建设网站项目的目的是什么惠州网站seo排名优化
http组成及状态及参数传递
早期的网页都是通过后端渲染来完成的:服务器端渲染(SSR,server side render):
客户端发出请求 -> 服务端接收请求并返回相应HTML文档 -> 页面刷新,客户端加载新的HTML文档;
缺点就是:只是一些数据发生了变化,而此时服务器却要将重绘的整个页面再返
回给浏览器加载,
有没有办法在页面数据变动时,只向服务器请求新的数据,并且在阻止页面刷新的情况下,动态的替换页面中展示的数据呢?
答案正是“AJAX”。
网页渲染过程:
服务端渲染:

前后端分离:

HTTP的组成:
一次HTTP请求主要包括:请求(Request)和响应(Response)
HTTP的请求方式:
-
GET:GET 方法请求一个指定资源的表示形式,使用 GET 的请求应该只被用于获取数据。
-
HEAD:HEAD 方法请求一个与 GET 请求的响应相同的响应,但没有响应体。 ✓
比如在准备下载一个文件前,先获取文件的大小,再决定是否进行下载; -
POST:POST 方法用于将实体提交到指定的资源。
-
PUT:PUT
方法用请求有效载荷(payload)替换目标资源的所有当前表示 -
DELETE:DELETE 方法删除指定的资源;
-
PATCH:PATCH
方法用于对资源应部分修改; -
CONNECT:CONNECT
方法建立一个到目标资源标识的服务器的隧道,通常用在代理服务器,网页开发很少用到。 -
TRACE:TRACE
方法沿着到目标资源的路径执行一个消息环回测试
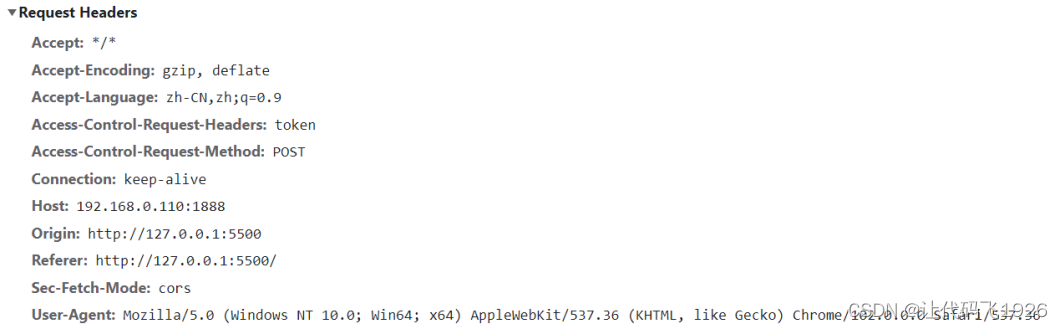
HTTP Request Header
在request对象的header中也包含很多有用的信息,客户端会默认传递过来一些信息:
content-type是这次请求携带的数据的类型:
application/x-www-form-urlencoded:表示数据被编码成以 ‘&’ 分隔的键 - 值对,同时以 '='分隔键和值
application/json:表示是一个json类型;
text/plain:表示是文本类型;
application/xml:表示是xml类型;
multipart/form-data:表示是上传文件;
HTTP Request Header
content-length:文件的大小长度
keep-alive:
- http是基于TCP协议的,但是通常在进行一次请求和响应结束后会立刻中断;
- 在http1.0中,如果想要继续保持连接:
- 浏览器需要在请求头中添加 connection: keep-alive;
- 服务器需要在响应头中添加 connection:keey-alive;
- 当客户端再次放请求时,就会使用同一个连接,直接一方中断连接;
- 在http1.1中,所有连接默认是 connection: keep-alive的
- 不同的Web服务器会有不同的保持 keep-alive的时间;
- Node中默认是5s中;
accept-encoding:告知服务器,客户端支持的文件压缩格式,比如js文件可以使用gzip编码,对应 .gz文件;
accept:告知服务器,客户端可接受文件的格式类型;
user-agent:客户端相关的信息;
HTTP Response响应状态码
Http状态码(Http Status Code)是用来表示Http响应状态的数字代码
| 常见HTTP状态码 | 状态描述 | 信息说明 |
|---|---|---|
| 200 | OK | 客户端请求成功 |
| 201 | Created | POST请求,创建新的资源 |
| 301 | Moved Permanently | 请求资源的URL已经修改,响应中会给出新的URL |
| 400 | Bad Request | 客户端的错误,服务器无法或者不进行处理 |
| 401 | Unauthorized | 未授权的错误,必须携带请求的身份信息 |
| 403 | Forbidden | 客户端没有权限访问,被拒接 |
| 404 | Not Found | 服务器找不到请求的资源。 |
| 500 | Internal Server Error | 服务器遇到了不知道如何处理的情况。 |
| 503 | Service Unavailable | 服务器不可用,可能处理维护或者重载状态,暂时无法访问 |
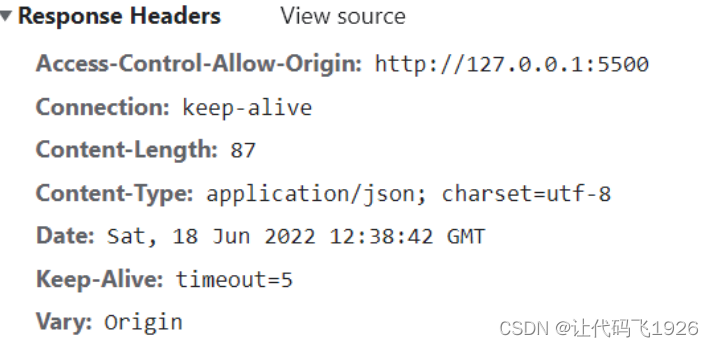
HTTP Request Header
响应的header中包括一些服务器给客户端的信息: