青岛外贸网站运营哪家好推广途径有哪些
目录:
- 抓包工具charles
- 抓包工具fiddler
- 抓包工具证书配置
- app抓包实战练习
- 接口测试实战练习
1.抓包工具charles
工具介绍
- 支持 SSL 代理
- 支持流量控制
- 支持重发网络请求,方便后端调试
- 支持修改网络请求参数
- 支持网络请求的截获并动态修改
- 可以自动将 json 或 xml 数据格式化,方便查看
安装
- Charles 官网:
- https://www.charlesproxy.com/

Charles配置:Charles下载与安装教程(超详细)_不要问我y的博客-CSDN博客
Charles下载安装_choo choo charles下载教程_会飞的咕咕鱼的博客-CSDN博客
2.抓包工具fiddler
工具介绍
- 官网:https://www.telerik.com/fiddler/fiddler-classic
- Fiddler 是位于客户端和服务器端的 HTTP 代理
- 也是目前最常用的 HTTP 抓包工具之一
- 功能
- 监控流量
- 支持解密 HTTPS
- 查看分析接口数据
- 修改请求的数据
- 修改服务器返回的数据
- 设置断点
界面简介
- 菜单栏
- 工具栏
- Session 面板
- 详情和数据统计面板
- 状态栏

抓取 HTTP 请求
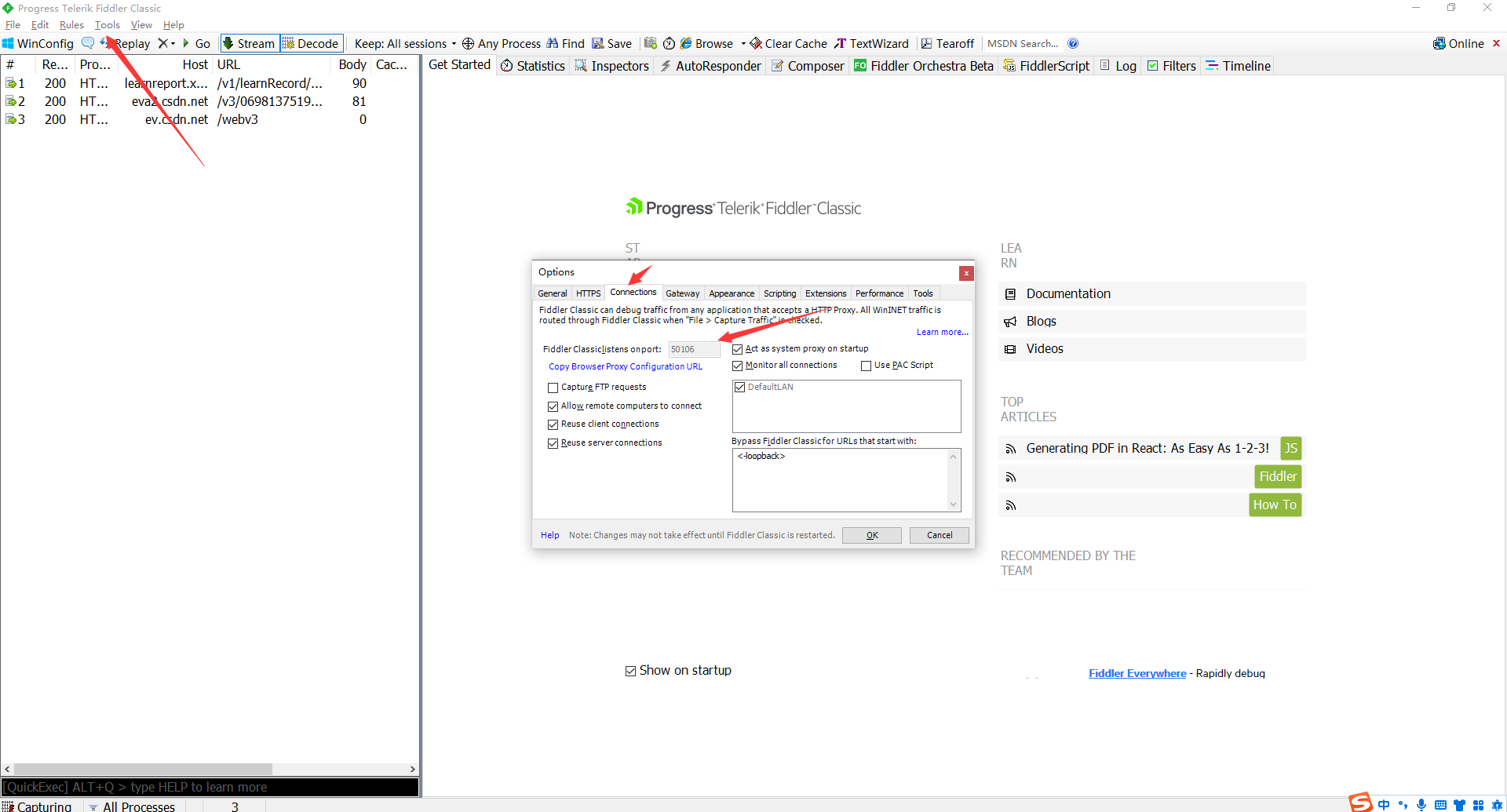
- 设置:Tools -> Options -> Connections
- 确认抓包端口:默认为 8888
- 默认勾选 Act as system proxy on startup

抓取 HTTPS 请求
- Tools -> Fiddler Options -> HTTPS
- 勾选 Decrypt HTTPS Traffic
- 弹出安装证书弹窗 -> 选择【Yes】-> 点击 【Yes】安装证书
- 点击 Actions -> Open Windows Certificate Manager 查看证书

抓取移动端请求
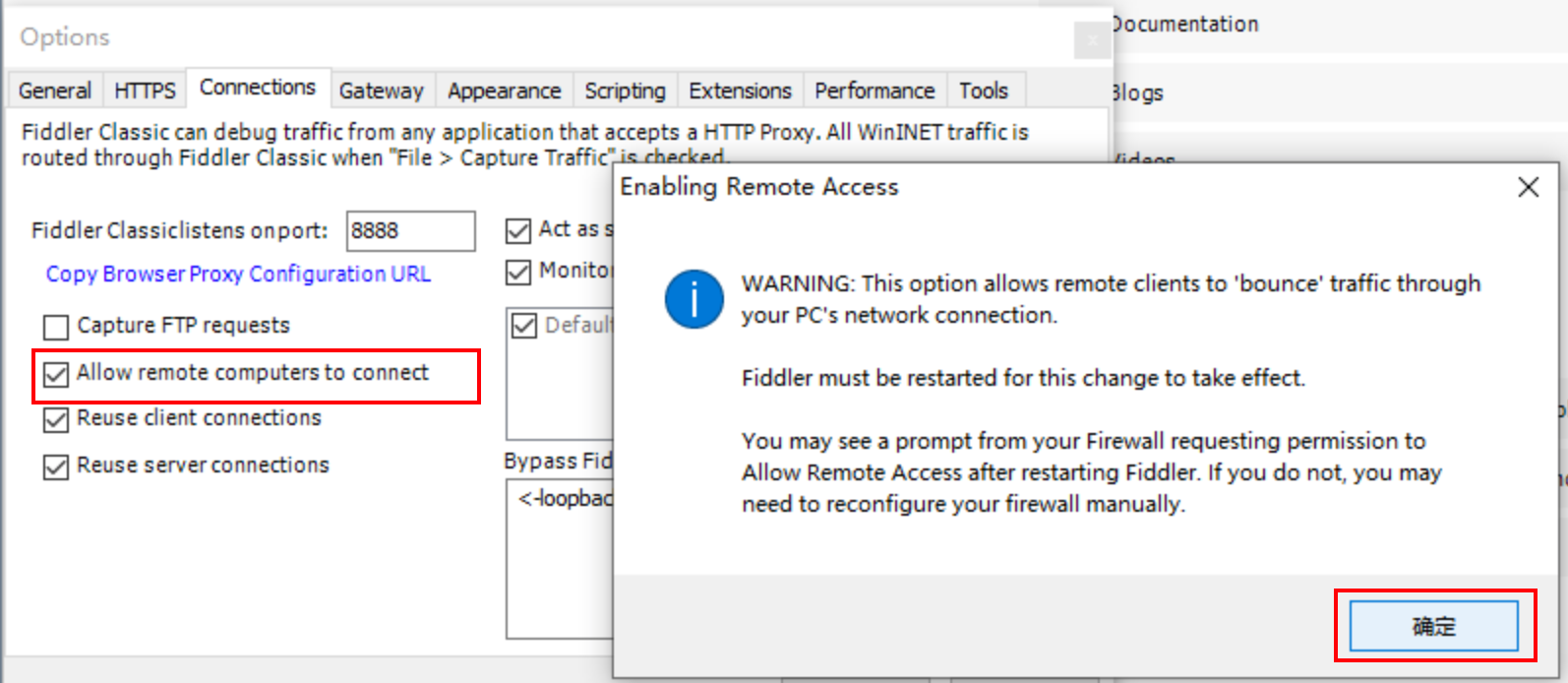
- Tools -> Fiddler Options -> Connections
- 勾选 Allow remote computers to connect
- 移动端与电脑处于同一网络下
- 移动端配置网络代理
- 代理服务器主机:电脑IP
- 代理服务器端口:8888
- 浏览器输入 http://电脑ip:8888 下载 Fiddler 证书进行安装

