什么网站可以做机票行程单网推接单平台
1.npm run build
打包项目文件到disk文件夹
2.安装electron:npm install electron
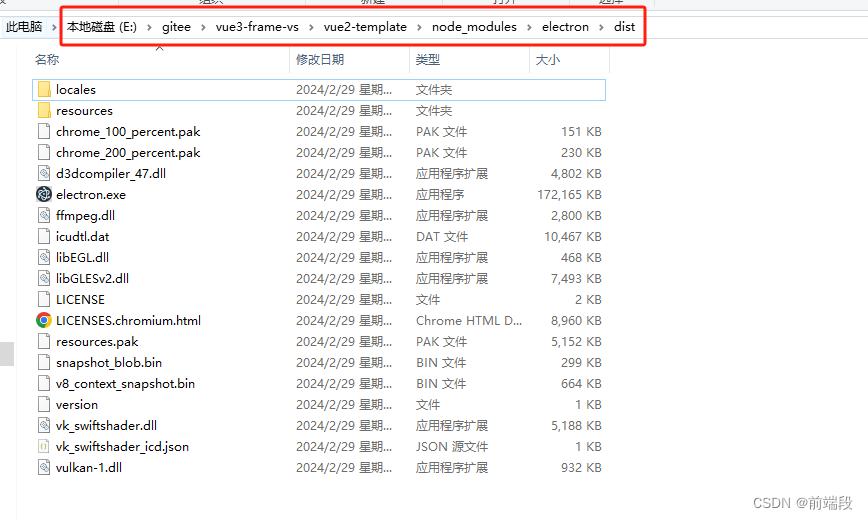
打开后进到/dist里面 然后把这个项目的地址配置环境变量

