抚州市建设局网站网站收录一般多久
简介
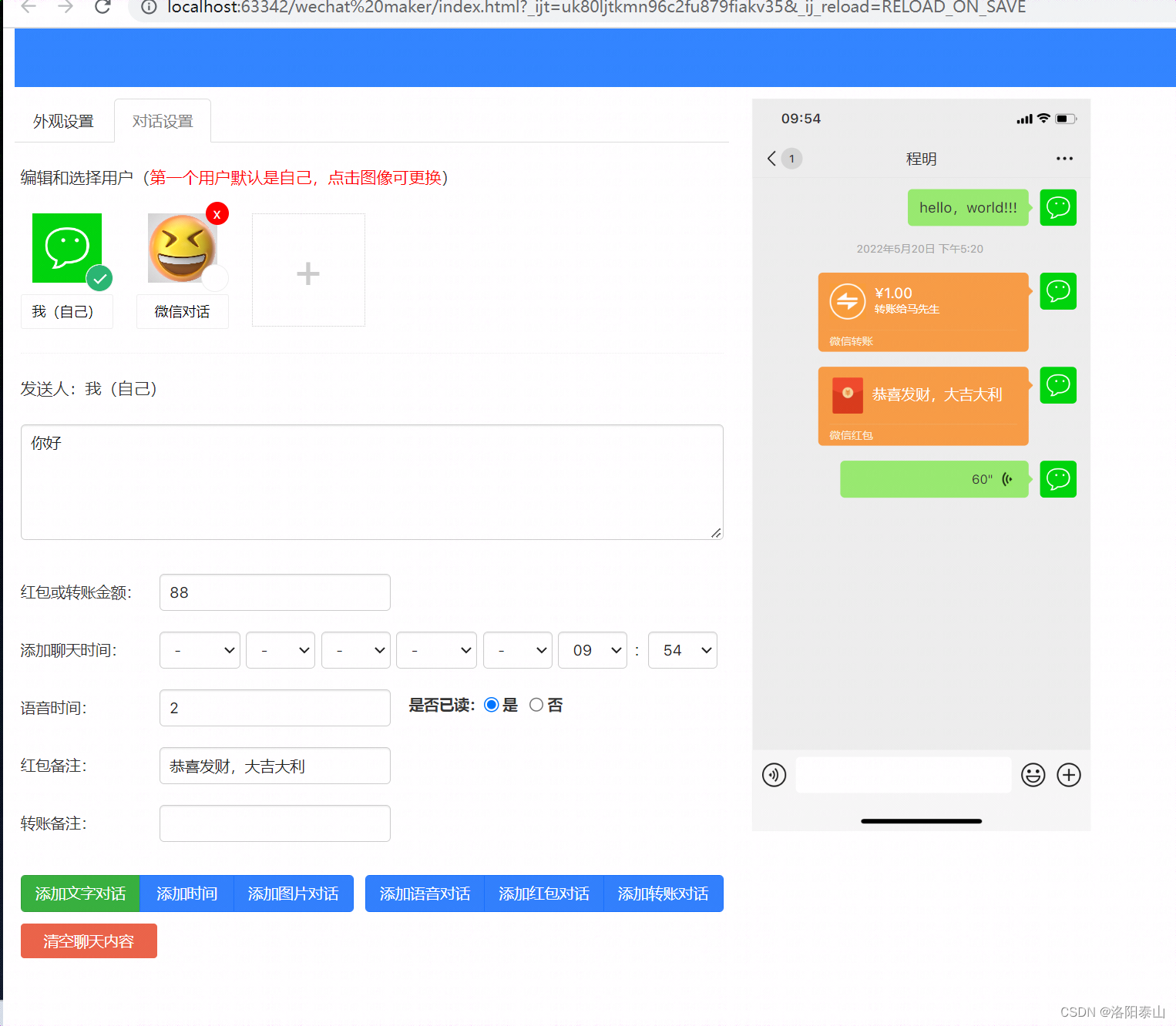
微信对话生成器,是一款在线微信聊天对话制作的工具,它可以设置苹果或安卓状态栏,包括手机电量、手机时间等,还可以设置不同用户的角色,然后发送文字、语音、红包、转账等多种好玩的功能,可谓是一款娱乐制作神器。
此项目是由HTML\CSS\JS纯前端代码实现的在线web功能小网站。
此软件只用于娱乐使用,切勿用于非法途径,由此产生任何纠纷由使用者本人自己承担,禁止用于各种违法犯罪行为!!
