海口网站模板系统南京关键词优化服务
一、构建工具
当我们习惯了Node中使用ES模块化编写代码以后,用原生的HTML、CSS、JS这些东西会感觉到各种不便。比如:不能放心的使用模块化规范(浏览器兼容性问题)、即使可以使用模块化规范也会面临模块过多时的加载问题。
这时候我们就希望有一个工具能对代码进行打包,将多个模块打包成一个文件。这样一来即解决了兼容性问题,又解决了模块过多的问题。
构建工具就起到这样一个作用,通过构建工具库将使用ESM规范编写的代码转换为旧的JS语法,这样可以使得所有的浏览器可以支持代码。
二、Webpack的使用步骤
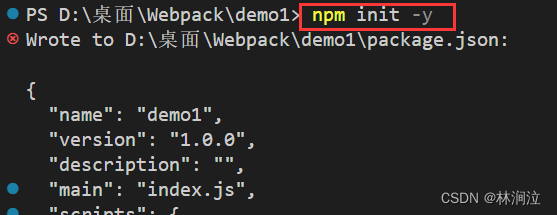
1. 初始化项目
npm init -y

2. 安装依赖
npm i -D webpack webpack-cli

这里使用-D目的是为了安装开发依赖,我们只需要在开发的时候使用Webpack打包工具,在实际的项目中是不需要使用的。
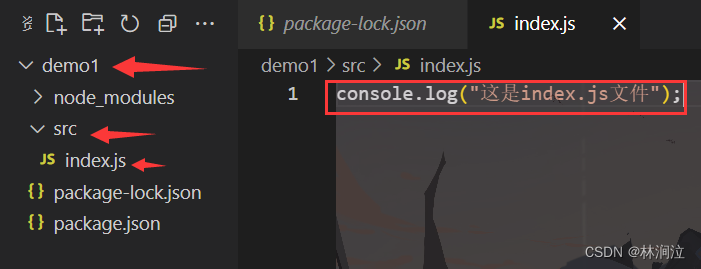
3. 在项目中创建src目录

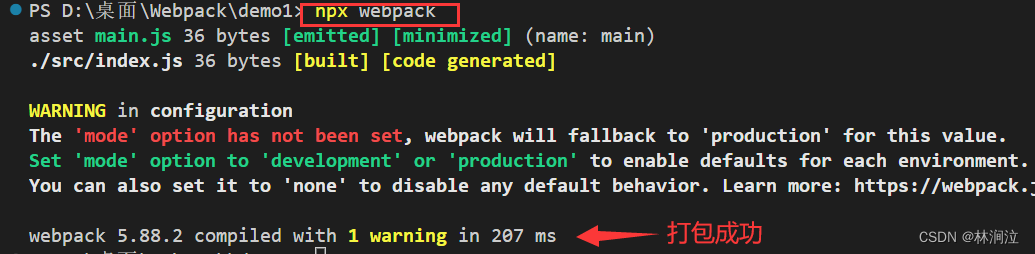
4. 执行 对代码进行打包
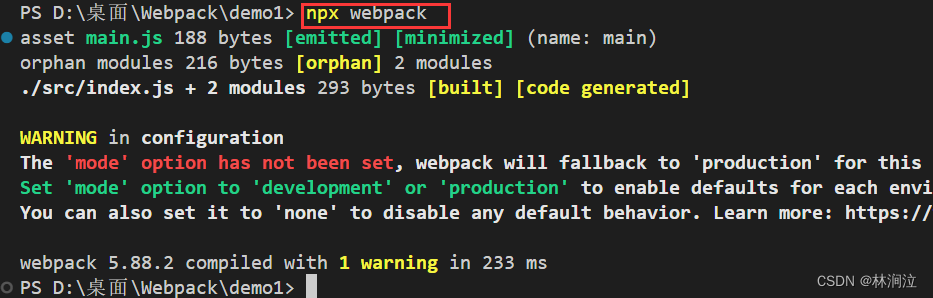
npx webpack

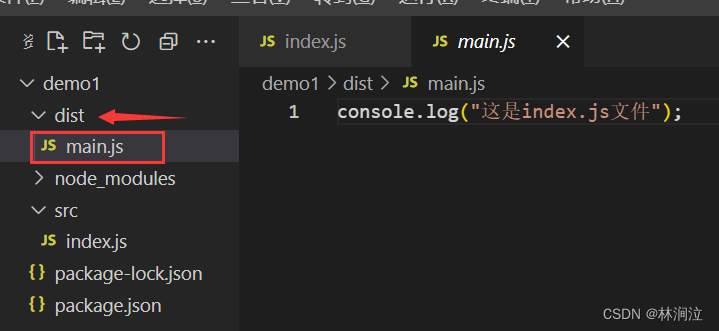
5. 观察dist文件

dist下面的main.js中的内容与index.js中的内容是相同的

当我们代码比较简单的时候,我们并不能看出Webpack打包工具的具体作用。
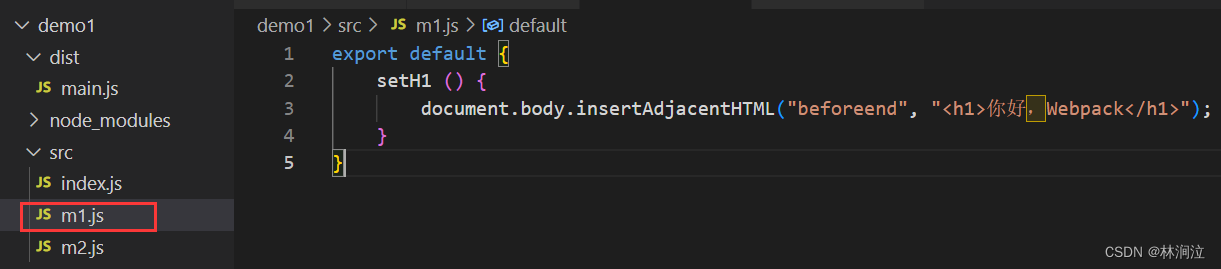
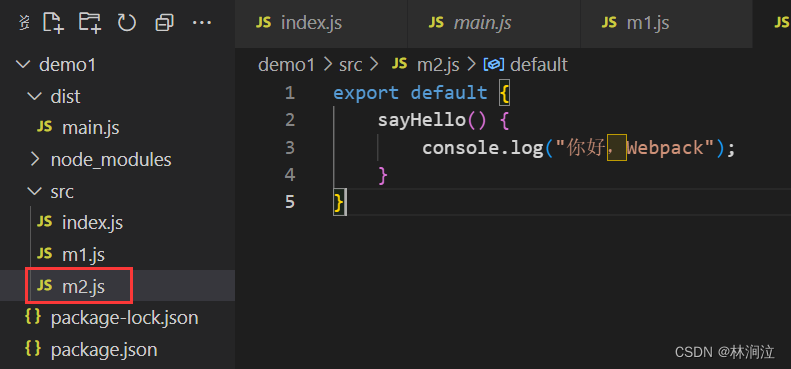
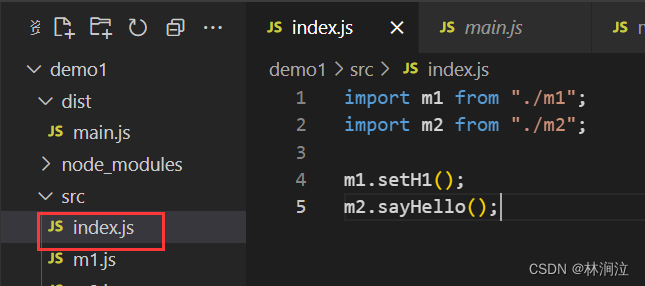
我们创建一个模块1和模块2,分别是创建一个H1标签和在控制台输出“你好,Webpack”。


在index.js中引入和使用这两个模块

对代码进行打包

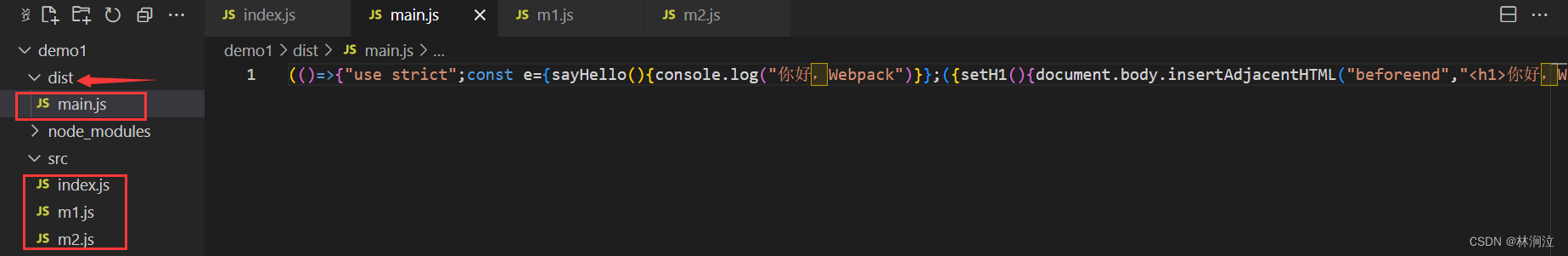
观察我们会发现原本src里有3个目录,而打包过后始终只有main.js这一个文件,并且文件中的代码只显示在一行。

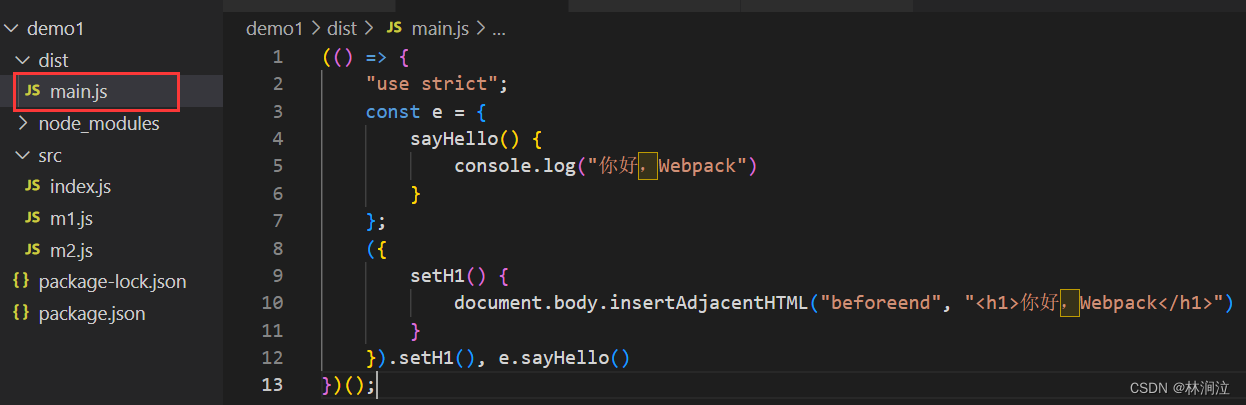
对代码进行格式化,这就是Webpack最终为我们打包的代码。

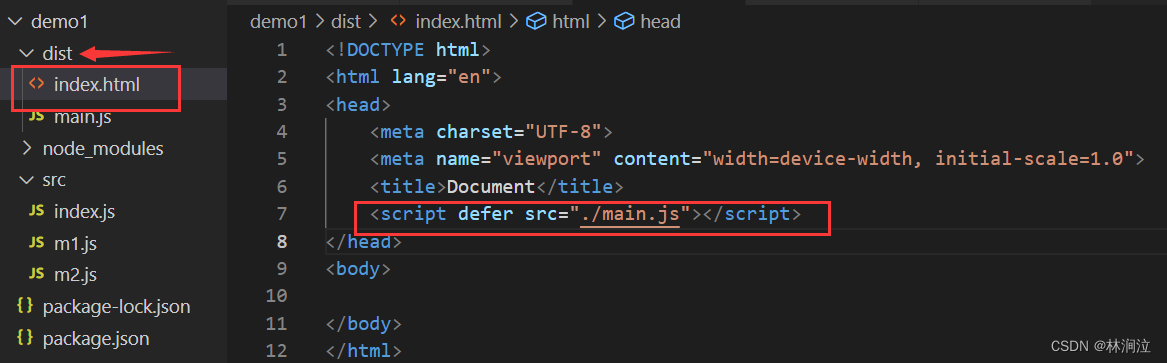
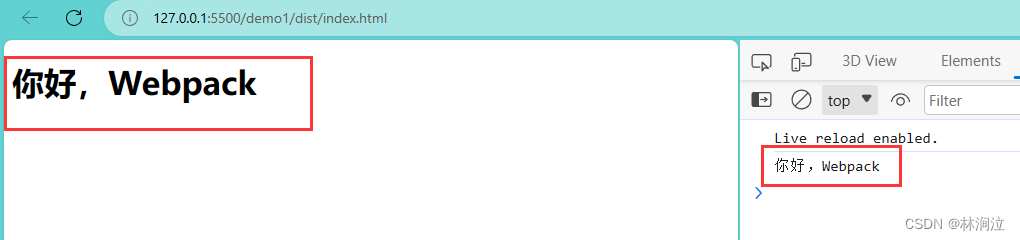
在html文件中调用查看效果


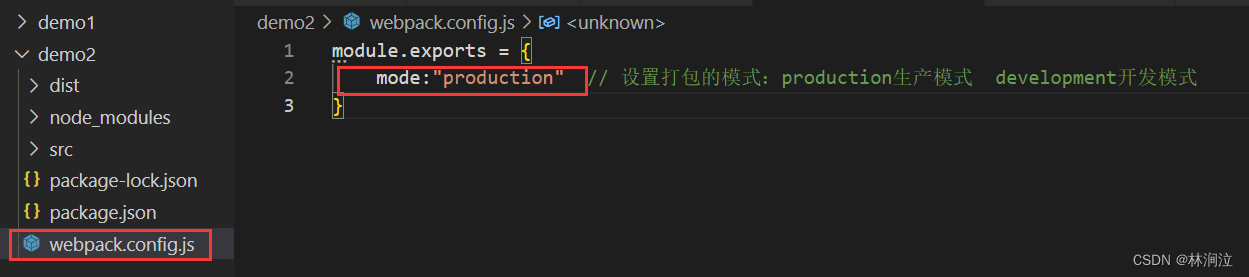
三、Webpack配置文件
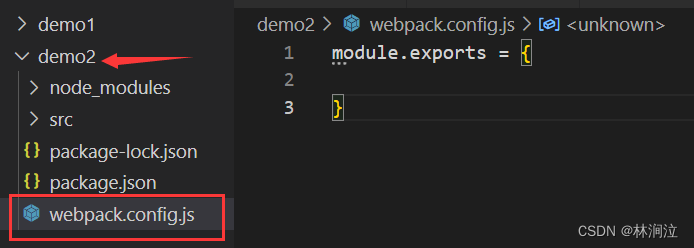
在项目文件夹下创建webpack.config.js文件,该文件就是Webpack的配置文件
注意:该文件中遵循Node.js的代码格式规范 ,需要对导出配置文件中的内容

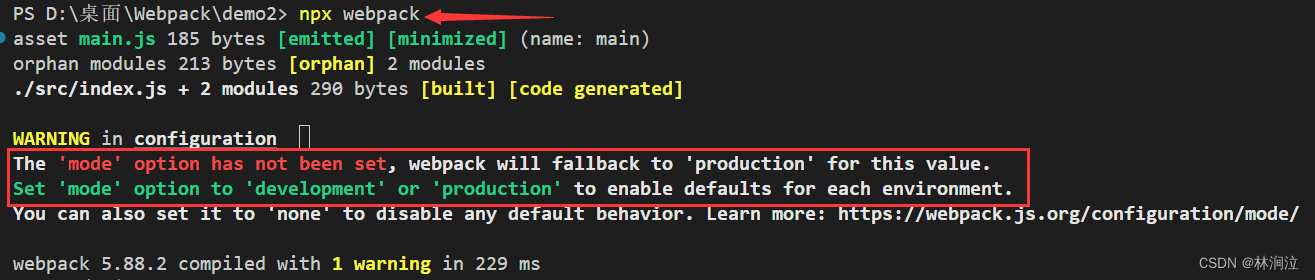
我们刚才在使用npm webpack进行打包的时候的会收到一条报错,大致意思为mode未进行配置

进行配置即可