注意:fiddler,模拟器的端口要一致:


查看接口信息
- Statistic:性能与统计数据
- Inspectors:请求和响应数据
- Filter:制定过滤规则
- Composer:编辑发出请求

AutoResponder
- 拦截某一请求,并重定向到本地的资源,或者使用 Fiddler 的内置响应
- 用于调试服务器端代码而无需修改服务器端的代码和配置

断点
- 菜单栏 -> Rules -> Automatic Breakpoints ->选择断点方式
- 状态栏点击
- 请求前断点:向上箭头
- 响应后断点:向下箭头
- 命令行下输入
- 请求前断点:
bpu xxx - 响应后断点:
bpafter xxx
- 请求前断点:

弱网
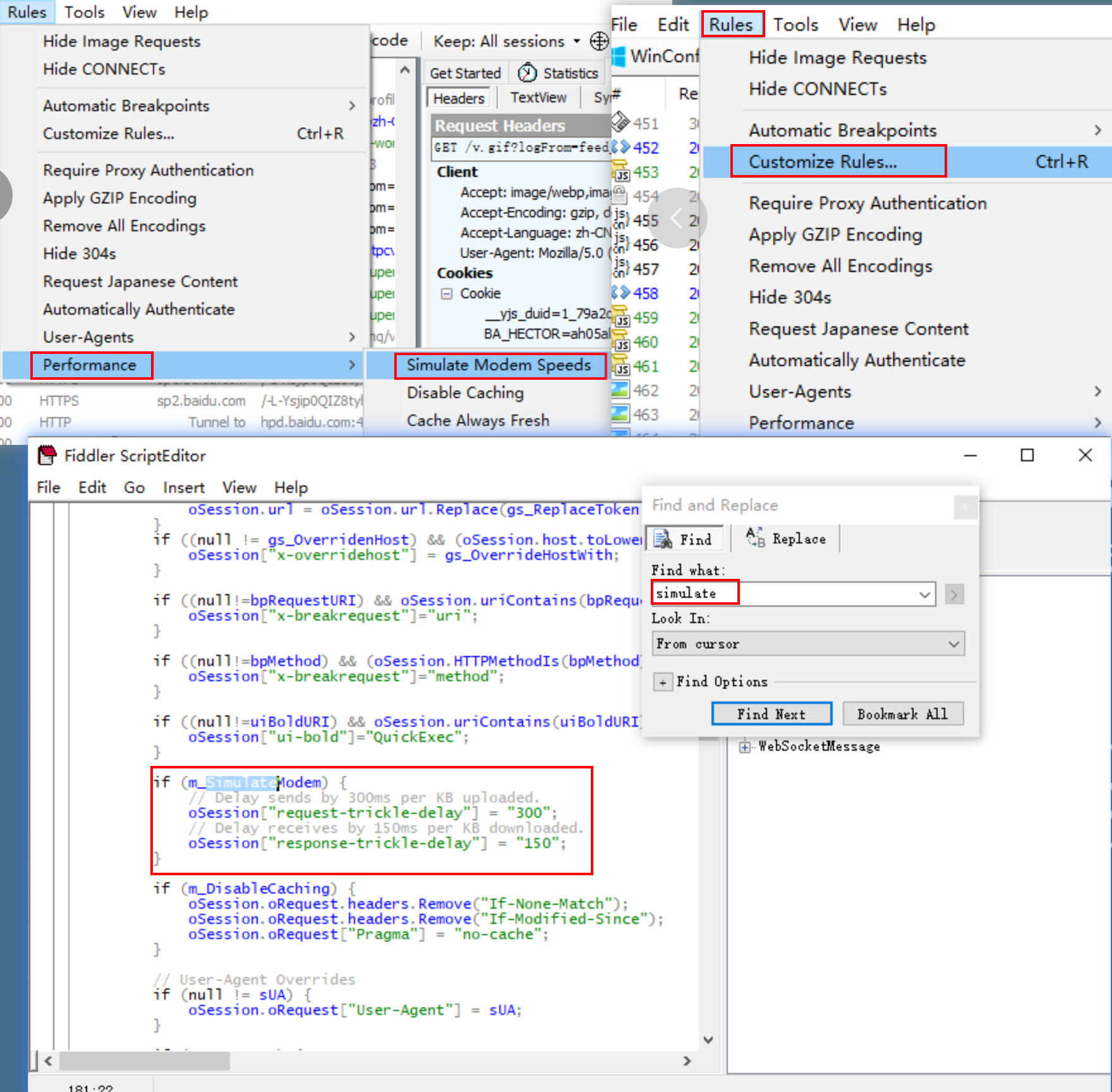
- 菜单栏 -> Rules -> Performance -> Simulate Modem Speeds
- 修改网络配置参数
- 菜单栏 -> Rules -> Customize Rules…
- 搜索关键词 simulate
- 修改延迟时间

3.抓包工具证书配置
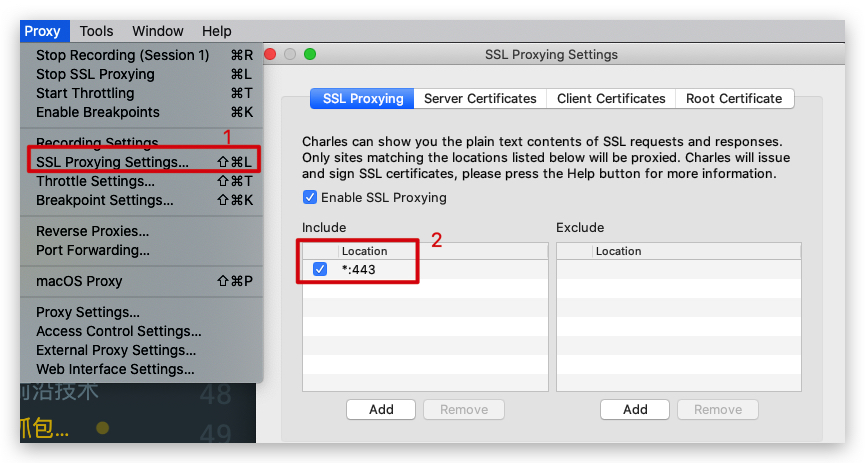
Charles 基础设置

电脑证书配置

Windows 系统安装证书


Charles 端设置 ssl

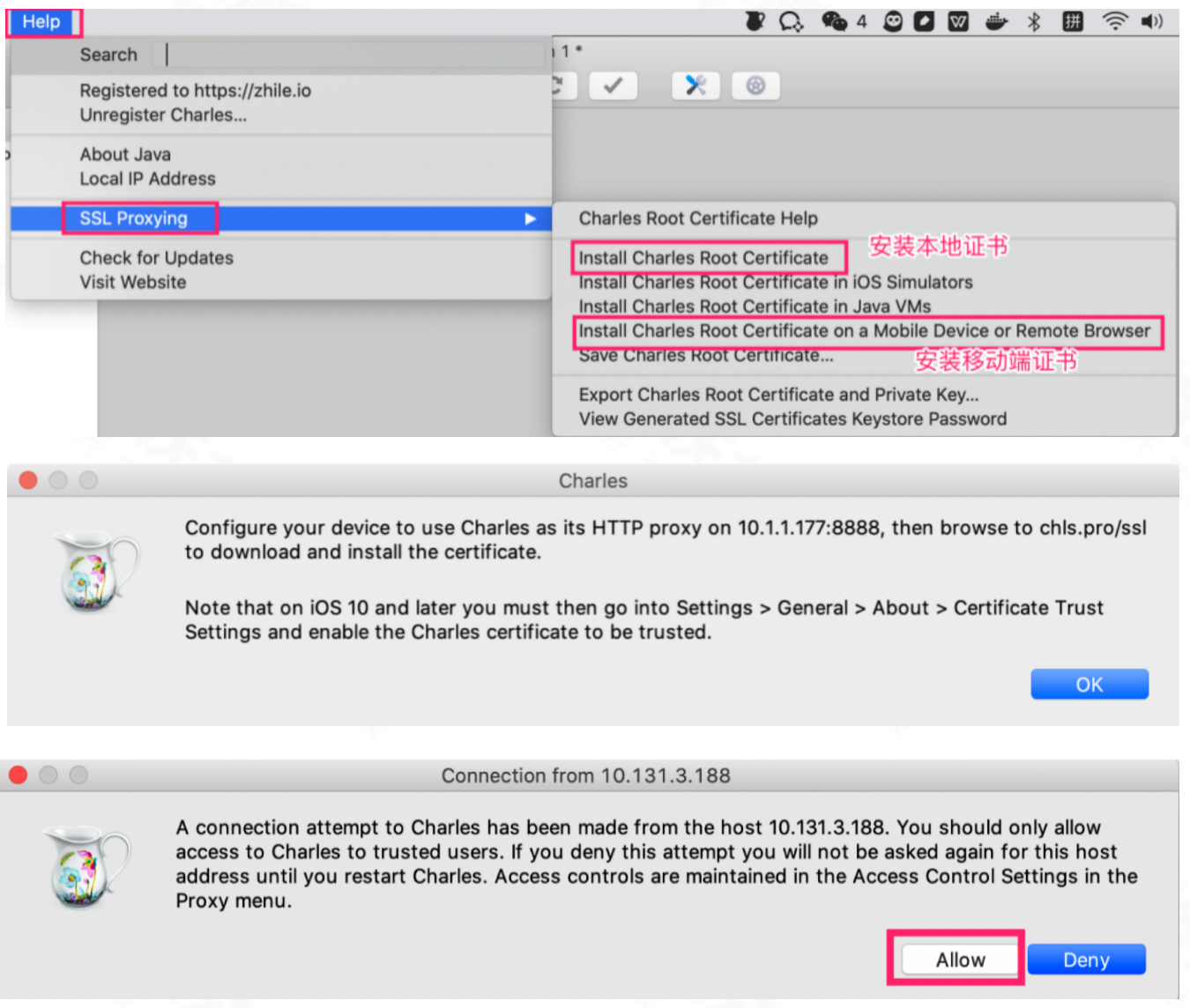
移动端代理配置
- 设备和电脑处于同一 WIFI(模拟器不需要配置)
- 移动端网络设置
- 服务器 ip 地址
- 设置端口
- 安装证书
- 系统浏览器访问 chls.pro/ssl
- iOS:描述文件中安装证书
- iOS:信任证书
- 演示使用 mumu 模拟器(Android 6)

