税务网站建设 目标石家庄seo报价
🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏:uni-app
🚲座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
👀引言
⚓经过web前端的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了uni-app专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第二站就是uni-app开发,希望看到我文章的朋友能对你有所帮助。
目录
uni-app生命周期
应用生命周期
页面生命周期
组件生命周期
uni-app生命周期
业务逻辑很多时候简单的解释一句话:“在合适的时机干合适的事”。在页面运行过程中,各个阶段的回调函数就是页面中的时机,我们也称之为:“生命周期钩子函数”,在业务中我们也会写到很多回调的逻辑,这些回调其实也就是我们自定义的时机,uni-app的生命周期钩子函数的回调函数有哪些呢?如下:
应用生命周期
应用生命周期主要是在App.vue中运行,相关的生命周期函数如下:
| 函数名 | 说明 |
|---|---|
| onLaunch | 当 uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onError | 当 uni-app 报错时触发 |
| onUniNViewMessage | 当 nvue 页面发送的数据进行监听 |
| onUnhandleRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+) |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
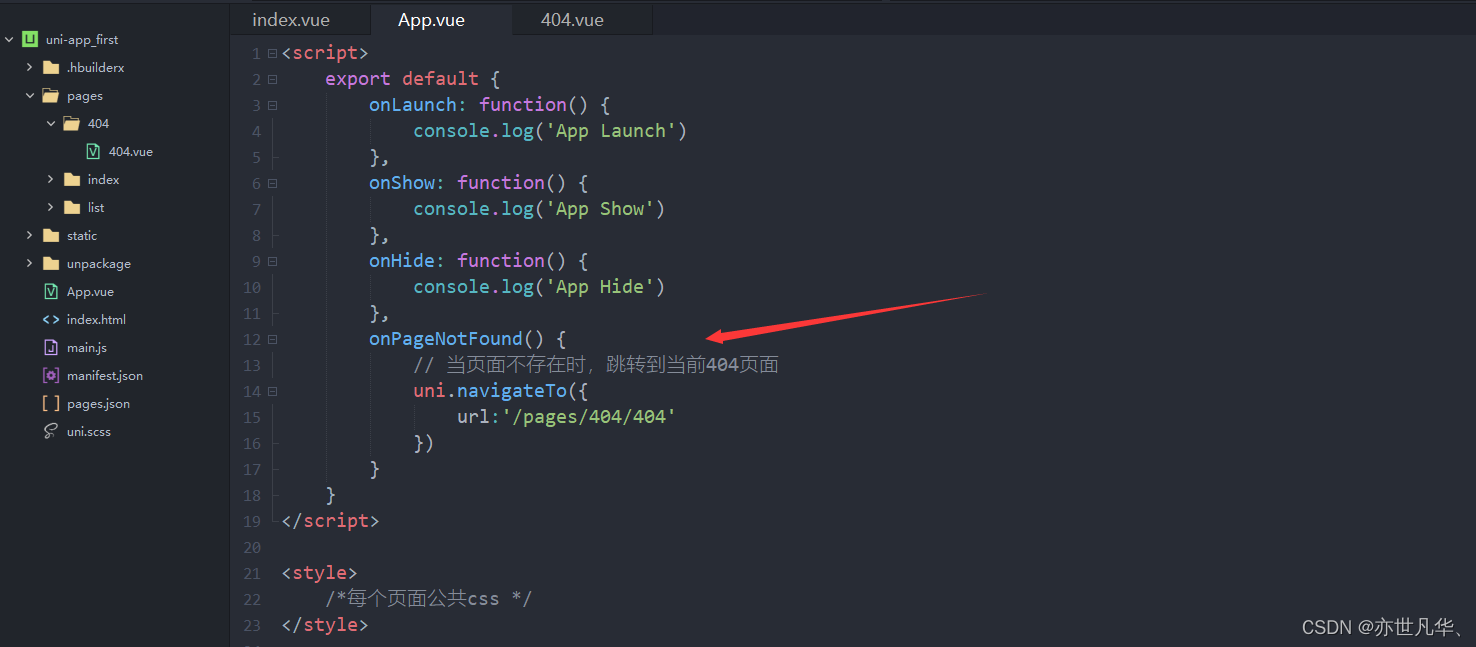
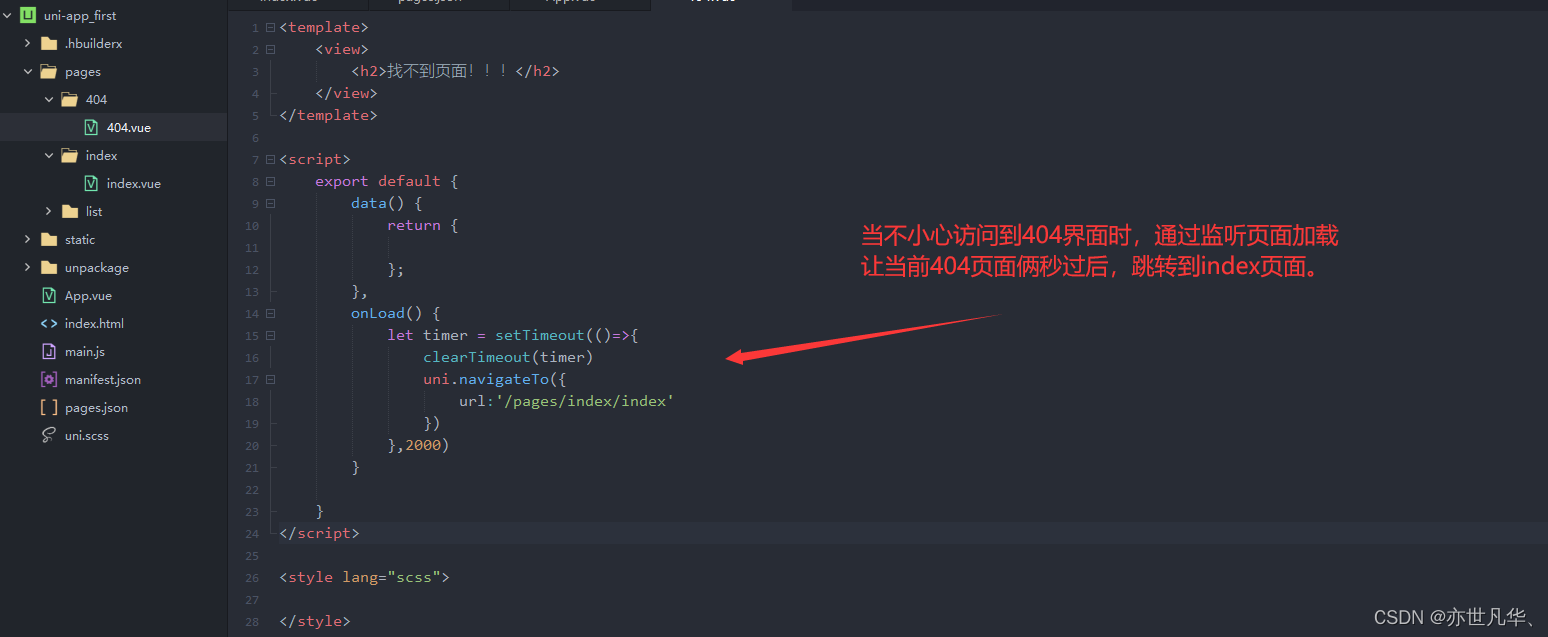
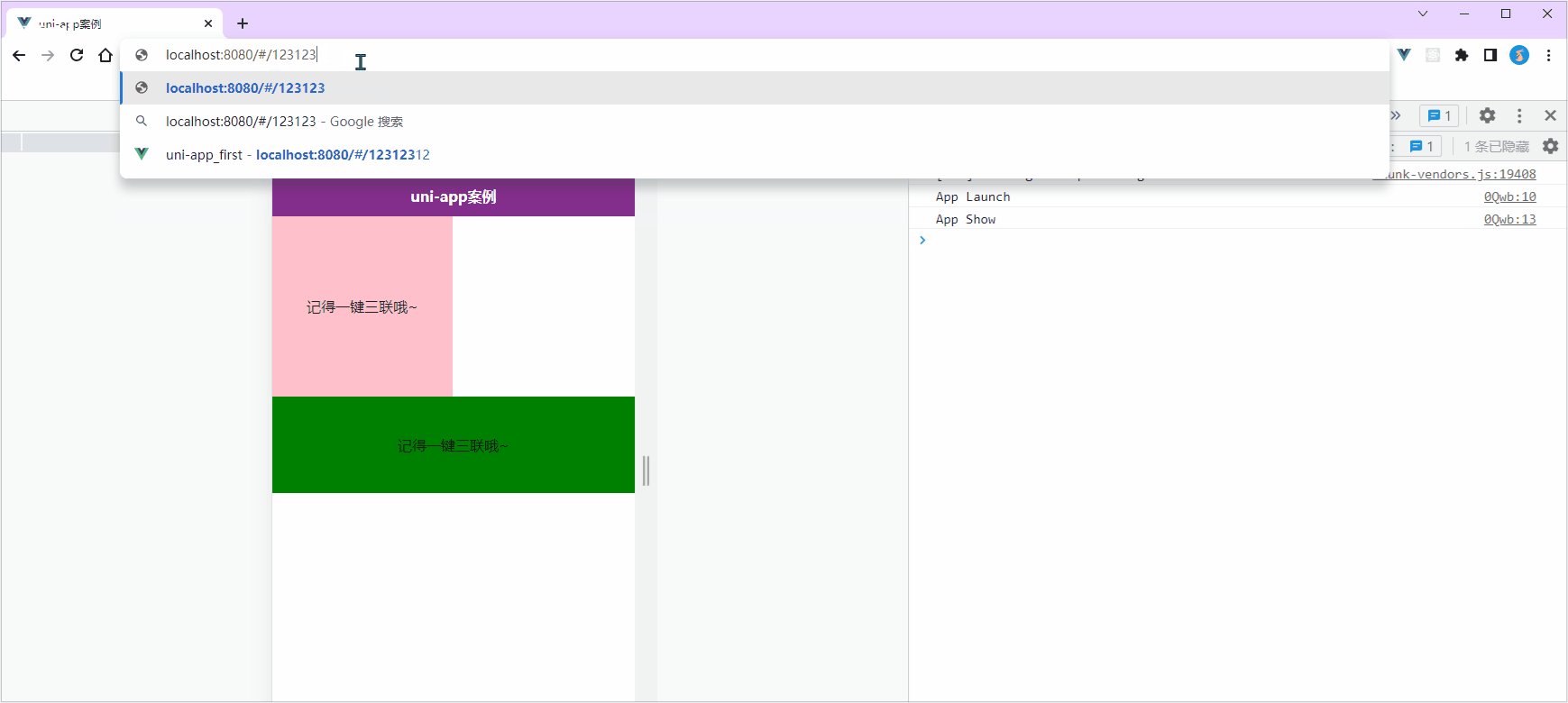
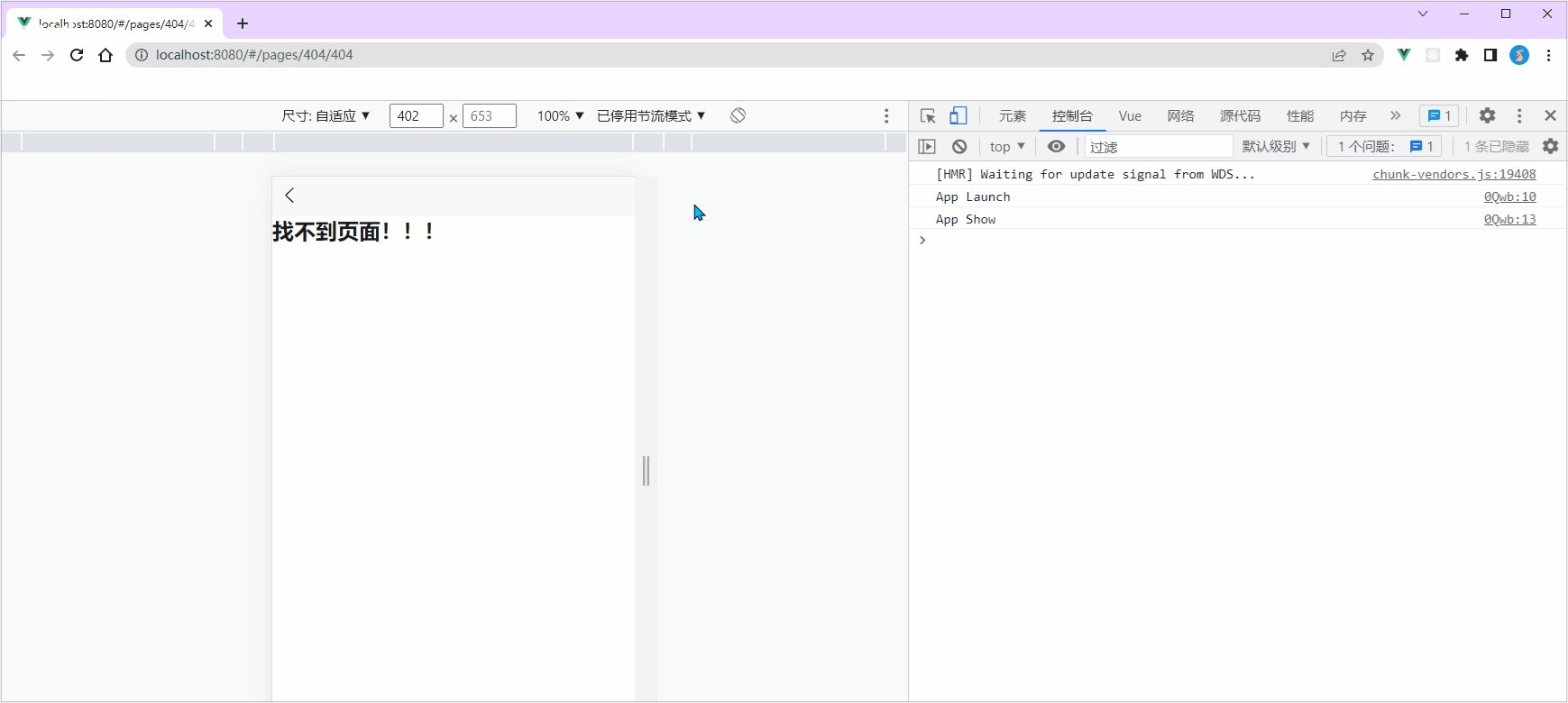
举一个使用最多的生命周期钩子函数:onPageNotFound,如下:
