计算机网站开发毕业论文题目大全推广平台怎么找客源
目录
1.提出问题:
1.1 代码:
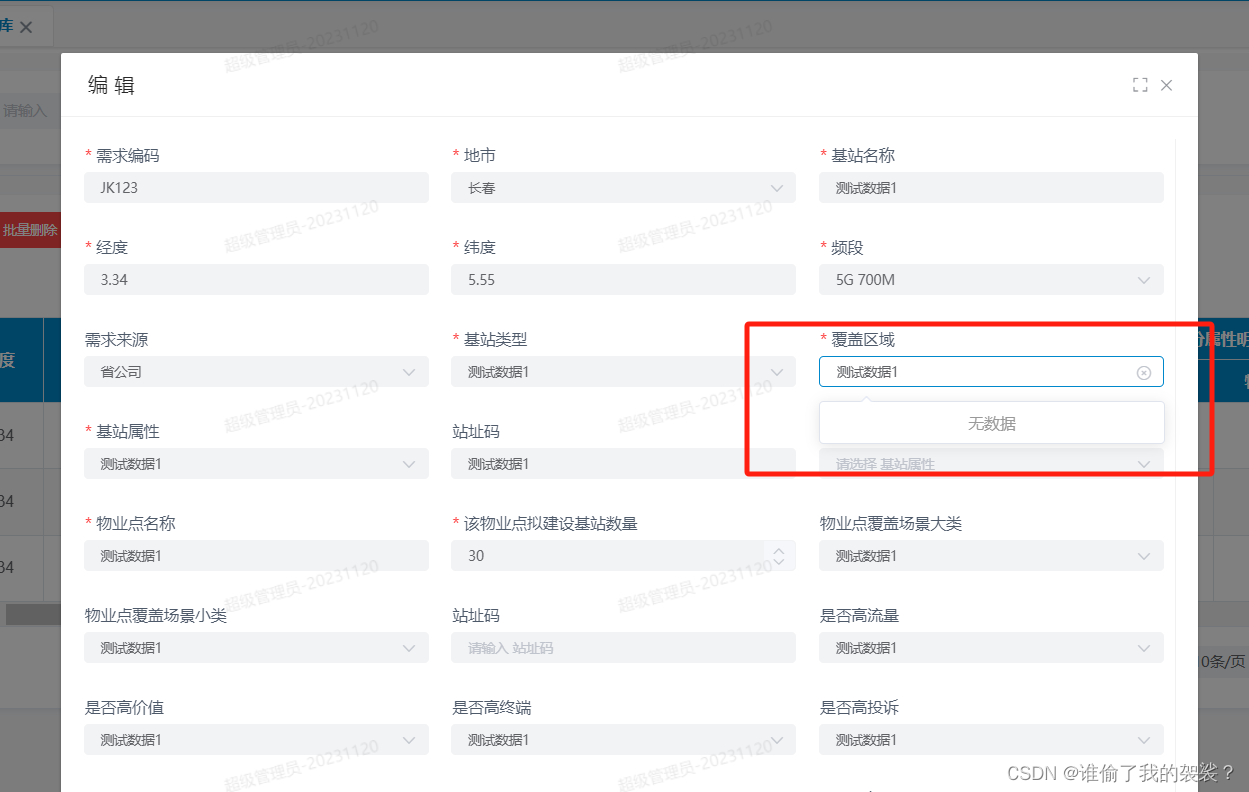
1.2 效果图:会发现处在children下的dicUrl失效了
2. 解决思路
3. 解决代码(你要的都在这,看这里)
1.提出问题:
在使用<avue-crud/>组件实现二级表头时,发现在children下配置字典项:只有dicData可以生效、但是dicUrl不生效,
1.1 代码:
{"label": "基站属性明细信息","children": [{"type": "input","label": "覆盖区域","prop": "s7",dicUrl: "/admin/dict/type/CoverAreas",},{"type": "input","label": "基站属性","prop": "s8",dicUrl: "/admin/dict/type/StationAttributes",},{"type": "input","label": "站址码","prop": "s9","width": 80}]
},
1.2 效果图:会发现处在children下的dicUrl失效了

2. 解决思路
既然处在children下的dicUlr会失效,那么我们可以单独把该属性拎出来(那问题来了:怎么拎),这里使用插槽来实现。
注意: 这个使用到avue自带的弹出框实现新增,需要使用的是 “formslot” 表单插槽。
3. 解决代码(你要的都在这,看这里)
const.js(tableOption):
在需要的属性上加上:formslot: true
{"label": "基站属性明细信息","children": [{"type": "input","label": "覆盖区域","prop": "s7",formslot: true,},{"type": "input","label": "基站属性","prop": "s8",formslot: true,},{"type": "input","label": "站址码","prop": "s9","width": 80}]},index.vue:
注意插槽要在属性的的基础上加上xxxForm
<template><avue-crud><template slot="s7Form" slot-scope="{row,index}"><el-selectstyle="width: 100%" v-model="row.s7"clearable filterableplaceholder="请输入"><el-optionv-for="(item,index) in CoverageAreaList":key="index":label="item.label":value="item.value"></el-option></el-select></template><template slot="s8Form" slot-scope="{row,index}"><el-selectstyle="width: 100%" v-model="row.s8"clearable filterableplaceholder="请输入"><el-optionv-for="(item,index) in StationAttributes":key="index":label="item.label":value="item.value"></el-option></el-select></template></avue-crud>
</template>
<script>export default {create(){getDICList('CoverageArea').then(res => {this.CoverageAreaList = res.data})getDICList('StationAttributes').then(res => {this.StationAttributes = res.data})getDICList('LargeCategory').then(res => {this.LargeCategory = res.data})}}
</script>api.js
后台需要将字典项查出来,大家应该都知道,后台代码就不提供了,祝大家早日解决bug!!!
import request from "@/utils/request";export function getDICList(type) {return request({url: '/admin/dict/type/' + type,method: 'get'})
}如果能帮到你,麻烦一键三连,您的点赞是我更新的动力!!!
