连云港最新疫情最新消息实时情况网站优化排名易下拉排名
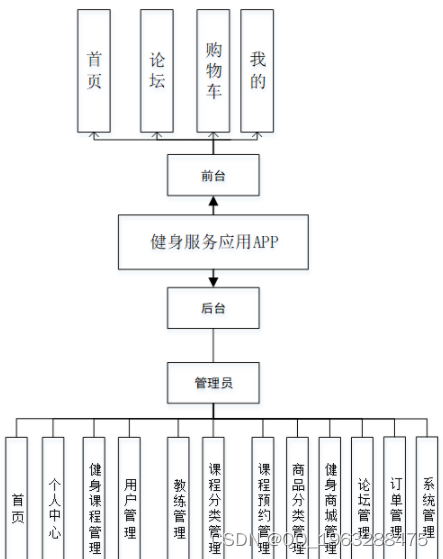
考虑到实际生活中在健身服务应用方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。 则对于进一步提高健身服务应用发展,丰富健身服务应用经验能起到不少的促进作用。
健身服务应用APP能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知健身服务应用APP的便捷高效,不仅为群众提供了服务,而且也推广了自己,让更多的群众了解自己。对于健身服务应用而言,若拥有自己的APP,通过系统得到更好的管理,同时提升了形象。
(1)用户功能需求
用户进入APP可以进行首页、论坛、购物车、我的等操作,在我的页面可以对课程预约、打卡记录、用户充值、我要发帖、我的发帖、我的收藏管理进行详细操作。(2)管理员功能需求
管理员登陆后,主要模块包括首页、个人中心、用户管理、健身课程管理等功能。
本app设计的现状和趋势,从需求、结构、数据库等方面的设计到app的实现,分别为前后端实现。论文的内容从系统的设计、描述、实现、分析、测试方面来表明开发的过程。本app根据现实情况来选择一种可行的开发方案,借助java编程语言和MySQL数据库等实现app的全部功能,接下来对系统进行测试,测试系统是否有漏洞和测试用户权限来完善app,最终app完成达到相关标准。
首先,网上获取信息十分的实时、便捷,只要app在线状态,无论在哪里都能第一时间查找到理想的信息。
计算机技术在管理中成为人们的重要工具。可以有效快捷的解决想要获取的信息,提高工作效率。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
网络的广泛应用给生活带来了十分的便利。人类的进步带动信息化的发展,使人们生活节奏越来越快,所以人们越来越重视信息的时效性。以往的管理方式已经满足不了人们对获得信息的方式、方便快捷的需求。即健身服务应用APP慢慢的被人们关注。所以把健身服务应用与现在网络相结合,利用 建设健身服务应用APP,实现健身服务应用的信息化。

 目 录
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