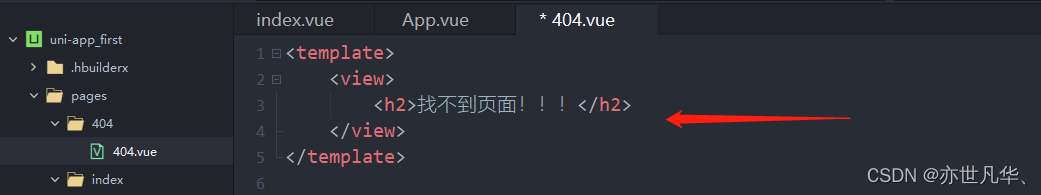
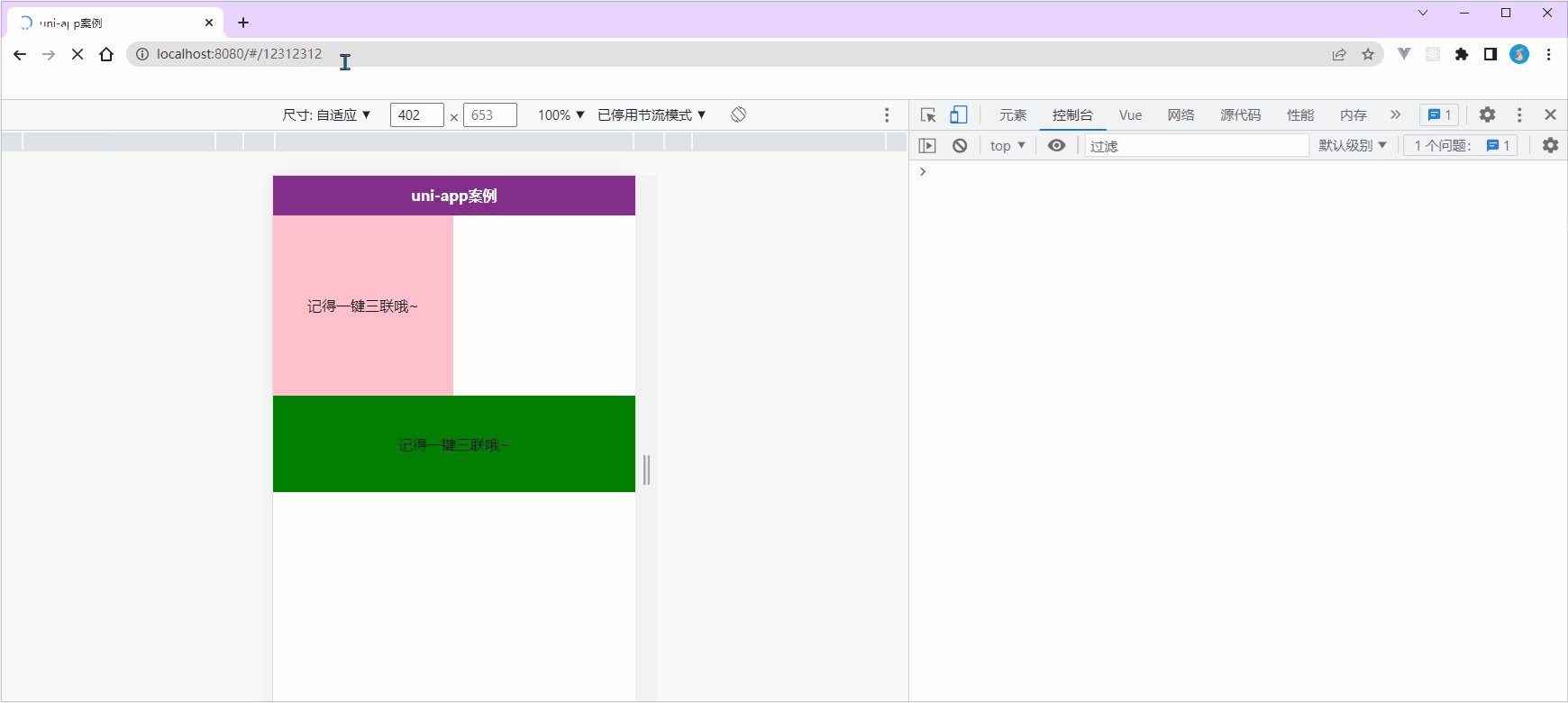
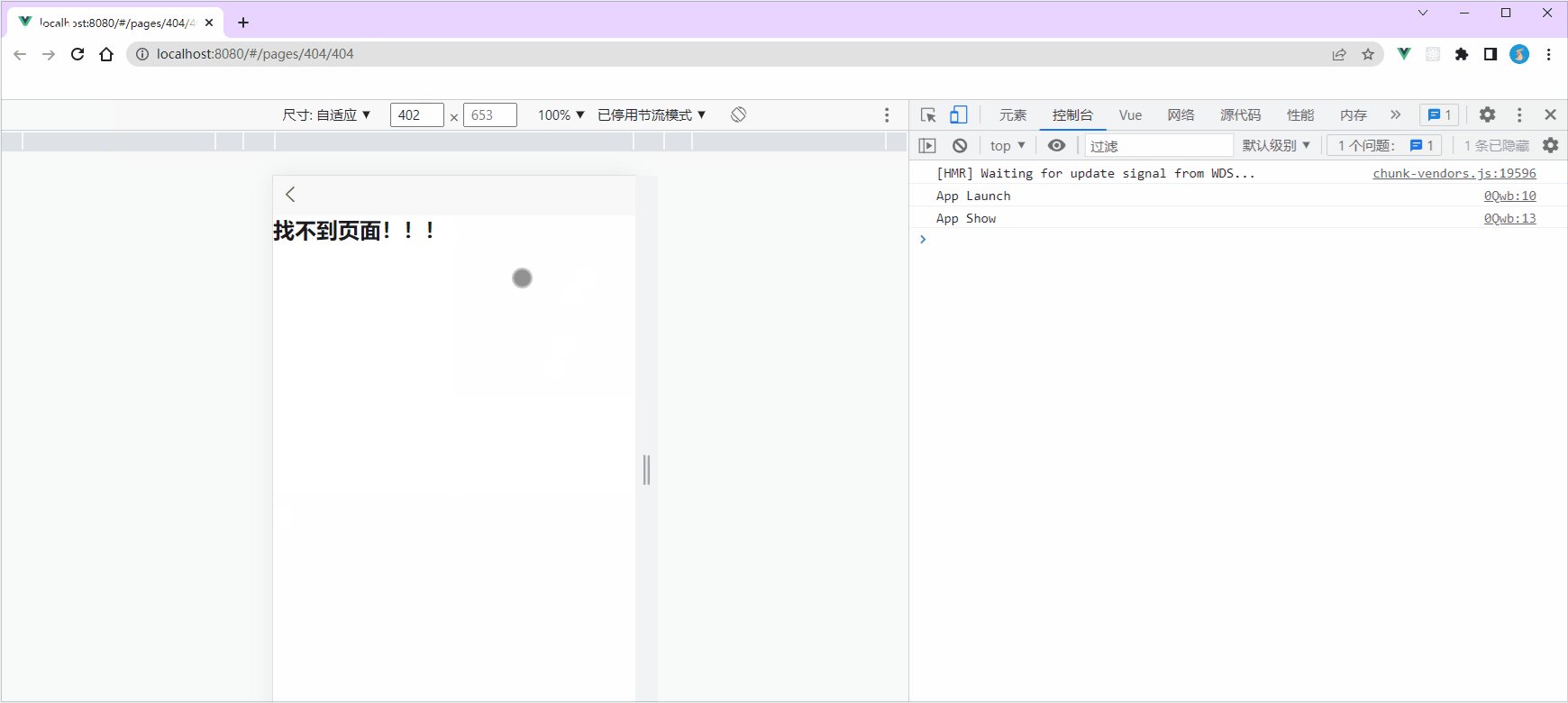
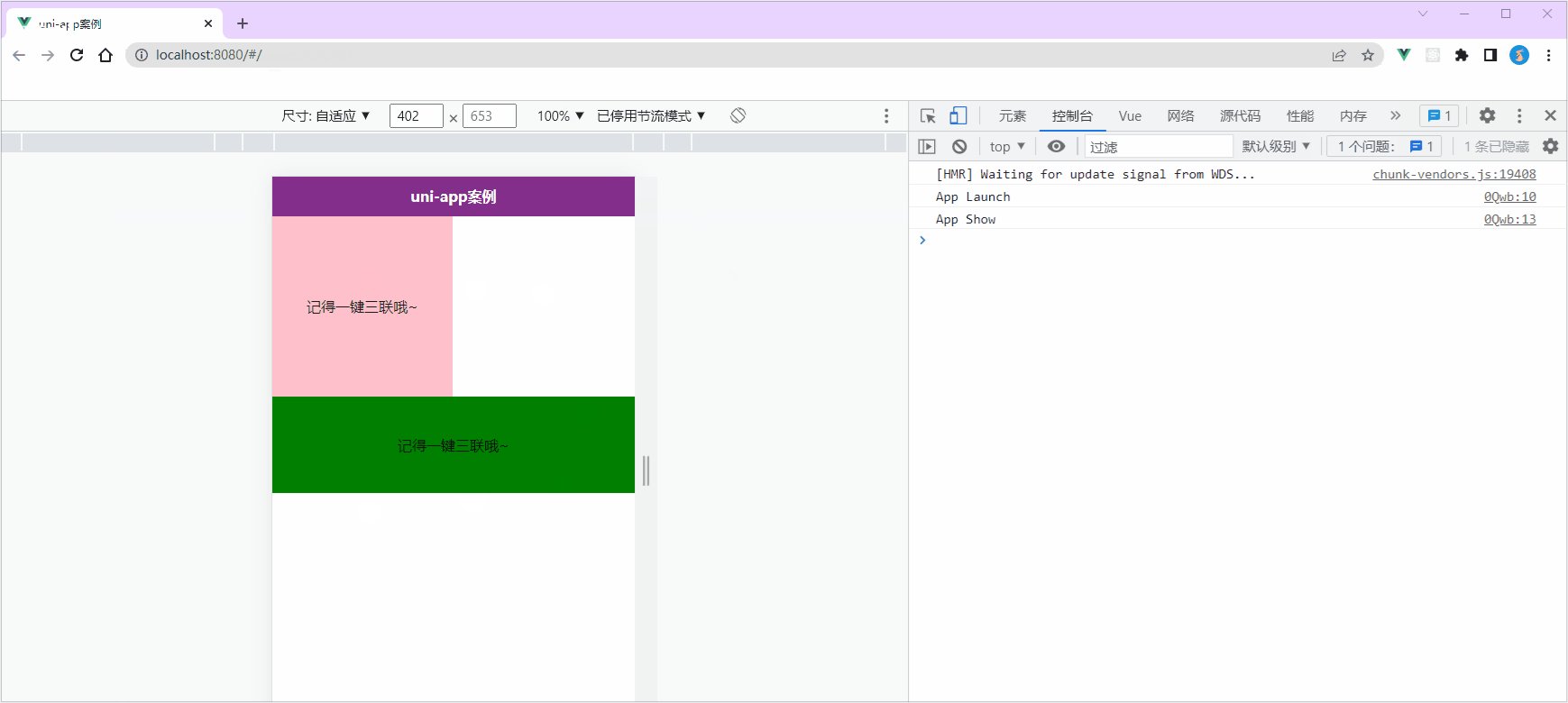
设置一个404界面,当用户访问不存在的路径时,便会直接跳转到我们设置好的404界面用来提示用户当前页面不存在,如下:



页面生命周期
页面生命周期通常运行在组件页面上,相关的生命周期函数如下:
| 函数名 | 说明 |
|---|---|
| onlnit | 监听页面初始化 |
