帮建网站网站推广app
目录
一、输出函数返回值如何获取?
二、WXS语法
三、WXS案例
一、输出函数返回值如何获取?
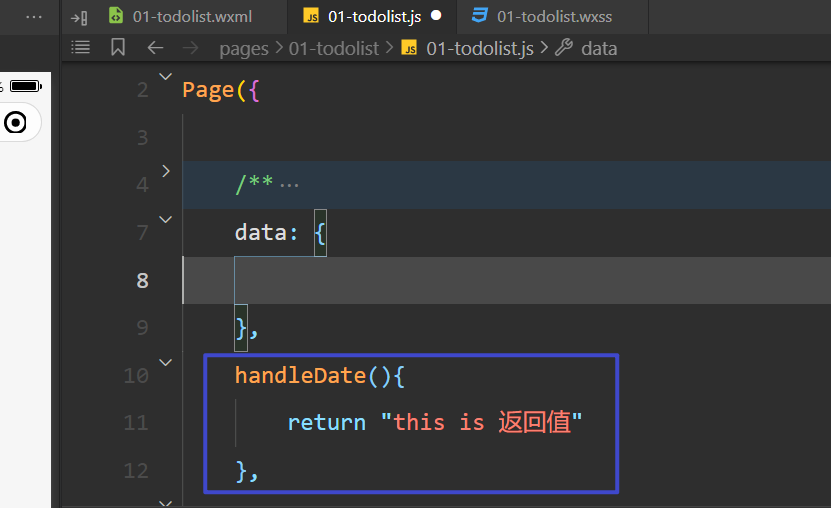
写在js的方法中

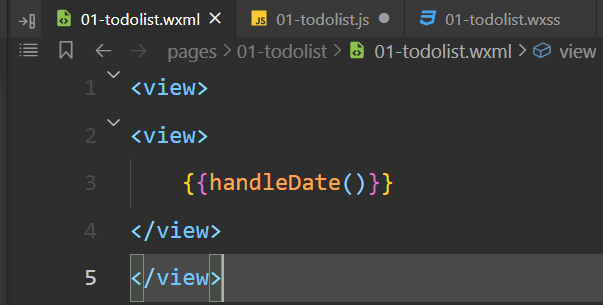
wxml中{{方法名()}}输出:

发现不显示??

所以不能使用这种方式!!
二、WXS语法
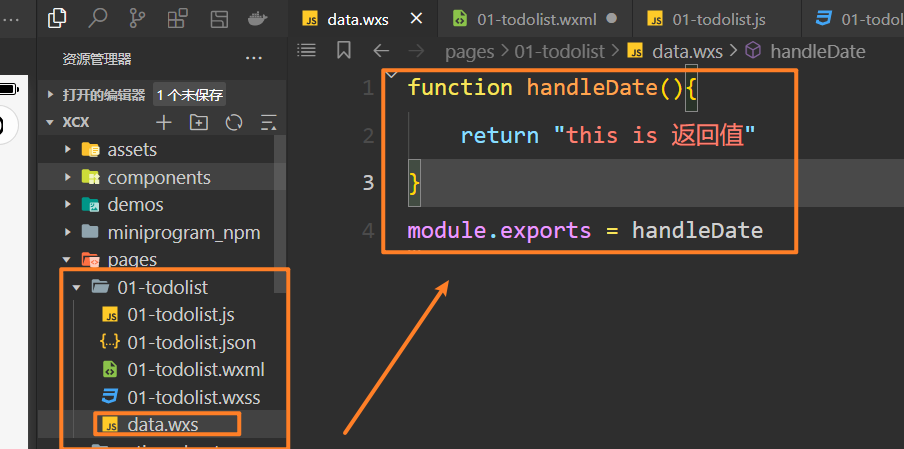
1. 当前路径下新建data.wxs文件

