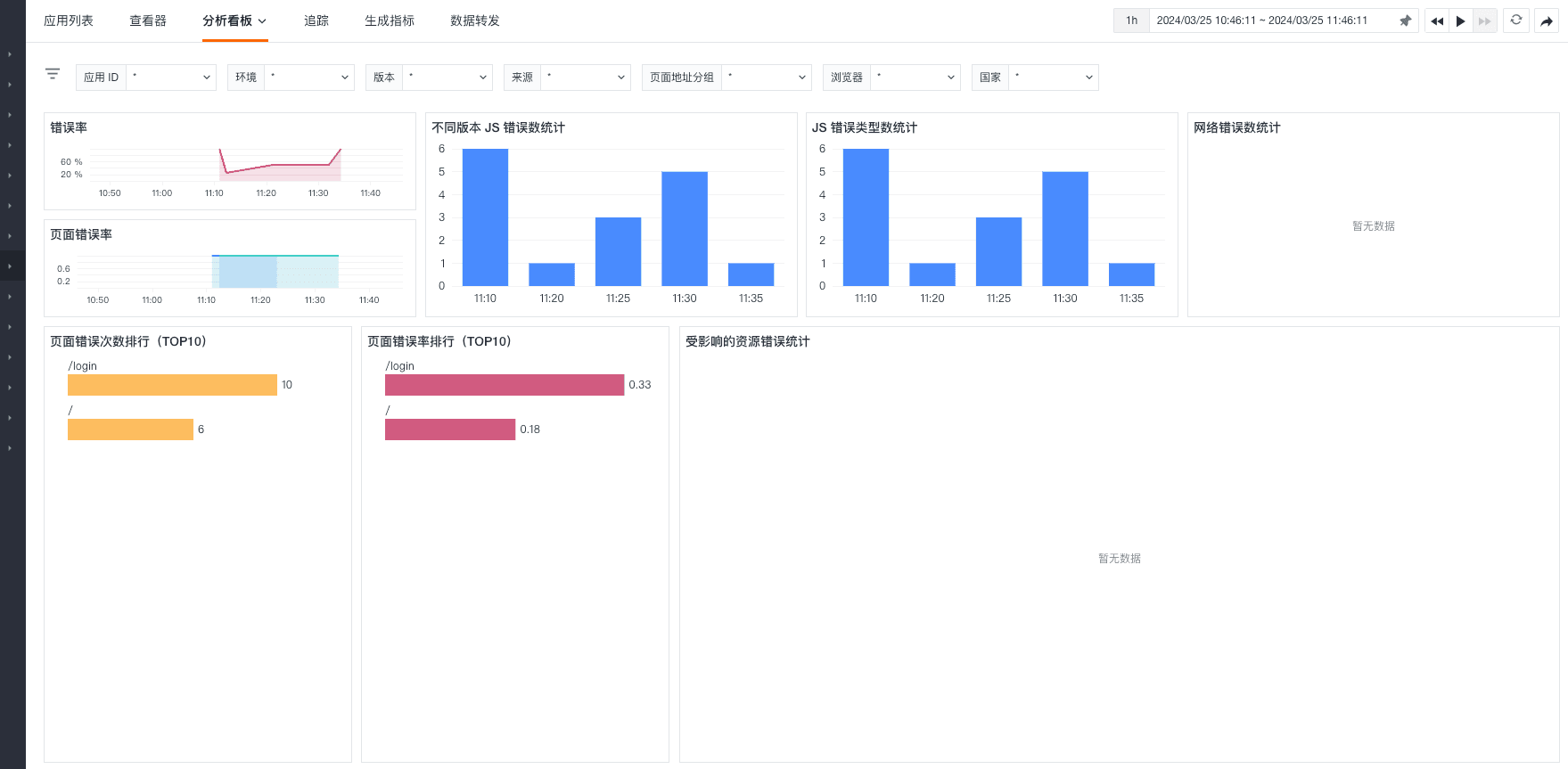
- 报错分析

总结
通过观测云 SDK 接入 React 应用,能有效的实现实时监测和分析,优化性能,简化错误追踪,增进开发、测试、产品协作。
