义乌商城集团网站建设网站怎么推广出去
threejs中如何做出一堆父子来呢?
父子制作
1.做一个父元素
想要做一个元素 需要材质和模型,然后使用threejs的方法THREE.Mesh就可以制作出来
// 创建一个集合体 (立方体)
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 创建材质 (16进制颜色)
const parentMaterial = new THREE.MeshBasicMaterial({color: 0xff0000,
});
let parentCube = new THREE.Mesh(geometry, parentMaterial);//将网格体添加到场景中
scene.add(parentCube);如果是一个元素的话 直接放入场景之中就可以,两个元素做父子的话 直接把子元素放到父元素之中就可以实现
这是之前做出来的子元素
// 创建材质 (16进制颜色)
const material = new THREE.MeshBasicMaterial({color: 0x00ff00,
});
const cube = new THREE.Mesh(geometry, material);模型是可以共用的,两个模型一样的 不用写两份代码了
然后将子元素放到父元素里面就完成了,顺带脚设置一下父元素的偏移 别让他俩重叠
//父元素中添加子元素
parentCube.add(cube);
parentCube.position.set(-3, 0, 0);
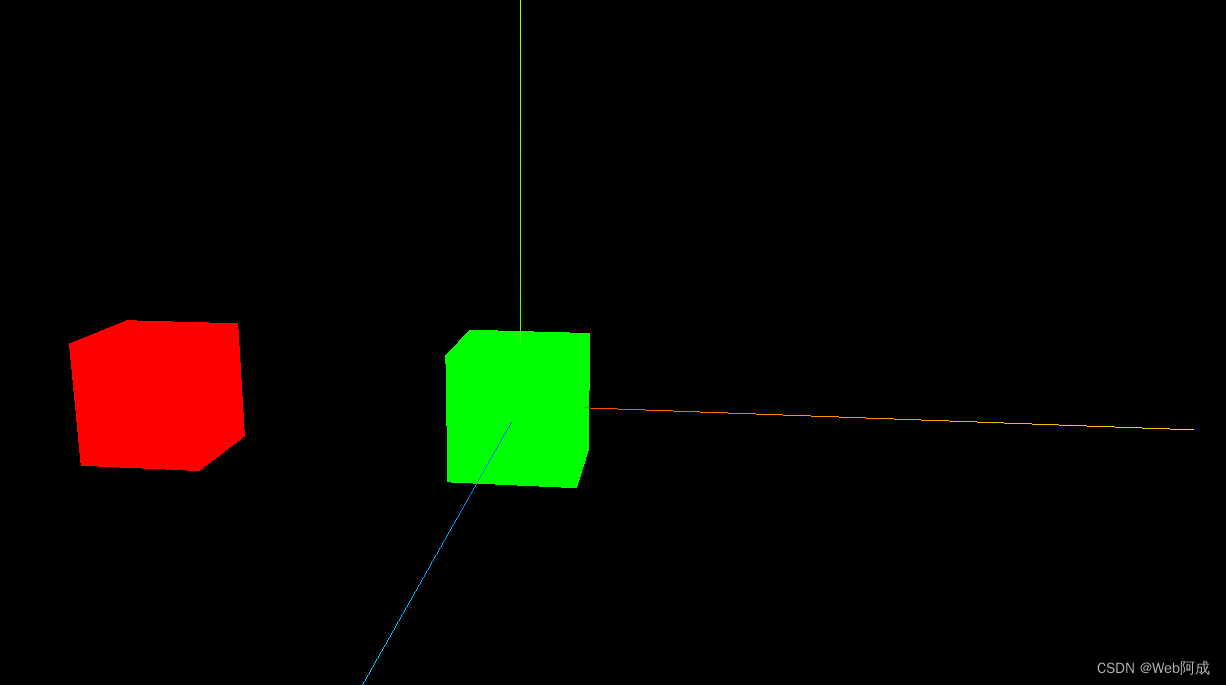
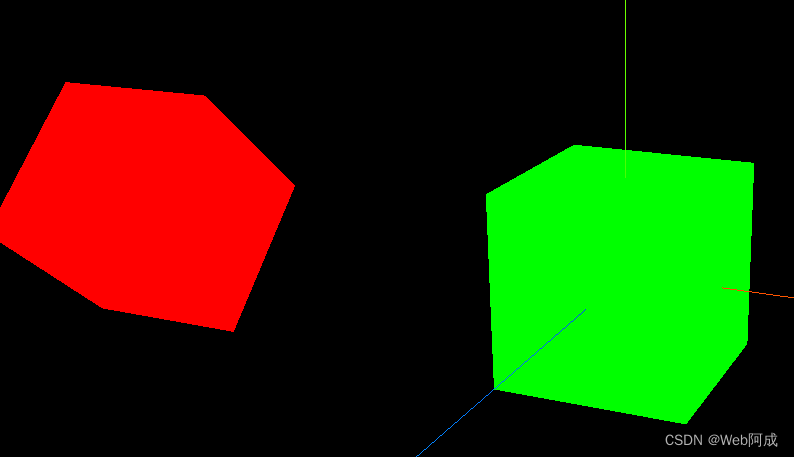
这俩材质的颜色不是一样的哦
父子位移
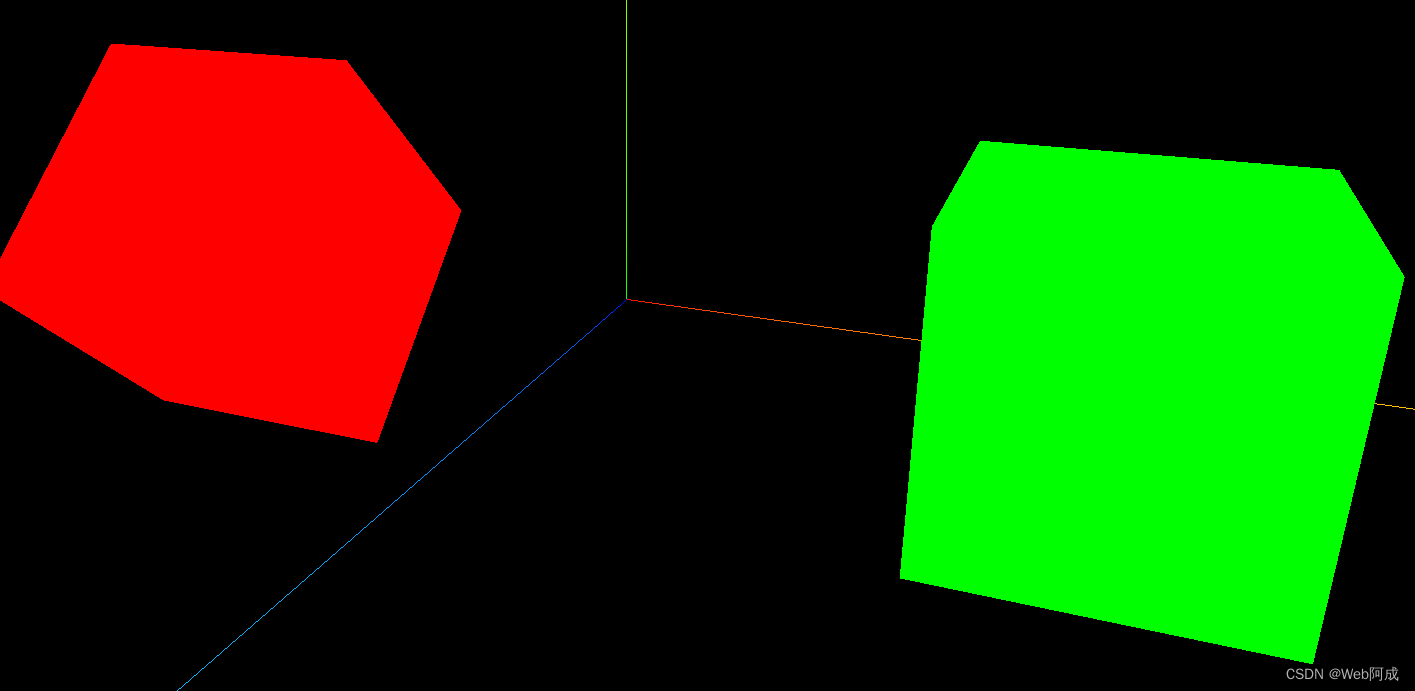
这时候改变父元素的位置 你会发现 子元素是陪着父元素一起移动的 子元素是根据父元素的位置进行position的偏移 而不是原点 请注意!! 红的是父亲 绿的是子元素哦
