做国外的众筹网站搜索引擎seo
注释很详细,直接上代码
上一篇
新增内容:
1.外界面个人资料基本模块
2.资料修改界面同步问题实现(细节挺多,考虑了后期转服务器端的方便之处)
源码:
app.json
{"window": {},"usingComponents": {"van-icon": "@vant/weapp/icon/index","van-cell": "@vant/weapp/cell/index","van-field": "@vant/weapp/field/index"},"pages": ["pages/index/index","pages/fixMessage/fixMessage"]
}app.js
App({userInfo:{//这里是默认的用户头像昵称信息avatar:'/static/images/avatar.jpg',nickName:'眨眼睛'}})index.wxml
<!-- 图个方便咱样式全写行内了 --><view style=" border-radius: 30rpx; " ><view style="padding:160rpx 0 0 0;display: flex;flex-direction: column; align-items: center;" bind:tap="onTap"><view><image src="{{userInfo.avatar}}" mode="aspectFill" style="width: 100rpx ;height: 100rpx; border-radius: 50%;" /></view><view style="margin-bottom: 20rpx;"><text style="color: pink;">{{userInfo.nickName}}</text></view></view></view>
index.wxss
page{background-image: url(https://pic3.zhimg.com/v2-a76bafdecdacebcc89b5d4f351a53e6a_r.jpg?source=1940ef5c);background-size: 100% auto;background-repeat: no-repeat;
}
index.json
{"usingComponents": {},"navigationStyle": "custom"
}index.js
Page({data: {userInfo:{//这里是默认的用户头像昵称信息avatar:'/static/images/avatar.jpg',nickName:'眨眼睛'}},onTap(){wx.navigateTo({//跳转到指定页面url: '/pages/fixMessage/fixMessage',})},onShow(){//在页面出现时同步全局数据(onshow很重要,要不然不能实现每次进入该页面都同步)const app=getApp()this.setData({['userInfo.nickName']:app.userInfo.nickName,['userInfo.avatar']:app.userInfo.avatar})}
})fixMessage.wxml
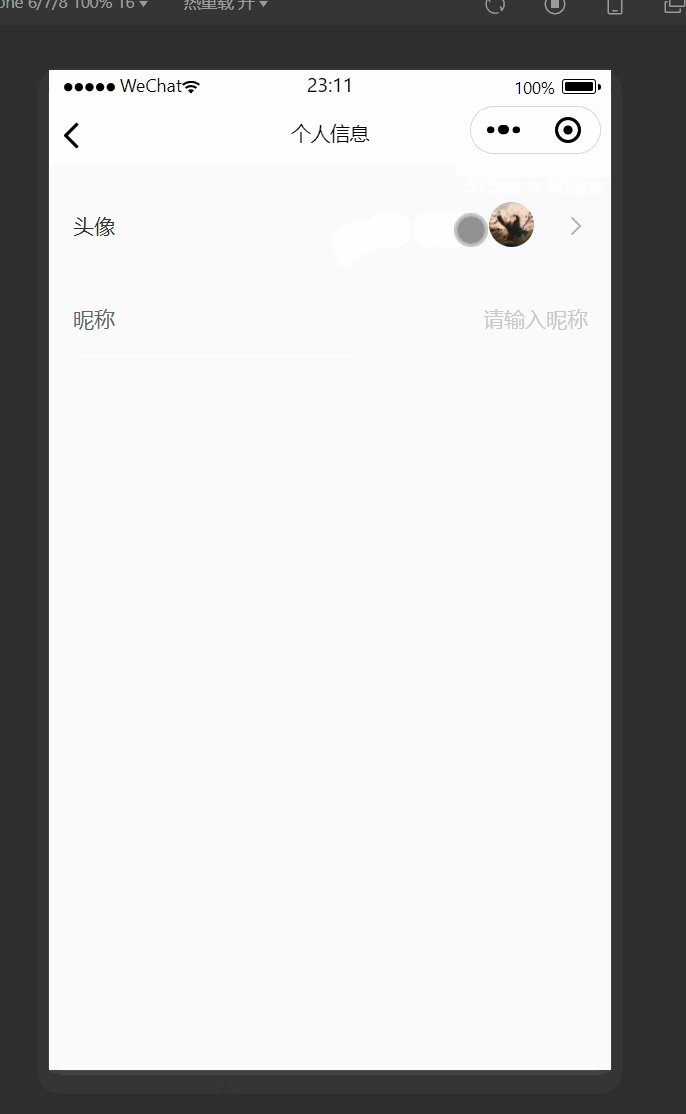
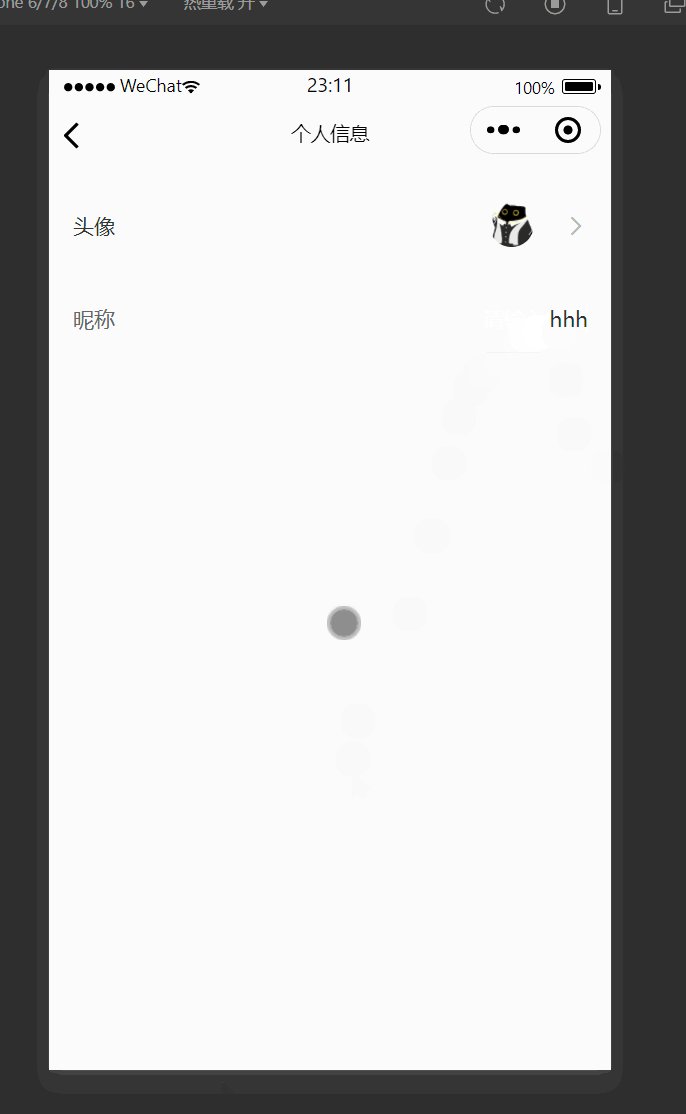
<view><!--手动控距 --><view class="distance"/><van-cell center title="头像" class="cell"><van-icon slot="right-icon" name="arrow" size="16" color="#b4b4b4"/><!-- 这个按钮是透明隐藏的,为的是使用按钮自带的chooseAvatar(头像选择功能) --><!-- 其实这里我有个不称意的地方,即没法使点击箭头van-icon时也触发按钮相同的操作,用调整透明按钮位置覆盖箭头和模拟点击的方法都没能很好的实现,友友们要是解决了别忘了私信眨眼睛让我涨涨知识 --><button class="button" id="button" size="mini" plain="true" hover-class="none" open-type="chooseAvatar"bind:chooseavatar="chooseAvatar" ><image class="avatar" src="{{userInfo.avatar}}" mode="aspectFill"/></button></van-cell><view class="distance"/>
<!-- 为什么这里用bind:blur捕获失去焦点的事件而非使用change捕获每一次变化呢原因:虽然我们这里只是本地进行操作但是在实际开发中数据其实是要传输到服务器的,总不能每改一个字将传一次吧 --><van-field center label="昵称" input-align="right" type="nickName" bind:blur="updateNickName" placeholder="请输入昵称" value="{{nickName}}"></van-field>
</view>fixMessage.wxss
page{margin: 0;padding: 0;background-color:#fafafa;
}.distance{height: 15rpx;
}.avatar{border-radius: 50%;width: 60rpx;height: 60rpx;
}.button{border: none !important;position: relative;top: 15rpx;left:30rpx;width: 200rpx !important;
}fixMessage.json
{"usingComponents": {},"navigationStyle": "default","navigationBarBackgroundColor": "#ffffff","navigationBarTitleText": "个人信息","navigationBarTextStyle":"black"
}
fixMessage.js
// pages/fixMessage/fixMessage.js
Page({/*** 页面的初始数据*/data: {userInfo:{avatar:'/static/images/avatar.jpg',//最开始的头像路径nickName:'眨眼睛'//最开始的昵称}},updateNickName(e){//失去焦点触发昵称修改const app=getApp()//同步昵称到全局变量app.userInfo.nickName=e.detail.value},chooseAvatar(e){//选择头像并先修改本地的头像路径实现当前界面头像更新,再同步到全局变量const app=getApp()this.setData({//这种写法别忘了['userInfo.avatar']['userInfo.avatar']:e.detail.avatarUrl})app.userInfo.avatar=this.data.userInfo.avatar},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {//在onShow时同步全局变量到当前页面(onshow很重要,要不然不能实现每次进入该页面都同步)const app=getApp()this.setData({['userInfo.nickName']:app.userInfo.nickName,['userInfo.avatar']:app.userInfo.avatar})console.log(app.userInfo.avatar)},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
效果演示: