教育培训网站建设方案模板百度谷歌seo优化

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、自定义组件 - 数据、方法和属性
- 1、data 数据
- 2、methods 方法
- 3、properties 属性
- 4、data 和 properties 的区别
- 5、使用 setData 修改 properties 的值
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第33篇文章;
今天开始学习微信小程序的第17天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、自定义组件 - 数据、方法和属性
前面已经学习了小程序中的自定义组件 – 创建与引用&样式,通过栗子了解到组件全局引用和局部引用,以及组件和页面之间的区别,还有页面、组件样式之间的隔离。接下来就来讲解一下另外一个自定义组件 - 数据、方法和属性。话不多说,让我们原文再续,书接上回吧。

1、data 数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中,具体代码如下:
test1.js
Component({/*** 组件的初始数据*/data: {count: 0},
})
2、methods 方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,这里通过按钮自加1的栗子来了解一下,而且点击按钮时候还要有弹窗提示 count 值,具体代码如下:
test1.wxml
<view>count当前的值是:{{count}}</view>
<button bindtap="addCount">+1</button>
test1.js
组件的方法列表可以包含事件处理函数和自定义方法,一般自定义方法都建议以 _ 开头,方便与事件处理函数进行区分。
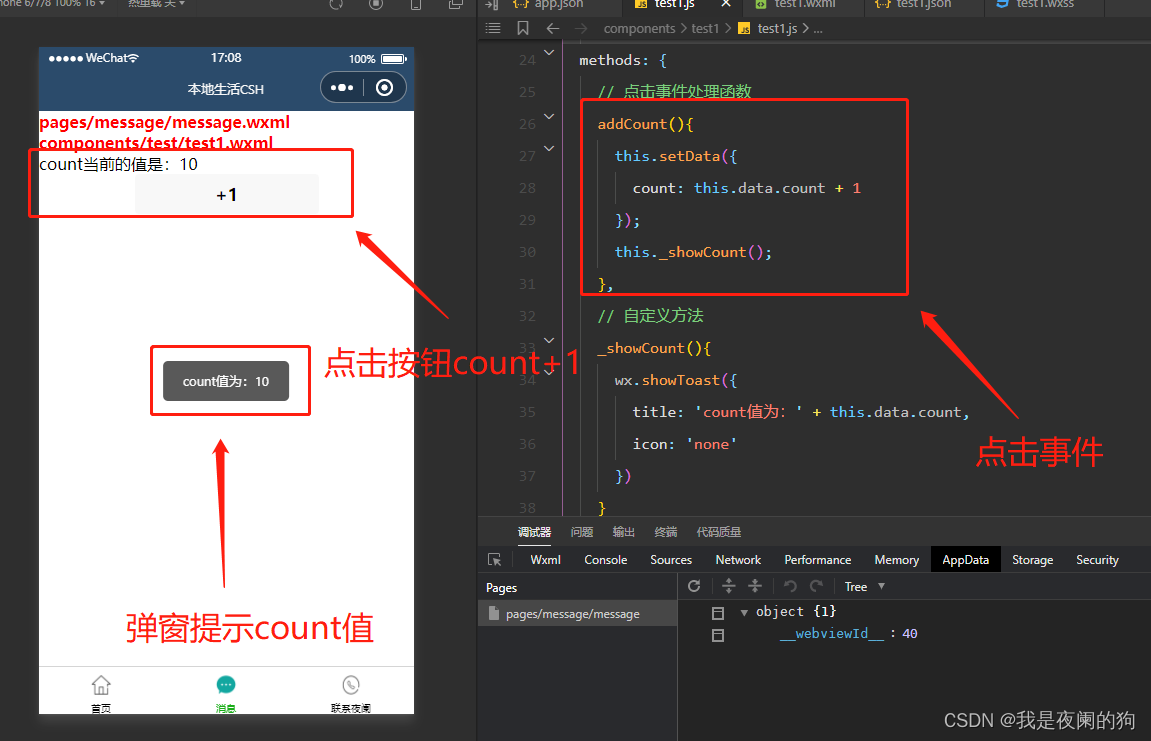
Component({/*** 组件的方法列表*/methods: {// 点击事件处理函数addCount(){this.setData({count: this.data.count + 1});this._showCount();},// 自定义方法_showCount(){wx.showToast({title: 'count值为:' + this.data.count,icon: 'none'})}}
})
当点击按钮就有弹窗提示当前 count 值,可以来看一下运行效果:

3、properties 属性
在小程序组件中,properties 是组件的对外属性,常用来接收外界传递到组件中的数据,定义方式有以下两种:
- 完整定义
完整定义方式是可以指定属性的数据类型和默认值。
Component({/*** 组件的属性列表*/properties: {max: {type: Number, // 属性值的数据类型value: 10 // 属性默认值},},
})
- 简化定义
简化定义属性只是指定属性的数据类型而已。
Component({/*** 组件的属性列表*/properties: {max:Number },
})
当需要知道属性默认值时,建议使用完整定义属性,而不需要指定属性默认值时,可以使用简化方式。
这里以完整定义为例,当点击按钮加到最大值时,就不能在加了,具体代码如下:
message.wxml
给组件传递最大值参数
<view></view>
<my-test1 max="9"></my-test1>
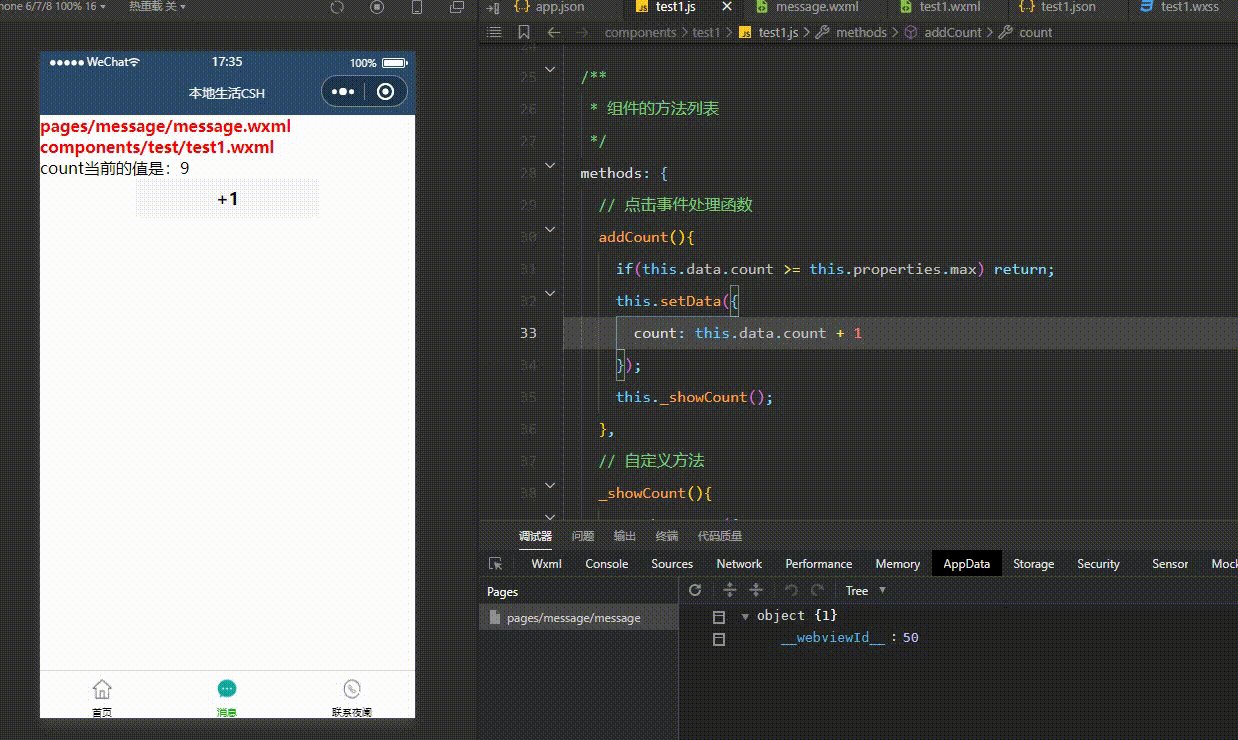
test1.js
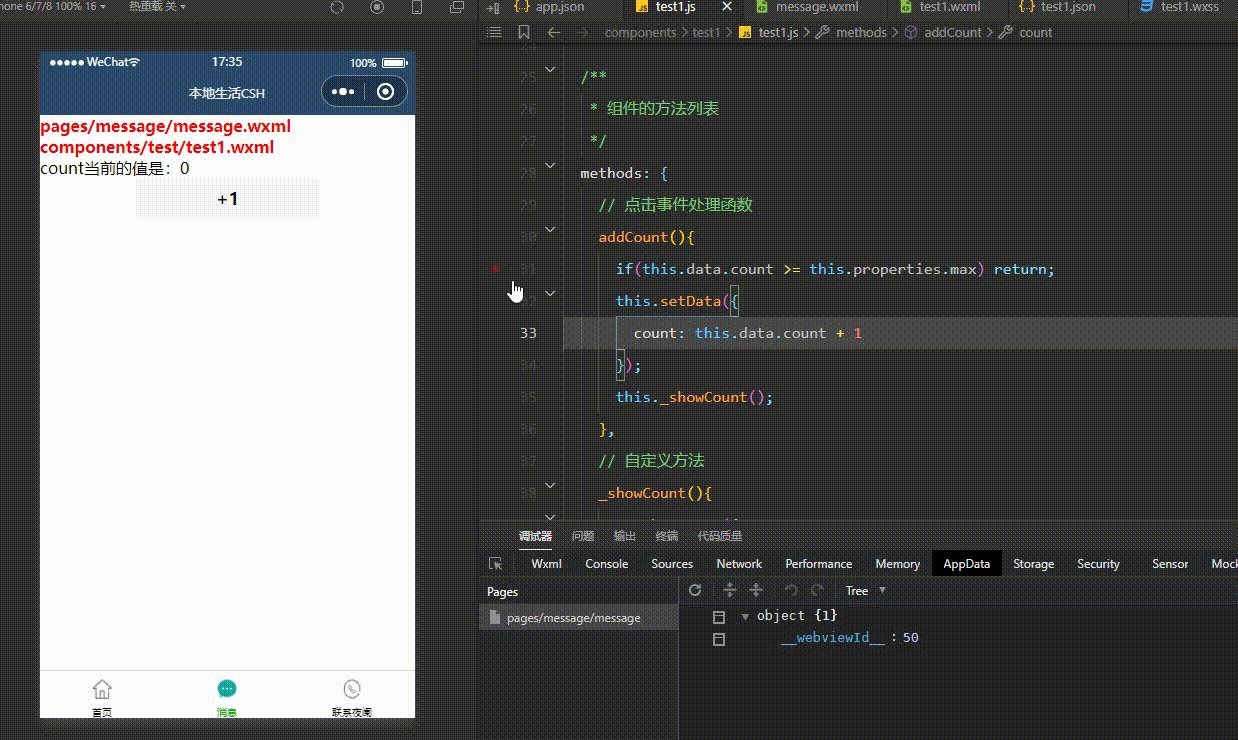
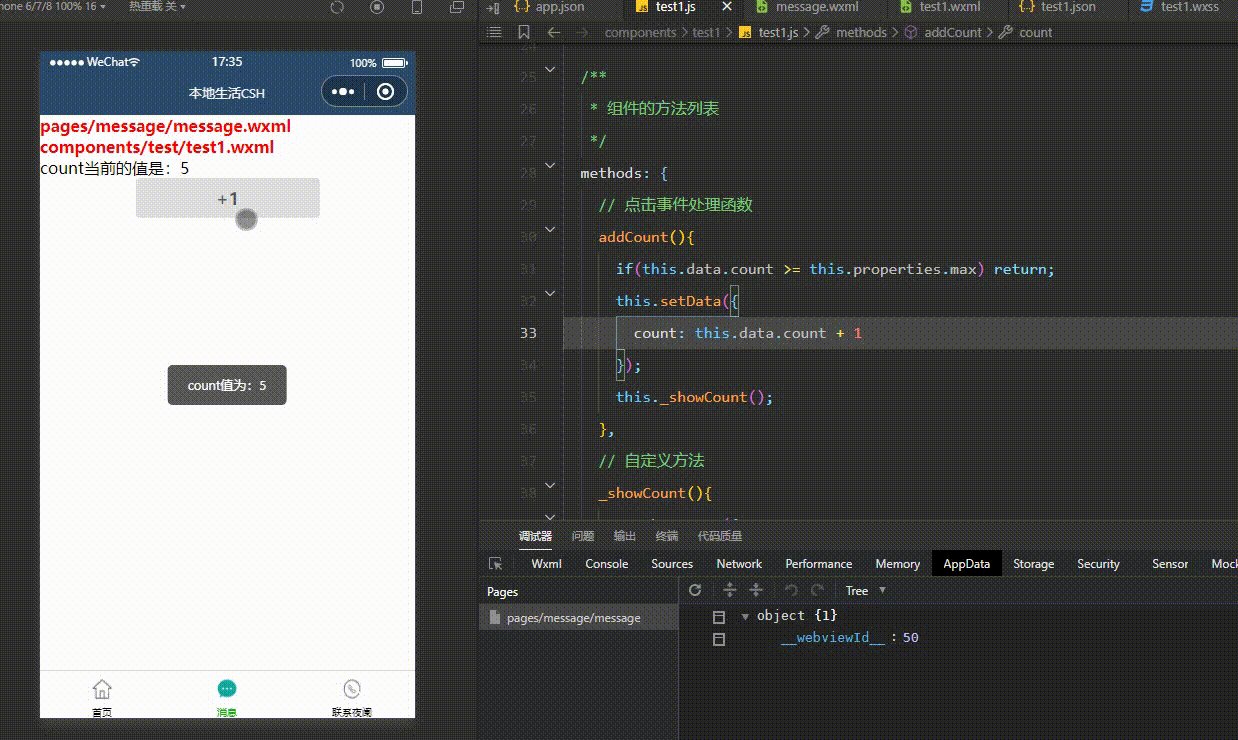
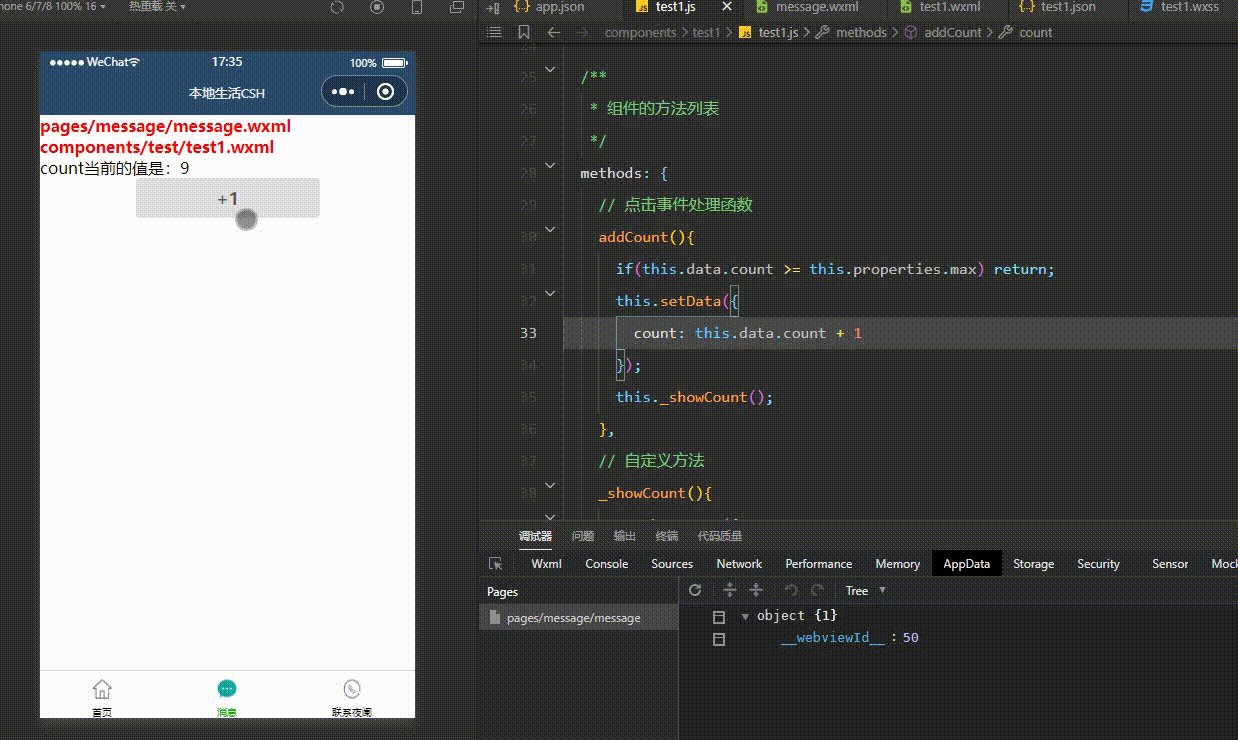
Component({/*** 组件的方法列表*/methods: {// 点击事件处理函数addCount(){if(this.data.count >= this.properties.max) return;this.setData({count: this.data.count + 1});this._showCount();},// 自定义方法_showCount(){wx.showToast({title: 'count值为:' + this.data.count,icon: 'none'})}}
})
当 count 累加到 9 时,再点击按钮就不会生效了,可以来看一下实际运行效果:

4、data 和 properties 的区别
在 Vue 中 data 是组件的私有数据,properties 是外界传到组件的数据,同时,对于组件来说,data 是可读可写的,而 properties 是只读的。