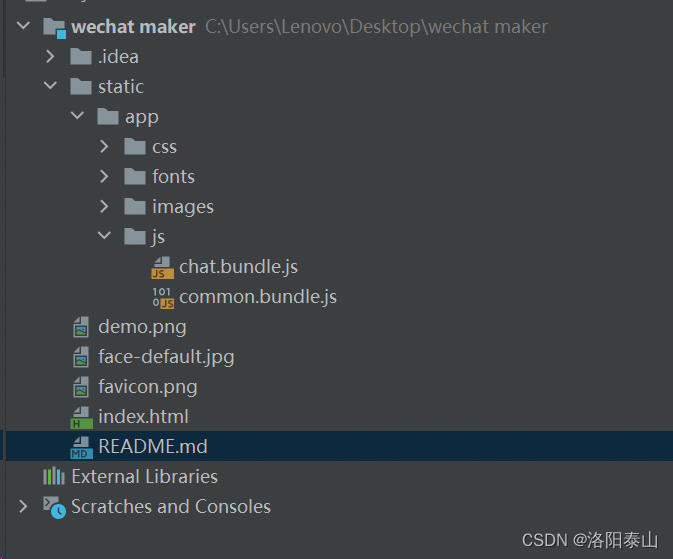
项目结构

js文件夹是游戏事件控制文件
images 文件夹是图片文件
css 文件夹 是网页样式文件
fonts 文件夹 是网页文字字体文件
favicon.png 是网页游戏图标
index.html 是主页面
代码展示
整个项目只有一个html文件,index.html代码如下:
<!DOCTYPE HTML>
<html>
<head><meta charset="UTF-8"><title>在线微信对话生成器 - 泰山</title><meta name="keywords" content="免费在线微信对话生成器" /><meta name="description" content="在线微信对话生成器是一款在线微信聊天对话制作的工具" /><meta name="render" content="webkit"><link rel="icon" href="favicon.png"><meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"><meta content="telephone=no, address=no" name="format-detection"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"><script type="text/javascript">var _path = { images: 'static/app/images' }var page = { data: {} }</script><link rel="stylesheet" href="static/app/css/zui.min.css"><link rel="stylesheet" href="static/app/css/app.css"><link rel="stylesheet" href="static/app/css/jquery.range.css"><link rel="stylesheet" href="static/app/css/wallet.css"><script type="text/javascript" src="static/app/js/common.bundle.js"></script><script type="text/javascript" src="static/app/js/chat.bundle.js"></script>
</head>
<body><div id="vueApp" class="wrapper"><div class="container-fluid page-content"><div id="pageHeader">微信对话生成器</div><div class="edit-content"><div class="tab"><ul class="nav nav-tabs"><li class="active"><a data-tab href="#tabContent1">外观设置</a></li><li><a data-tab href="#tabContent2">对话设置</a></li></ul><div class="tab-content"><div class="tab-pane active" id="tabContent1"><!-- 外观设置 --><div class="view-setting"><div class="view-set-item"><span>手机信号:</span><select v-model="phone.single" class="form-control"><option value="1">1格</option><option value="2">2格</option><option value="3">3格</option><option value="4" selected="selected">4格</option></select></div><div class="view-set-item"><span>网络信号:</span><select v-model="phone.wifi" class="form-control"><option value="1">wifi</option><option value="2">3G</option><option value="3">4G</option><option value="4">5G</option></select></div><div class="view-set-item"><span>wifi信号:</span><select v-model="phone.wifi_single" class="form-control"><option value="1">1格</option><option value="2">2格</option><option value="3" selected="selected">3格</option></select></div><div class="view-set-item"><span>手机时间:</span><select v-model="phone.time_hour" class="form-control edit-phone-time-hour"></select><select v-model="phone.time_mini" class="form-control edit-phone-time-mini"></select></div><div class="view-set-item"><span>充电中:</span><label class="my-radio"><input type="radio" name="charge"v-model="phone.battery_charge" value="1"> 是</label><label class="my-radio"><input type="radio" name="charge"v-model="phone.battery_charge" value="0" checked> 否</label></div><div class="view-set-item"><span>手机电量:</span><input @change="onBatteryChange($event)" type="range" v-model="phone.battery_amount"min="0" max="100" value="50" /> {{phone.battery_amount}}%</div><div class="view-set-item"><span>听筒模式:</span><label class="my-radio"><input type="radio" name="phone-ear" v-model="phone.ear" value="1"> 是</label><label class="my-radio"><input type="radio" name="phone-ear" v-model="phone.ear" value="0" checked> 否</label></div><div class="view-set-item"><span>消息数目:</span><input type="number" name="phone-msg-count" class="form-control" v-model.number="setting.message"></div><div