怎么在网站中做视频背景福州专业的seo软件
问题
我们在项目开发过程中有时候会遇到设计师给的小于12px的字体,IE、火狐浏览器、移动端等小于12px的字号大小还是可以正常显示的,但是谷歌浏览器上显示字体最小为12px,css设置font-size:10px,运行代码显示结果仍然是12px大小,那么这个我们怎么去解决呢?
使用缩放
transform: scale()是CSS中的一个用于缩放元素的属性。它的语法如下
transform: scale(x,y);其中x和y是缩放比例。如果只设置一个参数,则元素将等比例地缩放。 当x和y都设置为1时,元素的大小将不会改变。
要放大元素,您可以设置x和y的值大于1,例如:
transform: scale(1.5);那么我们就可以使用缩放属性来等比缩小字体,我们给文本设置字体12px,并设置缩放值为10/12=0.83333,也就是transform:scale(0.83);如果要设置8px,那就是8/12=0.66666
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置浏览器显示小于12px以下字体</title>
</head>
<style>.box1 {font-size: 12px;}.box2 {font-size: 12px;transform: scale(0.83333);}.box3 {font-size: 12px;}.box4 {font-size: 12px;transform: scale(0.83333);display: block;}
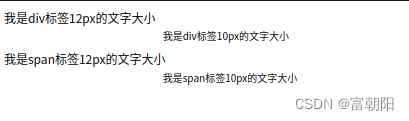
</style><body><div class="box1">我是div标签12px的文字大小</div><div class="box2">我是div标签10px的文字大小</div><span class="box3">我是span标签12px的文字大小</span><span class="box4">我是span标签10px的文字大小</span>
</body></html>
注意点1:上面我们看出,缩小只对有宽高的标签有效,所以使用span等行内标签时,还需要将行内标签进行元素转换为块元素(display:block;)。
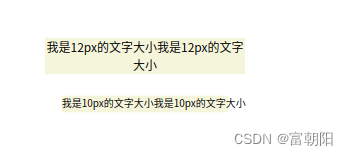
注意点2:文本进行缩放后,并不会改变其原来盒子的大小,只是视觉上改变了大小,也就是说如果文本有换行的时候,它进行缩放后仍然是折行显示,这显然不符合我们要求,所以我们还需要强制文本在一行显示,也就是 white-space: nowrap;

那么我们发现缩小了但是没有对齐,这个该怎么去解决呢?
设置transform-origin:0 0;
默认缩放中心点是在盒子的正中心,所以如果我们需要文本左对齐,就需要改变中心点,也就是transform-origin:0 0;该值有两个参数值,第一个是水平方位值,第二个是垂直方位值,对应的如果需要右对齐、或者是有缩进,那就改变对应的参数值即可。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置浏览器显示小于12px以下字体</title>
</head>
<style>.box1 {font-size: 12px;width: 200px;background: beige;}.box2 {font-size: 12px;background: beige;width: 200px;/* 缩小设置 */transform: scale(0.83333);/* 不换行设置 */white-space: nowrap;/* 对齐设置 */transform-origin: 0 0;}
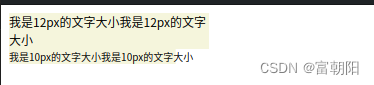
</style><body><div class="box1">我是12px的文字大小我是12px的文字大小</div><div class="box2">我是10px的文字大小我是10px的文字大小</div>
</body></html>
这种缩放方式优点是单行、多行文本都可使用,缺点是视觉效果变小,并不会改变盒子的实际占位,在对齐其他盒子时不太友好。欢迎在评论区交流。
如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客:前端小阳仔_Html,CSS,JavaScript,Vue,React,Angular领域博主
往期回顾
CSS多栏布局-两栏布局和三栏布局
border边框影响布局解决方案
css 设置字体渐变色和阴影
css 重置样式表(Normalize.css)
css实现元素居中的6种方法
Angular8升级至Angular13遇到的问题
前端vscode必备插件(强烈推荐)
Webpack性能优化
vite构建如何兼容低版本浏览器
前端性能优化9大策略(面试一网打尽)!
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vite构建打包性能优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
ES6实用的技巧和方法有哪些?
css超出部分显示省略号
vue3使用i18n 实现国际化
vue3中使用prismjs或者highlight.js实现代码高亮
什么是 XSS 攻击?什么是 CSRF?什么是点击劫持?如何防御