2. wxml文件中引入wxs
 3. 页面显示
3. 页面显示

- wxs配合wxml做逻辑判断的方法
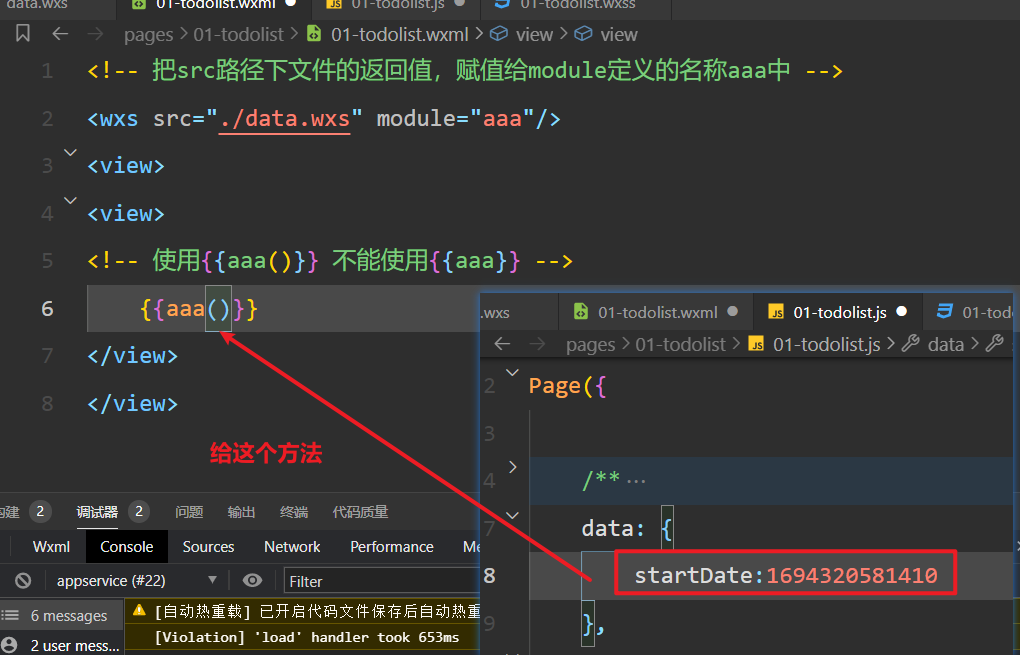
控制台获取时间戳

js页面data中定义变量

传值给wxs中的方法handleDate()

在wxs中修改handleDate()方法的返回值

- getDate(time)方法
- getFullYear() 、getMonth() 、getDate()
data.wxs页面如下
function handleDate(time){var myDate = getDate(time);return myDate.getFullYear()+"-"+(myDate.getMonth()+1)+"-"+myDate.getDate();
}
module.exports = handleDatewxml页面如下
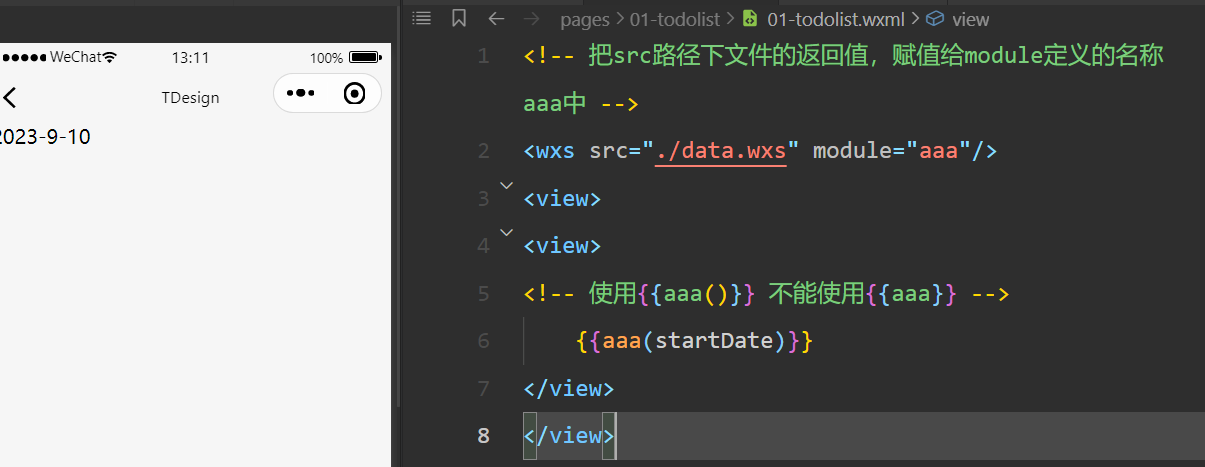
<!-- 把src路径下文件的返回值,赋值给module定义的名称aaa中 -->
<wxs src="./data.wxs" module="aaa"/>
<view>
<view>
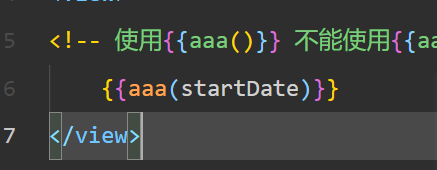
<!-- 使用{{aaa()}} 不能使用{{aaa}} -->{{aaa(startDate)}}
</view>
</view>运行结果如下:

三、WXS案例
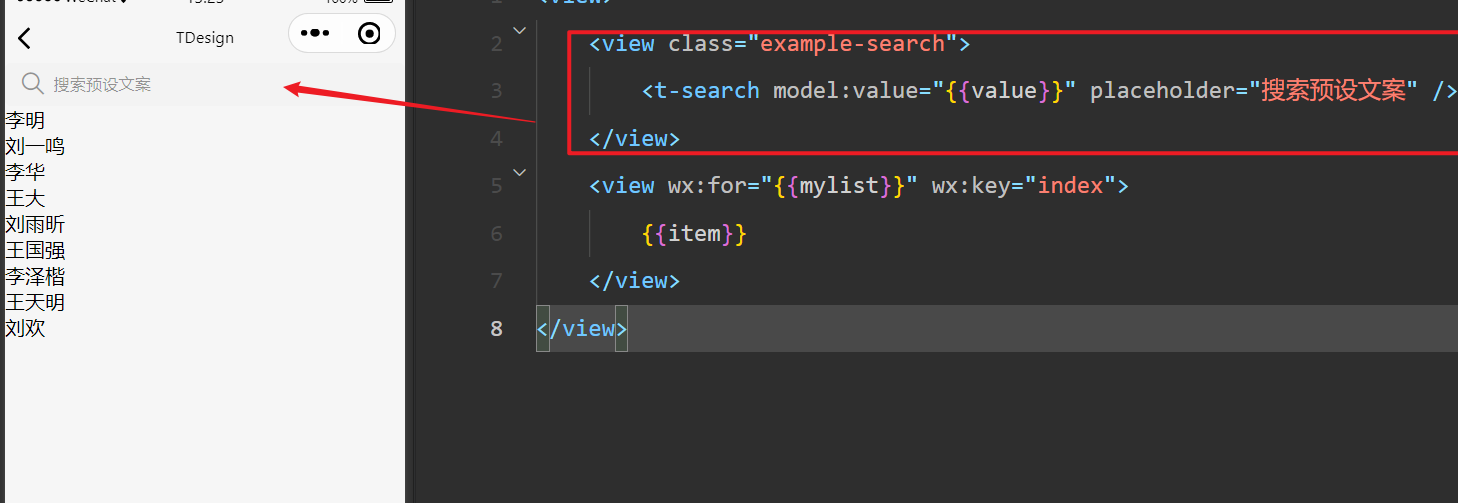
模糊查询的功能


要实现的功能:在搜索框输入值,回车后进行模糊查询
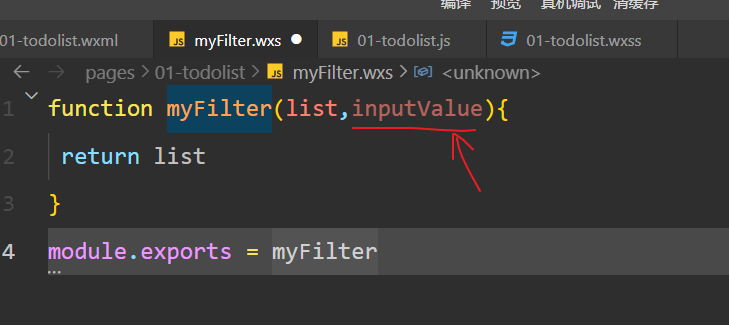
 定义myFilter.wxs文件
定义myFilter.wxs文件
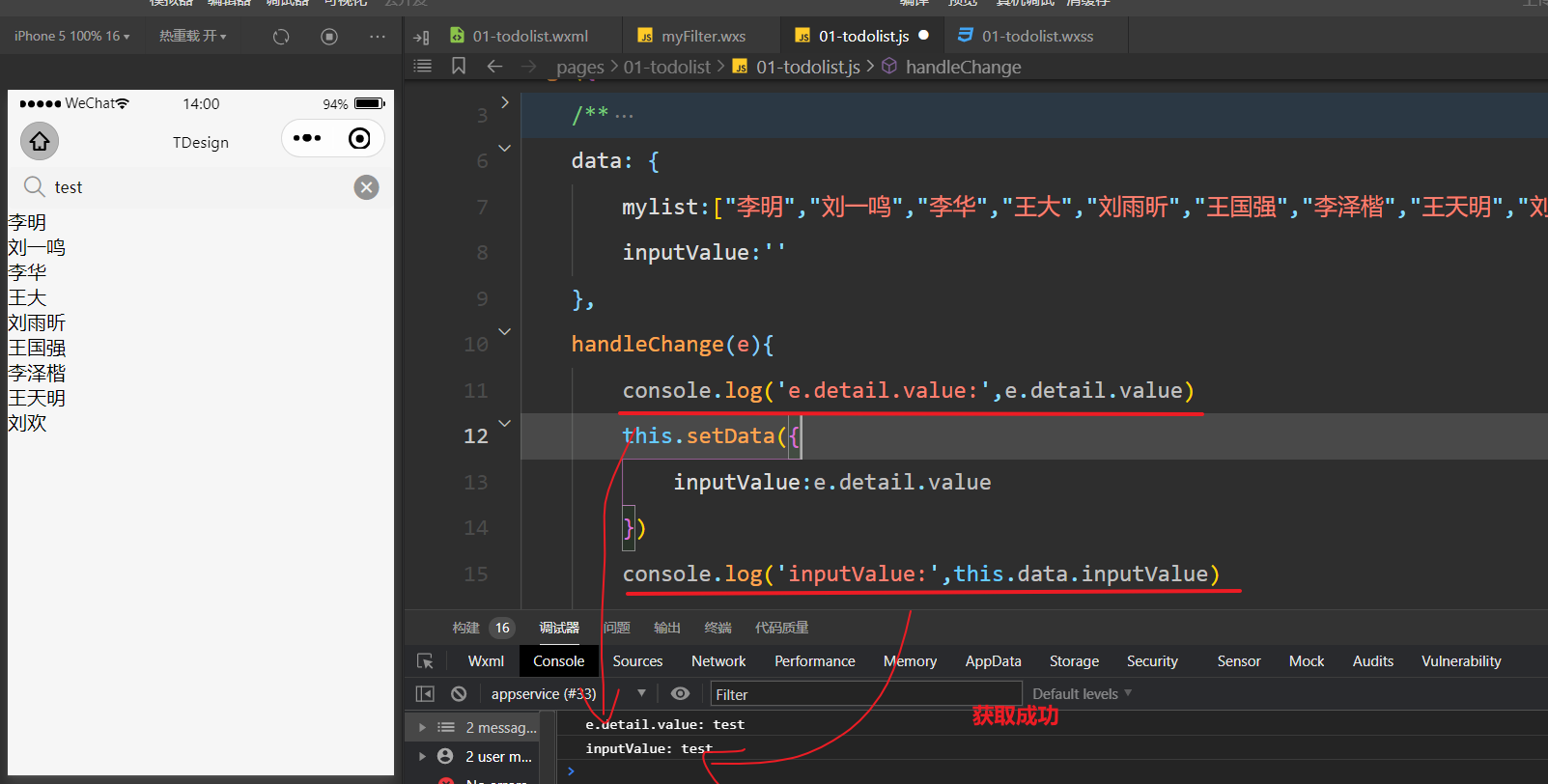
逻辑与页面输出如下:

上面的逻辑代码不包含输入框中的值,所以,myFilter方法还需要一个参数 inputValue



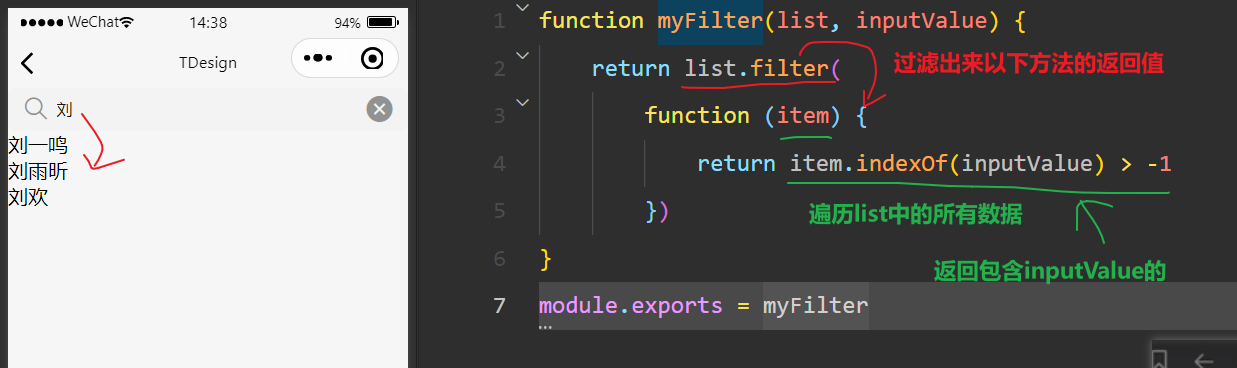
补全myFilter.wxs中的过滤条件
实现:
data.wxs代码
function myFilter(list, inputValue) {return list.filter(function (item) {return item.indexOf(inputValue) > -1})
}
module.exports = myFilterjs代码
// pages/01-todolist/01-todolist.js
Page({/*** 页面的初始数据*/data: {mylist:["李明","刘一鸣","李华","王大","刘雨昕","王国强","李泽楷","王天明","刘欢"],inputValue:''},handleChange(e){console.log('e.detail.value:',e.detail.value)this.setData({inputValue:e.detail.value})console.log('inputValue:',this.data.inputValue)},});wxml代码
<wxs src="./myFilter.wxs" module="myFilter"/>
<view><view class="example-search"><t-search model:value="{{value}}" placeholder="搜索预设文案" bind:submit="handleChange"/></view><view wx:for="{{myFilter(mylist,inputValue)}}" wx:key="index">{{item}}</view>
</view>