做民宿最大的网站百度推广竞价是什么意思
前言
ssi-uploader是一款非常好用的多文件上传插件,源码是开源的,在github上面即可下载:
https://github.com/ssbeefeater/ssi-uploader
但是源码有些微小的不足,今天我们解决两点问题:
- 上传文件完成后,服务器会返回下载的sso链接,原生的ssi-uploader代码是无法接收返回数据的,我们要解决的就是拿到服务器返回的结果数据。
- 上传的文件有个参数名称,ssi-uploader也是无法修改的,我们也要解决这个问题。
解决服务器返回
我们先来看下案例
springboot后台接受多文件上传的代码片段:
@PostMapping("/upload-list")public Result<List<String>> uploadImage(@RequestParam("files[]") MultipartFile[] files) {String imgSavePath = settingsMapper.one().getImgSavePath() ;String videoSavePath = settingsMapper.one().getVideoSavePath();try {List<String> results = new ArrayList<String>();for(MultipartFile file : files) {String fileName = file.getOriginalFilename();String fileEx = Resources.getFileExtension(fileName);// 获取文件名fileName = UUID.randomUUID().toString() + fileEx;String filePath = imgSavePath + "/" + fileName;if(Files.isVideo(file.getOriginalFilename())) {filePath = videoSavePath + "/" + fileName;}// 保存文件到本地file.transferTo(new File(filePath));results.add(downloadPath + fileName) ;}return Result.ok(results);} catch (IOException e) {e.printStackTrace();return Result.err(e.getMessage());}}上面代码接受的文件参数是file[] , 上传完成后,返回了一个 下载的链接给到前端。
前端代码片段:
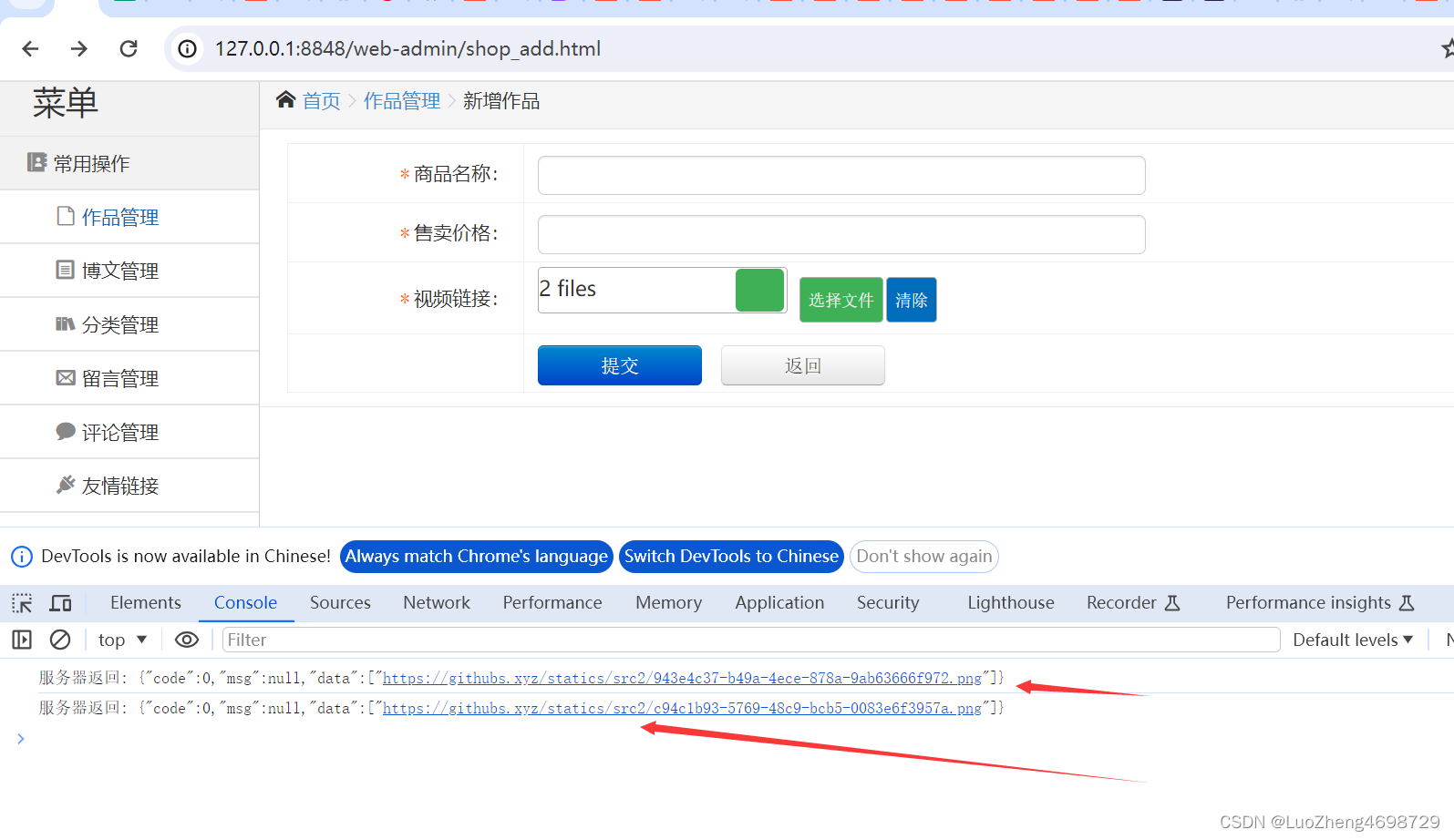
$('#ssi-upload').ssi_uploader({url:Host + 'upload-list',allowed:['jpg','gif','txt','png','jpeg','mp4'],preview:false, //关闭预览maxFileSize:400, // 最大上传400MBonEachUpload:function(fileInfo){// 这个就是单个文件上传后,服务器返回的信息console.log("服务器返回: " + fileInfo.server_res);}});我们运行前端代码:
 当然原生的代码是没有的,我经过二次开发处理后才有,二次开发后的代码:
当然原生的代码是没有的,我经过二次开发处理后才有,二次开发后的代码:
找到 ssi-uploader 定制
https://gitee.com/hadluo/html_code.git如何修改参数名称
这个其实很简单,原生参数名称是file[] , 后面的[]必须加上,所以springboot那边写法必须是:
public Result<List<String>> uploadImage(@RequestParam("files[]") MultipartFile[] files) {
}如果你想改也很简单,只需添加 names 选项:
$('#ssi-upload').ssi_uploader({url:Host + 'upload-list',allowed:['jpg','gif','txt','png','jpeg','mp4'],preview:false,maxFileSize:400,names:"file_list",onEachUpload:function(fileInfo){console.log("服务器返回: " + fileInfo.server_res);}});这里我们 指定了 名称 为 file_list , 那么后端写法:
@PostMapping("/upload-list")public Result<List<String>> uploadImage(@RequestParam("file_list") MultipartFile[] files) {
}运行上传成功 , 当然代码也是我定制的源码,下载地址就在上面讲到。

到此我们就解决了文章开头描述的2个问题。谢谢观看。
