安徽网站设计方案搜索引擎有哪些技巧
“Microloader”是 Sencha 数据驱动的 JavaScript 和 CSS 动态加载器的名称。
清单
app.json
用于应用的设置,Sencha Cmd 在构建的时候会读取这个文件。 Sencha Cmd 转换“app.json”的内容并将生成的清单传递给 Microloader 以在运行时使用。 最后,Ext JS 本身也会查阅运行时清单以获取配置选项。
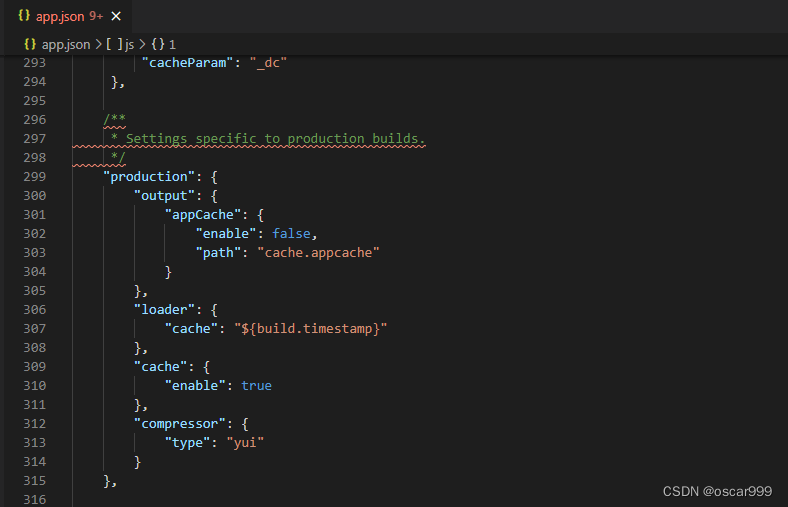
app.json 的内容类似:

Ext.manifest
启动应用程序时,会发现“app.json”的处理内容加载为“Ext.manifest”。 Ext JS 6 使用指定的 Ext.manifest 属性来执行诸如启用兼容层之类的操作。
<script> 标签
微加载器的使用方式是在页面中加入如下代码:
<script id="microloader" data-app="12345" type="text/javascript" src="bootstrap.js"></script>
默认情况下,此脚本标记将被构建过程替换,但在开发期间用于加载应用程序。 数据应用程序属性应该已在应用程序脚手架期间为您生成。 这是本地存储中使用的唯一ID,用于防止数据冲突。
默认值和自定义
Sencha Cm
