官方网站娱乐游戏城百度指数分析数据
一、node.js检测或安装:
node -v
node.js官方
二、vue-cli安装:
npm install -g @vue/cli
# OR
yarn global add @vue/cli/*如果安装的时候报错,可以尝试一下方法
删除C:\Users**\AppData\Roaming下的npm和npm-cache文件夹
删除项目下的node_modules
重新运行安装命令*/vue-cli安装官方
vue-cli检测:
vue --version
三、项目创建
vue create 项目名vue-cli项目创建官方

四、创建项目选项:
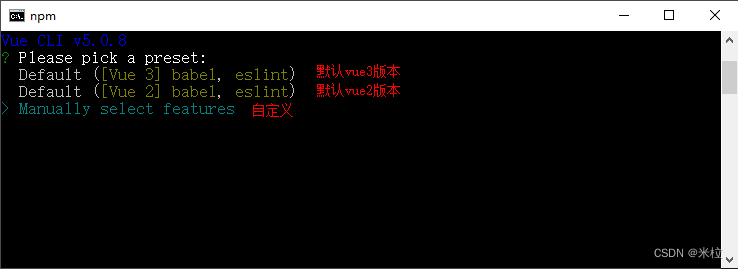
项目创建Vue 2.x、Vue 3.x 或自定义,默认版本vue3.x和vue2.x无需配置,自定义需配置。

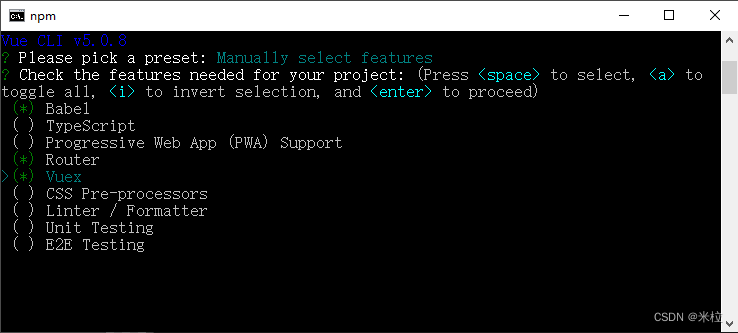
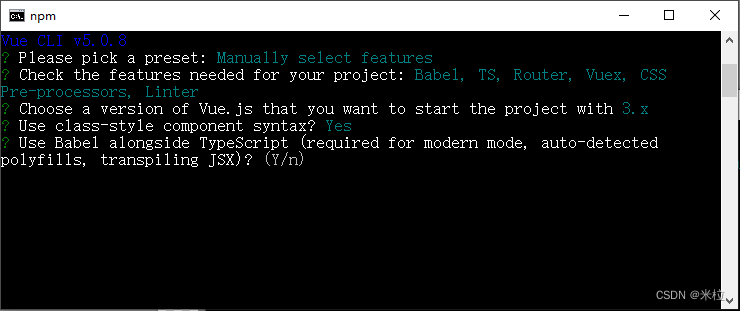
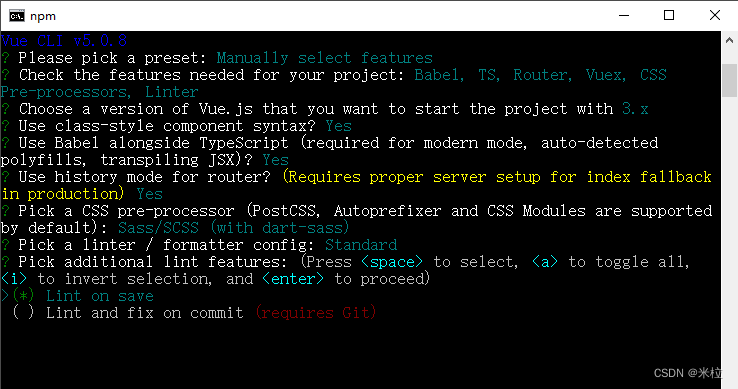
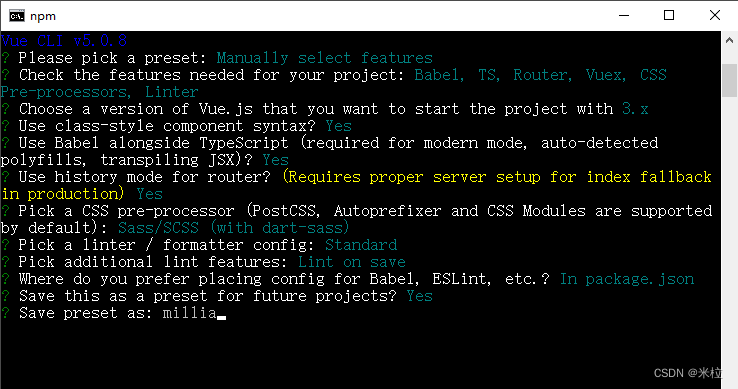
自定义选择需要支持的特性 ,通过 ↑↓ 箭头选择依赖,按 “空格” 是否选中,按 “a” 全选,按 “i” 反选
↓ 不使用任何css或js扩展

