真实有效的定制软件开发seo外包顾问
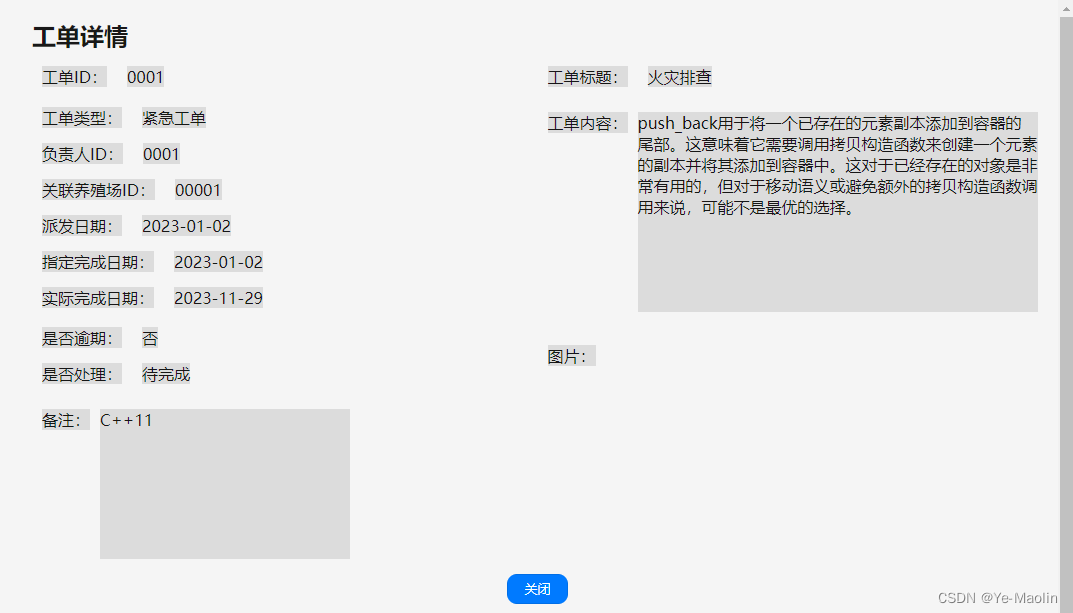
这次主要实现的是一个工单详情页面
从工单列表项中点击详情

跳转到工单详情页面,这个详情页面就是这次我们要实现的页面,并可以通过点击这个关闭按钮返回到工单列表页面

首先是在我们原有的工单列表页面的按钮增加一个点击跳转
<button size="mini" type="primary" @click="goToDetail(item)">详情</button>跳转函数导航到新页面,这里要传递参数过去,因为得知道要展示哪个工单列表项的详情,一开始是想传递参数过去的,因为这个列表项不是基本数据类型,所以不能直接传递,比较复杂,后来我就放弃了这种方法,改用全局变量的方法,用uni.setStorageSync把列表项存起来
goToDetail(item) {uni.setStorageSync('workOrderDetailItem',item)uni.navigateTo({url: '/pages/WorkOrderManagement/WorkOrderDetail'})}然后到新页面的加载中取出来
onLoad(option) {this.item = uni.getStorageSync('workOrderDetailItem')},然后是实现页面,这次的页面主要是一个布局的实现

<template><navgation /><view class="right"><h2 class="section">工单详情</h2><view class="section"><view class="block"><view><text class="column">工单ID:</text><text class="column">{{ item.ID }}</text></view></view><view class="block"><view><text class="column">工单标题:</text><text class="column">{{ item.title }}</text></view></view></view><view class="section"><view class="block"><view><text class="column">工单类型:</text><text class="column">{{ item.kind }}</text></view><view><text class="column">负责人ID:</text><text class="column">{{ item.personID }}</text></view><view><text class="column">关联养殖场ID:</text><text class="column">{{ item.associateID }}</text></view><view><text class="column">派发日期:</text><text class="column">{{ item.dispatchDate }}</text></view><view><text class="column">指定完成日期:</text><text class="column">{{ item.taskDate }}</text></view><view><text class="column">实际完成日期:</text><text class="column">{{item.finishDate}}</text></view></view><view class="block"><view style="display: flex;align-items: baseline;"><text class="column">工单内容:</text><view style="width: 800rpx;height: 400rpx;background-color: #dcdcdc;"> <text>{{ item.content }}</text></view></view></view></view><view class="section"><view class="block"><view><text class="column">是否逾期:</text><text class="column">{{ item.overdue }}</text></view><view><text class="column">是否处理:</text><text class="column">{{ item.state }}</text></view></view><view class="block"><view><text class="column">图片:</text></view></view></view><view class="section" style="align-items: baseline;"><text class="column">备注:</text><view style="width: 500rpx;height: 300rpx;background-color: #dcdcdc;"> <text>{{ item.note }}</text></view></view><view class="section"><button type="primary" size="mini" @click="goback">关闭</button></view></view>
</template><script>import navigation from '../../components/navgation/navgation.vue';export default {data() {return {item: ''};},onLoad(option) {this.item = uni.getStorageSync('workOrderDetailItem')},methods: {goback() {uni.navigateTo({url: '/pages/WorkOrderManagement/WorkOrderManagement'})}}}
</script><style lang="scss">.right {margin-top: 40rpx;margin-left: 440rpx;}.section {display: flex;align-items: center;margin: 30rpx;}.block {width: 50%;border-radius: 10rpx;display: flex;flex-direction: column;row-gap: 30rpx;}.column {margin: 20rpx;background-color: #dcdcdc;}button {border-radius: 20rpx;}
</style>