网站建设预估费用站长之家seo
文章目录
- 方案
- 踩坑
- 1.scroll-view 横向失败
- 2.点击item不滚动?
- 3. scrollLeft从哪里来?
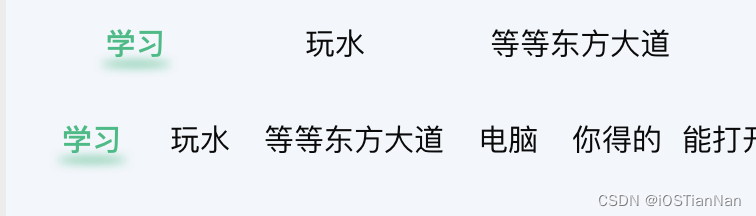
效果图

方案
官方scroll-view 进行封装
配合属性 scroll-left Number/String 设置横向滚动条位置 即可
scroll-into-view 属性尝试过,方案较难实现
踩坑
1.scroll-view 横向失败
安装官网的解释
使用竖向滚动时,需要给 <scroll-view> 一个固定高度,通过 css 设置 height;使用横向滚动时,需要给<scroll-view>添加white-space: nowrap;样式。
实际上,还需要再 v-for的子item上添加 display: inline-block;
那有人要说, 我要用display:flex怎么办?
那就在item外层再套个view, 给他设置 display: inline-block;即可
<scroll-view class="scroll-top-tab-bar-box" scroll-with-animation="true" scroll-x="true"enable-flex='true' :scroll-left="scrollLeft"><!-- 为了保scroll-top-tab-item的flex布局, 在外部套一个scroll-top-tab-item-box的inline-block布局 --><view class="scroll-top-tab-item-box" v-for="(item,index) in tabs" :key="item.id"><view class="scroll-top-tab-item"><view :id="item.id" class="scroll-top-tab-item-title":class="currentTag==index?'scroll-top-tab-item-title-selected':''"@tap="choose(index)">{{item.title}}</view><image src="https://cdn.froglesson.com/static/cert/top_tab_bar_selected.png"v-if="index==currentTag"></image><view class="scroll-top-tab-item-bottom-placeholder" v-else></view></view></view></scroll-view>
2.点击item不滚动?
切记要配合 scroll-with-animation动画开启才有用, 这个好像官网没讲, 也是百度才知道的…
3. scrollLeft从哪里来?
data() {return {scrollLeft: 0}},methods: {choose(index) {this.idd = this.tabs[index].idthis.getScrollLeft(index)},getScrollLeft(index) {let query = uni.createSelectorQuery().in(this)query.selectAll('.scroll-top-tab-item').boundingClientRect(data => {this.scrollLeft = data[index].left - 100}).exec()},},};
