淮安那家公司做网站优秀企业网站模板
文章目录
- 一、JavaScript 运算符
- 1、运算符分类
- 2、算术运算符
- 3、浮点数 的 算术运算 精度问题
一、JavaScript 运算符
1、运算符分类
在 JavaScript 中 , 运算符 又称为 " 操作符 " , 可以实现 赋值 = , 比较 > < , 算术运算 +-*/ 等功能 , 运算符功能主要分为以下几类 :
- 算术运算符
- 比较运算符
- 逻辑运算符
- 位运算符
- 赋值运算符
2、算术运算符
JavaScript 算术运算符 用于 执行 算术运算 , 如 : 加 + , 减 - , 乘 * , 除 / , 取余 % , 自增 ++ , 自减 -- 等 ;
取余 运算符 % 最常见的使用场景 , 就是判定 一个数 是否能被 整除 , 如 : 判断 a 是否能被 b 整除 , 直接判断 a % b 是否为 0 即可 ;
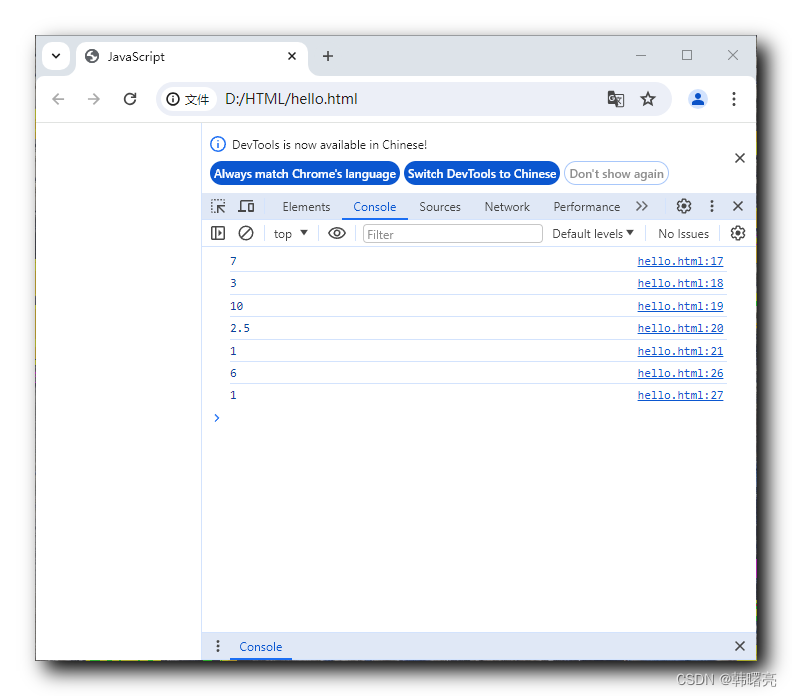
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 算术运算符示例let a = 5;let b = 2;console.log(a + b); // 输出 : 7 console.log(a - b); // 输出 : 3 console.log(a * b); // 输出 : 10 console.log(a / b); // 输出 : 2.5 console.log(a % b); // 输出 : 1 a++; // 5 自增 后 是 6 b--; // 2 自减 后 是 1 console.log(a); // 输出 : 6 console.log(b); // 输出 : 1</script>
</head><body>
</body></html>
展示效果 :

3、浮点数 的 算术运算 精度问题
浮点数 的 最高精度 是 小数点后 17 位小数 , 第 17 位 小数 开始 就会出现误差 ;
浮点数 进行算术运算时 , 其精度 远小于 整数 , 浮点数 会有精度误差 , 因此 在 JavaScript 代码中 , 要避免使用 浮点数 进行运算 ;
下面的 浮点数运算时 , 都是 在 第 17 位小数的位置 出现了误差 ;
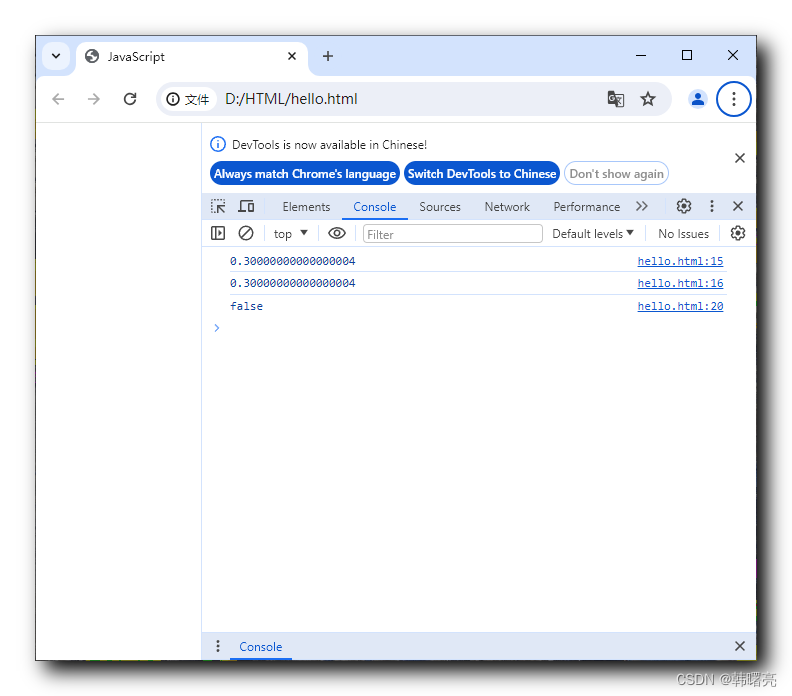
// 浮点数算术运算console.log(0.1 + 0.2); // 输出 : 0.30000000000000004console.log(0.1 * 3); // 输出 : 0.30000000000000004
浮点数 0.1 + 0.2 的结果是 0.30000000000000004 , 不等于 0.3 , 在 JavaScript 中 , 不能直接使用 浮点数 进行数值比较 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 算术运算符示例// 浮点数算术运算console.log(0.1 + 0.2); // 输出 : 0.30000000000000004console.log(0.1 * 3); // 输出 : 0.30000000000000004// 浮点数 不能 用于 数值比较操作var num = 0.1 + 0.2;console.log(num == 0.3); // 输出 : false</script>
</head><body>
</body></html>
展示效果 :