查询网站信息有什么平台可以推广
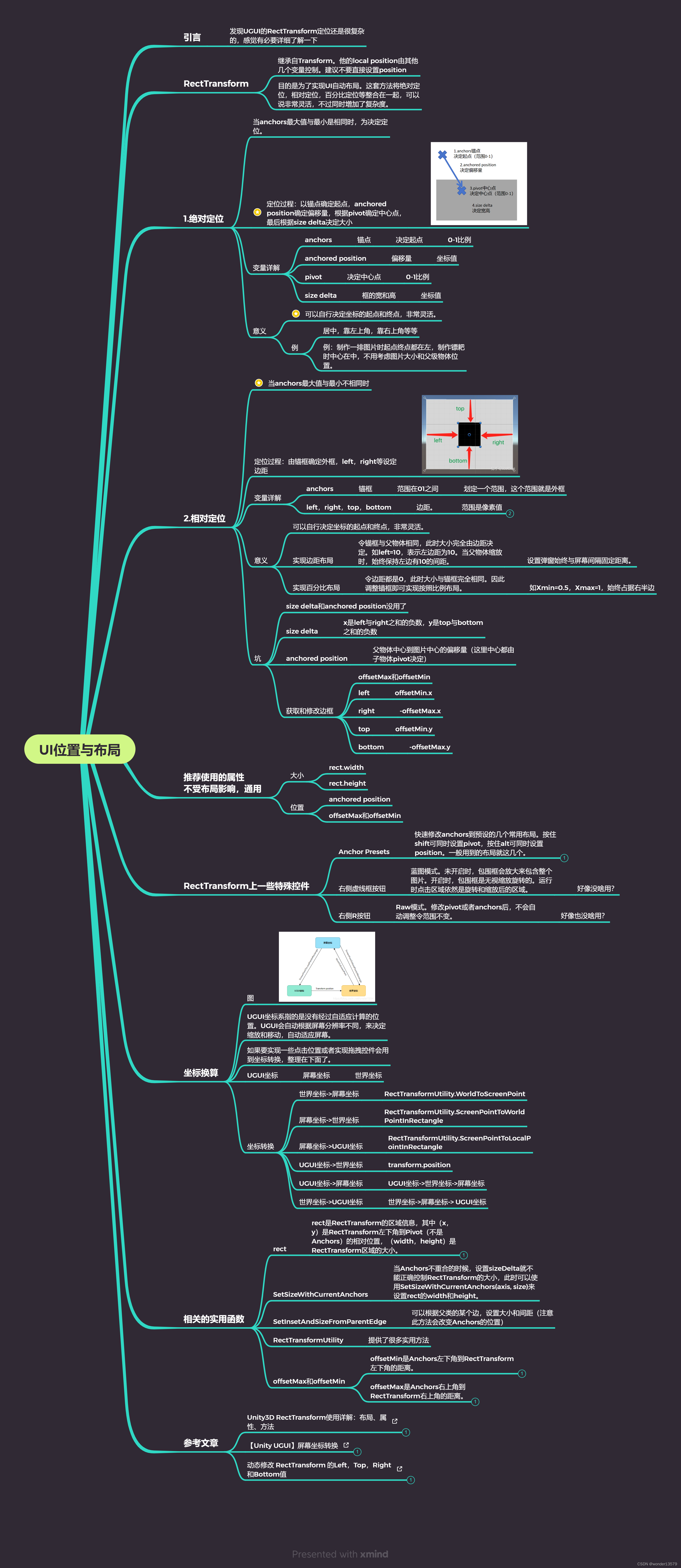
UI位置与布局

引言
发现UGUI的RectTransform定位还是很复杂的,感觉有必要详细了解一下
RectTransform
继承自Transform。他的local position由其他几个变量控制。建议不要直接设置position
目的是为了实现UI自动布局。这套方法将绝对定位,相对定位,百分比定位等整合在一起,可以说非常灵活,不过同时增加了复杂度。
1.绝对定位
当anchors最大值与最小是相同时,为决定定位。
定位过程:以锚点确定起点,anchored position确定偏移量,根据pivot确定中心点,最后根据size delta决定大小
变量详解
-
anchors
-
锚点
-
决定起点
- 0-1比例
-
-
-
anchored position
-
偏移量
- 坐标值
-
-
pivot
-
决定中心点
- 0-1比例
-
-
size delta
-
框的宽和高
- 坐标值
-
意义
-
可以自行决定坐标的起点和终点,非常灵活。
-
例
-
居中,靠左上角,靠右上角等等
-
例:制作一排图片时起点终点都在左,制作镖耙时中心在中,不用考虑图片大小和父级物体位置。
-
2.相对定位
当anchors最大值与最小不相同时
定位过程:由锚框确定外框,left,right等设定边距
变量详解
-
anchors
-
锚框
-
范围在01之间
- 划定一个范围,这个范围就是外框
-
-
-
left,right,top,bottom
-
边距。
-
范围是像素值
-
可为负,此时会在外框外面
-
-
-
意义
-
可以自行决定坐标的起点和终点,非常灵活。
-
实现边距布局
-
令锚框与父物体相同,此时大小完全由边距决定。如left=10,表示左边距为10。当父物体缩放时,始终保持左边有10的间距。
- 设置弹窗始终与屏幕间隔固定距离。
-
-
实现百分比布局
-
令边距都是0,此时大小与锚框完全相同。因此调整锚框即可实现按照比例布局。
- 如Xmin=0.5,Xmax=1,始终占据右半边
-
坑
-
size delta和anchored position没用了
-
size delta
- x是left与right之和的负数,y是top与bottom之和的负数
-
anchored position
- 父物体中心到图片中心的偏移量(这里中心都由子物体pivot决定)
-
获取和修改边框
-
offsetMax和offsetMin
-
left
- offsetMin.x
-
right
- -offsetMax.x
-
top
- offsetMin.y
-
bottom
- -offsetMax.y
-
推荐使用的属性
不受布局影响,通用
大小
-
rect.width
-
rect.height
位置
-
anchored position
-
offsetMax和offsetMin
RectTransform上一些特殊控件
Anchor Presets
-