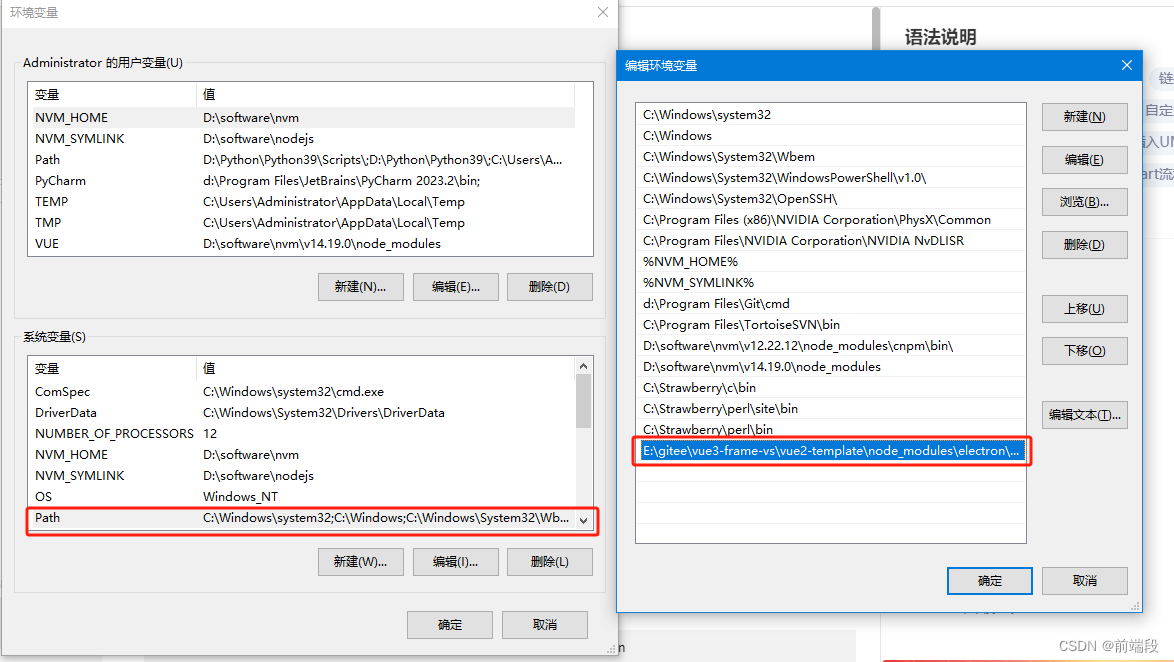
配置环境变量:在系统变量的path中添加进去

配置成功后,electron -v看看版本。
3.创建主程序的入口文件main.js和相关配置package.json文件,将以下两个文件放入dist文件夹中
main.js
const {app, BrowserWindow} =require('electron');//引入electron
let win;
function createWindow(){win = new BrowserWindow({// frame: false, /*去掉顶部导航 去掉关闭按钮 最大化最小化按钮*/show: false//窗口最大化得加上这个 不然会闪一下});//创建一个窗口// win.setApplicationMenu(null)win.maximize()//窗口最大化win.setMenu(null)//去掉工具栏win.loadURL(`file://${__dirname}/index.html`);//在窗口内要展示的内容index.html 就是打包生成的index.html,这里我直接在此写上我正式环境的地址‘prod.xxxx.com/xxx/xxxx’//win.webContents.openDevTools(); //开启调试工具win.on('close',() => {//回收BrowserWindow对象win = null;});win.on('resize',() => {win.reload();})
}
app.on('ready',createWindow);
app.on('window-all-closed',() => {app.quit();
});
app.on('activate',() => {if(win == null){createWindow();}
});package.json
{"name": "demo","productName": "项目名称", //这些名称都可以随意命名,不影响"author": "作者","version": "1.0.4",//版本号"main": "main.js",//主文件入口"description": "项目描述","scripts": {"pack": "electron-builder --dir","dist": "electron-builder","postinstall": "electron-builder install-app-deps"},"build": {"electronVersion": "1.8.4","win": {"requestedExecutionLevel": "highestAvailable","target": [{"target": "nsis","arch": ["x64"]}]},"appId": "demo",//程序id"artifactName": "demo-${version}-${arch}.${ext}","nsis": {"artifactName": "demo-${version}-${arch}.${ext}"},"extraResources": [{"from": "./static/xxxx/",//需要打包的静态资源"to": "app-server",//静态资源存放路径"filter": ["**/*"//打包静态资源文件夹内的所有文件 如果没有静态资源要打包进去,extraResources 这段代码去掉]}],"publish": [{"provider": "generic","url": "http://xxxxx/download/"//自动更新的安装包地址,初步使用publish这段代码不需要}]},"dependencies": {"core-js": "^2.4.1","electron-packager": "^12.1.0",//不打包成exe程序可以去掉"electron-updater": "^2.22.1",//不打包成exe程序可以去掉}
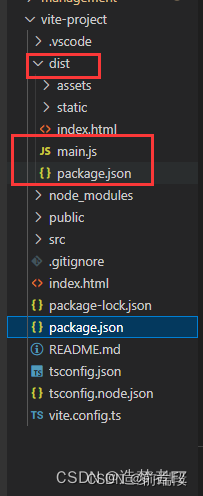
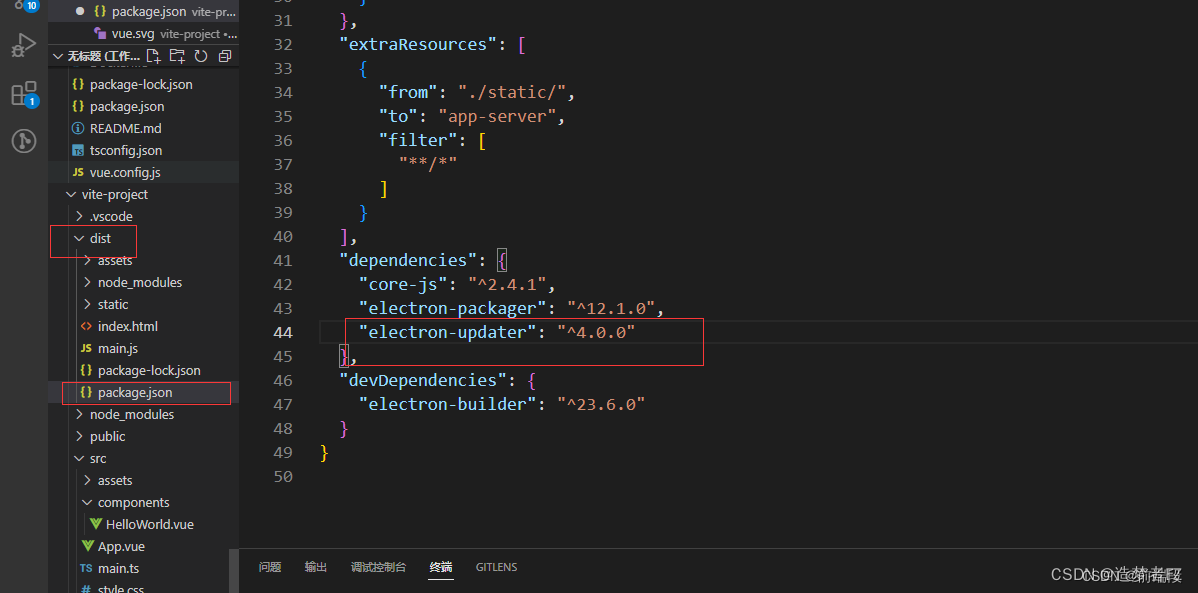
}4.配置好之后,dist文件里面是这样的

5.此时可以直接运行了(要在dist目录下运行:electron . 看清楚 这里有个点)
electron .

6.打包为exe程序,npm install electron-builder --save-dev
安装成功后 执行npm run dist进行打包,由于我们package.json中将打包命令electron-builder,定义为了dist,因此我们只需执行npm run dist即可打包
修改版本号:

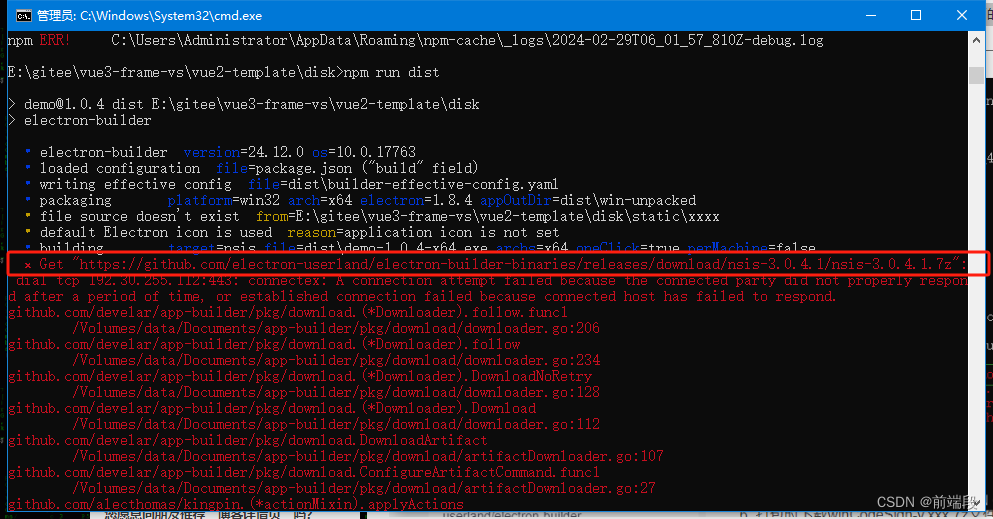
打包时报下面这个错误 大概意思就是这个文件下载不下来 超时了,那么我们直接复制粘贴圈画的地址到浏览器下载下来 解压到C:\Users\Administrator\AppData\Local\electron-builder\Cache\nsis

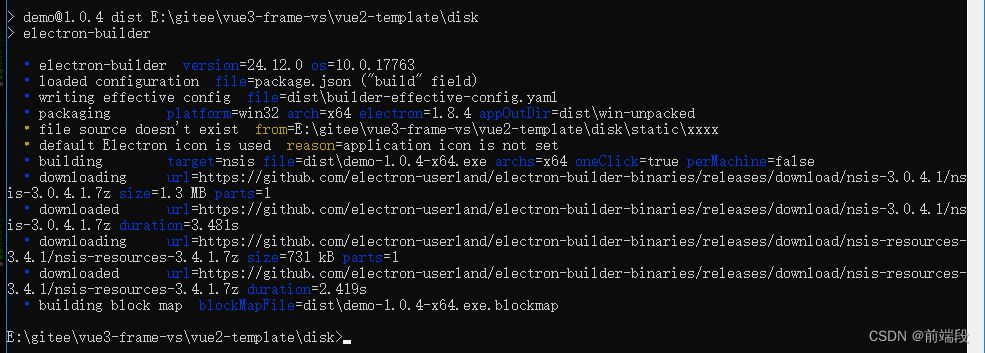
打包成功
在我们原本vue项目打包后的dist文件夹下,又出现一个dist,双击exe文件安装