class="view-set-item"><span>聊天标题:</span><input type="text" class="form-control" v-model="setting.title"></div><div class="view-set-item"><span>语音模式:</span><label class="my-radio"><input type="radio" name="phone-voice" v-model="setting.voice" value="1"> 是</label><label class="my-radio"><input type="radio" name="phone-voice" v-model="setting.voice" value="0" checked> 否</label></div><div class="view-set-item"><span>聊天背景:</span><a class="a-phone-set-bg" href="javascript:;" title="选择背景图"><font>+</font><img class="img-phone-set-bg" :src="setting.background" /><input @change="setBackground($event)" type="file" /><span @click="deleteBackground" v-if="setting.background != ''">x</span></a></div></div></div><!-- 对话设置 --><div class="tab-pane" id="tabContent2"><div class="dialog-user"><div class="dialog-user-title">编辑和选择用户(<font>第一个用户默认是自己,点击图像可更换</font>)</div><div class="dialog-user-items"><div class="dialog-user-item el-remove"><div class="dialog-user-face"><a class="dialog-user-face-a" href="javascript:;"><input type="file" placeholder="点击更换头像"><i></i></a><input type="text" value="微信对话生成器" /><a class="dialog-user-select">选择用户</a><a class="dialog-user-delete">x</a></div></div><div class="dialog-user-item el-remove"><div class="dialog-user-face"><a class="dialog-user-face-a" href="javascript:;"><input type="file" placeholder="点击更换头像"><i></i></a><input type="text" value="马先生" /><a class="dialog-user-select">选择用户</a><a class="dialog-user-delete">x</a></div></div><div v-for="(user, index) in users" class="dialog-user-item"><div class="dialog-user-face"><a class="dialog-user-face-a" href="javascript:;"><input @change="setUserImage($event, index)" type="file"placeholder="点击更换头像"><i :style="'background-image: url(' + user.image + ')'"></i></a><input type="text" v-model="user.name" /><a @click="selectUser(index)":class="['dialog-user-select', {'dialog-user-selected':user.selected}]">选择用户</a><a v-if="!user.is_me" @click="delUser(index)" class="dialog-user-delete"title="删除用户">x</a></div></div><div class="dialog-user-item"><a @click="addUser" class="dialog-user-item-add" href="javascript:;"title="添加用户">+</a></div></div><div class="dialog-user-content-title">发送人:{{getSender()}}</div><div class="dialog-user-content"><div class="dialog-user-content-panel"><textarea v-model="setting.dialog_content"class="edit-dialog-text form-control"></textarea></div><div class="view-setting view-setting2"><div class="view-set-item"><span>红包或转账金额:</span><input v-model.number="setting.dialog_money" type="number"class="form-control"></div><div class="view-set-item"><span>添加聊天时间:</span><select v-model="setting.date_year"class="form-control edit-phone-time-year"><option value="">-</option></select><select v-model="setting.date_month"class="form-control edit-phone-time-month" style="width: 60px;"><option value="">-</option></select><select v-model="setting.date_day" class="form-control edit-phone-time-day"style="width: 60px;"><option value="">-</option></select><select v-model="setting.date_xinqi" class="form-control"><option value="">-</option><option value="星期一">星期一</option><option value="星期二">星期二</option><option value="星期三">星期三</option><option value="星期四">星期四</option><option value="星期五">星期五</option><option value="星期六">星期六</option><option value="星期日">星期日</option></select><select