北京超市网站建设视频剪辑培训机构
目录
V-html
v-show和v-if
v-show
显示
隐藏
v-if
显示
隐藏
总结
显示隐藏的应用场景
未登录的情况
登录的情况
v- else 和 v-else-if
v-if 和v-else
v-if 和 v-else-if
总结:
v-on
语法一:
语法二:
@
调用传参
v-bind
v-for
v-model
指令: 带有 v- 前缀的特殊标签属性
V-html
未使用V-html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--准备容器 -->
<div id="app">
<div>{{msg}}</div></div><!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><!-- 创建实例 -->
<script>Vue.config.productionTip =false;var app=new Vue({el:'#app',data:{msg:'<a href="http://www.baidu.com">百度</a>'}});
</script>
</body>
</html>

输出来的是一串字符串
如果使用v-html 标签,效果如下



v-show和v-if
作用:控制元素显示隐藏
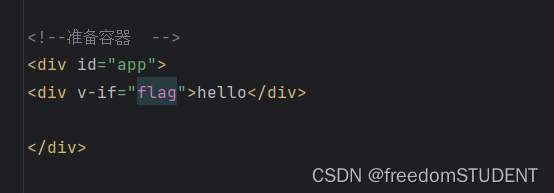
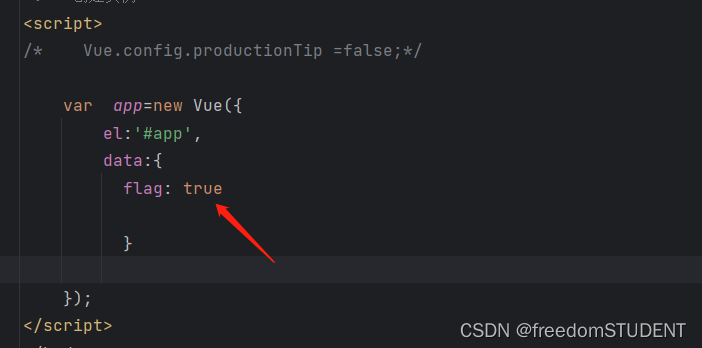
v-show
显示



查看控制台

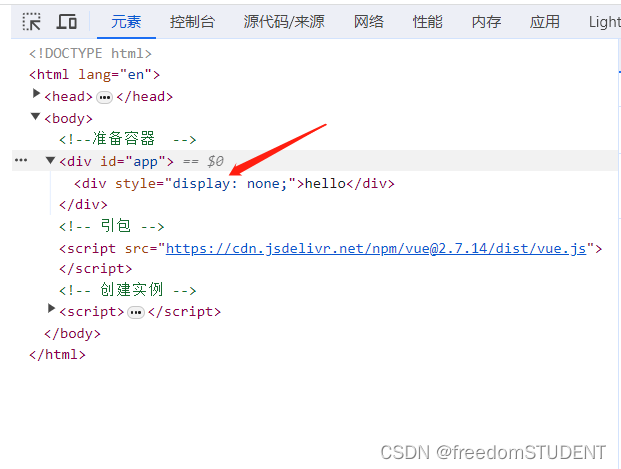
隐藏


隐藏起来了
查看控制台

通过控制台的数据,可以得知v- show是通过切换css 来控制显示隐藏
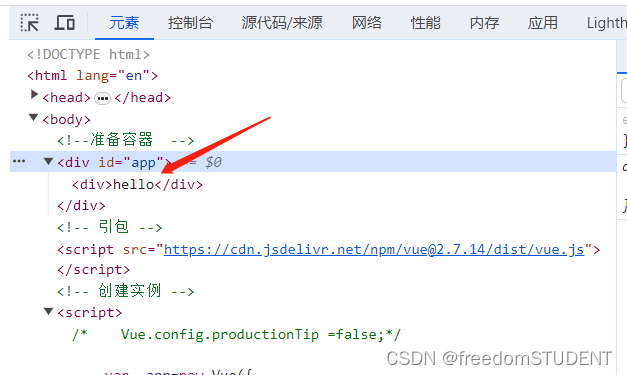
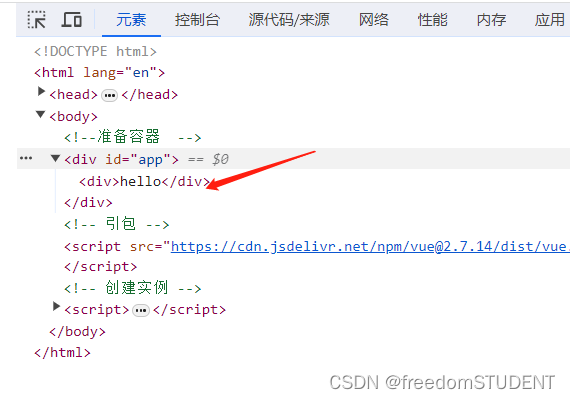
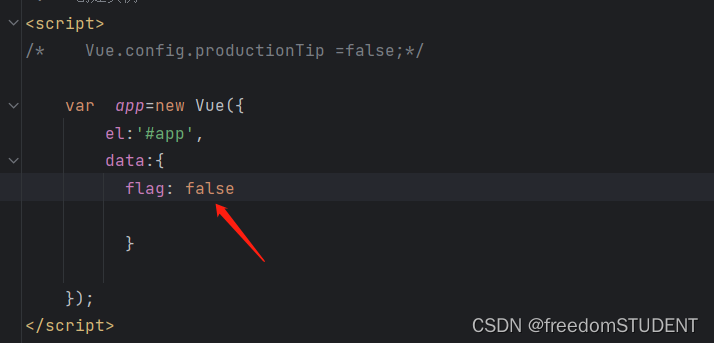
v-if
再来看看v-if 是一个什么样的情况
显示




