网络设计方案是如何体现网络设计需求的?seo的基本步骤是什么
当网站页面元素进入视口时自动应用过渡效果。CSS过渡效果可以为网页添加动画效果,并提供了一种平滑的转换方式,使元素的变化更加流畅和生动。而通过jQuery插件来获取页面滚动位置决定合适调用动画效果。
一、官网
- animate.css官网
一款强大的预设css3动画库,也是实现视口动画功能的核心,各种动作名称都从此链接内找。
以下为部分动画对应的中文。
fade: {title: '淡入淡出',fadeIn: '淡入',fadeInDown: '向下淡入',fadeInDownBig: '向下快速淡入',fadeInLeft: '向右淡入',fadeInLeftBig: '向右快速淡入',fadeInRight: '向左淡入',fadeInRightBig: '向左快速淡入',fadeInUp: '向上淡入',fadeInUpBig: '向上快速淡入',fadeOut: '淡出',fadeOutDown: '向下淡出',fadeOutDownBig: '向下快速淡出',fadeOutLeft: '向左淡出',fadeOutLeftBig: '向左快速淡出',adeOutRight: '向右淡出',fadeOutRightBig: '向右快速淡出',fadeOutUp: '向上淡出',fadeOutUpBig: '向上快速淡出'
},
bounce: {title: '弹跳类',bounceIn: '弹跳进入',bounceInDown: '向下弹跳进入',bounceInLeft: '向右弹跳进入',bounceInRight: '向左弹跳进入',bounceInUp: '向上弹跳进入',bounceOut: '弹跳退出',bounceOutDown: '向下弹跳退出',bounceOutLeft: '向左弹跳退出',bounceOutRight: '向右弹跳退出',bounceOutUp: '向上弹跳退出'
},
zoom: {title: '缩放类',zoomIn: '放大进入',zoomInDown: '向下放大进入',zoomInLeft: '向右放大进入',zoomInRight: '向左放大进入',zoomInUp: '向上放大进入',zoomOut: '缩小退出',zoomOutDown: '向下缩小退出',zoomOutLeft: '向左缩小退出',zoomOutRight: '向右缩小退出',zoomOutUp: '向上缩小退出'
},
rotate: {title: '旋转类',rotateIn: '顺时针旋转进入',rotateInDownLeft: '从左往下旋入',rotateInDownRight: '从右往下旋入',rotateInUpLeft: '从左往上旋入',rotateInUpRight: '从右往上旋入',rotateOut: '顺时针旋转退出',rotateOutDownLeft: '向左下旋出',rotateOutDownRight: '向右下旋出',rotateOutUpLeft: '向左上旋出',rotateOutUpRight: '向右上旋出'
},
flip: {title: '翻转类',flipInX: '水平翻转进入',flipInY: '垂直翻转进入',flipOutX: '水平翻转退出',flipOutY: '垂直翻转退出'
},
strong: {title: '强调类',bounce: '弹跳',flash: '闪烁',pulse: '脉冲',rubberBand: '橡皮筋',shake: '左右弱晃动',swing: '上下摆动',tada: '缩放摆动',wobble: '左右强晃动',jello: '拉伸抖动'
}
- jquery.aniview.js官网
实现页面滚动元素进入视口发生动画的插件,该插件使用基于animate.css和jQuery,jQuery的版本不限。
| Option | Type | Description | Default |
|---|---|---|---|
| animateClass | string | the animate.css class to use: ‘animated’ enables v3.x support and ‘animate__animated’ to enable v4.x support | animated |
