网站建设全视频教程下载免费网站注册免费创建网站
一.简介
1.概念
Vue 是一款用于构建用户界面的 JS框架, 基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型, 高效地开发用户界面。渐进式框架, 适应不同需求进行开发。
两个核心功能:
声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,可声明式地描述最终输出的 HTML 和 JS状态之间的关系
响应性:Vue 会自动跟踪 JS状态并在其发生变化时响应式地更新DOM
2.创建Vue项目的方式
nvm: Node版本控制工具
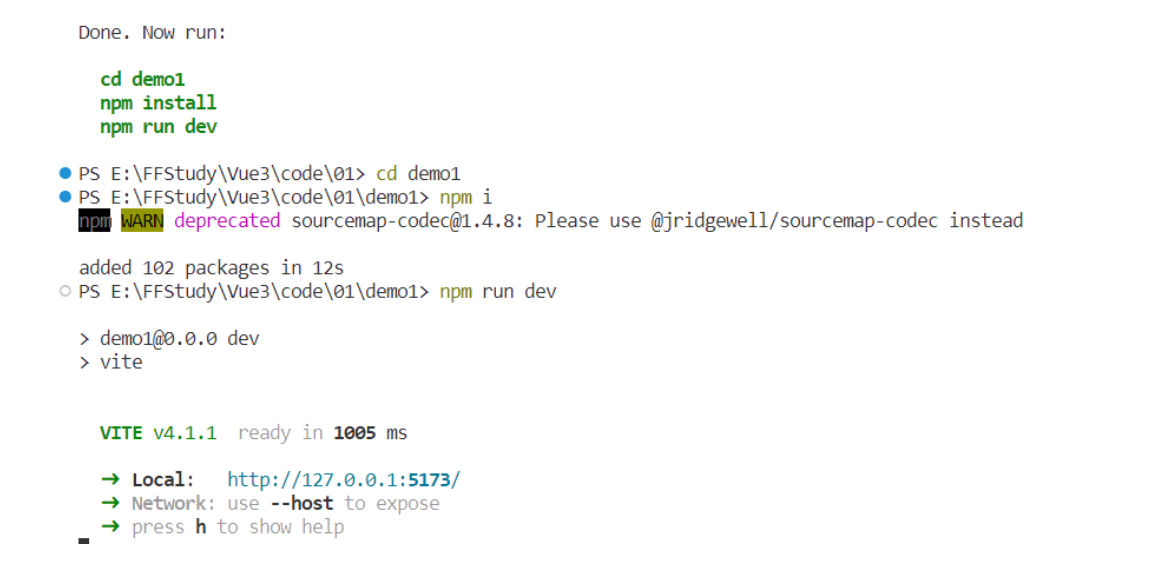
(1)使用vite创建
安装初始化npm init vue@latest
选择配置

进入项目目录,安装模块npm i, 启动项目 npm run dev

(2)使用vue-cli
安装 npm i -g @vue/cli
创建项目 vue create 项目名称
选择相关配置项
启动项目 npm run serve 工程环境,启动慢
(3)使用可视界面
vue ui
二.基本使用
1.模板语法
(1)文本插值
最基本的数据绑定形式是文本插值, {{ }} "Mustache"语法, 插值表达式
插值表达式Mustache,只是内容占位符 ,不覆盖原因内容,
只能用在元素内容节点,不能用在属性节点 (v-bind)
不能识别标签 (v-html)
(2)v-html
{{ }}不能识别标签, 会将数据解释为纯文本, 插入HTML需使用v-html指令
(3)属性绑定 v-bind:
{{ }}不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令(简写 英文 : )
<div> 最新信息 : {{ msg }}</div> // msg的值渲染到页面中<div> 最新信息 : <h1 v-html="msg" ></h1></div> //h1标签内容替换为msg的值, 并以h1格式显示<div :class="pinkCls"></div> // 属性动态绑定单个值<div :class="objCls"></div> // 动态绑定多个值 objCls为一个对象, 其中包含多个属性及值2.事件处理
(1)监听事件 v-on:
简写 @: , 使用该指令监听DOM事件, 在事件触发时执行对应的 JS
<!-- 监听事件 --><!-- 1. 内联事件处理器:事件被触发时执行的内联 JS 语句 (与 onclick 类似) --><!-- 点击按钮实现count++, 并将更新后的值显示在页面上 --><button @click="count++">Add 1</button><!-- 2. 方法事件处理器:一个指向组件上定义的方法的属性名或是路径。 --><!-- 绑定addNum方法, 方法中对count进行处理, 绑定方法时也可传参--><button @click="addNum(5)">+ step </button><!-- 3. 在内联处理器中访问事件参数 原生DOM中事件对象 e, 访问时传入 $event, 也可使用内联箭头函数 --> <button @click="addNum(4,$event)"> + 4</button><button @click=" (e) => addNum(3,e)"> + 3</button><div>更新count: {{ count }}</div>(2)事件修饰符
阻止冒泡 .stop
阻止默认行为 .prevent
自身触发 .self
只触发一次 .once
<!-- 事件修饰符 可使用链式书写 e.g: @click.stop.prevent--><div class="parent" @click="parentClick"><!-- 1. 阻止冒泡 .stop 如果没阻止冒泡, 只点击son1, 也会触发parent的点击事件--><div class="son1" @click.stop="sonClick" style="background-color: skyblue;">我是son1==> .stop </div><!-- 2. 阻止默认行为 .prevent 也可以只有修饰符 e.g: 阻止a链接跳转, 阻止表单提交 --><a class="son2" @click.prevent="jump" :href="url" style="background-color: orchid;"> 我是son2==> .prevent </a><form @submit.prevent></form><!-- 3. 自身触发 点击son3-son不会触发son3的点击事件 --><div class="son3" @click.self="sonClick" style="background-color: orange;">我是son3==> .self <div @click.self="son_sonClick" style="background-color: blue;">son3-son</div></div></div>(3)按键修饰符
按键别名: .enter, .tab, .delete (捕获“Delete”和“Backspace”两个按键), .esc, .space,.up,.down, .left, .right
系统按键修饰符: .ctrl, .alt, .shift, .meta
按键修饰符用于可获取焦点的元素中, e.g:input, [div不可(可使用其他方式实现)]
<!-- 按键修饰符 --><!-- 当按下回车, 盒子变色 --><input @keyup.enter="colChange"><div :class="colCls">点我,我就变色啦!!!</div>(4).exact修饰符
允许控制触发一个事件所需的确定组合的系统按键修饰符
<!-- 当按下 Ctrl 时,即使同时按下 Alt 或 Shift 也会触发 --><button @click.ctrl="onClick">A</button><!-- 仅当按下 Ctrl 且未按任何其他键时才会触发 --><button @click.ctrl.exact="onCtrlClick">A</button><!-- 仅当没有按下任何系统按键时触发 --><button @click.exact="onClick">A</button>(5)鼠标按键修饰符
.left, .right, .middle 修饰符将处理程序限定为由特定鼠标按键触发的事件
<template><!-- template模板 中写html结构, vue2中模板中只允许包含一个根节点, 在vue3中支持多个根节点, 通常我们还是会使用一个大的盒子包裹起来,在布局和样式中更加方便, 层层递进--><div></div>
</template><script>export default {// 数据data(){return{count: 0,// 默认类名colCls: "pinkCls" ,url:''}},// 处理方法methods:{// 颜色改变colChange(){this.colCls = "blueCls"},// 实现 ++ 也可传参addNum(step,e){this.count += step console.log(e);},parentClick(){alert('parent')},sonClick(){alert('son')},son_sonClick(){alert('son---son')},jump(){this.url = "https://blog.csdn.net/qq_54379580?type=blog" }},}
</script><style>*{margin: 300px auto;}div.pinkCls{width: 200px;height: 200px;background-color: pink ;}div.blueCls{width: 200px;height: 200px;background-color: skyblue;}div.parent{width: 500px;height: 500px;background-color: pink;}
</style>参考文档: https://cn.vuejs.org/guide/essentials/event-handling.html