隐藏



通过控制台的数据,可以得知v- if是通过根据条件的判断来创建或者移除元素节点来
控制显示隐藏
总结
两者的作用都是控制元素显示隐藏,但是两者使用的原理不同,v-show使用切换css来
控制显示隐藏,v-if 基于条件的判断来创建或者移除元素节点
显示隐藏的应用场景
通过一个例子来体会一下显示隐藏到底是用来干嘛的
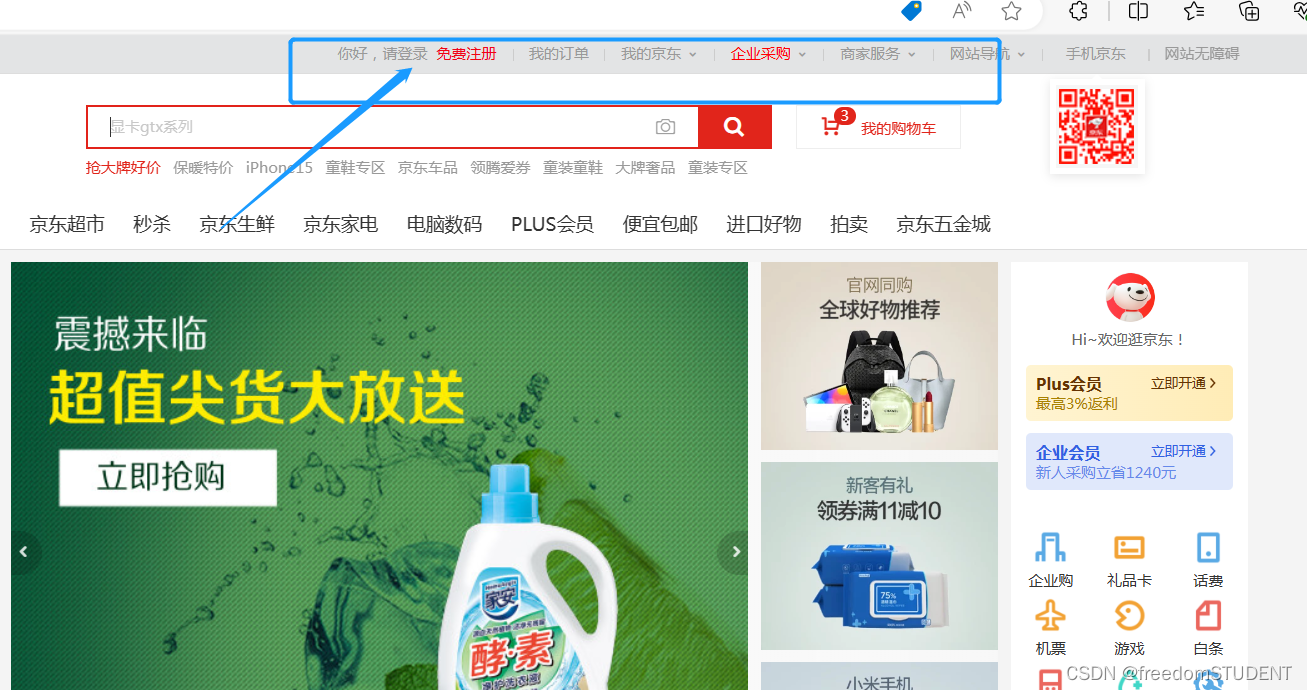
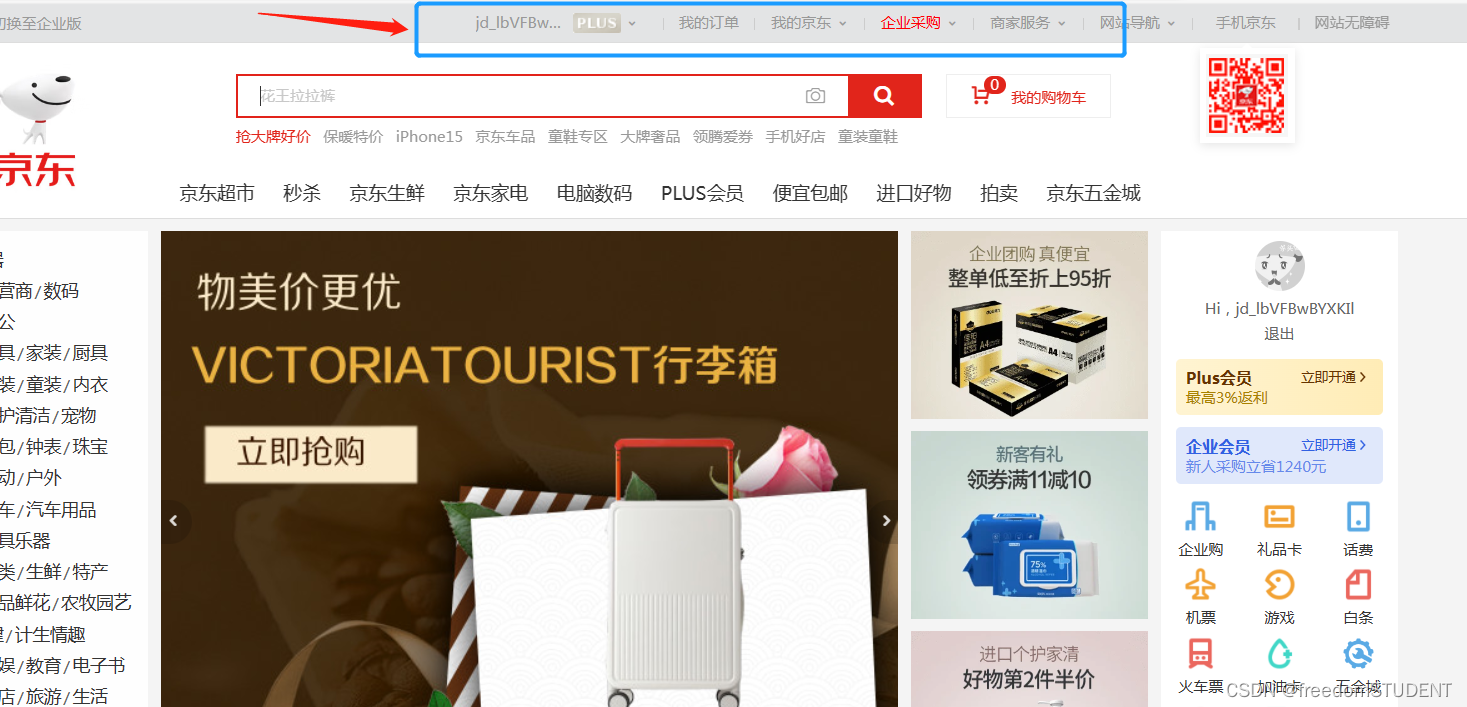
京东官网的首页
未登录的情况

如果没有登录或者注册的情况,就会出现 “ 你好,请登录 免费注册“
登录的情况

登录进去的时候再来看首页,就没有 “ 你好,请登录 免费注册“
根据条件来判断是否登录,如果没有登录就创建这样元素节点( “ 你好,请登录 免费注册“ ),如果登录,就移除节点。
如上就是举了一个例子,具体使用了什么方式不清楚,但原理差不多
v- else 和 v-else-if
作用: 辅助v-if 进行判断渲染
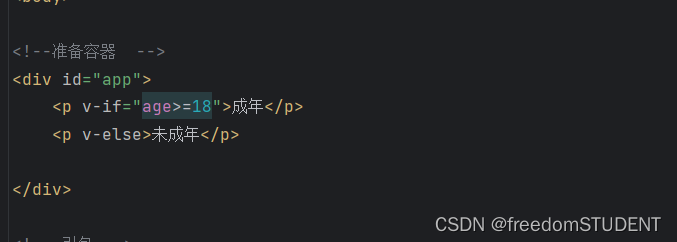
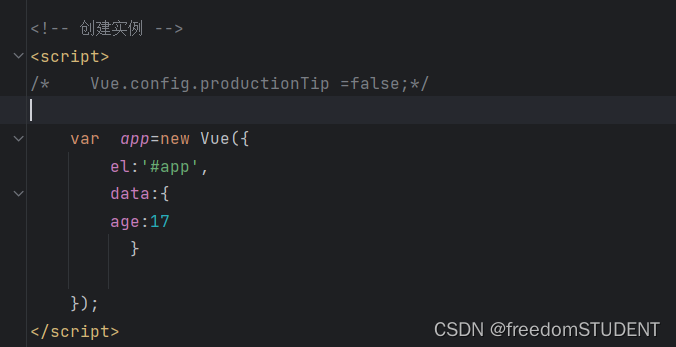
v-if 和v-else



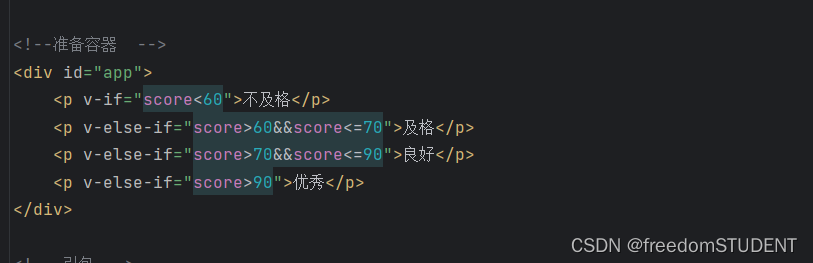
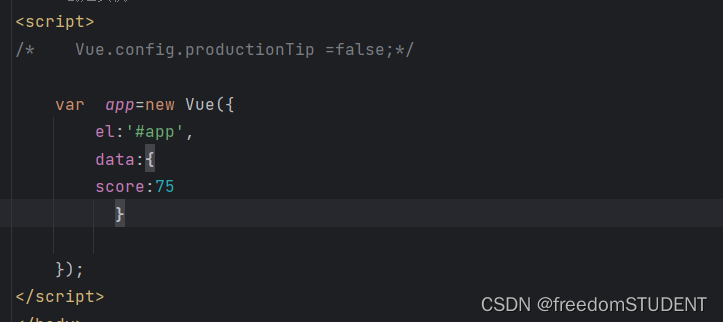
v-if 和 v-else-if



总结:
v-else和 v-else-if不能单独使用,需要辅助v-if才能使用
v-on

作用: 用来监听dom事件,并执行处理逻辑
语法一:
v-on: 事件名=” 内联语句“



点击+就会执行num++的方法
点击-就会执行num--的方法

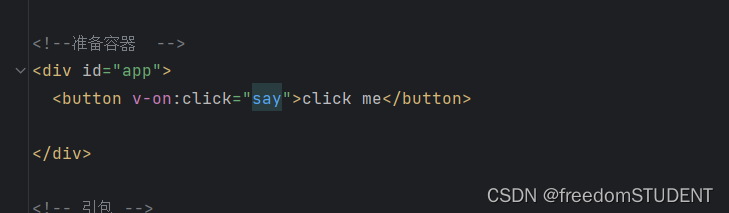
语法二:
v-on :事件名= ” 函数方法名“


注意: method后面要加s 函数名后面要带:
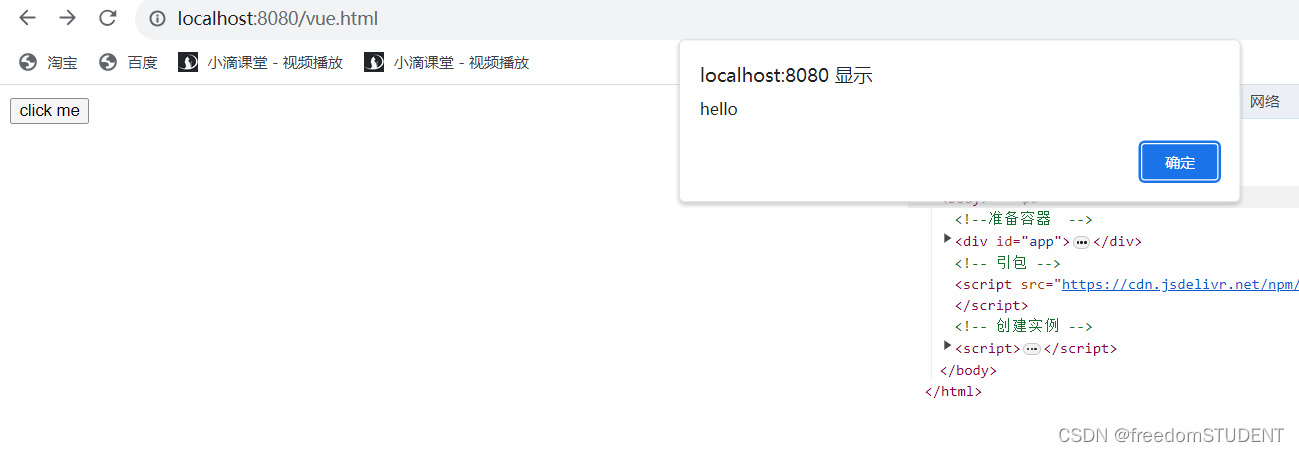
 点击按钮出现弹出框
点击按钮出现弹出框
@
@可以代替v-on:

调用传参
<div id="app"><div class="box"><h1>水卡充值</h1><button @click="recharge(5)">充值5元</button><button @click="recharge(10)">充值10元</button><button @click="recharge(20)">充值20元</button></div>
<p>银行卡余额:{{money}}</p>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><!-- 创建实例 -->
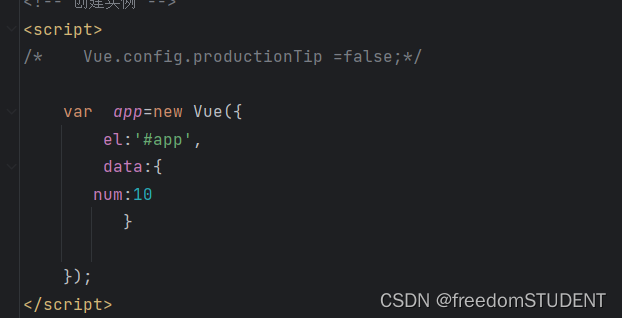
<script>
/* Vue.config.productionTip =false;*/var app=new Vue({el:'#app',data:{money:300},methods:{recharge: function (a){this.money-=a}}});
</script>
点击充值5元

v-bind
作用:用于将 Vue 实例的数据绑定到 HTML 元素的属性上。比如 src url title
语法: v-bind :属性名=” 表达式“
<!--准备容器 -->
<div id="app">
<img v-bind:src="imageUrl" alt="">
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><!-- 创建实例 -->
<script>
/* Vue.config.productionTip =false;*/var app=new Vue({el:'#app',data:{imageUrl: './images/th.jpg'},});
</script>
v-bind也可以省略不写
<div id="app">
<img :src="imageUrl" alt="">
</div>v-for
作用: 基于数据循环,多次渲染整个元素
语法 : v-for ="(item , index) in 数组
<div id="app"><h2>四大名著</h2><li v-for="(item,index) in list">{{item}}</li>
</div><script>
/* Vue.config.productionTip =false;*/var app=new Vue({el:'#app',data:{list:['三国演义' ,'水浒传','西游记','红楼梦']}});
</script>
v-model
作用: 作用于表单元素,可以让数据和视图,形成双向绑定(绑定之后,可以快速获取
或设置表单元素的内容)
语法: v-model="变量”
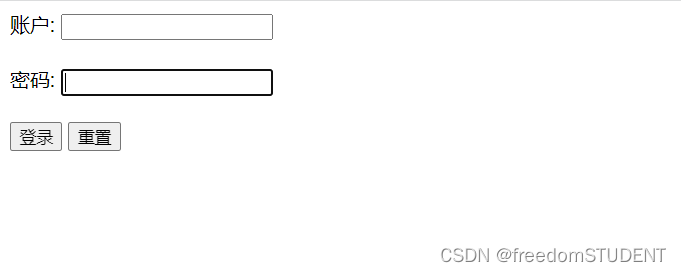
<div id="app">账户: <input type="text" v-model="name"><br><br>密码: <input type="password" ><br><br><button>登录</button><button>重置</button>
</div>
<script>
/* Vue.config.productionTip =false;*/var app=new Vue({el:'#app',data: {name: '',password: ''}reset(){this.name=''this.password=''}});
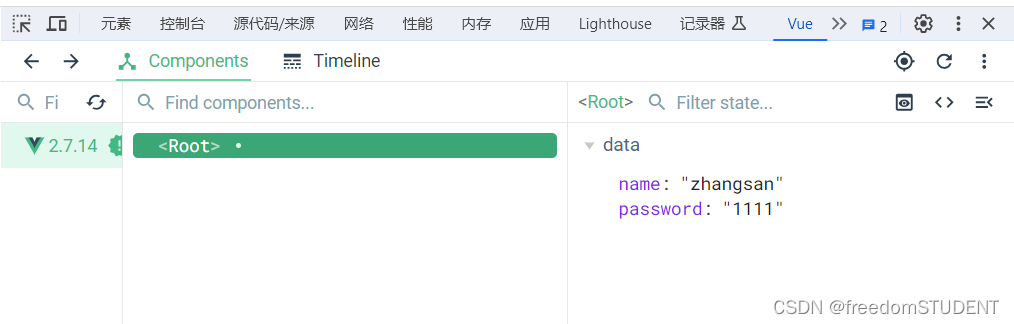
</script> 打开控制台使用浏览器安装的vue插件
打开控制台使用浏览器安装的vue插件
浏览器安装vue插件
https://blog.csdn.net/m0_67930426/article/details/134598104?spm=1001.2014.3001.5502

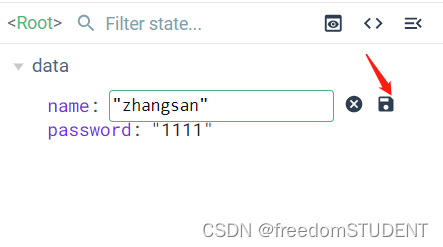
输入数据后点击

保存

