广州网站建设业务网络推广是什么
原文链接:https://blog.csdn.net/blogdevteam/article/details/103478461
本文对其二次加工,增加渲染样式、补充例程、添加未收录的常用语法。
CSDN Markdown 编辑器遵循 CommonMark spec 语法规范。
快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
标题
语法:\color{red}{语法:}语法:
# 1级标题
## 2级标题
### 3级标题
#### 四级标题
##### 五级标题
###### 六级标题
渲染效果为:\color{red}{渲染效果为:}渲染效果为:

文本样式
语法:\color{red}{语法:}语法:
*强调文本* _强调文本_
**加粗文本** __加粗文本__
$\color{Blue}{蓝色文本}$
==标记文本==
~~删除文本~~
<u>我带下划线</u>> 引用文本
>> 二级引用
>>>三级引用H~2~O is是液体。
2^10^ 运算结果是 1024
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
强调文本 强调文本
加粗文本 加粗文本
蓝色文本\color{Blue}{蓝色文本}蓝色文本
标记文本
删除文本
我带下划线
引用文本
二级引用
三级引用
H2O is是液体。
210 运算结果是 1024。
注:$\color{Blue}{蓝色文本}$ 支持的字体颜色参考下图:

分割线
语法:\color{red}{语法:}语法: 三个短横线
---
段落
语法:\color{red}{语法:}语法: 用空行表示新的段落
第一段第一行
第一段第二行第二段第一行第三段第一行
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
第一段第一行
第一段第二行
第二段第一行
第三段第一行
列表
语法:\color{red}{语法:}语法: 嵌套列表需在子列表前添加 4 个空格
- 项目
* 项目
+ 项目1. 项目1
2. 项目22.1 子项目12.2 子项目2
4. 项目3- [ ] 计划任务
- [x] 完成任务
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
- 项目
- 项目
- 项目
-
项目1
-
项目2
2.1 子项目1
2.2 子项目2 -
项目3
-
计划任务
-
完成任务
自定义列表
语法:\color{red}{语法:}语法:
Markdown
: Text-to-HTML conversion toolAuthors
: John
: Luke
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
- Markdown
- Text-to-HTML conversion tool Authors
- John
- Luke
链接
语法:\color{red}{语法:}语法: [描述](URL 地址)
链接: [link](https://mp.csdn.net).
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
链接: link.
图片
语法:\color{red}{语法:}语法: 
默认:高度确定宽度等比例的图片:居中的图片:居中并且带尺寸的图片:渲染效果为:\color{red}{渲染效果为:}渲染效果为:
默认:

高度确定宽度等比例的图片:

居中的图片:

居中并且带尺寸的图片:

代码片
语法:\color{red}{语法:}语法:
- 单句代码放在两个间隔号 (`) 内
- 代码块:三个间隔号(
)+ 代码类型 + 代码体 + 三个间隔号()

