深圳代做网站陕西企业网站建设
推荐:使用 NSDT场景编辑器快速搭建3D应用场景
轴对齐边界框
与 2D 碰撞检测一样,轴对齐边界框 (AABB) 是确定两个游戏实体是否重叠的最快算法。这包括将游戏实体包装在一个非旋转(因此轴对齐)的框中,并检查这些框在 3D 坐标空间中的位置以查看它们是否重叠。

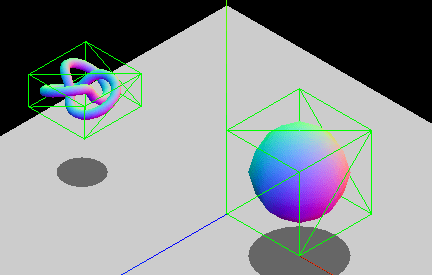
由于性能原因,存在轴对齐约束。两个非旋转框之间的重叠区域可以仅通过逻辑比较来检查,而旋转框需要额外的三角运算,这些操作的计算速度较慢。如果您有将要旋转的实体,则可以修改边界框的尺寸,使其仍环绕对象,或者选择使用其他边界几何类型,例如球体(对旋转不变)。下面的动画 GIF 显示了 AABB 的图形示例,该示例调整其大小以适应旋转实体。盒子不断改变尺寸,以紧密贴合其中包含的实体。

注意:查看 使用 THREE.js 进行边界体积碰撞检测 一文,了解此技术的实际实现。
点 vs. AABB
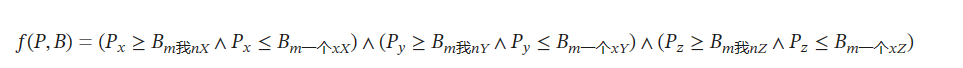
检查一个点是否在 AABB 内非常简单——我们只需要检查点的坐标是否在 AABB 内;分别考虑每个轴。如果我们假设 P x、P y 和 Pz 是点的坐标,B minX–B maxX、B minY–B maxY 和 B minZ–B maxZ 是 AABB 每个轴的范围,我们可以使用以下公式计算两者之间是否发生了碰撞:

或者在 JavaScript 中:
.JS复制到剪贴板
function isPointInsideAABB(point, box) {return (point.x >= box.minX &&point.x <= box.maxX &&point.y >= box.minY &&point.y <= box.maxY &&point.z >= box.minZ &&point.z <= box.maxZ);
}
AABB vs. AABB
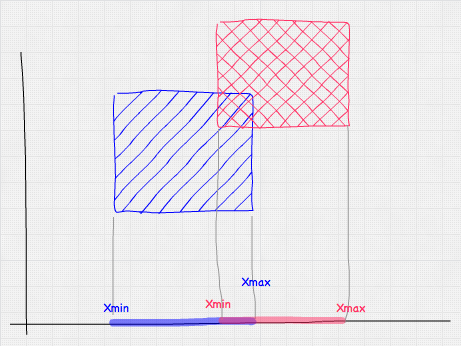
检查一个 AABB 是否与另一个 AABB 相交类似于点测试。我们只需要使用框的边界对每个轴进行一次测试。下图显示了我们将在 X 轴上执行的测试 — 基本上,范围 A minX–A maxX 和 B minX–B maxX 是否重叠?

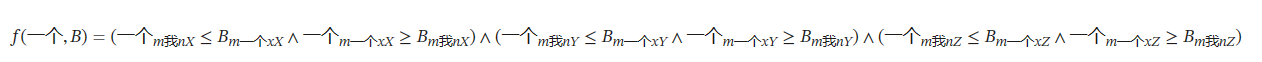
从数学上讲,这看起来像这样:

在 JavaScript 中,我们会使用这个:
.JS复制到剪贴板
function intersect(a, b) {return (a.minX <= b.maxX &&a.maxX >= b.minX &&a.minY <= b.maxY &&a.maxY >= b.minY &&a.minZ <= b.maxZ &&a.maxZ >= b.minZ);
}
边界球体
使用边界球体来检测碰撞比 AABB 稍微复杂一些,但测试起来仍然相当快。球体的主要优点是它们对旋转是不变的,因此如果包裹的实体旋转,边界球体仍将相同。它们的主要缺点是,除非它们要包装的实体实际上是球形的,否则包装通常不是很好的拟合(即用边界球体包裹一个人会导致很多误报,而 AABB 会是更好的匹配)。
点与球体
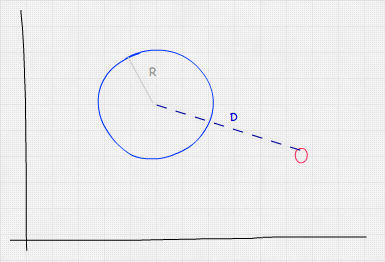
要检查球体是否包含点,我们需要计算点和球心之间的距离。如果此距离小于或等于球体的半径,则该点位于球体内部。

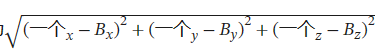
考虑到两点 A 和 B 之间的欧几里得距离为

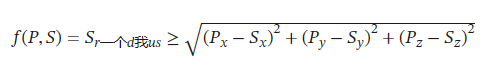
我们的点与球体碰撞检测公式将如下所示:

或者在 JavaScript 中:
.JS复制到剪贴板
function isPointInsideSphere(point, sphere) {// we are using multiplications because is faster than calling Math.powconst distance = Math.sqrt((point.x - sphere.x) * (point.x - sphere.x) +(point.y - sphere.y) * (point.y - sphere.y) +(point.z - sphere.z) * (point.z - sphere.z),);return distance < sphere.radius;
}
注意:上面的代码具有平方根,计算起来可能很昂贵。避免这种情况的简单优化包括将平方距离与平方半径进行比较,因此优化方程将涉及 。distanceSqr < sphere.radius * sphere.radius
球体与球体
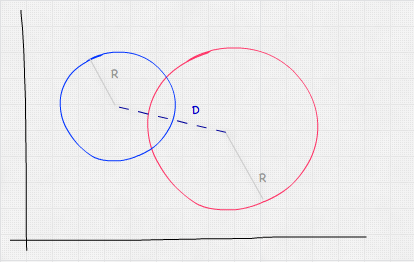
球体与球体测试类似于点与球体测试。我们在这里需要测试的是球体中心之间的距离小于或等于它们的半径之和。

在数学上,这看起来像:

或者在 JavaScript 中:
.JS复制到剪贴板
function intersect(sphere, other) {// we are using multiplications because it's faster than calling Math.powconst distance = Math.sqrt((sphere.x - other.x) * (sphere.x - other.x) +(sphere.y - other.y) * (sphere.y - other.y) +(sphere.z - other.z) * (sphere.z - other.z),);return distance < sphere.radius + other.radius;
}
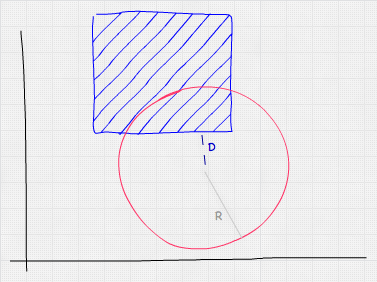
球体 vs. AABB
测试球体和AABB是否碰撞稍微复杂一些,但仍然简单快捷。一种合乎逻辑的方法是检查 AABB 的每个顶点,对每个顶点进行点与球面测试。然而,这是矫枉过正的——测试所有顶点是不必要的,因为我们只需计算 AABB 的最近点(不一定是顶点)和球体中心之间的距离,看看它是否小于或等于球体的半径。我们可以通过将球体的中心钳制到 AABB 的极限来获得此值。

在 JavaScript 中,我们会像这样做这个测试:
.JS复制到剪贴板
function intersect(sphere, box) {// get box closest point to sphere center by clampingconst x = Math.max(box.minX, Math.min(sphere.x, box.maxX));const y = Math.max(box.minY, Math.min(sphere.y, box.maxY));const z = Math.max(box.minZ, Math.min(sphere.z, box.maxZ));// this is the same as isPointInsideSphereconst distance = Math.sqrt((x - sphere.x) * (x - sphere.x) +(y - sphere.y) * (y - sphere.y) +(z - sphere.z) * (z - sphere.z),);return distance < sphere.radius;
}
使用物理引擎
3D物理引擎提供碰撞检测算法,其中大多数也基于边界体积。物理引擎的工作方式是创建一个物理身体,通常附加到它的视觉表示上。该主体具有速度、位置、旋转、扭矩等属性,以及物理形状。此形状是碰撞检测计算中考虑的形状。
原文链接:3D 碰撞检测 (mvrlink.com)