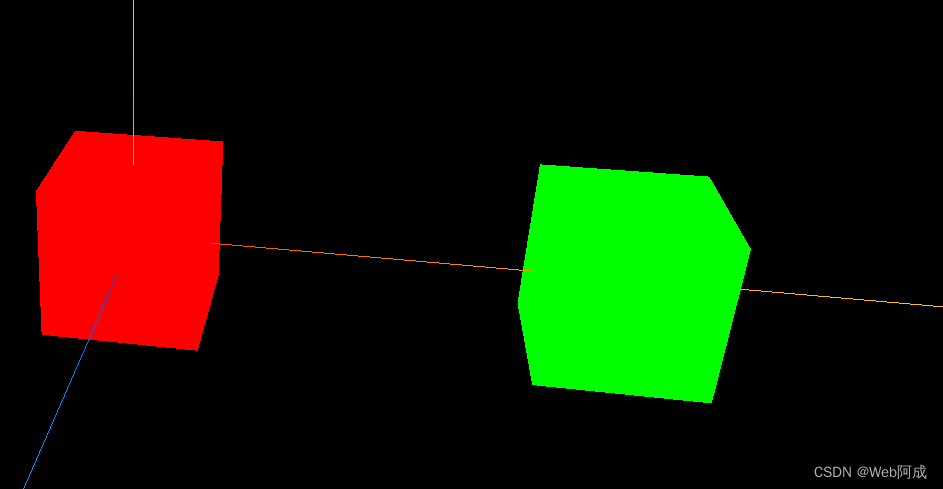
parentCube.position.set(0, 0, 0);// cube.position.x = 2;
cube.position.set(3, 0, 0); 
parentCube.position.set(-3, 0, 0);// cube.position.x = 2;
cube.position.set(3, 0, 0);
缩放改变
父子元素的缩放改变其实遵循了唯一的规律 儿子不会带动父亲 但是父亲的改变 会影响儿子
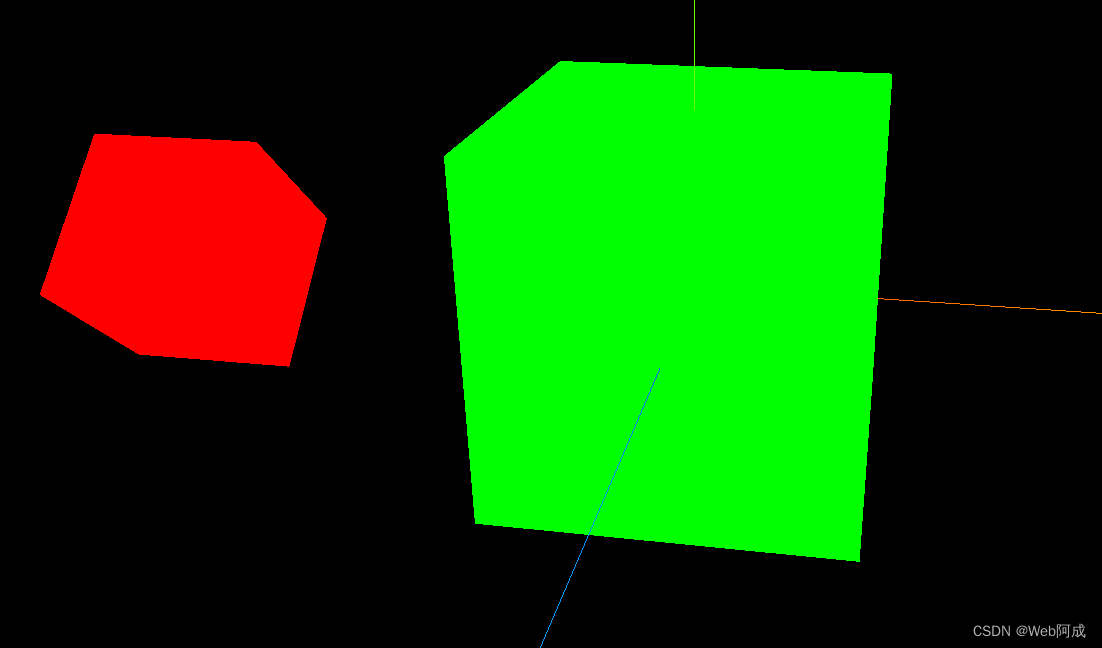
1.使用旋转 将父亲转动一点
parentCube.rotation.x = Math.PI / 4;
2.给父亲缩大2倍 观察父子变化 缩放使用的是 scale属性
parentCube.rotation.x = Math.PI / 4;
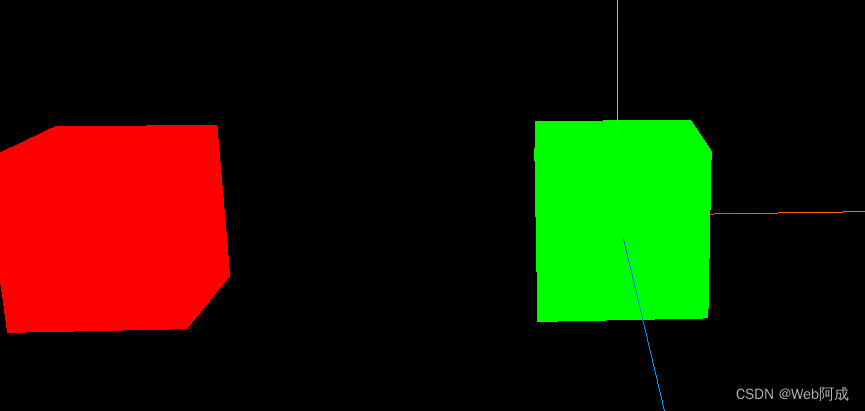
parentCube.scale.set(2, 2, 2);发现父亲缩放会带动儿子一起缩放
3.儿子放大2倍 观察父子
parentCube.rotation.x = Math.PI / 4;
// parentCube.scale.set(2, 2, 2);
// cube.position.x = 2;
cube.position.set(3, 0, 0);
// 设置立方体的放大 相对于父元素 父元素放大了 也会放大 同旋转 会叠加父元素的改变
cube.scale.set(2, 2, 2); 
儿子不会影响父亲 所以 外面的影响里面的 但是 里面的随便搞 很厉害!!!!
这里面用到的旋转 使用的是rotation方法,Math.PI = 360° 所以根据这个来计算你想要旋转的度数。
源代码 main.js
//导入 threejs
