大庆免费网站建设seo基础
文章目录
- 前言
- 一、资源文件的添加
- 二、初始化窗口
- 三、重写paintEvent函数实现窗口重绘
- 四、重写QMouseEvent相关函数实现不规则窗口的移动及关闭
- 五、demo完整代码
- 六、下载链接
- 总结
前言
本文实现了Qt下显示两个不规则形状的窗口demo,其中有Qt的窗口对话框和QPaintEvent及QMouseEvent的简单使用,这里将相关内容展示出来,以便大家学习,如有错误之处,欢迎大家批评指正。
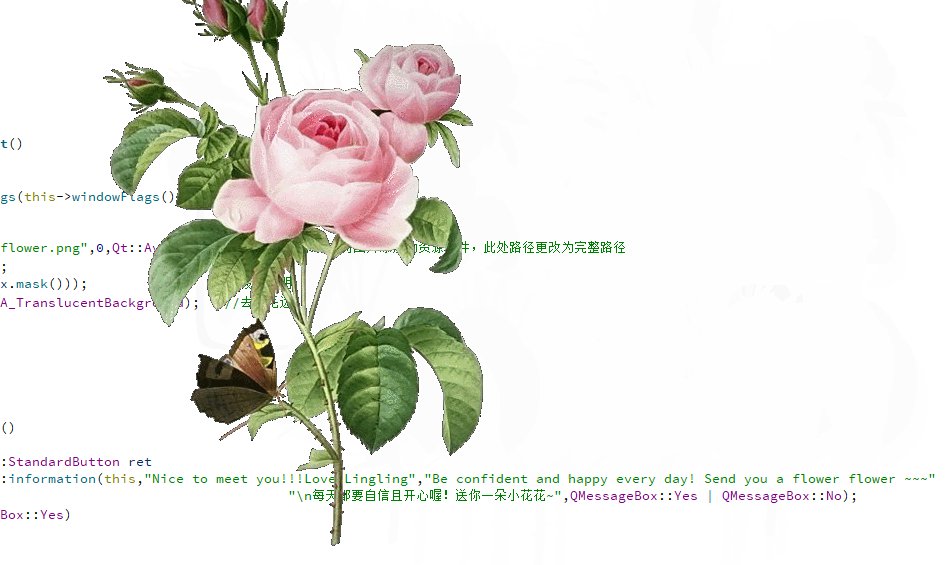
项目效果

提示:以下是本篇文章正文内容,下面案例可供参考
一、资源文件的添加
首先要准备好透明背景的图片,之后行成的窗口就是你的图片的形状,在本文的demo中有将图片添加为资源文件,添加资源文件的步骤在我以前写的文章有详细描述,读者可自行查看:(一)Qt实现自定义控件的两种方式—提升法(不添加资源文件的话注意图片的输入路径就行)
二、初始化窗口
这里进行窗口的初始化,其中主要的函数是setMask(),可以通过F1来查看该函数详细信息:
void Dialog::initWidget()
{//保持顶部窗口this->setWindowFlags(this->windowFlags() | Qt::WindowStaysOnTopHint);QPixmap pix;pix.load(":/photo/flower.png",0,Qt::AvoidDither); //如果没有将图片添加为资源文件,此处路径更改为完整路径resize(pix.size());setMask(QBitmap(pix.mask())); //设置透明setAttribute(Qt::WA_TranslucentBackground); //去除毛边//实例化对象myLL = new MyLL();
}
三、重写paintEvent函数实现窗口重绘
void Dialog::paintEvent(QPaintEvent *event)
{//qDebug()<<"event:"<<event;QPainter painter(this);painter.drawPixmap(rect(),QPixmap(":/photo/flower.png"),QRect());
}
四、重写QMouseEvent相关函数实现不规则窗口的移动及关闭
void Dialog::mousePressEvent(QMouseEvent *event)
{if(event->button() == Qt::LeftButton){startPoint = event->globalPos() - frameGeometry().topLeft();event->accept();}if(event->button() == Qt::RightButton){myLL->show();}if(event->button() == Qt::MidButton){//关闭全部窗口myLL->close();this->close();}
}void Dialog::mouseMoveEvent(QMouseEvent *event)
{if(event->buttons() & Qt::LeftButton){move(event->globalPos() - startPoint);event->accept();}
}
五、demo完整代码
1.MyPhoto.pro
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11DEFINES += QT_DEPRECATED_WARNINGS#设置生成名称及图标
RC_ICONS = ll.ico
TARGET = lingSOURCES += \main.cpp \dialog.cpp \myll.cppHEADERS += \dialog.h \myll.hFORMS += \dialog.ui \myll.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += targetRESOURCES += \photo.qrc#全局忽略编译警告QMAKE_CXXFLAGS
QMAKE_CXXFLAGS += -Wno-unused-function #未使用的函数
QMAKE_CXXFLAGS += -Wno-unused-parameter #设置了但未使用的参数
QMAKE_CXXFLAGS += -Wno-comment #注释使用不规范
QMAKE_CXXFLAGS += -Wno-sequence-point #如出现i=i++这类代码,则报警告2.main.cpp
#include "dialog.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;if(w.keepHappy()){w.show();}return a.exec();
}
3.dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QMessageBox>
#include "myll.h"QT_BEGIN_NAMESPACE
namespace Ui { class Dialog; }
QT_END_NAMESPACEclass Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();void initWidget();bool keepHappy();protected:void paintEvent(QPaintEvent *event);void mousePressEvent(QMouseEvent *event);void mouseMoveEvent(QMouseEvent *event);private:Ui::Dialog *ui;QPoint startPoint;MyLL *myLL;
};
#endif // DIALOG_H
4.dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);this->initWidget();
}Dialog::~Dialog()
{delete myLL;delete ui;
}void Dialog::initWidget()
{//保持顶部窗口this->setWindowFlags(this->windowFlags() | Qt::WindowStaysOnTopHint);QPixmap pix;pix.load(":/photo/flower.png",0,Qt::AvoidDither); //如果没有将图片添加为资源文件,此处路径更改为完整路径resize(pix.size());setMask(QBitmap(pix.mask())); //设置透明setAttribute(Qt::WA_TranslucentBackground); //去除毛边//实例化对象myLL = new MyLL();
}//main函数调用
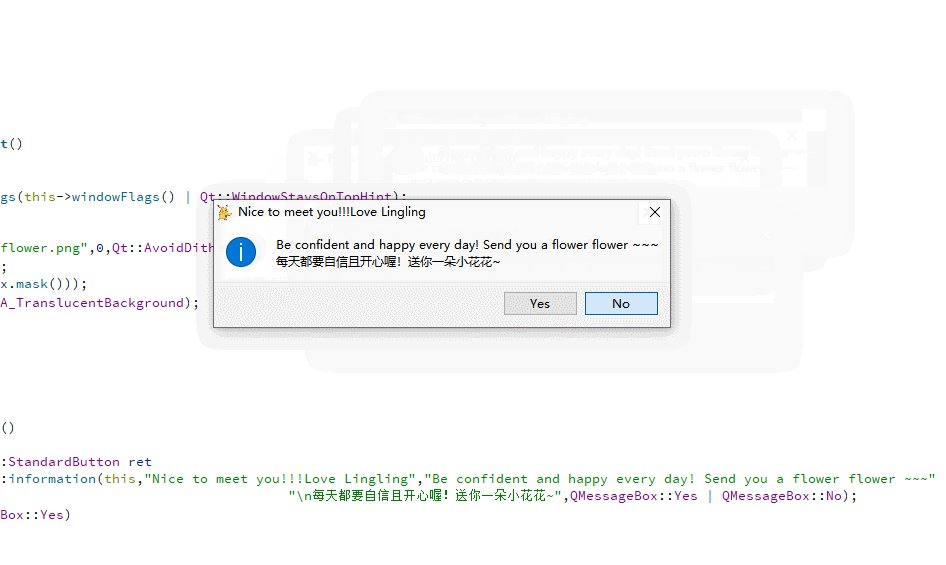
bool Dialog::keepHappy()
{const QMessageBox::StandardButton ret= QMessageBox::information(this,"Nice to meet you!!!Love Lingling","Be confident and happy every day! Send you a flower flower ~~~""\n每天都要自信且开心喔!送你一朵小花花~",QMessageBox::Yes | QMessageBox::No);if(ret == QMessageBox::Yes){return true;}else{keepHappy();}return true;
}void Dialog::paintEvent(QPaintEvent *event)
{//qDebug()<<"event:"<<event;QPainter painter(this);painter.drawPixmap(rect(),QPixmap(":/photo/flower.png"),QRect());
}void Dialog::mousePressEvent(QMouseEvent *event)
{if(event->button() == Qt::LeftButton){startPoint = event->globalPos() - frameGeometry().topLeft();event->accept();}if(event->button() == Qt::RightButton){myLL->show();}if(event->button() == Qt::MidButton){//关闭全部窗口myLL->close();this->close();}
}void Dialog::mouseMoveEvent(QMouseEvent *event)
{if(event->buttons() & Qt::LeftButton){move(event->globalPos() - startPoint);event->accept();}
}
5.myll.h
#ifndef MYLL_H
#define MYLL_H#include <QWidget>
#include <QMouseEvent>
#include <QPainter>
#include <QPixmap>
#include <QBitmap>
#include <QDebug>namespace Ui {
class MyLL;
}class MyLL : public QWidget
{Q_OBJECTpublic:explicit MyLL(QWidget *parent = nullptr);~MyLL();void initWidget();protected:void paintEvent(QPaintEvent *event);void mousePressEvent(QMouseEvent *event);void mouseMoveEvent(QMouseEvent *event);private:Ui::MyLL *ui;QPoint startPoint;
};
#endif // MYLL_H
6.myll.cpp
#include "myll.h"
#include "ui_myll.h"MyLL::MyLL(QWidget *parent) :QWidget(parent),ui(new Ui::MyLL)
{ui->setupUi(this);this->initWidget();
}MyLL::~MyLL()
{delete ui;
}void MyLL::initWidget()
{this->setWindowFlags(this->windowFlags() | Qt::WindowStaysOnTopHint);QPixmap pix;pix.load(":/photo/ll.png",0,Qt::AvoidDither);resize(pix.size());setMask(QBitmap(pix.mask())); //设置透明//setAttribute(Qt::WA_TranslucentBackground); //去除毛边
}void MyLL::paintEvent(QPaintEvent *event)
{//qDebug()<<"event:"<<event;QPainter painter(this);painter.drawPixmap(rect(),QPixmap(":/photo/ll.png"),QRect());
}void MyLL::mousePressEvent(QMouseEvent *event)
{if(event->button() == Qt::LeftButton){startPoint = event->globalPos() - frameGeometry().topLeft();event->accept();}if(event->button() == Qt::RightButton){this->close();}
}void MyLL::mouseMoveEvent(QMouseEvent *event)
{if(event->buttons() & Qt::LeftButton){move(event->globalPos() - startPoint);event->accept();}
}
7.dialog.ui(新建项目时选择了QDialog作为Base class)

8.myll.ui(新建Qt设计师界面类时选择了Widget作为界面模板)

六、下载链接
demo百度网盘链接:https://pan.baidu.com/s/1_v1lC1unytYTEituAJJ8iA
提取码:xxcj
–
总结
这里是一个简单的Qt开发demo,所用到的一些知识点都在文章中添加了注释,另外所用的图片需要透明的,这样才能实现不规则窗口显示,界面显示的文字读者可自定义,不要在意我写的那些哈~(PS:本demo是我用来哄对象开心的,送了一朵花和她喜欢的皮卡丘,嘿嘿嘿)
hello:
共同学习,共同进步,如果还有相关问题,可在评论区留言进行讨论。
参考博客:Qt学习笔记——不规则窗口(自定义形状窗口