| onLoad | 监听页面加载 |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成。如果渲染速度过快,会在页面进入动画前触发 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onResize | 监听窗口尺寸变化 |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新 |
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到低),常用于下拉下一页数据 |
| onTabltem Tap | 点击 tab 时触发 |
| onShareAppMessage | 用户点击右上角分享 |
| onPageScroll | 监听页面滚动 |
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件 |
| onBackPress | 监听页面返回 |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件 |
| onShareTimeline | 监听用户点击右上角转发到朋友圈 |
| onAddToFavorites | 监听用户点击右上角收藏 |
举上面列表几个简单的例子来进行讲解,如下:
onLoad:监听页面加载。这里可以结合应用生命周期的onPageNotFound函数,进行404返回跳转


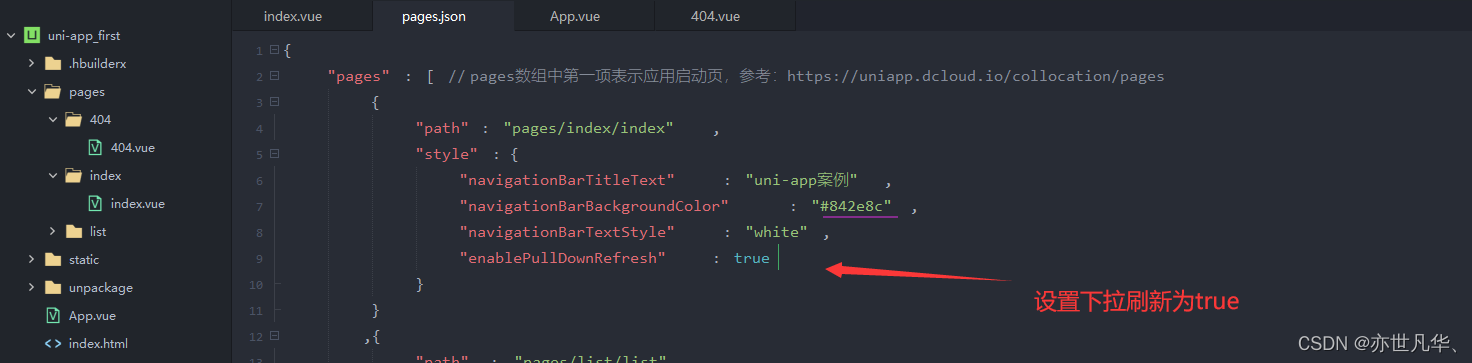
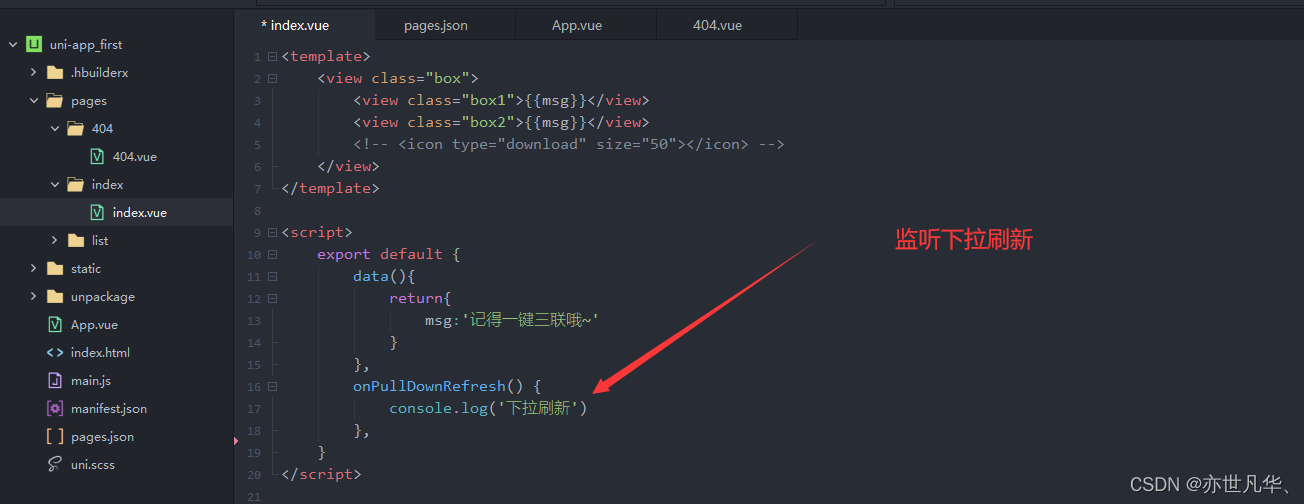
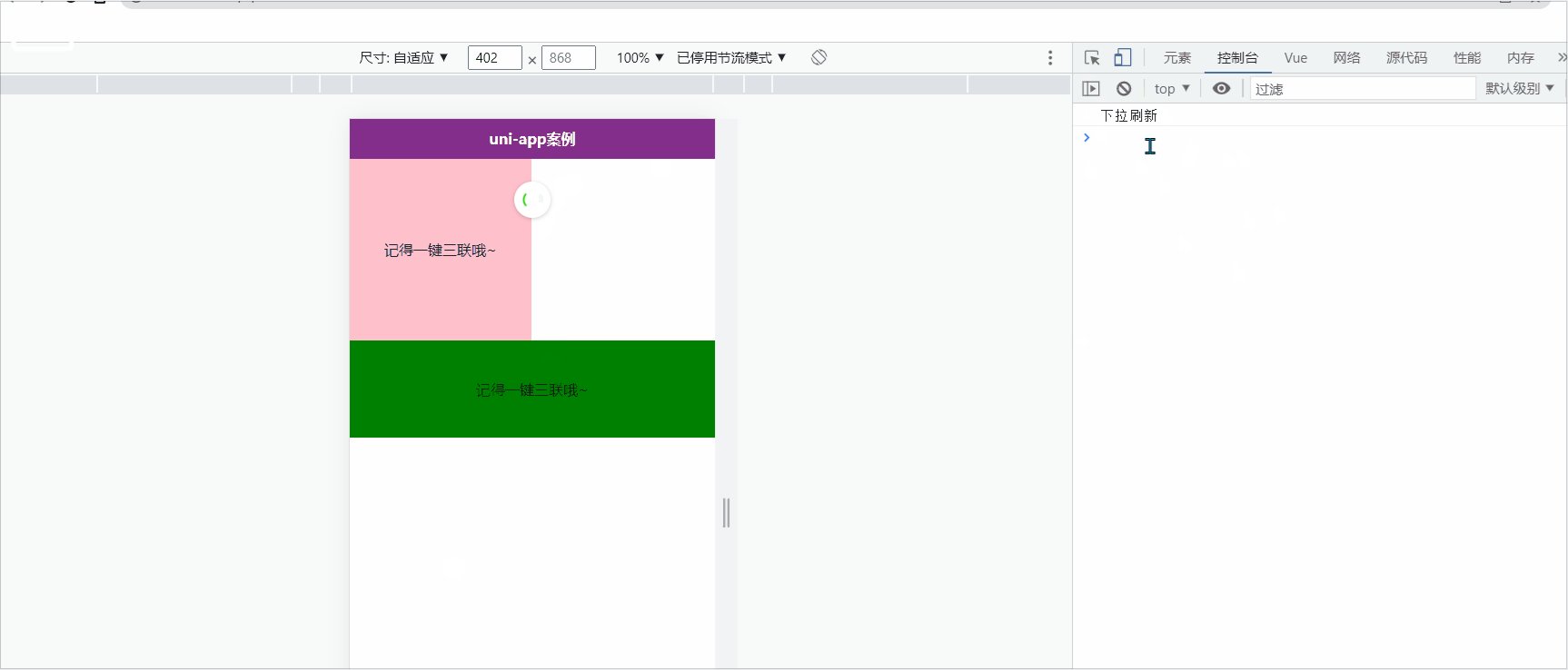
onPullDownRefresh:监听用户下拉动作,一般用于下拉刷新,这里需要设置一下pages.json文件



组件生命周期
uni-app 组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期:
| 函数名 | 说明 |
|---|---|
| beforeCreate | 在实例初始化之前被调用。 |
| created | 在实例创建完成后被立即调用。 |
| beforeMount | 在挂载开始之前被调用。 |
| mounted | 挂载到实例上去之后调用。 |
| beforeUpdate | 数据更新时调用,发生在虚拟 DOM 打补丁之前。 |
| updated | 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。 |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用。 |
| destroyed | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 |
相关演示可参考vue生命周期讲解文章:Vue组件生命周期的三个阶段 。
