动漫制作seo免费资源大全
01、什么是Selenium Grid
Selenium Grid是Selenium套件的一部分,它专门用于并行运行多个测试用例在不同的浏览器、操作系统和机器上。
Selenium Grid有两个版本——老版本Grid 1和新版本Grid 2。我们只对新版本做介绍,因为Selenium团队已经逐渐遗弃老版本了。
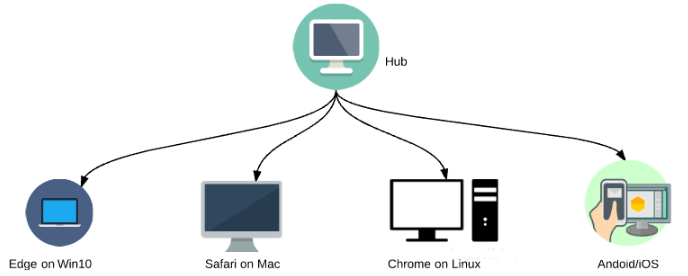
Selenium Grid 主要使用 master-slaves (or hub-nodes) 理念 --一个 master/hub 和多个基于master/hub注册的子节点 slaves/nodes。当我们在master上基于不同的浏览器/系统运行测试用例时,master将会分发给适当的node运行。

什么时候用Selenium Grid
同时在不同的浏览器、操作系统和机器上运行测试。最大程度用于兼容性测试
减少运行时间
02、怎样启动Selenium Grid
启动Selenium Grid的三种方式,一种直接用命令行,另一种用JSON配置文件,最后一种docker启动
1、命令行启动
将会使用2台机器,一台运行hub另一台运行node,为了方便描述,将运行hub的机器命名为“Machine H”(IP:192.168.1.100),运行node的机器命名为“Machine N”(IP:192.168.1.101)
Step 1
1、配置Java环境
2、已安装需要运行的浏览器
3、下载浏览器driver,放到和selenium server相同的路径下 ,否则在启动node时要加参数,不然启动不了浏览器(java -Dwebdriver.chrome.driver=“C:\your path\chromedriver.exe” -jar selenium-server-standalone-3.141.59.jar -role node -hubhttp://192.168.1.100:5566/grid/register/,可切换浏览器)

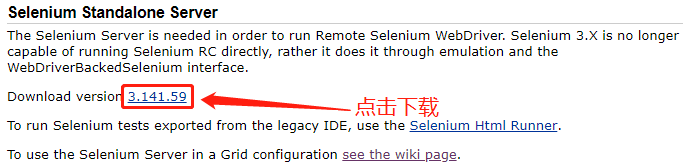
4、下载selenium server,将selenium-server-standalone-X.XX.jar分别放在“Machine H”和“Machine N”上(自定义路径)
Step 2
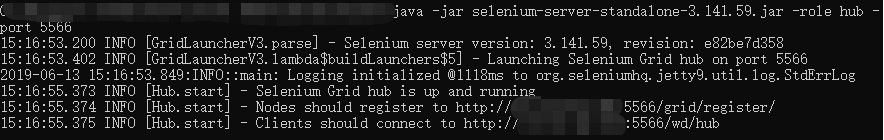
在机器“Machine H”上打开命令行,到selenium server所在的路径,运行:java -jar selenium-server-standalone-3.141.59.jar -role hub -port 5566,成功启动你会看到:
或者直接在机器“Machine H”上的浏览器(“Machine N”则需要将IP修改为“Machine H”的)打开:http://localhost:5566/grid/console ,将会看到:
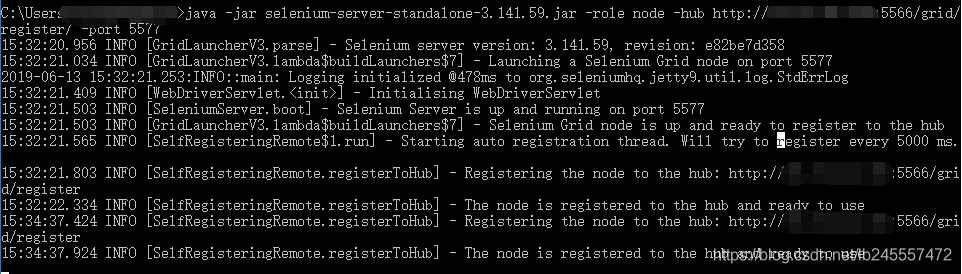
在机器“Machine N”上打开命令行,到selenium server所在的路径,运行:java -jar selenium-server-standalone-3.141.59.jar -role node -hub http://192.168.1.100:5566/grid/register/ -port 5577,成功启动你会看到:
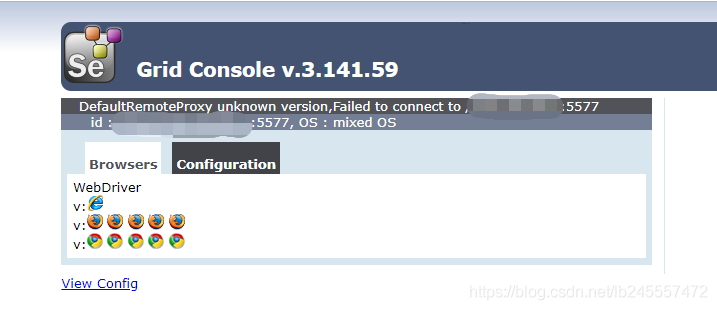
刷新:http://localhost:5566/grid/console ,将会看到:

刷新:http://localhost:5566/grid/console ,将会看到:
Step 3
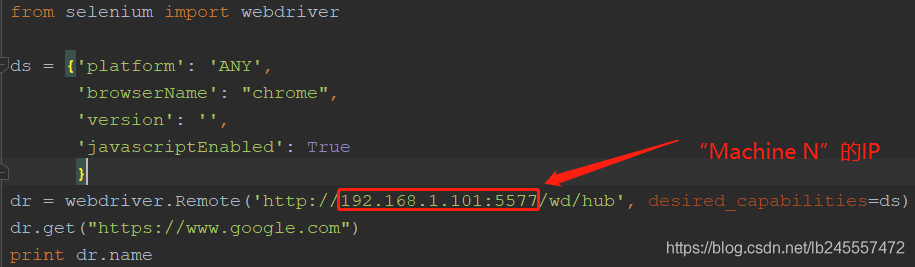
运行测试脚本,将会看到在机器“Machine N”上打开了Chrome浏览器,并运行了测试用例:
from selenium import webdriverds = {'platform': 'ANY','browserName': "chrome",'version': '','javascriptEnabled': True}dr = webdriver.Remote('http://192.168.1.101:5577/wd/hub', desired_capabilities=ds)dr.get("https://www.baidu.com")print dr.name
2、Json配置文件启动
Step 1
1、创建hub的Json配置文件
代码如下:
{"port": 4444,"newSessionWaitTimeout": -1,"servlets" : [],"withoutServlets": [],"custom": {},"capabilityMatcher": "org.openqa.grid.internal.utils.DefaultCapabilityMatcher","registry": "org.openqa.grid.internal.DefaultGridRegistry","throwOnCapabilityNotPresent": true,"cleanUpCycle": 5000,"role": "hub","debug": false,"browserTimeout": 0,"timeout": 1800}
将上述代码保存为hub_config.json文件,放在“Machine H”上和selenium server相同的路径下。
2、创建nodes的 Json配置文件
代码如下:
{"capabilities":[{"browserName": "firefox","marionette": true,"maxInstances": 5,"seleniumProtocol": "WebDriver"},{"browserName": "chrome","maxInstances": 5,"seleniumProtocol": "WebDriver"},{"browserName": "internet explorer","platform": "WINDOWS","maxInstances": 1,"seleniumProtocol": "WebDriver"},{"browserName": "safari","technologyPreview": false,"platform": "MAC","maxInstances": 1,"seleniumProtocol": "WebDriver"}],"proxy": "org.openqa.grid.selenium.proxy.DefaultRemoteProxy","maxSession": 5,"port": -1,"register": true,"registerCycle": 5000,"hub": "http://192.168.1.100:4444","nodeStatusCheckTimeout": 5000,"nodePolling": 5000,"role": "node","unregisterIfStillDownAfter": 60000,"downPollingLimit": 2,"debug": false,"servlets" : [],"withoutServlets": [],"custom": {}}
保存为文件(注意将hub对应的值改为机器“Machine H”的IP),放在“Machine N”上和selenium server相同的路径下。(当多个node时需将该文件放在多个node机器上或者同一个机器上启动多个node)
Step 2
hub机器上命令行运行:java -jar selenium-server-standalone-3.141.59.jar -role hub -hubConfig hub_config.json
node机器上命令行运行:java -jar selenium-server-standalone-3.141.59.jar -role node -nodeConfig node_config.json
运行之前的验证方法和脚本查看是否正确
(1、2)方式启动的挑战(不易启动和维护):
每个node需要下载和配置依赖
java 进程占内存
出现问题时需手动启动
不易维护
扩展性差
3、docker启动
docker上已经有selenium官方的Selenium Grid镜像,只有你已经安装了docker,即可使用。
启动hub:
docker run -d -p 4444:4444 --name selenium-hub selenium/hub
启动node(Chrome&&Firefox):
docker run -d --link selenium-hub:hub selenium/node-firefox
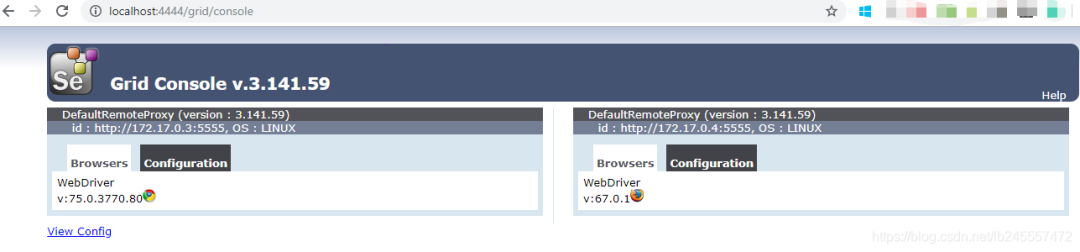
运行命令将会下载内置镜像文件(包括java、Chrome、Firefox、selenium-server-standalone-XXX.jar 等运行selenium所需的环境);此时你可以访问:http://localhost:4444/grid/console
如果需要多个Chrome node则继续运行这个命令:docker run -d --link selenium-hub:hub selenium/node-chrome,刷新则看到多了一个Chrome实例。
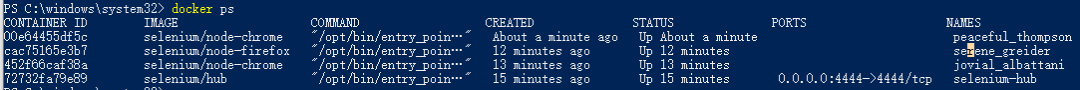
通过运行命令:docker ps,显示正在运行的容器
关闭docker-grid的命令:docker stop $(docker ps -a -q), docker rm $(docker ps -a -q)
docker已经简化了selenium Grid的搭建流程,但是还是有很多的手动工作。需要一个一个的启动/关闭hub/nodes.
1、docker 组件启动Selenium Grid
selenium Grid通常需要启动一个hub,多个nodes像Chrome、Firefox等。我们可以把他们定义到一个文件中叫做docker-compose.yml,通过一个命令来整体启动,docker提供了一个这样的工具 –Docker-Compose。
安装docker-compose,一旦安装成功,则创建一个新的文件夹,创建文件 docker-compose.yml, docker-compose.yml内容:
version: "3"services:selenium-hub:image: selenium/hubcontainer_name: selenium-hubports:- "4444:4444"chrome:image: selenium/node-chromedepends_on:- selenium-hubenvironment:- HUB_PORT_4444_TCP_ADDR=selenium-hub- HUB_PORT_4444_TCP_PORT=4444firefox:image: selenium/node-firefoxdepends_on:- selenium-hubenvironment:- HUB_PORT_4444_TCP_ADDR=selenium-hub- HUB_PORT_4444_TCP_PORT=4444
2、docker-compose命令:
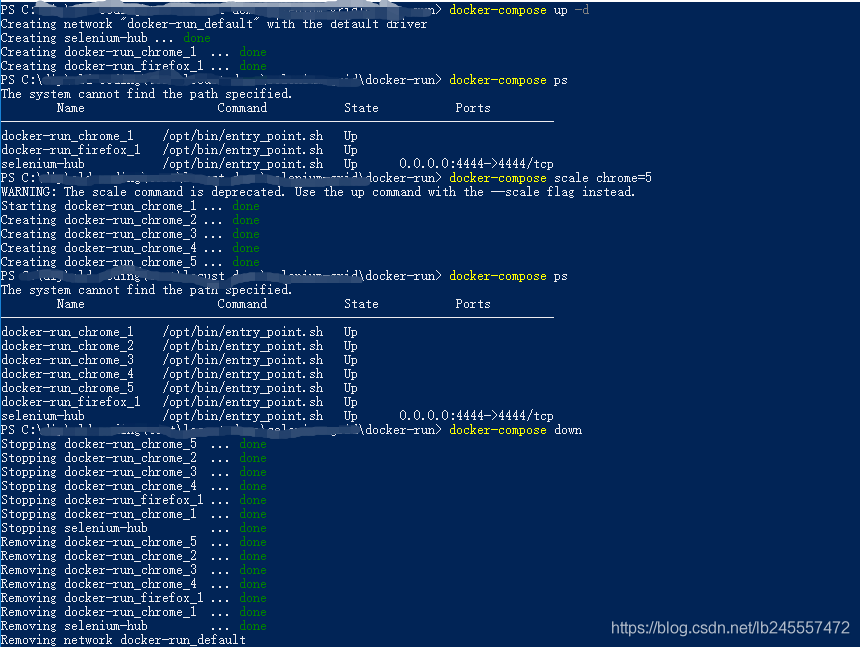
运行命令启动(到docker-compose.yml路径下):docker-compose up -d
查看启动是否成功:docker-compose ps
创建更多实例:docker-compose scale chrome=5
关闭命令:docker-compose down
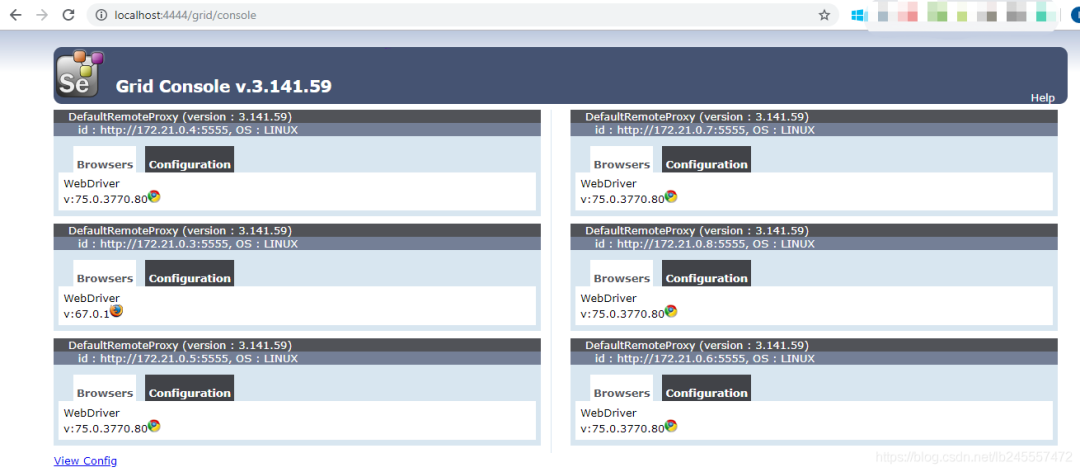
浏览器打开http://localhost:4444/grid/console将会看到: 运行脚本的话直接运行就好(IP:http://localhost:4444/wd/hub) ,和上边两种的方法不太一样;不会有浏览器打开(容器内部运行),但是已经运行成功:
运行脚本的话直接运行就好(IP:http://localhost:4444/wd/hub) ,和上边两种的方法不太一样;不会有浏览器打开(容器内部运行),但是已经运行成功:
import unittestfrom selenium import webdriverclass MyTestCase(unittest.TestCase):def setUp(self):ds = {'platform': 'ANY','browserName': "chrome",'version': '','javascriptEnabled': True}self.dr = webdriver.Remote('http://localhost:4444/wd/hub', desired_capabilities=ds)def test_something(self):self.dr.get("https://www.baidu.com")self.assertEqual(self.dr.name, "chrome")def test_search_button(self):self.dr.get("https://www.baidu.com")self.assertTrue(self.dr.find_element_by_id("su").is_displayed())def tearDown(self):self.dr.quit()if __name__ == '__main__':unittest.main()
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:【文末领取】
【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图+全套资料】
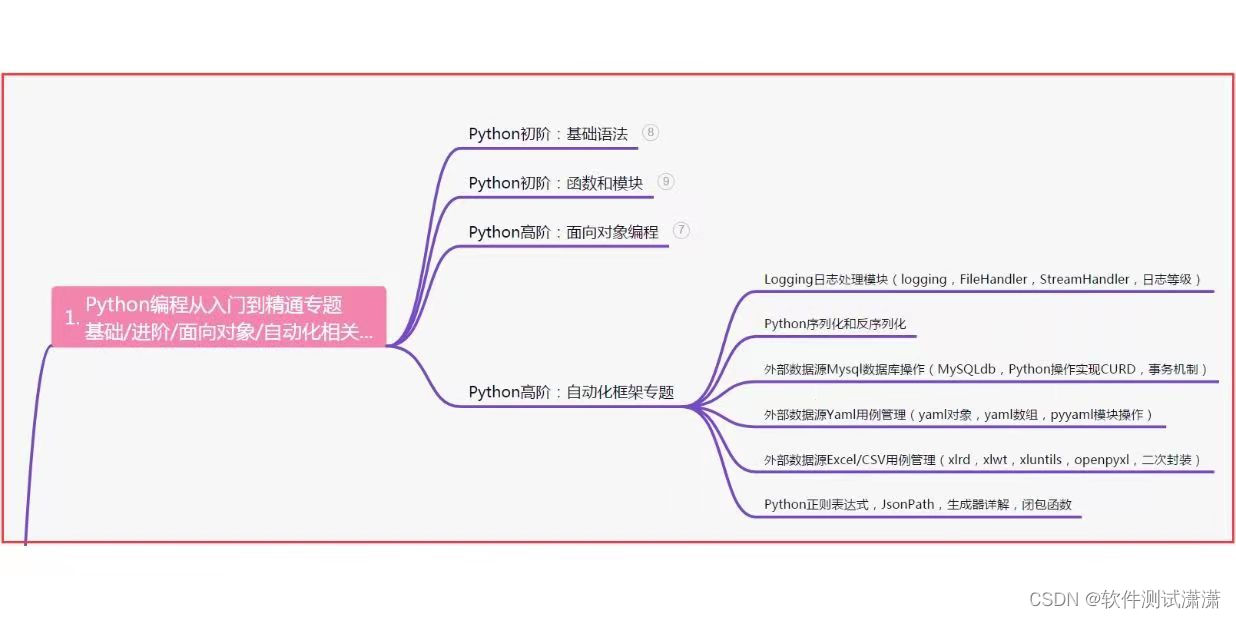
一、Python编程入门到精通

二、接口自动化项目实战
三、Web自动化项目实战

四、App自动化项目实战
五、一线大厂简历

六、测试开发DevOps体系
七、常用自动化测试工具

八、JMeter性能测试
九、总结(文末尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!