Babel:转码器,可以将ES6代码转为ES5代码,可兼容不支持ES6的浏览器
TypeScript:是JavaScript的超集(.ts文件),包含并扩展了 JavaScript 的语法。需要被编译输出为 JavaScript在浏览器运行
Progressive Web App (PWA) Support:渐进式Web应用程序
Router:vue-router(vue路由)
Vuex:vuex(vue的状态管理模式、store)
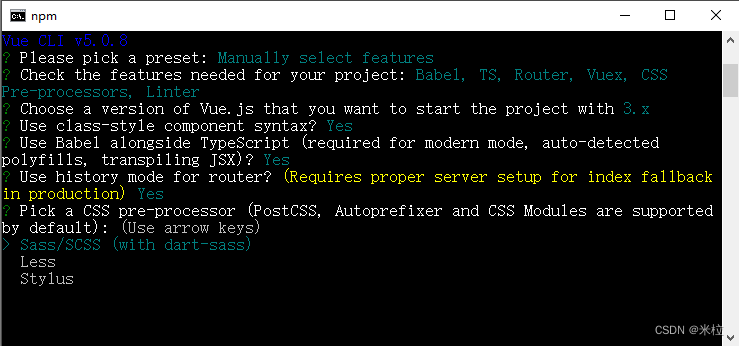
CSS Pre-processors:CSS 预处理器(如:less、sass)
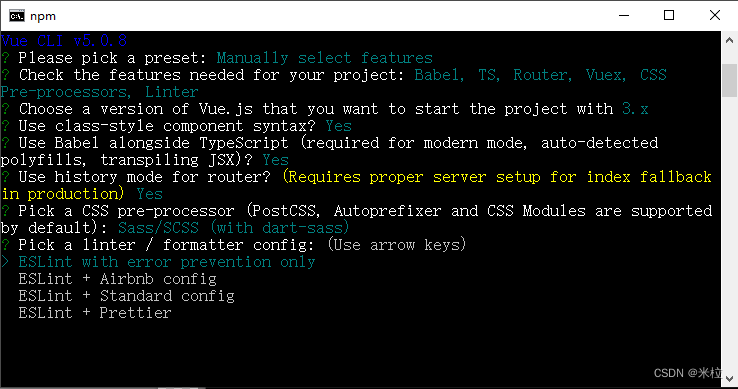
Linter / Formatter:代码风格检查和格式化(如:ESlint)
Unit Testing:单元测试(unit tests)
E2E Testing:e2e(end to end) 测试
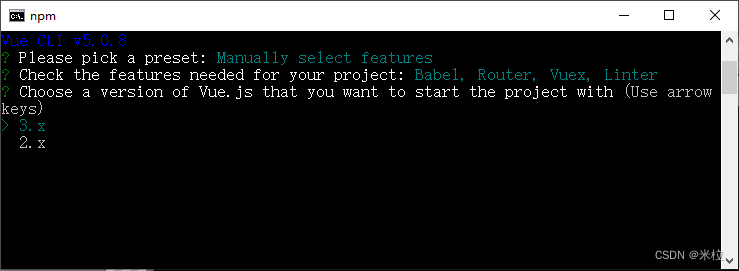
自定义版本选择

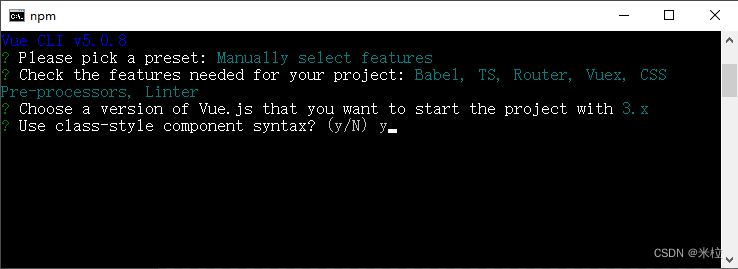
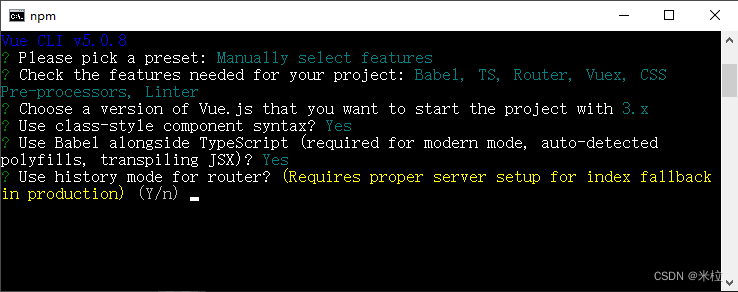
特性选择了TypeScript、Progressive Web App (PWA) Support、CSS Pre-processors或Linter / Formatter等相关配置:






