腾讯企点网页版泉州seo按天计费
文章目录
- JQuery 是什么?
- jQuery 的原理示意图
- JQuery 基本开发步骤
- jQuery 对象和 DOM 对象
- 将dom对象转为JQuery对象
- jQuery 对象转成 DOM 对象
- jQuery 选择器
- 基本选择器
- 基础过滤选择器
JQuery 是什么?
基本介绍
- jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理 HTML,css,dom…
- 提供方法、events、选择器,并且方便地为网站提供 AJAX 交互
- 其宗旨是—WRITE LESS,DO MORE,写更少的代码,做更多的事情. 4. jQuery 实现了浏览器的兼容问题
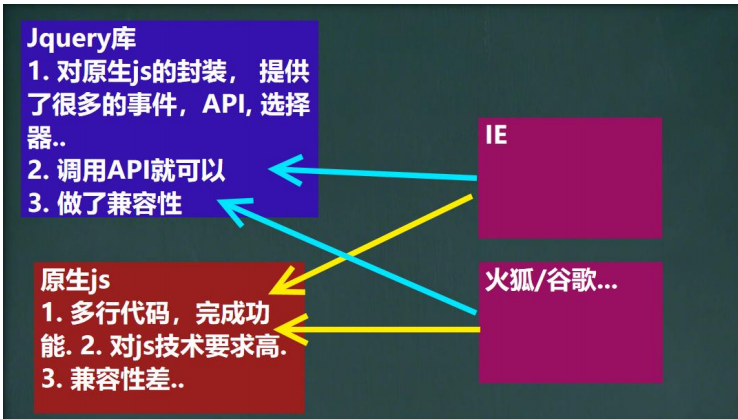
jQuery 的原理示意图

JQuery 基本开发步骤
下面是jquery的一个简单说明
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入jquery库--><script type="text/javascript" src="script/jquery-3.7.1.min.js"></script><script type="text/javascript">/*** 下面的代码必须在 <script type="text/javascript">内写。上面的<script type="text/javascript" src="script/jquery-3.7.1.min.js">仅仅是导包* 1. 初次使用 jquery , 你会觉得语法比较奇怪,其实 jquery 的底层仍然是 js,只是做了封 装* 2. $(function () {} 等价 window.onload = function () {}* 3. $() 可以理解成是一个函数 [可以定义 function $(id) {} ...]* 3. $("#btn01") 底层: document.getElementById("btn01")* 4. 注意 $("#btn01") 不能写成 $("btn01")* 5. 通过$("#btn01") 返回的对象就是 jquery 对象(即进行了封装),而不是原生的 dom 对象*/$(function () {/** $btn01 是一个 jquery 对象 其实就是对 dom 对象的包装.* 2. jquery 中,获取对象的方法是 $("#id"), 必须在 id 前有#* 3. 编程中,规定 jquery 对象的命名以$开头.(不是必须,但是约定)* */var $btn = $("#btn");// 绑定事件$btn.click(function () { <!--这里是click,不是onclick了-->alert("hello, jquery")})});</script><!-- <!– 使用原生方法–>--><!-- <script type="text/javascript">--><!-- window.onload = function () {--><!-- var elementById = document.getElementById("btn");--><!-- elementById.onclick = function () {--><!-- alert("提交成功")--><!-- }--><!-- }--><!-- </script>-->
</head>
<body>
<button id="btn">提交</button>
</body>
</html>jQuery 对象和 DOM 对象
- jQuery 对象就是对 DOM 对象进行包装后产生的对象
比如: $(“#test”).html() 意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
这段代码等同于用DOM实现代码: document.getElementById(“id”).innerHTML;
-
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用
jQuery 里的方法: $(“#id”).html(); -
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $ , 比如: var $variable =
jQuery 对象 var variable = DOM 对象
将dom对象转为JQuery对象
//把 username dom 对象转成 jquery 对象
var $username = $(username);
jQuery 对象转成 DOM 对象
- jQuery 本身提供,通过.get(index)方法,得到相应的 DOM 对象
- jQuery 对象是一个数组对象,可以通过[index]的方法,来得到相应的 DOM 对象
//方式 1
// var username = $username[0];//方式 2
var username = $username.get(0);
