网站建设三合一上海搜索优化推广
问题场景:一般我们在对数据的增删改查操作中,有一些数据是不允许修改的,比如创建时间等固定信息。
实际开发中,我们会使用disabled属性或者readonly属性将input文本框设置成不可修改。这两者有什么区别呢?
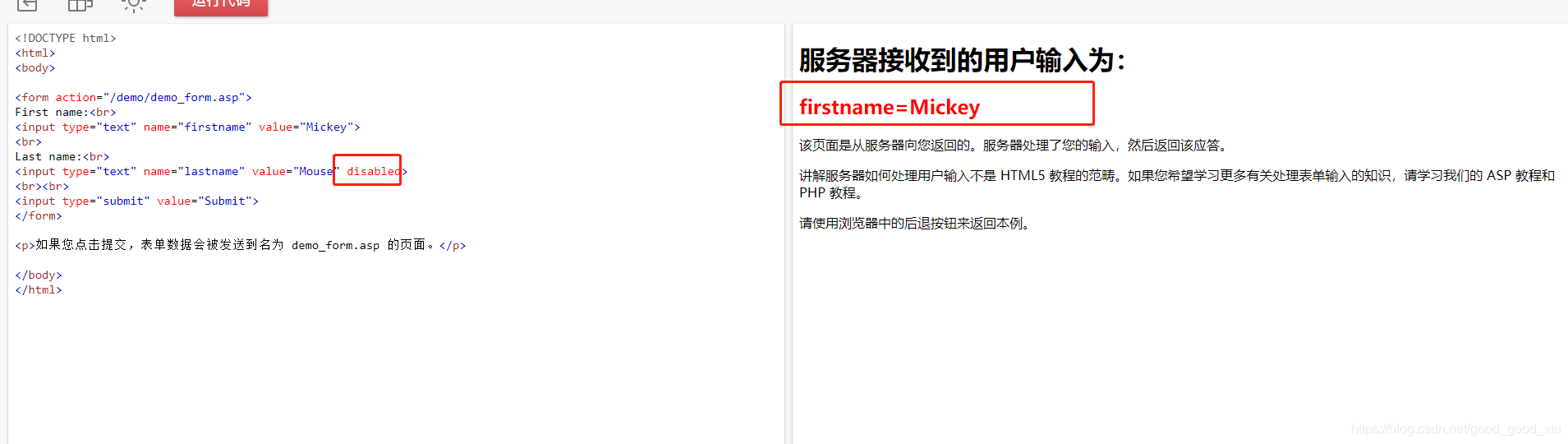
<input type ="text" name = "name" value = "XXX" disabled>
disabled属性会使文本框变灰,而且后端通过request.getParameter(“name”)得不到文本框中的内容。