渲染效果为:\color{red}{渲染效果为:}渲染效果为:
int value
// A code block
var foo = "bar";
// An highlighted block
var foo = "bar";
-
代码块必须手动声明代码语言类型
-
目前支持代码类型:
markup、html、svg、xml、c、clike、cpp、csharp、java、vbnet、go、ruby/rb、python/py、php、sql、perl、objectivec、swift、javascript/js、css、handlebars、bash、kotlin -
代码块主题
默认主题为:Atom One Dark
可以前往 写作中心/博客设置 在代码片样式项进行更改
表格
语法:\color{red}{语法:}语法:
| 分隔不同的单元格
- 来分隔表头和其他行
-: 设置内容和标题栏右对齐
:- 设置内容和标题栏左对齐
:-: 设置内容和标题栏居中对齐
项目 | Value
-------- | -----
电脑 | $1600
手机 | $12
导管 | $1| Column 1 | Column 2 |
| :-: | :- |
| centered 文本居中 | right-aligned 文本居右 |
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
| Column 1 | Column 2 |
|---|---|
| centered 文本居中 | right-aligned 文本居左 |
高级
转义
语法:\color{red}{语法:}语法:
\.\.\.
\*
\_
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
...
*
_
Markdown支持对以下特殊符号的转义:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
HTML
1.键盘码:<kbd> Ctrl </kbd> 键
Ctrl 键
2.下划线:<u>文本</u>
文本`
3.换行:在表格中<br>换行
在表格中
换行
4.改变字号:我是正常字体, <font size=5>我是变大的字</font>
我是正常字体,我是变大的字
5.添加背景颜色:
<table><td bgcolor=PaleGreen>
浅绿色背景
</table>
| 浅绿色背景 |
注脚
语法:\color{red}{语法:}语法: [^标签]
一个具有注脚的文本。[^1]
[^1]: 注脚的解释
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
一个具有注脚的文本。1
注释
语法:\color{red}{语法:}语法:
Markdown 将文本转换为 HTML。*[HTML]: 超文本标记语言
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
Markdown 将文本转换为 HTML。
KaTex 数学公式
语法:\color{red}{语法:}语法:
$\Gamma(n) = (n-1)! \quad \forall n \in \mathbb N$$V_{CM(MIN)} ≥ AVSS + 0.2V + \frac{1}{2}Gain*V_{IN(MAX)}$ $$
\Gamma(z) = \int_0^\infty t^{z-1} e^{-t}dt \,.
$$$$
V_{CM(MIN)} ≥ AVSS + 0.2V + \frac{1}{2}Gain*V_{IN(MAX)}
$$
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
Γ(n)=(n−1)!∀n∈N\Gamma(n) = (n-1)! \quad \forall n \in \mathbb NΓ(n)=(n−1)!∀n∈N
VCM(MIN)≥AVSS+0.2V+12Gain∗VIN(MAX)V_{CM(MIN)} ≥ AVSS + 0.2V + \frac{1}{2}Gain*V_{IN(MAX)}VCM(MIN)≥AVSS+0.2V+21Gain∗VIN(MAX)
Γ(z)=∫0∞tz−1e−tdt.\Gamma(z) = \int_0^\infty t^{z-1} e^{-t}dt \,. Γ(z)=∫0∞tz−1e−tdt.
VCM(MIN)≥AVSS+0.2V+12Gain∗VIN(MAX)V_{CM(MIN)} ≥ AVSS + 0.2V + \frac{1}{2}Gain*V_{IN(MAX)} VCM(MIN)≥AVSS+0.2V+21Gain∗VIN(MAX)
新的数学公式使用了KaTex,其语法与 LaTex基本一致,但也有一些不同的地方,具体请参考KaTex官方使用文档: https://katex.org/docs/supported.html
可也参考这位网友的文章。
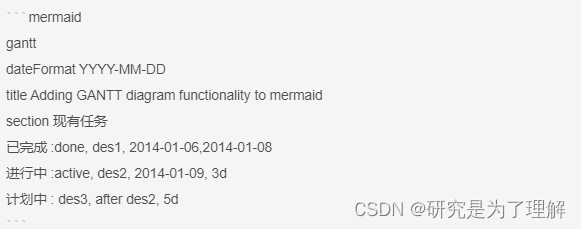
插入甘特图
语法:\color{red}{语法:}语法:

渲染效果为:\color{red}{渲染效果为:}渲染效果为:
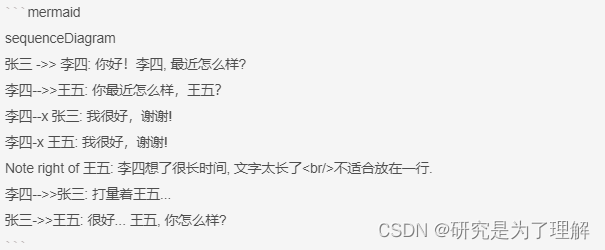
插入UML图
语法:\color{red}{语法:}语法:

渲染效果为:\color{red}{渲染效果为:}渲染效果为:
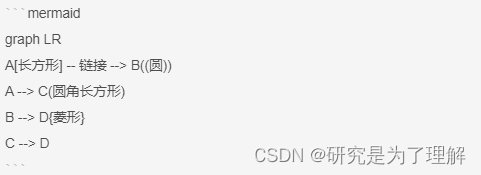
插入Mermaid流程图
语法:\color{red}{语法:}语法:

渲染效果为:\color{red}{渲染效果为:}渲染效果为:
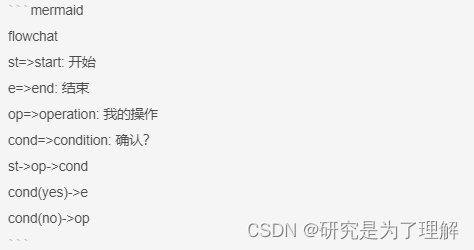
插入Flowchart流程图
语法:\color{red}{语法:}语法:

渲染效果为:\color{red}{渲染效果为:}渲染效果为:
注脚的解释 ↩︎
