桂林做网站建设的公司重庆网站搜索排名
QCustomPlot 是一个基于Qt的画图和数据可视化C++控件。QCustomPlot 致力于提供美观的界面,高质量的2D画图、图画和图表,同时为实时数据可视化应用提供良好的解决方案。 该绘图库专注于制作美观、出版物质量高的2D绘图、图形和图表,并为实时可视化应用程序提供高性能。
QCustomPlot的几个重要类
QCustomPlot 图表类:用于图表的显示和交互;
QCPLayer 图层:管理图层元素(QCPLayerable)
QCPLayerable图层元素:所有可显示的对象都是继承自图层元素;
QCPAbstractPlottable 绘图元素:包含 折线图(QCPGraph)、曲线图(QCPCurve)、柱状图(QCPBars)、QCPStatiBox(盒子图)、QCPColorMap(色谱图)、QCPFinancial(金融图);
QCPAxisRect 坐标轴矩形:一个坐标轴矩形默认包含上下左右四个坐标轴,但是可以添加多个坐标轴;

QCustomPlot下载
下载地址:https://www.qcustomplot.com/index.php/download
选择版本2.1.0 QCustomPlot.tar.gz
QCustomPlot 的使用
解压下载的文件
把qcustomplot.h和qcustomplot.cpp放到自己的项目工程(复制文件并qt 的目录树添加存在的头文件源文件)。在使用QCustomPlot类的地址包含头文件 #include "qcustomplot.h"
拖拽控件提升类
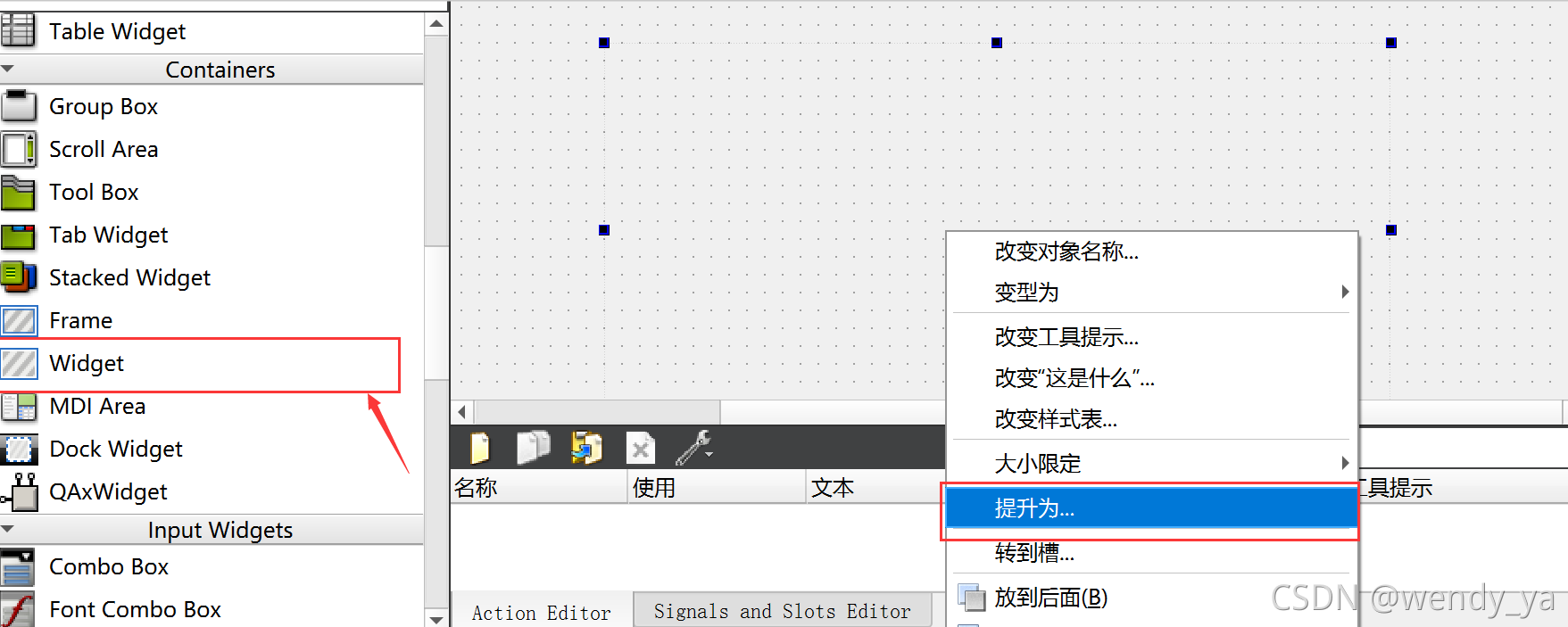
在UI Designer中,可以拖动一个Widget控件到ui设计器上,对这个窗体点击右键,选择提升QCustomPlot



如果是代码方式添加就不需要对控件提升的这布操作,直接使用QCustomPlot 类声明对象即可。如
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);QCustomPlot *mPlot = new QCustomPlot(this);setCentralWidget(mPlot);
}添加printsupport
如果Qt版本在5.0以上,需要在.pro文件中的QT变量加上printsupport:
QT += widgets printsupport
添加帮助文档
在下载的documentation文件夹下有个qcustomplot.qch文件,将它拷贝Qt的安装文档目录下(一般为qt5.9\Docs\Qt-5.9,会根据你的Qt版本号而做相应变动),然后在QtCreator ——>工具——>选项——>帮助——>文档——>添加,选择qcustomplot.qch文件,确定,以后按F1就能跳转到QCustomPlot的帮助
绘制具体图形
QVector<double> x(101), y(101); //初始化向量x和yfor (int i=0; i<101; ++i){x[i] = i/50.0 - 1; // x范围[-1,1]y[i] = x[i]*x[i]; // y=x*x}mPlot->addGraph();//添加数据曲线(一个图像可以有多个数据曲线)mPlot->setViewport(QRect(0,0,400,400));// graph(0);可以获取某个数据曲线(按添加先后排序)// setData();为数据曲线关联数据mPlot->graph(0)->setData(x, y);mPlot->graph(0)->setName("第一个示例");// 设置图例名称// 为坐标轴添加标签mPlot->xAxis->setLabel("x");mPlot->yAxis->setLabel("y");// 设置坐标轴的范围,以看到所有数据mPlot->xAxis->setRange(-1, 1);mPlot->yAxis->setRange(0, 1);mPlot->legend->setVisible(true); // 显示图例// 重画图像mPlot->replot();
实战心得
显示折线图(QCPGraph),调用QCustomPlot类的addGraph函数,表示添加一条曲线。
removeGraph //表示删除一条曲线
从QCustomPlot调用graph函数,则得到一条具体的曲线(QCPGraph类指针)。
曲线设置数据源,则调用QCPGraph的setData函数。
customPlot->graph(0)->data().data()->clear();//清空数据
刷新整个图表 customPlot->replot();//刷新
通过QCustomPlot的成员变量指针 xAxis,yAxis,则获取数值坐标轴(QCPAxis)。
类介绍
QCustomPlot
addGraph 添加曲线
如果keyAxis和valueAxi为空,则底部(xAxis)用作键,左边(yAxis)用作值轴;如果指定,keyAxis和valueAxis必须位于
removeGraph 删除图元
graph 获取图元
addLayer //创建一个图层
setCurrentLayer
removeLayer //删除一个图层不会删除图层对应的的对象
layer、currentLayer 获取图层
axisRects //获取坐标轴的矩形区域
QCPAxis *xAxis, *yAxis, *xAxis2, *yAxis2; //坐标
QCPLegend *legend; //图例
QCPLayer 图层
Layer是可能包含对象的、控制渲染顺序的对象。对于QCustomPlot对象内部具有一个渲染顺序列表,在绘制时将会连续画出QCPLayerable对象。
QCPLayer包含有序的QCPLayerable对象。
构造函数QCPLayer(QCustomPlot* parentPlot, const QString &layerName);
父对象为QCustomPlot对象
QCPLayer和QCustomPlot的关系:调用QCustomPlot的currentLayer或者layer获取图层
默认图层
背景层、网格层、主层、坐标轴层、图例层和矩形选择区域层。
默认情况下,QCustomPlot有六个图层,分别是:“background” “grid” “main” “axes” “legend”和“overlay”(注意顺序)。最先绘制的是“overlay”层,它只包含QCustomPlot选中的矩形(QCustomPlot::selectionRect)。往后分别是“axes”和“legend”,表示默认轴和图例。在中间,有一个“main”层,它默认不含任何东西且为默认图层(QCustomPlot::setCurrentLayer)。这也就意味着所有可绘制的对象将会默认在此层。接着是QCPGrid对象(与QCPAxis紧密相连)background在最后面。当然你可以设置每个对象所在的图层(QCPLayerable::setLayer)。
控制图层渲染顺序
在绘制时控制图层非常简单:使用QCustomPlot::addLayer方法创建一个指定层的图层,如在“main”上层,然后用QCustomPlot::setCurrentLayer设置设置为你刚刚创建的图层,接下来的事情,只需要和往常一样创建图层上的对象即可,因为你设置了当前图层,所以对象都将会放置在该图层。在同一图层内点的对象是覆盖形式的,删除一个图层不会删除对应的的对象QCustomPlot::removeLayer
常用的函数:
1.QList<QCPLayerable*> children() //获取当前图层的所有图元
QCPLayerable
QCPLayerable是所有可见对象的基类,如:axes、grids、graph和item等。

QCPGraph 折线
构造函数explicit QCPGraph(QCPAxis *keyAxis, QCPAxis *valueAxis);
如果keyAxis和valueAxi为空,则底部(xAxis)用作键,左边(yAxis)用作值轴
常用函数
设置曲线的字体颜色、画刷 setPen、setBrush
设置曲线的风格 setLineStyle
设置每个点的风格 setScatterStyle
设置数据 setData

折线的类继承关系
QCPGraph和QCustomPlot的关系:QCustomPlot调用addGraph得到QCPGraph指针。
QCPAxis
QCPAxis 描述轴行为,轴需要依赖QCPAxisRect
QCPAxisRect 描述矩形区域,区域依赖于QCPCustomPlot
构造函数 QCPAxis::QCPAxis (QCPAxisRect * parent, AxisType type);
可以看出QCPAxis依赖与QCPAxisRect对象的。
QCPAxis和QCustomPlot的关系:QCustomPlot有成员变量QCPAxis *xAxis, *yAxis, *xAxis2, *yAxis2;


常用函数
QCPAxisRect *axisRect() //得到矩形区域
setLabel //设置名称
setVisible //坐标轴是否显示
setTickLabels //tick Label 是否显示
setLabelColor setTickLabelFont //设置坐标轴数字字体和颜色
setRange //设置坐标轴范围
自定义坐标轴
调用QCPAxis的setTicker函数
QCPAxisTicker是坐标轴的基类


QCPAxisTickerDateTime类是日期时间坐标轴
QCPAxisTickerTime是时间轴刻度类
QCPAxisTickerPi设置Pi刻度标签
QCPAxisTickerLog设置log对数刻度标签
QCPAxisTickerFixed定义轴标尺修改指定的步长控制坐标轴刻度的数目
void setupTestQCPAxisTickerDateTime()
{customPlot->setInteraction(QCP::iRangeDrag, true);customPlot->setInteraction(QCP::iRangeZoom, true);QDateTime dateTime = QDateTime::currentDateTime();double now = dateTime.toTime_t();//当前时间转化为秒//生成时间刻度对象QSharedPointer<QCPAxisTickerDateTime> dateTimeTicker(new QCPAxisTickerDateTime);customPlot->xAxis->setTicker(dateTimeTicker);//dateTimeTicker->setDateTimeSpec(Qt::UTC);//设施世界时间,即不加上时区的时间dateTimeTicker->setTickCount(12);dateTimeTicker->setTickStepStrategy(QCPAxisTicker::tssMeetTickCount);customPlot->xAxis->setSubTicks(false);customPlot->xAxis->setRange(now, now+3600*24);//x轴范围,从当前时间起往后推24小时QVector<double> yData, xData;//生成数据for (int i = 0; i <= 24; i++){xData.push_back(now + i * 3600.0);yData.push_back(pow(double(i), 2) + 550.0*sin(double(i)/4.0));}dateTimeTicker->setDateTimeFormat("yyyy-M-d h:m");//设置x轴刻度显示格式customPlot->xAxis->setTickLabelRotation(30);//设置刻度标签顺时针旋转30度customPlot->yAxis->setRange(-1000,10000);customPlot->addGraph();customPlot->graph(0)->setData(xData, yData);//显示数据
}
3.运行结果图:
QCPAxisRec 矩形区域
QCPAxisRect是多个轴围成的一个矩形区域,也就是坐标轴.
构造函数 QCPAxisRect (QCustomPlot *parentPlot, bool setupDefaultAxes=true);
第一个参数是父对象QCustomplot,第二个参数是否设置默认轴(四个轴,但是只显示左下)。构造函数告诉我们,QCPAxisRec必须依赖与一个父对象QCustomPlot。
常用函数
addAxis //添加一个轴
QCPAxis *addAxis(QCPAxis::AxisType type, QCPAxis *axis=nullptr);
第二个参数是一个QCPAxis对象指针,
轴由内部创建。axis 为空指针,表示由内部创建并维护这个轴的生命周期,请不要直接delete返回的轴指针,而是使用removeAxis删除;
轴是外部实例。axis为指向实例的指针,表示这个轴是用户自行创建的,
removeAxis 移除特定轴
axis、axes 获取坐标区域的坐标轴
QCPAxisRect和QCustomPlot的关系:QCustomPlot调用axisRects得到获取坐标轴的矩形区域对象指针。
QCPLegend 图例
该对象管理了一个QCustomPlot的一个图例。它是一个小的Box区域,包含名称和图标。通过QCPAbstarctPlottable::adddToLegend来填充QCPLegend内容,对于主图示(QCustomPlot::legend)仅需设置QCustomPlot::setAutoAddPlottableToLegend为true(默认行为)就可以自动创建一些legend项,legend是一个与特定可绘制对象相关的对象,可以被QCPAbstractPlottable::removeFromLegend去除。
此外,QCPLegend提供了一些接口增加和直接管理这些legend:item、itemWithPlottable、itemCount、addItem、removeItem等。因为QCPLegend是从QCPLayoutGrid继承而来的,因此通过对象QCPLayoutElement可以将legend添加到任意位置,legend是QCPLayoutElement的元素,默认情况下每一个QCustomPlot只有一个legend(QCustomPlot::legend),表示主轴的内嵌布局中(QCPAxisRect::insetLayout),你可以通过QCPLayoutInset实现在矩形区域移动,使用QCPLayout/QCPLayoutElement接口实现矩形外移动。

常用的函数:
setVisible、setFont、setTextColor设置legend是否显示,字体大小、颜色
removeItem 设置不显示哪一项
设置图例位置,这里设置左上角
customPlot->axisRect()->insetLayout()->setInsetAlignment(0, Qt::AlignLeft | Qt::AlignTop);
