网站备案完成后接下来怎么做合肥网络推广有限公司
css如何让两个div在同一行显示 - web开发 - 亿速云
在Web开发中,经常遇到需要将多个元素水平排列在同一行的情况。其中一个常见的需求是将两个div元素放置在同一行上,使它们并排显示。在本文中,我们将介绍几种实现这一效果的CSS方法。
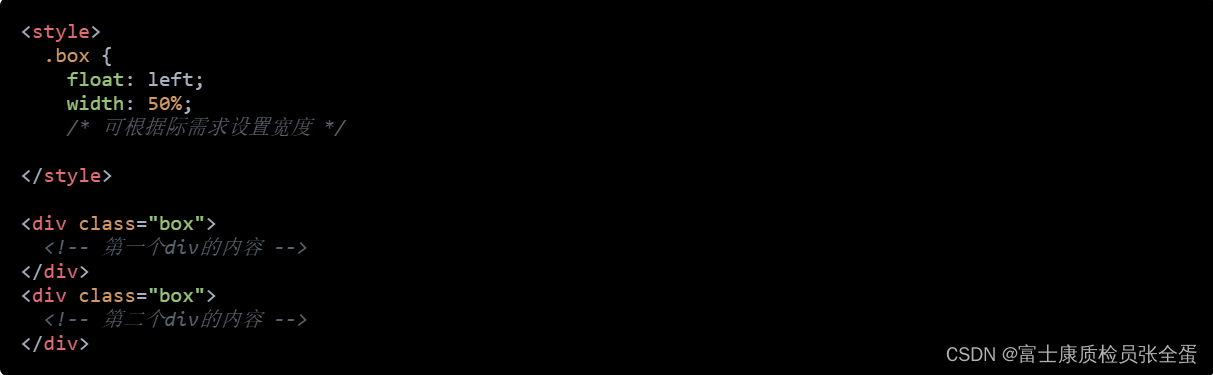
1. 使用浮动(Float):
浮动是一种常用的布局技术,可以使元素从正常文档流中脱离,并按照指定的方向进行排列。要将两个div放置在同一行上,可以给它们设置相同的浮动方向,例如都设置为左浮动(float: left)。这样,它们就会并排显示在同一行上。

2. 使用Flexbox布局:
Flexbox是CSS3中引入的一种强大的布局模型,可以方便地实现水平和垂直布局。要将两个div放置在同一行上,可以将它们放置在一个具有Flexbox属性的父容器中,并设置其display属性为flex。然后,通过设置子元素的flex属性,可以调整它们的宽度和比例。

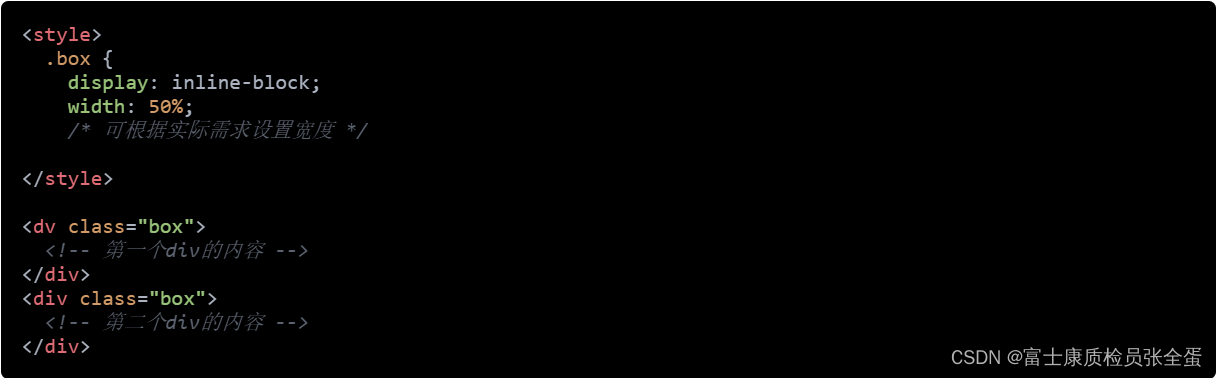
3. 使用行内块(Inline-block):
行内块是一种CSS属性,可以使元素像行内元素一样排列,并且具有块级元素的特性。要将两个div放置在同一行上,可以将它们的display属性设置为inline-block,并设置宽度、高度、边距等属性来调整它们的布局。

以上是实现将两个div在同一行显示的几种常用方法。根据具体情况选择合适的方法,并结合其他CSS属性和样式来实现所需的布局效果。在实际开发中,还可以使用CSS框架如Bootstrap等提供的栅格系统来实现响应式布局,以适应不同屏幕尺寸的显示。