原因是,在表单传输数据时,如果input有disabled属性,对应的value值就不会被传输到后台,自然获取不到。


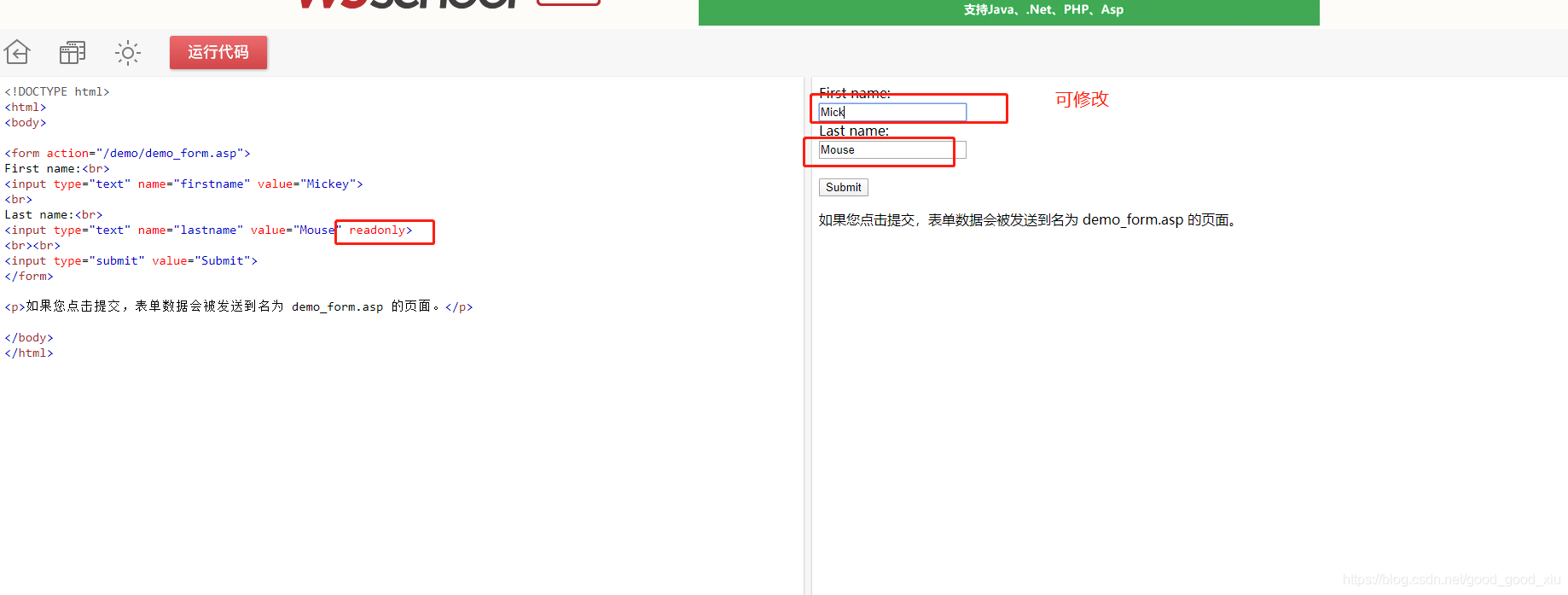
<input type ="text" name = "name" value = "XXX" readonly>
而readonly只是使文本框不能输入,外观没有变化,而且通过request.getParameter(“name”)可以得到内容。


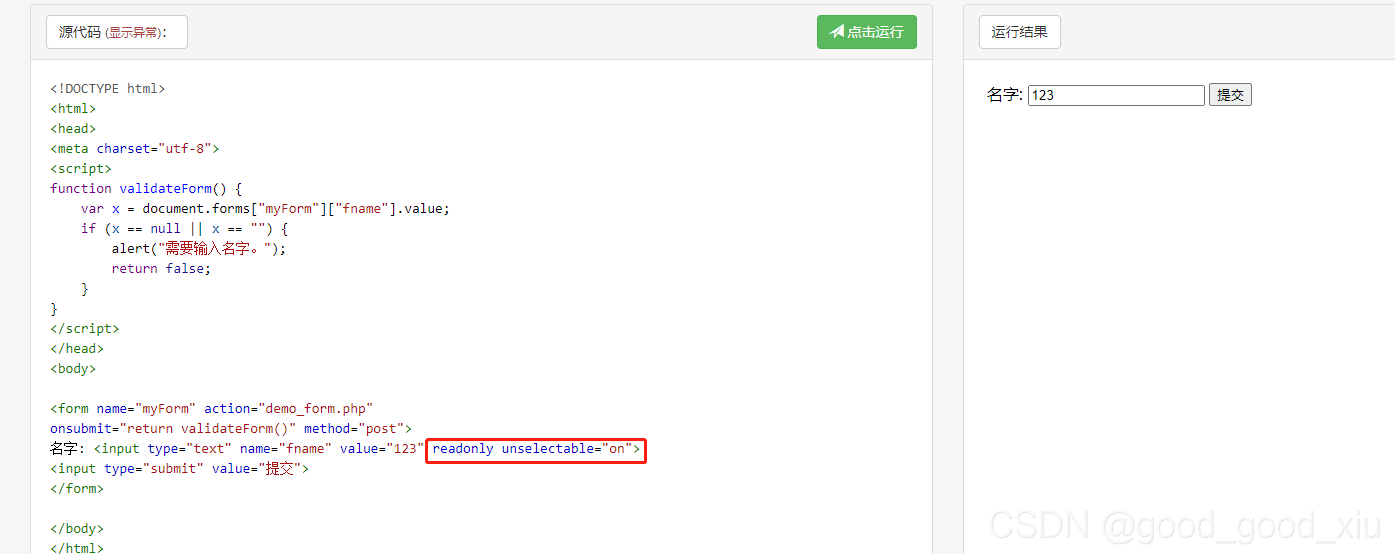
readonly unselectable="on"即可以传值给后台,又可以使其内容不可修改