但在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
- data 更倾向于存储组件的私有数据。
- properties 更倾向于存储外界传递到组件中的数据。
下面通过一个栗子来说明小程序中 data 和 properties都指向同一对象,具体代码如下:
test1.wxml
<button bindtap="showInfo">showInfo</button>
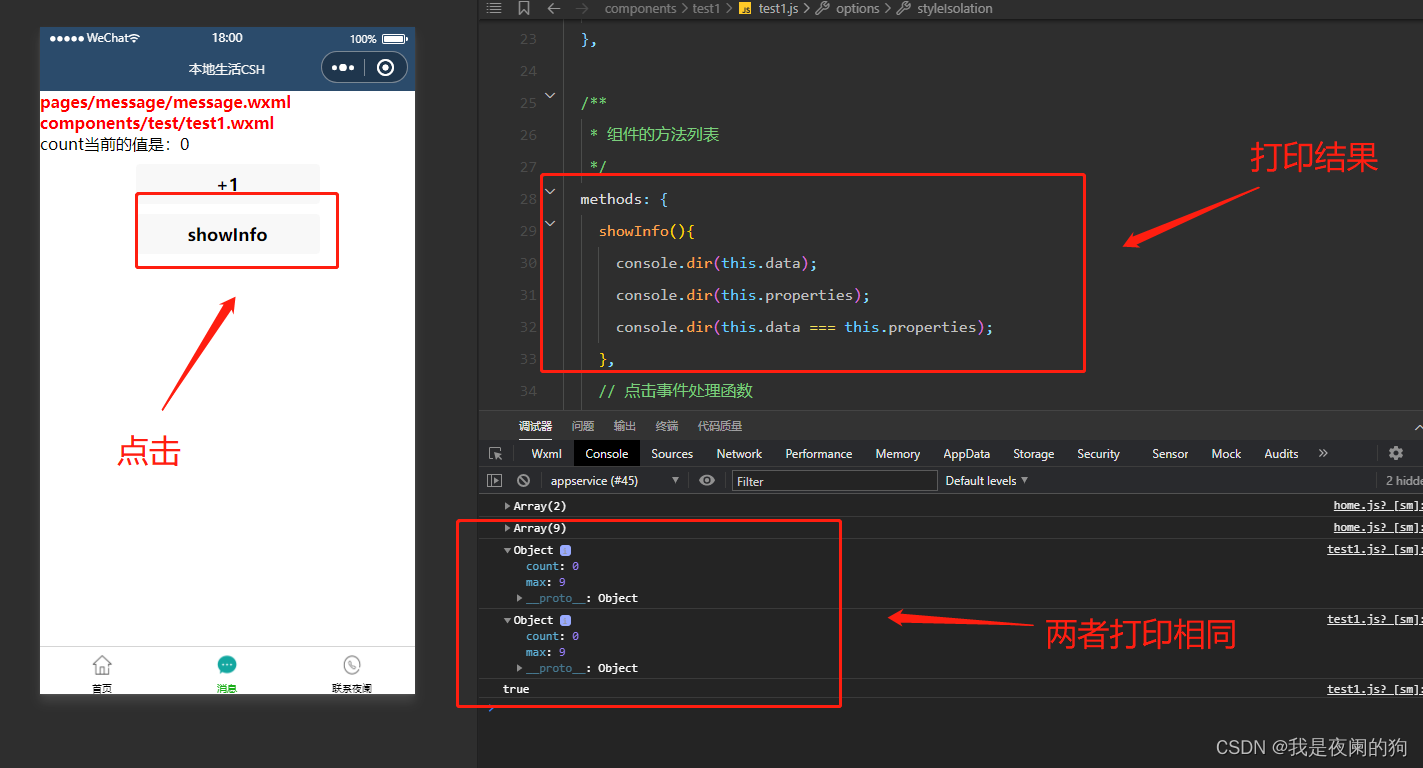
test1.js
当 data 和 properties 的对比结果为 true 时,说明这两者都指向同一个对象。
Component({/*** 组件的方法列表*/methods: {showInfo(){console.dir(this.data);console.dir(this.properties);console.dir(this.data === this.properties);},}
})
可以发现 data 和 properties 都打印出相同的值,而且结果为 true ,说明这两者都是可读可写的,来看一下运行结果:

5、使用 setData 修改 properties 的值
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值,具体代码如下:
test1.wxml
在组件的 wxml 文件中使用 properties 属性的值。
<view>max属性的值是:{{max}}</view>
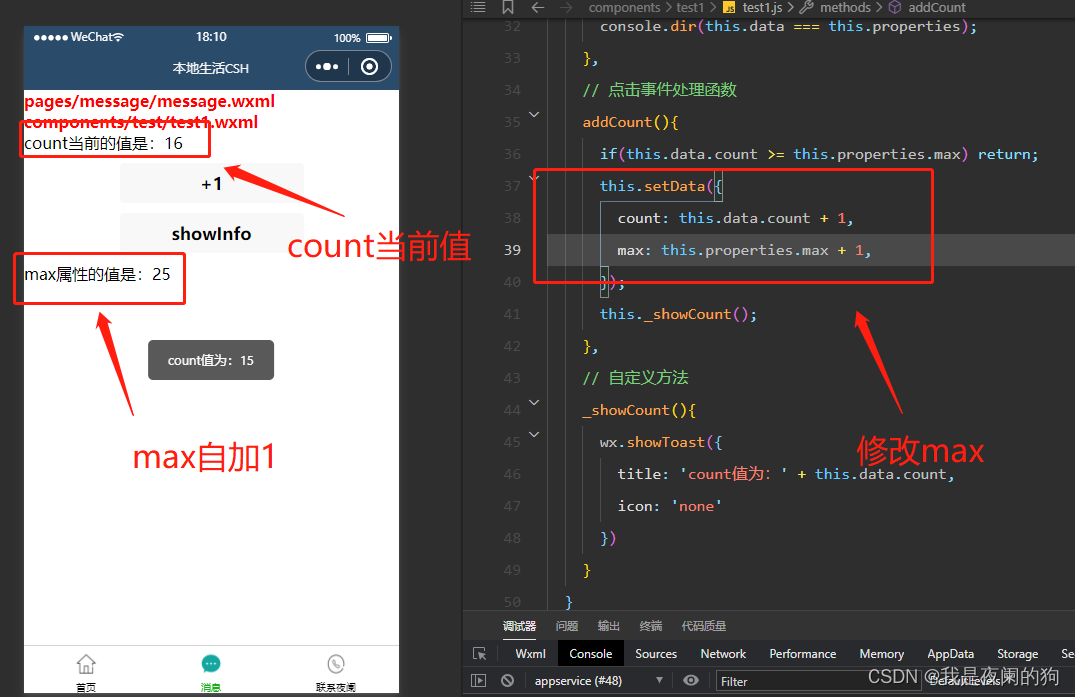
test1.js
使用 setData 修改属性的值。
Component({/*** 组件的方法列表*/methods: {// 点击事件处理函数addCount(){if(this.data.count >= this.properties.max) return;this.setData({count: this.data.count + 1,max: this.properties.max,});this._showCount();},}
})
当点击 +1 按钮的时候,count 和 max 都会进行 +1 操作,可以来看一下运行效果:

总结
感谢观看,这里就是常用的视图容器类组件的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