注意事项
- Android 6 以上的系统 app 默认不信任抓包证书
- 需要开发修改代码
- 大部分测试 app 安装包默认打开状态
- iPhone 10 系统以上需要在 设置->通用->关于本机->证书信任设置 中打开信任开关
4.app抓包实战练习
抓包原理

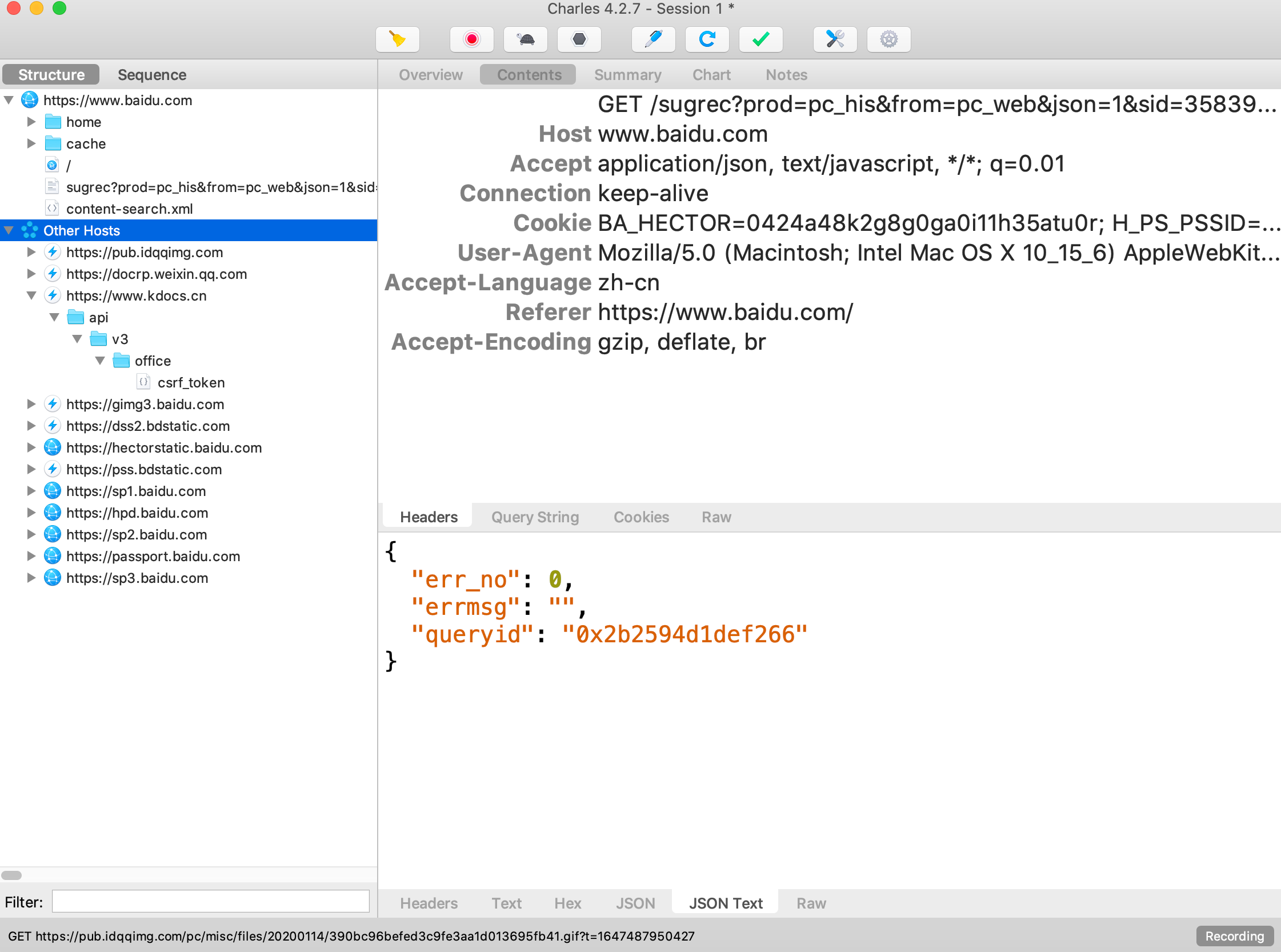
接口抓包分析实战
- 抓取接口数据
- Overview:接口的大体情况
- Content:请求信息和响应信息
- 上半部分:请求,请求头信息,请求参数,cookie
- 下半部分:响应,响应头信息,响应体(不同格式)
- Summary:响应时间
- Chart:图标形式的资源情况展示
- Notes:写一些记录

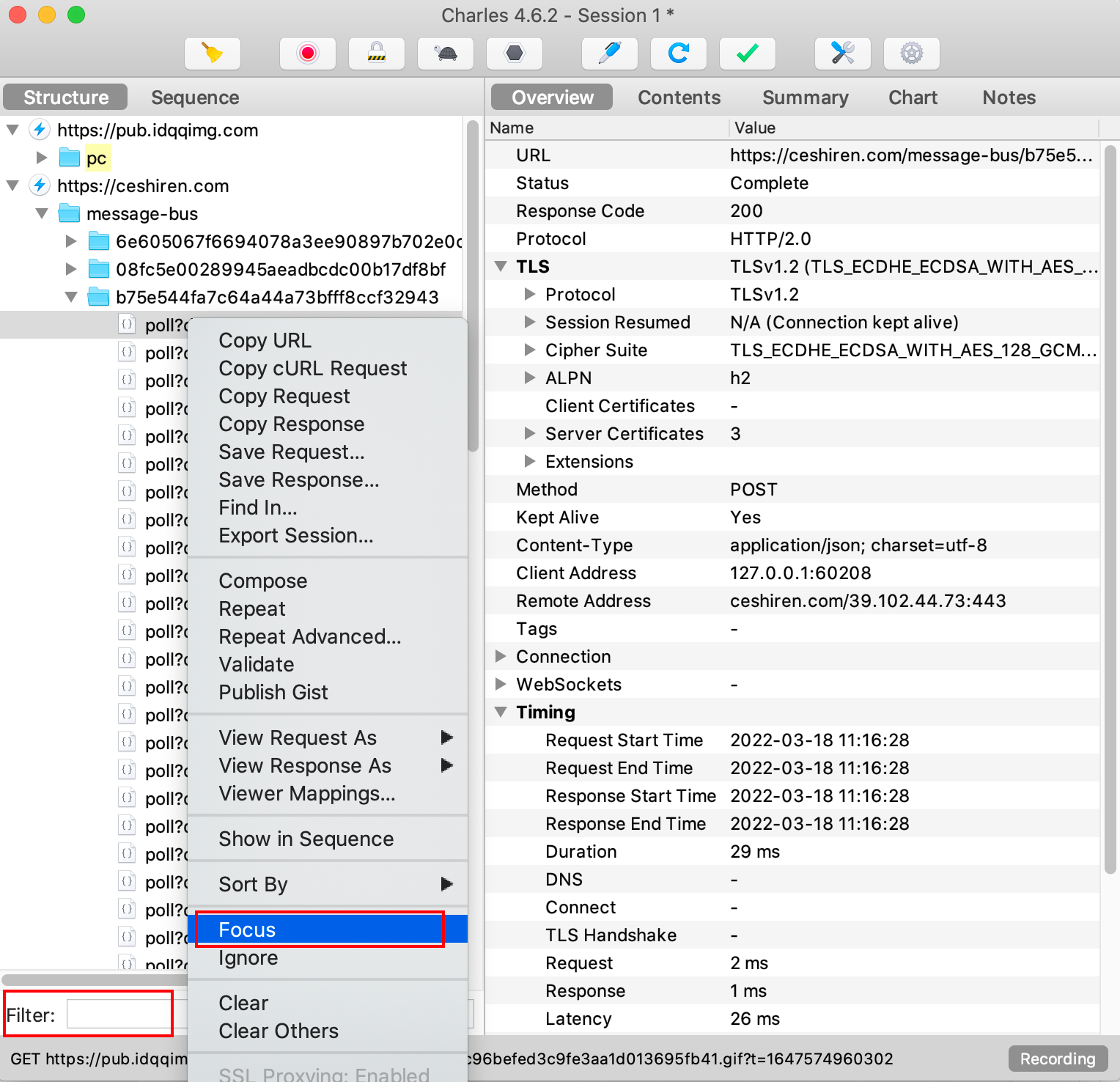
过滤
- Filter
- Focus
- Recording Settings – Include