快速修改anchors到预设的几个常用布局。按住shift可同时设置pivot,按住alt可同时设置position。一般用到的布局就这几个。
右侧虚线框按钮
-
蓝图模式。未开启时,包围框会放大来包含整个图片。开启时,包围框是无视缩放旋转的。运行时点击区域依然是旋转和缩放后的区域。
- 好像没啥用?
右侧R按钮
-
Raw模式。修改pivot或者anchors后,不会自动调整令范围不变。
- 好像也没啥用?
坐标换算
图
UGUI坐标系指的是没有经过自适应计算的位置。UGUI会自动根据屏幕分辨率不同,来决定缩放和移动,自动适应屏幕。
如果要实现一些点击位置或者实现拖拽控件会用到坐标转换,整理在下面了。
UGUI坐标
-
屏幕坐标
- 世界坐标
坐标转换
-
世界坐标->屏幕坐标
- RectTransformUtility.WorldToScreenPoint
-
屏幕坐标->世界坐标
- RectTransformUtility.ScreenPointToWorldPointInRectangle
-
屏幕坐标->UGUI坐标
- RectTransformUtility.ScreenPointToLocalPointInRectangle
-
UGUI坐标->世界坐标
- transform.position
-
UGUI坐标->屏幕坐标
- UGUI坐标->世界坐标->屏幕坐标
-
世界坐标->UGUI坐标
- 世界坐标->屏幕坐标-> UGUI坐标
相关的实用函数
rect
-
rect是RectTransform的区域信息,其中(x,y)是RectTransform左下角到Pivot(不是Anchors)的相对位置,(width,height)是RectTransform区域的大小。
SetSizeWithCurrentAnchors
- 当Anchors不重合的时候,设置sizeDelta就不能正确控制RectTransform的大小,此时可以使用SetSizeWithCurrentAnchors(axis, size)来设置rect的width和height。
SetInsetAndSizeFromParentEdge
- 可以根据父类的某个边,设置大小和间距(注意此方法会改变Anchors的位置)
RectTransformUtility
- 提供了很多实用方法
offsetMax和offsetMin
-
offsetMin是Anchors左下角到RectTransform左下角的距离。
-
offsetMax是Anchors右上角到RectTransform右上角的距离。
参考文章
Unity3D RectTransform使用详解:布局、属性、方法
- https://zhuanlan.zhihu.com/p/139252379
【Unity UGUI】屏幕坐标转换
- https://blog.csdn.net/onelei1994/article/details/103065949
动态修改 RectTransform 的Left,Top,Right和Bottom值
- https://it.cha138.com/python/show-5829124.html
