游戏源代码网站seo技术外包
一、简介
按照 ZLMediaKit快速开始 编译运行ZLMediaKit成功后,我们可以运行其合作开源项目MediaServerUI,来对ZLMediaKit进行可视化管理。通过MediaServerUI,我们可以实现在浏览器查看ZLMediaKit的延迟率、负载率、正在进行的推拉流、服务器配置等信息。
二、下载MediaServerUI
在 https://gitee.com/kkkkk5G/MediaServerUI 下载MediaServerUI-master.zip,拷贝到CentOS系统中(我的是CentOS v7.5.1804)。
执行命令:
unzip MediaServerUI-master.zip
cd MediaServerUI-master
vi package-lock.json查看文件package-lock.json的内容:

从package-lock.json里面的"@types/node"这一段可以看到MediaServerUI这个项目所用的Node.js版本是12.0.8,所以我们要安装不低于12.0.8版本的Node.js。如果我们装了较低版本的Node.js,则之后使用npm install命令时可能会报错:"npm ERR! Error: CERT_UNTRUSTED" 或者"npm ERR! TypeError: Cannot read property 'latest' of undefined"


三、安装Node.js和npm
安装Node.js和npm有三种方式,第一种是直接使用已编译好的Node.js包,第二种是通过源码安装,这两种方式我们可以参考:《Node.js 安装配置》。但我们这里推荐使用第三种方式,通过yum install 方法安装,这种安装方式是最简单的,执行命令:
yum install epel-release
yum install nodejs
yum install npm安装后,通过命令node -v ,npm -v可以查看到node和npm的版本信息,则表示安装成功了。

默认安装好后,网络源是国外源,我们得设置npm源为阿里源,否则等下执行npm install时可能会报错:npm ERR! Linux XXX

执行命令:
npm config get registry
npm config set registry https://registry.npm.taobao.org
npm config get registry如果输出结果:https://registry.npm.taobao.org/ 则表示设置成功了,参考:《设置npm源的几种方式》
四、编译MediaServerUI
进入MediaServerUI-master源码目录,修改global.js文件
vi global.js将serverip修改成ZLMediaKit的ip和http端口号(可以在ZLMediaKit的配置文件中查看),将secret修改成ZLMediaKit的secret。

执行命令:
npm install
npm run build然后即会在MediaServerUI-master源码目录下生成dist目录, dist目录为前端打包⽬录distribution,可以理解为已经经过处理后用于发布的代码。

我们将dist目录下的所有文件和目录拷贝到正在运行的ZLMediaKit的www目录中
浏览器(推荐谷歌浏览器)输入ZLMediaKit的ip+http端口,即可查看效果:


注意:按照一般的流程,如果我们更换了ZLMediaKit的ip,则我们需要重新修改MediaServerUI的global.js文件,更改里面对应的serverip,然后重新执行npm run build生成dist目录,再将里面的内容拷贝到ZLMediaKitwww目录中。这样是比较麻烦的,我们可以直接修改www目录下js目录下的app.1a091279.js,直接修改serverip,如下:
c=Object(l["a"])
(s,o,i,!1,null,null,null),d=c.exports,h="172.16.17.154:30000",u="http://"+h+"/in
dex/api"然后刷新浏览器即可实现MediaServerUI的相应改变。
五、修复MediaServerUI的bug
MediaServerUI已经很长时间没更新了,有些bug作者也没修复。这里我发现了两个bug
(1)显示的观看人数 不正确
可以通过修改MediaServerUI源码的src/components/videoList.vue中的131行,将videoData.totoalReaderCount这行修改为videoData.totalReaderCount

(2) MediaServerUI的视频无法播放(黑屏,无预览画面)
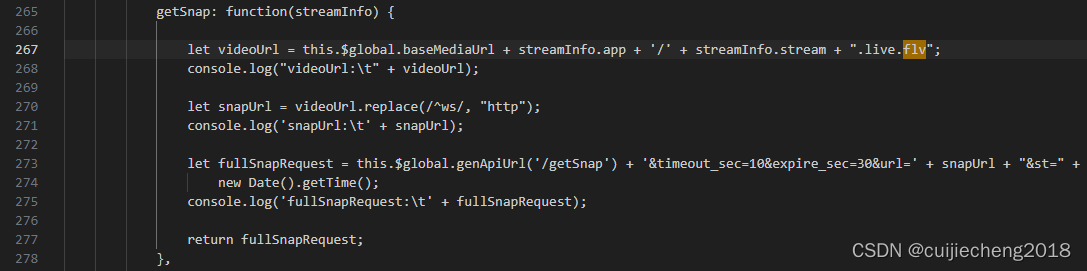
这是因为最新版本的ZLMediaKit的流url规则改了,修改MediaServerUI源码的src/components/videoList.vue,将所有.flv的地方改成.live.flv就可以了


修改完后,重新执行npm run build,再将dist目录中的内容拷贝到ZLMediaKitwww目录,即可解决。