重发
- 简单重发:鼠标右键 – Repeat
- 简单压力:鼠标右键 – Repeat Advanced

修改请求
- 鼠标右键 – Compose
- 选择接口 – 点击小钢笔图标

断点(BreakPoint)
- 调整接口的参数信息
- 鼠标右键 — Breakpoint
- Proxy – Breakpoint settings 设置断点
- 确定接口信息,确定是请求断点还是响应断点
- 重新发送请求 – 进入断点修改状态 – 修改内容 – 点击 Excute

5.接口测试实战练习
- LiteMall 搜索接口抓包分析
- LiteMall 搜索接口测试用例设计
- Postman 完成接口测试
- 数据驱动
- 测试集的导入和导出
- 使用 Cookies
- 鉴权方式
- 参数传递
- 设置鉴权
- 请求前脚本中获取参数
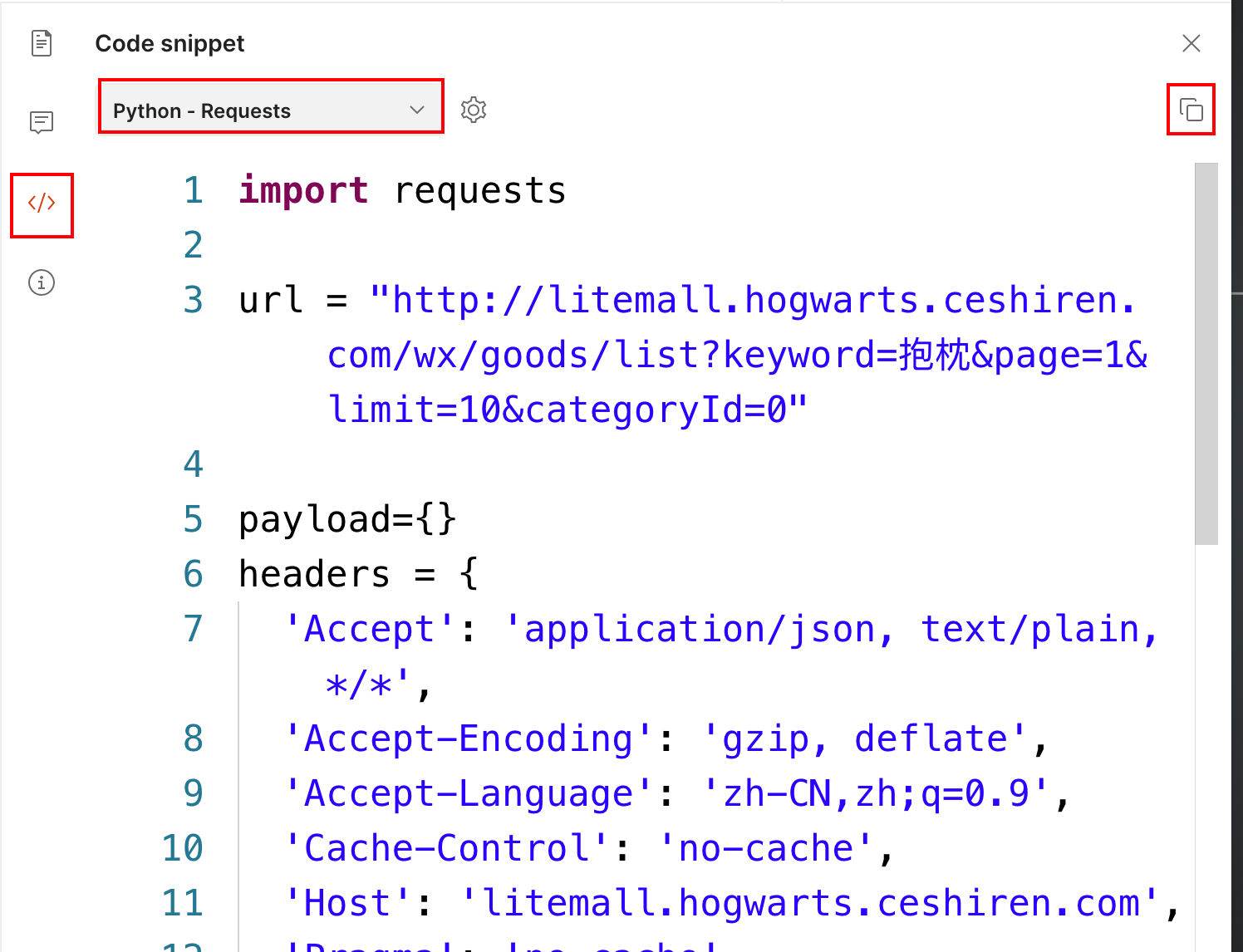
- 导出代码
LiteMall 搜索接口抓包分析
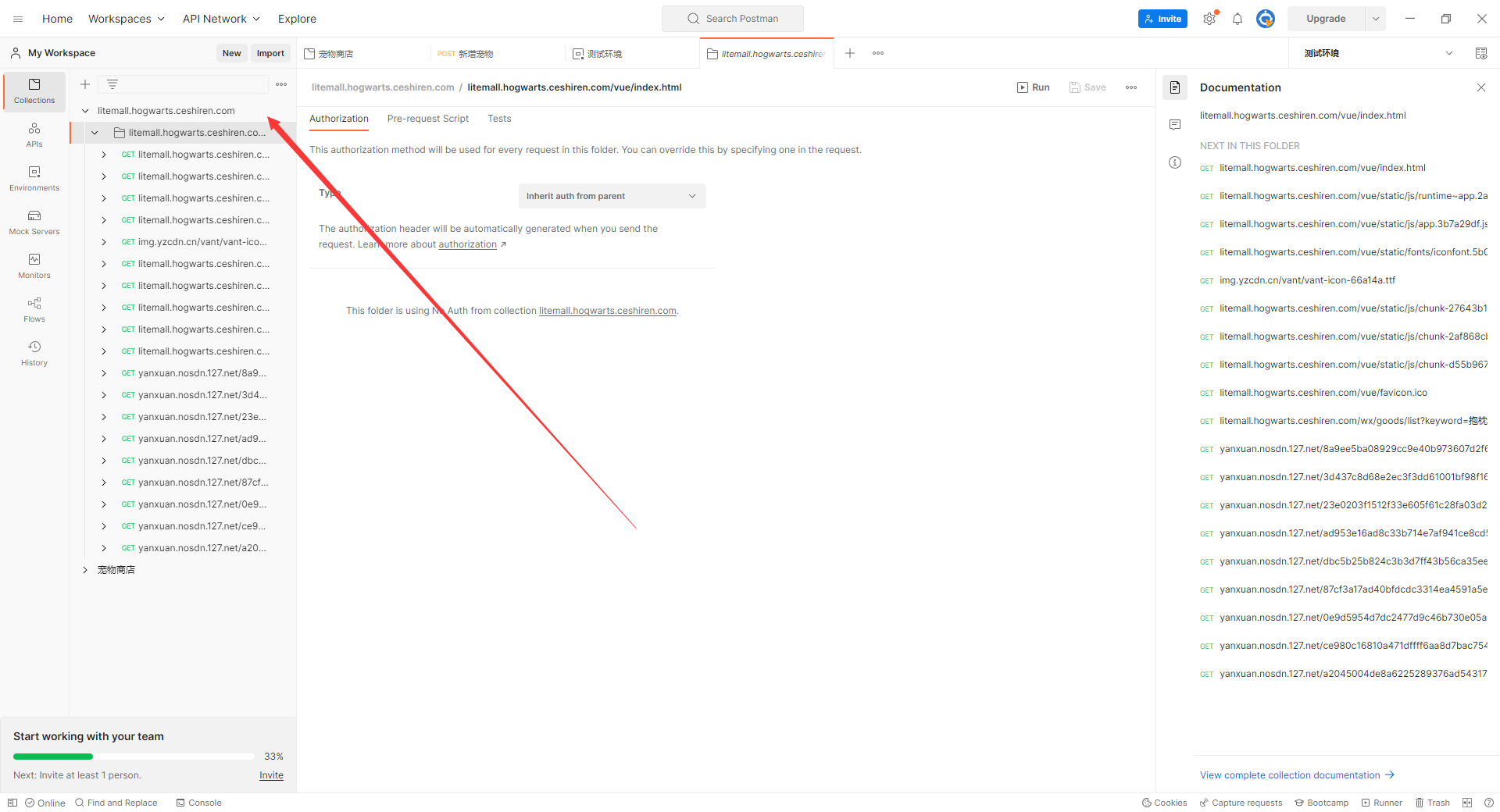
- LiteMall 商城:https://litemall.hogwarts.ceshiren.com/vue/index.html#/
- 浏览器开发者工具抓包:Network
抓包分析:

得出请求地址:https://litemall.hogwarts.ceshiren.com/wx/goods/list
查看响应:

分析响应内容:并且生成接口文档:Python: 66666666666666

LiteMall 搜索接口测试用例设计 (根据上边的接口文档进行测试用例设计)

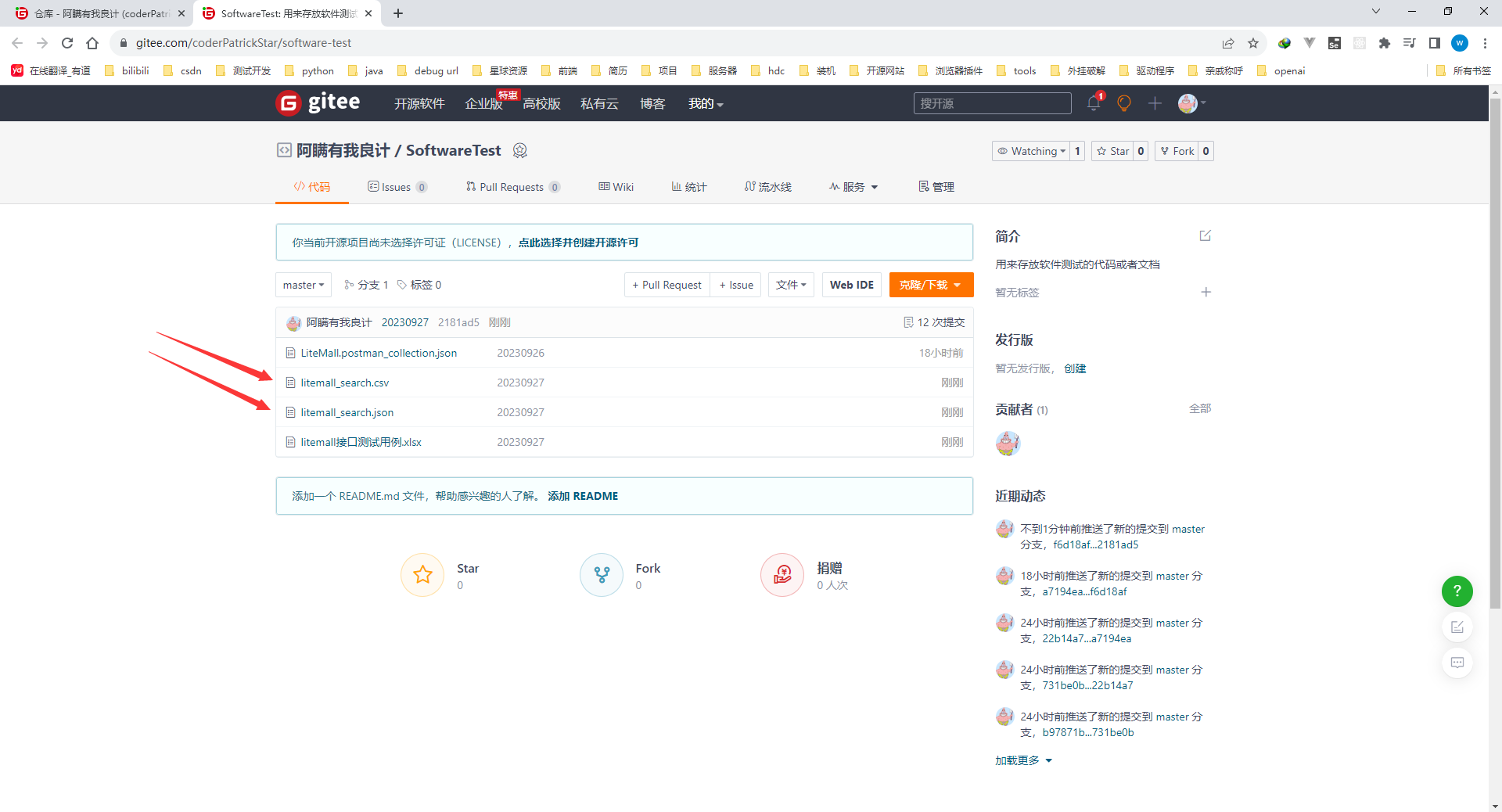
编写测试用例:SoftwareTest: 用来存放软件测试的代码或者文档

使用Postman 完成接口测试
- 保存 har 导入 postman
- 创建测试集
- 创建接口测试用例
保存 har 导入 postman




根据测试用例,使用postman编写脚本

导出测试集为json格式:SoftwareTest: 用来存放软件测试的代码或者文档