import * as THREE from "three";
//导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比 窗口的宽高进行设置的0.1, // 近平面 相机最近最近能看到的物体1000 // 远平面 相机最远能看到的物体
);
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染器的大小 (窗口大小)
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器的dom元素添加到body中
document.body.appendChild(renderer.domElement);// 创建一个集合体 (立方体)
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 创建材质 (16进制颜色)
const material = new THREE.MeshBasicMaterial({color: 0x00ff00,
});
const parentMaterial = new THREE.MeshBasicMaterial({color: 0xff0000,
});
let parentCube = new THREE.Mesh(geometry, parentMaterial);
// 调用参数 创建物体 (网格体)
const cube = new THREE.Mesh(geometry, material);
//父元素中添加子元素
parentCube.add(cube);
parentCube.position.set(-3, 0, 0);
parentCube.rotation.x = Math.PI / 4;
// parentCube.scale.set(2, 2, 2);
// cube.position.x = 2;
cube.position.set(3, 0, 0);
// 设置立方体的放大 相对于父元素 父元素放大了 也会放大 同旋转 会叠加父元素的改变
cube.scale.set(2, 2, 2);// 设置立方体的旋转 绕着x旋转
cube.rotation.x = Math.PI / 4;//将网格体添加到场景中
scene.add(parentCube);// 设置相机的位置
camera.position.z = 5;
// 为了看到z轴
camera.position.y = 2;
// 设置x轴
camera.position.x = 2;
//设置相机的焦点 (相机看向哪个点)
camera.lookAt(0, 0, 0);//添加世界坐标辅助器 (红色x轴,绿色y轴,蓝色z轴)一个线段 参数为 线段长度
const axesHelper = new THREE.AxesHelper(5);
//添加到场景之中
scene.add(axesHelper);// 添加轨道控制器 (修改侦听位置)
// const controls = new OrbitControls(camera, renderer.domElement);
const controls = new OrbitControls(camera, document.body);// 设置带阻尼的旋转
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.01;
// 自动旋转
controls.autoRotate = false;//渲染函数
function animate() {controls.update();//请求动画帧requestAnimationFrame(animate);//旋转网格体// cube.rotation.x += 0.01;// cube.rotation.y += 0.01;//渲染renderer.render(scene, camera);
}
animate();
//渲染