v-model="setting.date_shiduan" class="form-control"style="width: 60px;"><option value="">-</option><option value="上午">上午</option><option value="下午">下午</option><option value="凌晨">凌晨</option></select><select v-model="setting.date_hour"class="form-control edit-phone-time-hour" style="width: 60px;"></select>:<select v-model="setting.date_min" class="form-control edit-phone-time-mini"style="width: 60px;"></select></div><div class="view-set-item"><span>语音时间:</span><input v-model.number="setting.dialog_voice" type="number"class="form-control"> <label>是否已读:</label><label class="my-radio"><input type="radio"v-model="setting.dialog_voice_isread" value="1" checked>是</label><label class="my-radio"><input type="radio"v-model="setting.dialog_voice_isread" value="0"> 否</label></div><div class="view-set-item"><span>红包备注:</span><input v-model="setting.dialog_repacket_remark" type="text"class="form-control"></div><div class="view-set-item"><span>转账备注:</span><input v-model="setting.dialog_trans_remark" type="text"class="form-control"></div></div><div class="btn-groups"><div class="btn-group"><button @click="addTextDialog" class="btn btn-success">添加文字对话</button><button @click="addNoticeDialog" class="btn btn-primary">添加时间</button><button class="btn btn-primary btn-send-image">添加图片对话<input@change="addImageDialog($event)" type="file"></button></div><div class="btn-group"><button @click="addVoiceDialog" class="btn btn-primary">添加语音对话</button><button @click="addRedpacketDialog" class="btn btn-primary">添加红包对话</button><button @click="addTransferDialog" class="btn btn-primary">添加转账对话</button></div></div><button class="btn-clear" @click="cleanDialogs" href="javascript:;">清空聊天内容</button></div></div></div></div></div><!-- phone --><div class="phone-wrap"><div class="phone-content"><div id="phone" class="phone"><div class="phone-top"><div class="phone-bar"><div class="phone-time">{{phone.time_hour}}:{{phone.time_mini}}</div><div:class="['phone-sigle', {'phone-sigle-v1':phone.single == 1}, {'phone-sigle-v2':phone.single == 2}, {'phone-sigle-v3':phone.single == 3}, {'phone-sigle-v4':phone.single == 4}]">信号</div><div:class="['phone-wifi', {'phone-wifi-v2':phone.wifi > 1}, phone.wifi == 1 ? 'phone-wifi-s' + phone.wifi_single : '']"><template v-if="phone.wifi == 1">wifi</template><template v-else-if="phone.wifi == 2">3G</template><template v-else-if="phone.wifi == 3">4G</template><template v-else-if="phone.wifi == 4">5G</template></div><div :class="['phone-battery', {'phone-battery-charge':phone.battery_charge == 1}]"><span><font :style="[{width: phone.battery_amount + '%'}]">电量</font><i></i></span></div></div><div class="phone-nav"><div class="phone-nav-left"><div class="phone-nav-back">返回</div><span v-if="setting.message && setting.message > 0">{{setting.message}}</span></div><div class="phone-nav-center"><span><font>{{setting.title}}</font><i v-if="phone.ear == 1"></i></span></div><div class="phone-nav-right"><div class="phone-nav-more">更多</div></div></div></div><div class="phone-bg"><img @load="onBackgroundLoad($event)" :src="setting.background" /></div><div class="phone-water"></div><div class="phone-body"><div class="wechat-content"><template v-for="(dialog, index) in dialogs"><div :class="['wechat-dialog', {'wechat-dialog-right':dialog.is_me}]"><div v-if="dialog.type != 'notice'" class="wechat-dialog-face"><img :src="getUserById(dialog.user_id).image" /></div><template v-if="dialog.type == 'text'"><div class="wechat-dialog-text">{{dialog.content}}</div></template><template v-if="dialog.type == 'image'"><div:class="['wechat-dialog-text', 'wechat-dialog-image', {'wechat-dialog-image-noborder':setting.background != ''}]"><img :src="dialog.image"></div></template><template v-if="dialog.type == 'voice'"><div class="wechat-dialog-text wechat-dialog-voice"><div v-if="dialog.is_me":style="{width: getVoiceLength(dialog.time) + 'px'}"></div><span v-if="dialog.is_me">{{dialog.time}}"</span><i></i><span v-if="!dialog.is_me">{{dialog.time}}"</span><div v-if="!dialog.is_me":style="{width: getVoiceLength(dialog.time) + 'px'}"></div><em v-if="!dialog.is_me && dialog.isread == '0'"></em></div></template><template v-if="dialog.type == 'notice'"><div class="wechat-dialog-notice"><span:class="[{'wechat-dialog-notice-has-bg':setting.background != ''},{'wechat-dialog-notice-system':dialog.is_system}]"v-html="dialog.content"></span></div></template><template v-if="dialog.type == 'transfer' || dialog.type == 'redpacket'"><div:class="['wechat-dialog-text', 'wechat-dialog-trans', {'wechat-dialog-trans-get':dialog.is_get}]"><div:class="['wechat-dialog-trans-content', {'wechat-dialog-redp-content':dialog.type == 'redpacket'}]"><i></i><div><spanv-if="dialog.type == 'transfer'">¥{{moneyFormat(dialog.money,2, '', false)}}</span><font v-if="dialog.type == 'transfer'">{{dialog.remark}}</font><spanv-if="dialog.type == 'redpacket'">{{dialog.remark}}</span><font v-if="dialog.type == 'redpacket' && dialog.is_get">已领取</font></div></div><div class="wechat-dialog-trans-bottom"><span v-if="dialog.type == 'transfer'">微信转账</span><span v-if="dialog.type == 'redpacket'">微信红包</span></div></div></template><a @click="deleteDialog(index)" class="a-wechat-dialog-del"href="javascript:;" title="删除对话">X</a><div v-if="!dialog.is_get && dialog.type == 'redpacket'"class="a-wechat-dialog-menu"><a @click="redpacketGet(index)">领取</a></div><div v-if="!dialog.is_get && dialog.type == 'transfer'"class="a-wechat-dialog-menu"><a @click="transferGet(index)">领取</a></div></div></template></div></div><div class="phone-bottom"><div class="phone-bottom-chat"><div class="wechat-bottom"><div:class="['wechat-bottom-icon', 'wechat-voice-icon', {'wechat-voice-say-icon':setting.voice == 1}]">语音</div><div :class="['wechat-input', {'wechat-input-say':setting.voice == 1}]"><template v-if="setting.voice == 1">按住 说话</template><template v-else>输入框</template></div><div class="wechat-bottom-icon wechat-emoji-icon">表情</div><div class="wechat-bottom-icon wechat-more-icon">更多功能</div></div></div><div class="phone-bottom-bar"><i>返回桌面</i></div></div></div></div></div></div></div></div>
</body></html>wallet.css 网页程序样式控制 (其他文件代码太多,粘贴后直接卡死,不过多展示)
.wallet .wallet-list {display: flex;flex-direction: row;
}
.wallet .wallet-list .list-item {flex: 1;text-align: center;
}
.wallet .wallet-list .item-logo {width: 60px;height: 60px;
}
.wallet .wallet-list .item-name {font-size: 14px;
}
.wallet .wallet-service {margin: 15px 0;font-size: 16px;
}
.wallet .wallet-service span {color: red;
}项目运行
启动方式 ,tomcat/nginx 等服务器部署,或者浏览器直接打开index.html。
可以利用gitee page 或者github page 免费外网部署。
游戏截图


游戏完整源码下载
https://download.csdn.net/download/weixin_40986713/87446227