| animateThreshold(阈值) | int | +ve numbers delay the animation sequence until the specified number of pixels have come into view. -ve numbers will trigger the animation sequence prior to the element coming into view. | 0 |
| scrollPollInterval | int | The frequency at which user scrolling is ‘polled’ i.e. tested. This is in milliseconds (ms) and is an extension to jQuery’s in-built ‘scroll’ event/handler. | 20 |
animateClass:这个的用法需要考虑自己引得是 v3版本的animate.css 还是v4版本的
animateThreshold:简单的的说,值是正的,就当元素进入视口后再触发;值是负的,就当元素进入视口前触发。
注:
当用户加载页面时,任何已经在视口中的元素都将立即触发它的动画(如果已设置)。
换句话说,在这些元素上启动动画之前,它不会等待用户开始滚动。
二、不同版本的使用
版本V3
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="resource/js/jquery-3.7.1.min.js"></script>
<link href="resource/css/animate/v3/animate.min.3.5.0.css" rel="stylesheet">
<script type="text/javascript" src="resource/js/aniview/v3/jquery.aniview.js"></script>
</head>
<body>
<div class="aniview" av-animation="fadeInRight">v3</div>
</body>
<script type="text/javascript">
var options = {animateThreshold: 100,scrollPollInterval: 20
}
jQuery('.aniview').AniView(options);
</script>
</html>
版本V4
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="resource/js/jquery-3.7.1.min.js"></script>
<link href="resource/css/animate/v4/animate.min.4.1.1.css" rel="stylesheet">
<script type="text/javascript" src="resource/js/aniview/v4/jquery.aniview.js"></script>
</head>
<body>
<div class="aniview animate__animated animate__fadeInRight">v4</div>
</body>
<script type="text/javascript">
var options = {animateThreshold: 100,scrollPollInterval: 20
}
jQuery('.aniview').AniView(options);
</script>
</html>
三、问题
- 换V4以后无效,首先注意排除代码是否正确书写。
V3动作在属性
av-animation里写,V4则写在class里,且增加了animate__animated等变化。
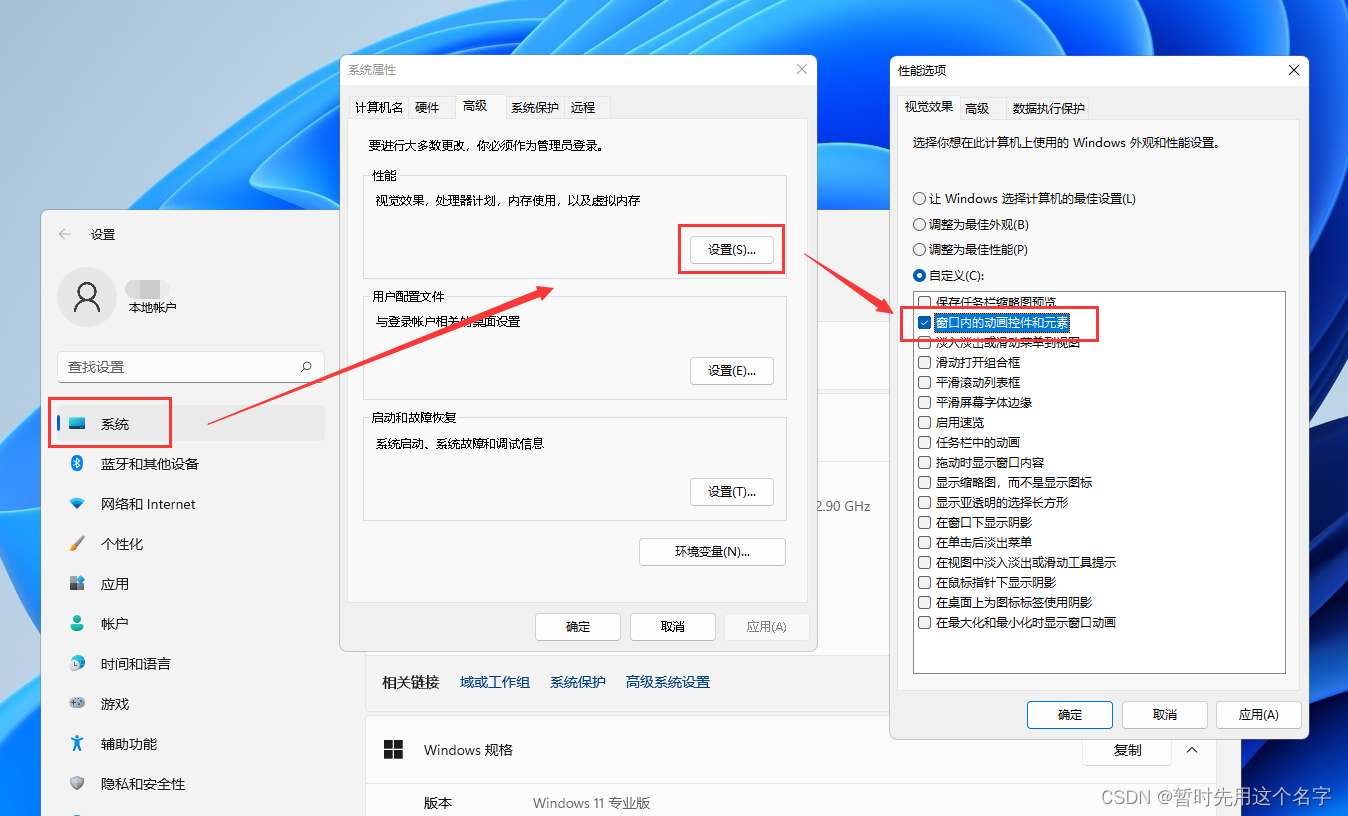
- 自打版本V3.6.2及以后,动画是否显示归系统管理,设置参考下图:

- 所以为了“避免”用户看不到动画,还是用老版本吧,现在官方能下载到最新的防屏蔽版本是V3.5.1,都在下面的包里。
《视口动画插件版本合集(包括jQuery、jquery.aniview.js、animate.css)》
参考:
视口动画Animate.css和 jquery-aniview详细使用
jquery插件页面滚动元素进入视口触发动画jquery-aniview
【踩坑笔记】animate.css无效【非版本问题】
Vue------关于 Vue 引用 animate.css 动画 不起作用的问题(animate.css)