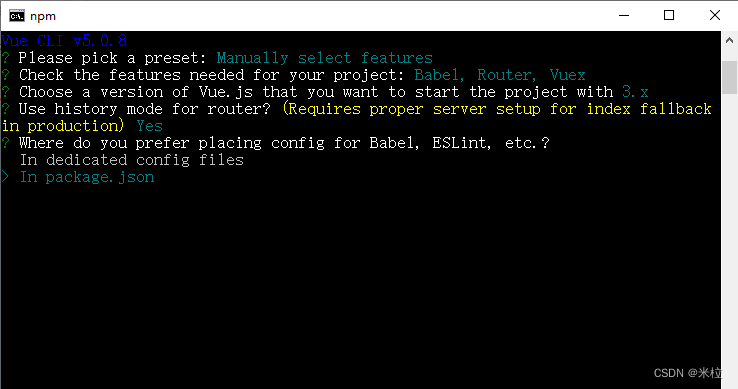
五、配置文件保存位置:

In dedicated config files:分别保存到单独的配置文件
In package.json:保存到 package.json 文件中
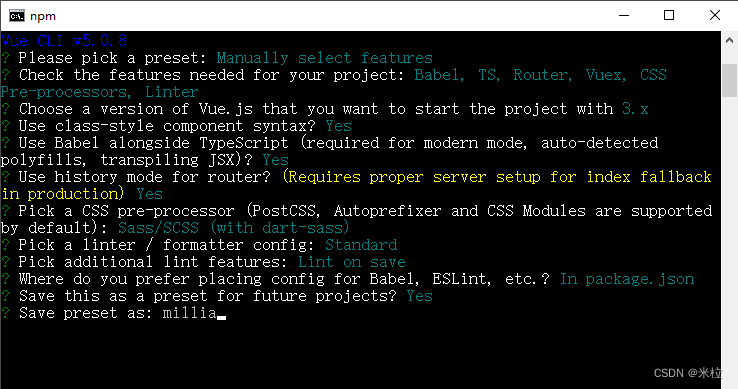
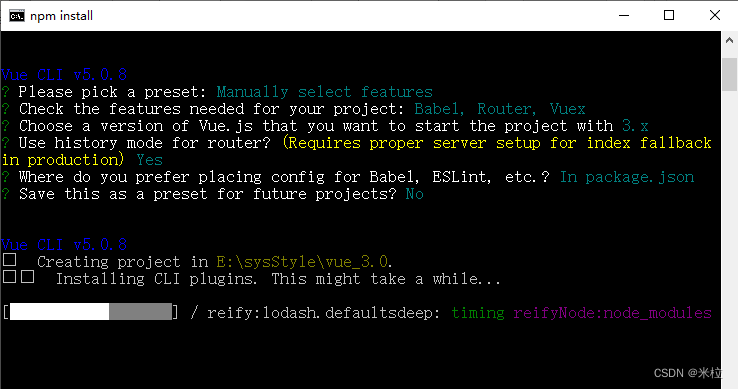
六、配置保存(是否保存自定义配置,yes需输入配置名):

不同特性选项差别:
选择Babel、Router、Vuex:

选择Babel、Router、Vuex、TypeScript、Progressive Web App (PWA) Support、CSS Pre-processors或Linter / Formatter:

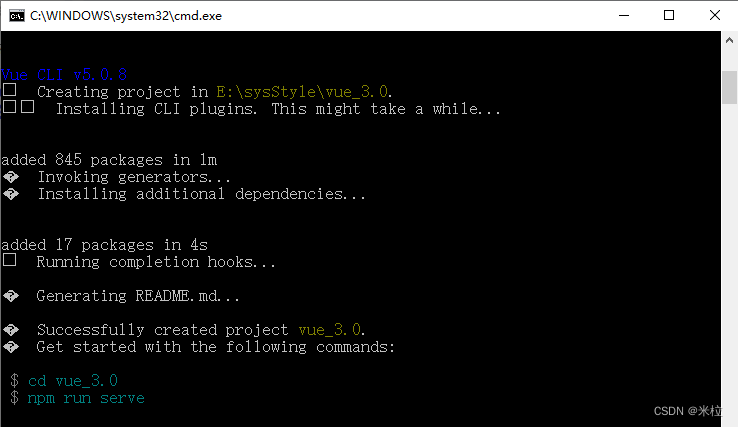
七、创建完成:

npm run serve