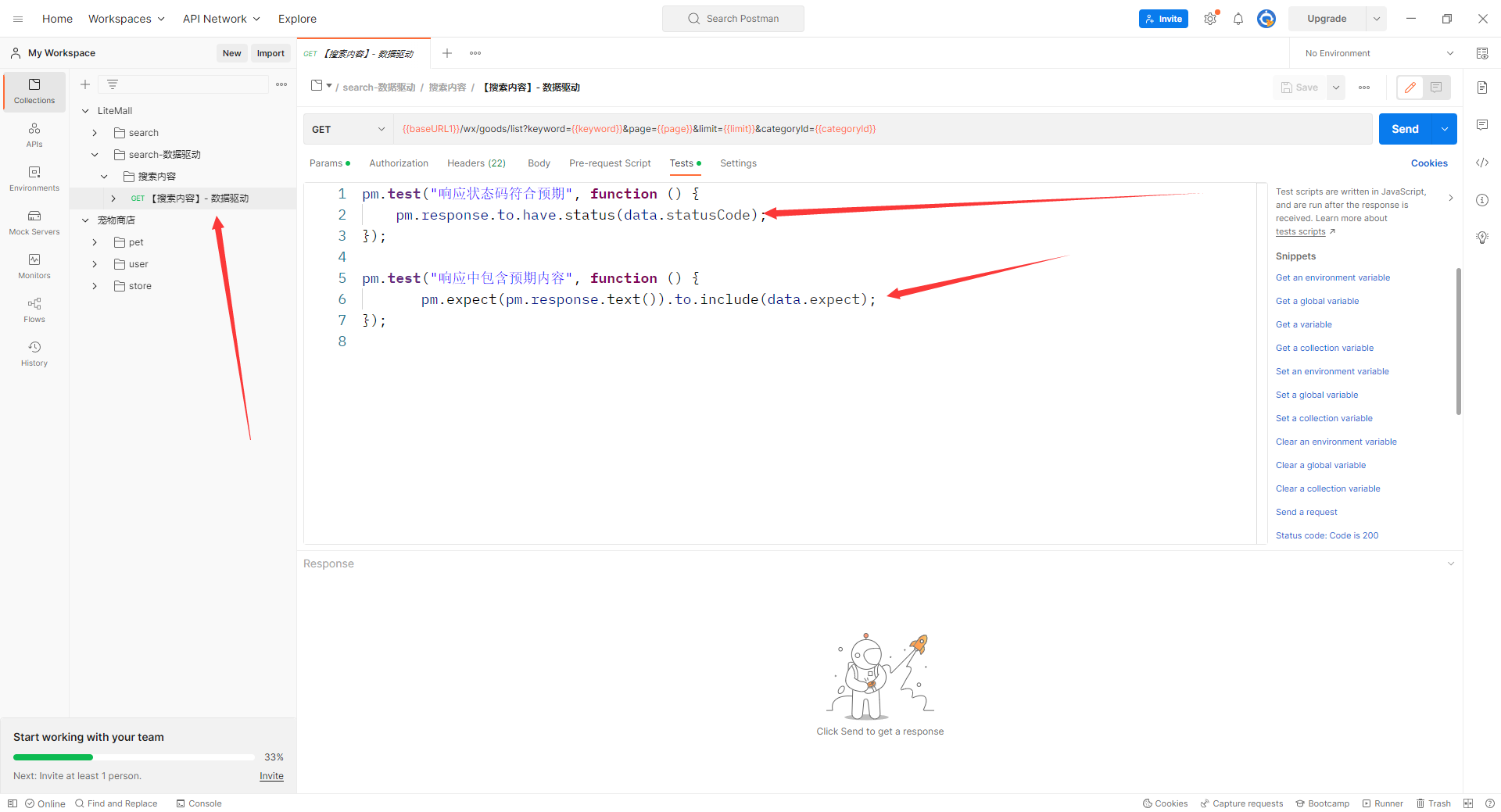
数据驱动
- 准备数据:JSON 或者 CSV 格式
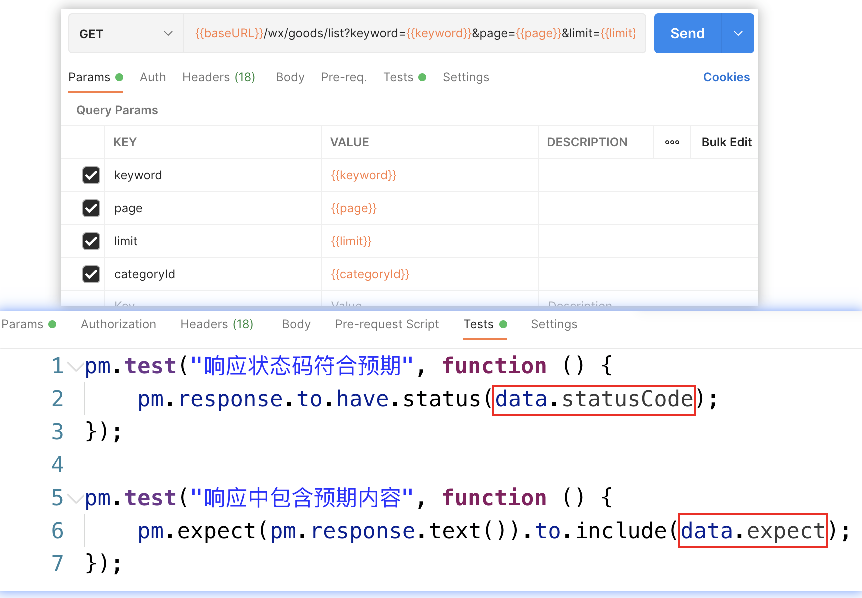
- 修改参数设置
- 修改断言
- 在测试集中定义数据变量
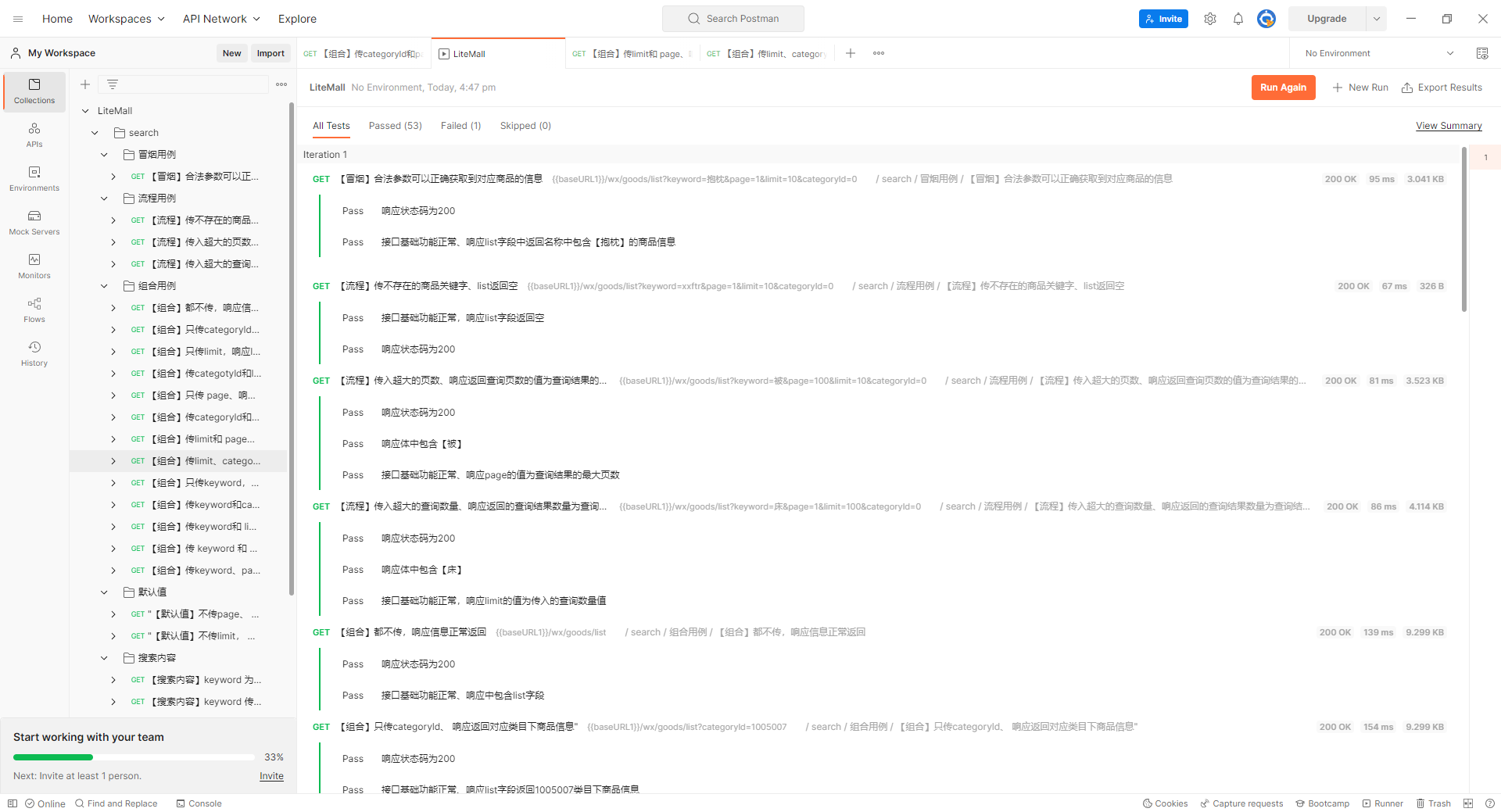
- 运行测试集,选择准备好的数据

准备数据:CSV 格式数据

配置参数 :

使用csv格式的数据:

配置测试集变量:

运行:


运行结果:

准备数据:JSON 格式数据 SoftwareTest: 用来存放软件测试的代码或者文档


直接使用上边csv格式,配置的一些参数,我们只换了个数据格式,直接复用上边csv配置的参数,运行:


运行结果:

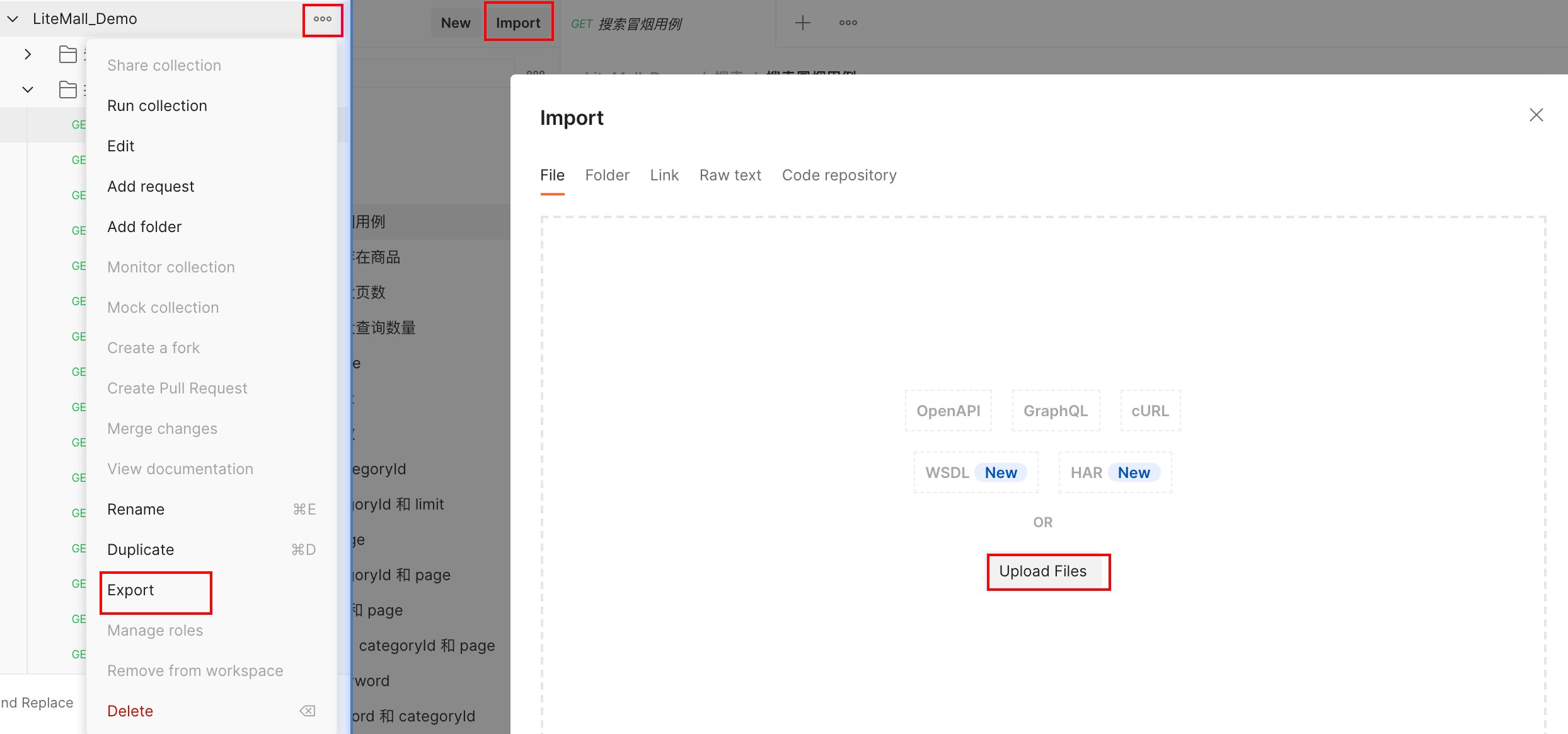
测试集的导入和导出
- 测试集导入
- 测试集导出

使用 Cookies

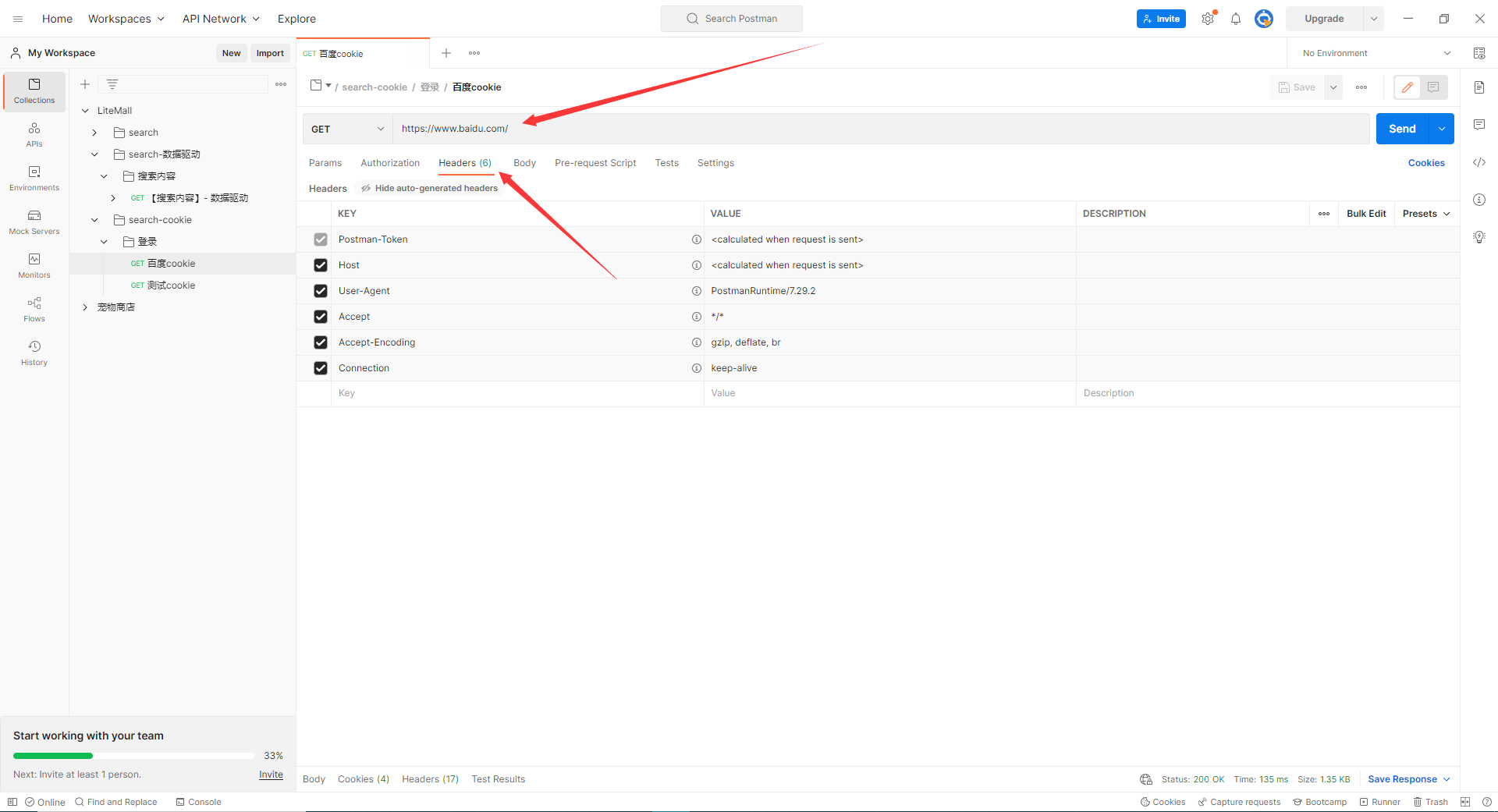
如果登录使用的是cookie这种方式,在postman中只要成功登录一次,登录成功之后的cookie信息就会保存在postman中,之后请求该网站其他接口时候,会自动在header中带上cookie,下面以百度为例:
1.填入url,点击headers查看,没有cookie信息

2.点击send下边的那个cookie,查看现在的cookie信息(什么都没有)

3.发送请求(这个时候cookie信息已经保存在postman中的headers上了)

4. 再次点击send下边的那个cookie,查看现在的cookie信息
5.我们现在访问百度页面的其他接口(这时候headers里边已经有刚才的登录的cookie信息了)

鉴权方式

参数传递
- 创建登录接口
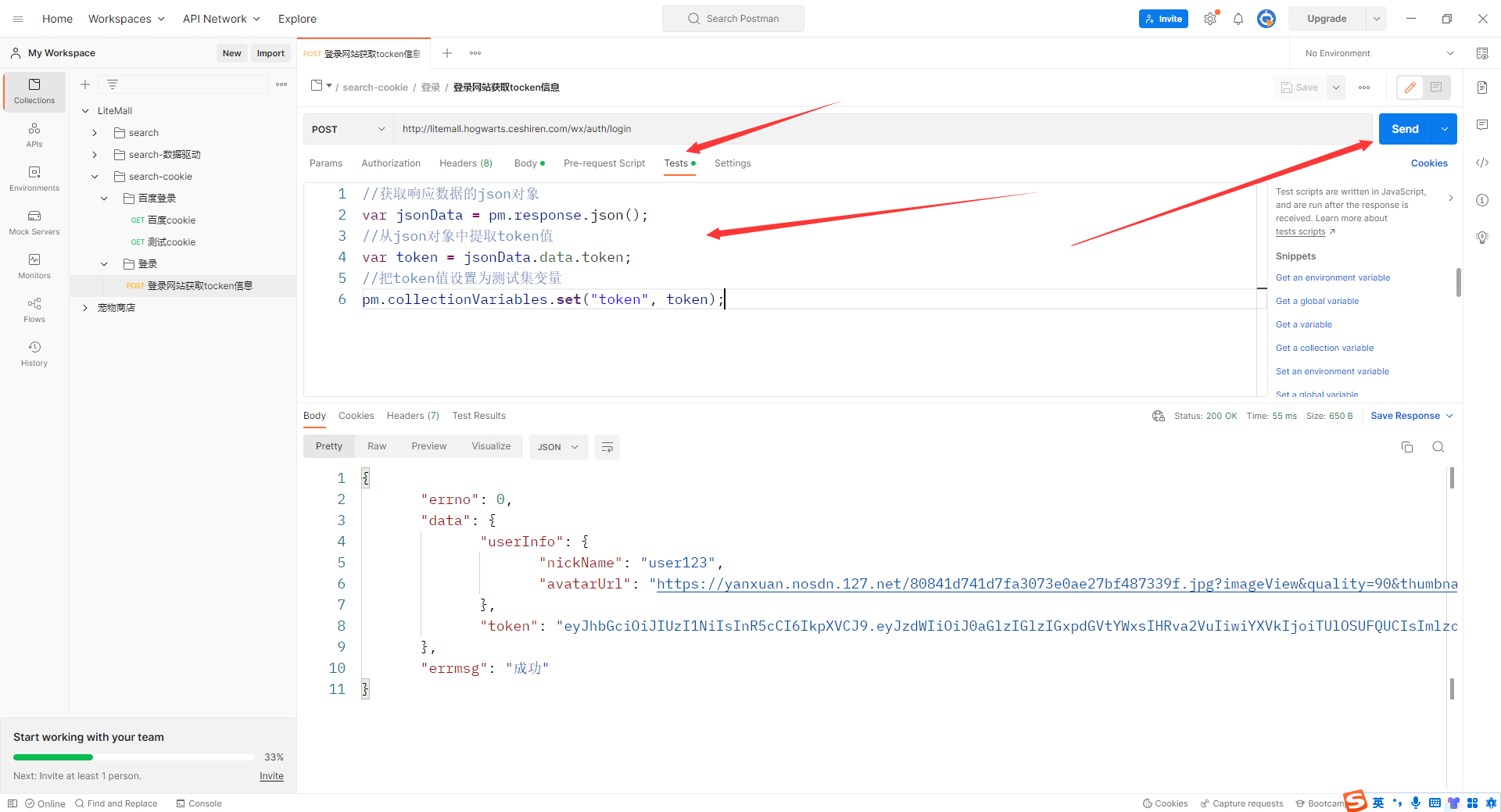
- 成功后在 Test 中提取 token
- 保存 token 到测试集变量
//获取响应数据的json对象
var jsonData = pm.response.json();
//从json对象中提取token值
var token = jsonData.data.token;
//把token值设置为测试集变量
pm.collectionVariables.set("token", token);1.创建登录接口,发起登录请求

2.编写Tests,在Tests中把tocken值设置为测试集变量:再次发起请求:

3.运行结果:(查看测试集中的tocken)

4.在其他接口中使用tocken


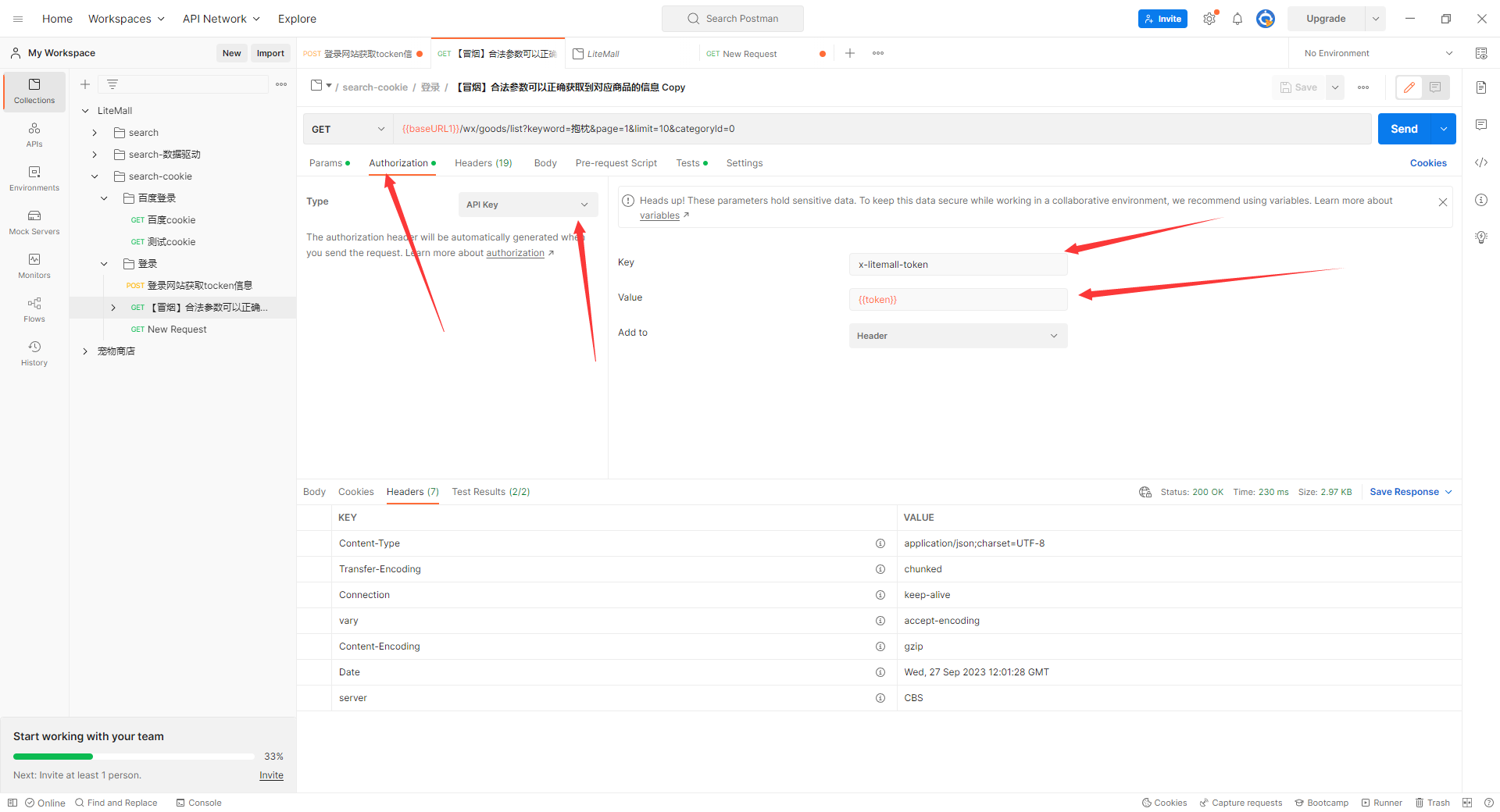
设置鉴权

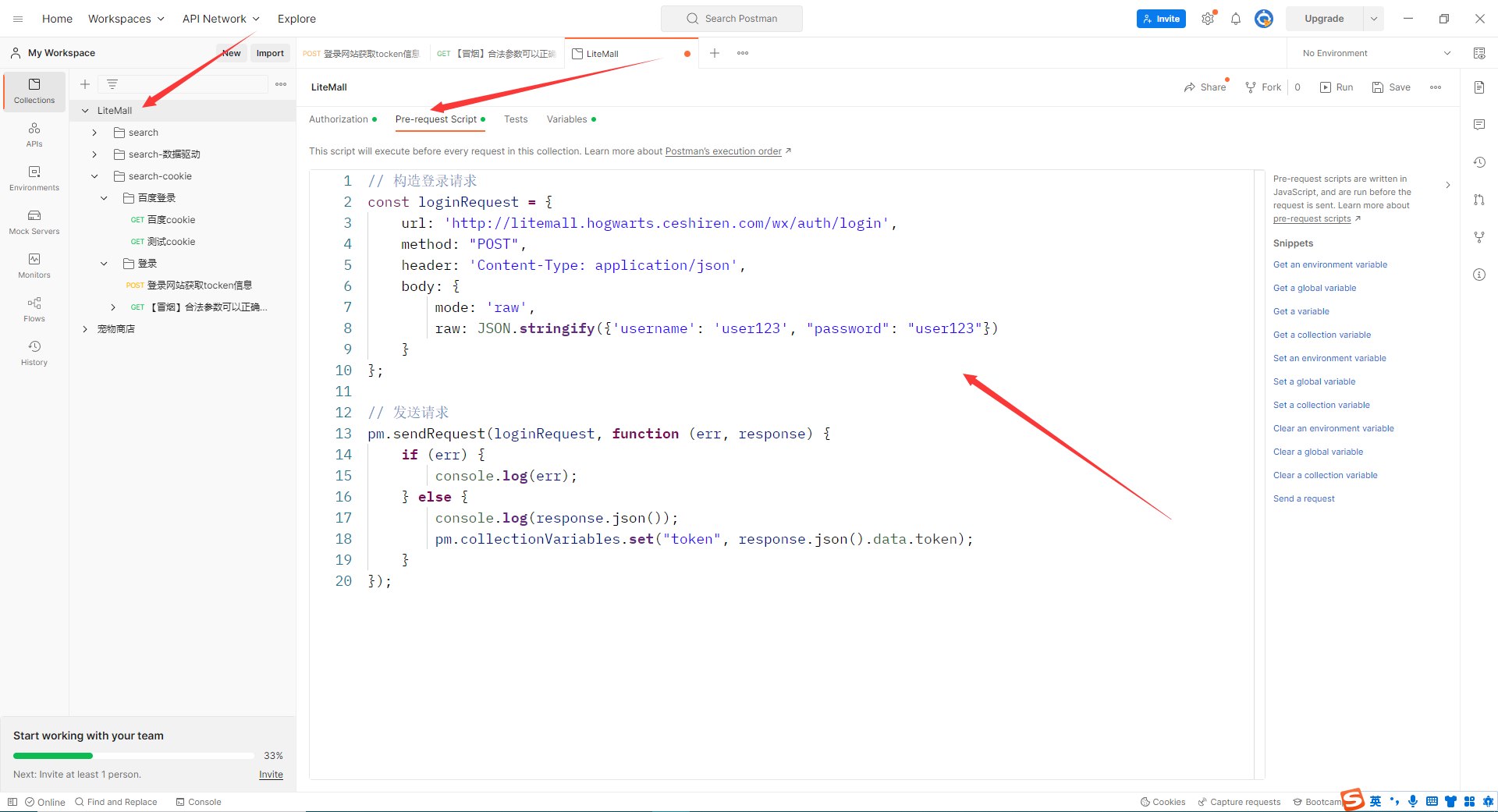
请求前脚本中获取参数(这个用来配置测试集的变量,不在像上边一样,一个请求得添加一回鉴权)
// 构造登录请求
const loginRequest = { url: 'http://litemall.hogwarts.ceshiren.com/wx/auth/login', method: "POST", header: 'Content-Type: application/json',body: { mode: 'raw',raw: JSON.stringify({'username': 'user123', "password": "user123"})}
}; // 发送请求
pm.sendRequest(loginRequest, function (err, response) {if (err) {console.log(err);} else {console.log(response.json());pm.collectionVariables.set("token", response.json().data.token);}
});
导出代码
- 点击右侧边栏的 </>