东莞倣网站温州网站建设优化
文章目录
- 概念
- 一、注册事件(绑定事件)
- 1.1 addEventListener事件监听
- 二、删除事件(解绑)
- 三、DOM事件流
- 四、事件对象event
- 4.1 e.target与this与e.currentTarget的区别
- 4.2 事件对象的常见属性
- 五、阻止事件默认行为及冒泡
- 六、事件委托(代理、委派)
- 七、常用的鼠标事件
- 7.1 常用的鼠标事件
- 7.2 常用的鼠标事件对象
- 7.3 鼠标事件对象案例-跟随鼠标
- 八、常用的键盘事件
- 8.1 常用键盘事件
- 8.2 键盘事件对象-KeyboadEvent
- 8.3 案例
- 1、模拟京东按下S键聚焦输入框
概念
本节主要目标:
- 了解注册事件的两种方式
- 删除事件的两种方式
- DOM事件流的三个阶段
- 利用事件对象完成跟随鼠标案例
- 能够封闭阻止冒泡兼容性函数
- 事件委托的原理
- 了解鼠标和键盘事件
一、注册事件(绑定事件)
什么是注册事件?
给元素添加事件,称为注册事件或者绑定事件。注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式:
- 利用on开头的事件
- 特点:注册事件的唯一性,同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式- addEventListener() : 标准推荐方式,IE9以上可以
- 特点:同一元素同一事件可注册多个,依次执行
1.1 addEventListener事件监听
eventTarget.addEventListener(type,listener[,userCapture])
- eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象上),当该对象触发指定的事件时,就会执行事件处理函数。
- 该方法接收三个参数:
- type: 事件类型字符串,如click, mouseover,注意不带on
- listener: 事件处理函数,事件发生时,会调用该监听函数
- useCapture: 可选参数,是一个布尔值,默认是false
<body><button>监听注册事件</button><script>var btn = document.querySelector("button")btn.addEventListener('click',function(){alert("点击触发")})btn.addEventListener("click",function(){alert("第2个监听器触发")})</script>
</body>
二、删除事件(解绑)
- eventTarget.removeEventListener(event, listener[,useCapture])
<body><div class="btn1">传统移除</div><div class="btn2">监听移除</div><script>var btn1 = document.querySelector(".btn1")var btn2 = document.querySelector(".btn2")// 传统移除btn1.onclick=function(){alert("弹完就移除点击")btn1.onclick=null}// 监听移除function fn(){alert("弹完就移除,且处理函数需要具名")btn2.removeEventListener("click",fn)}btn2.addEventListener("click",fn)</script>
</body>
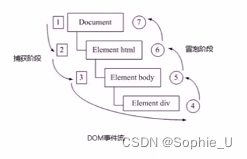
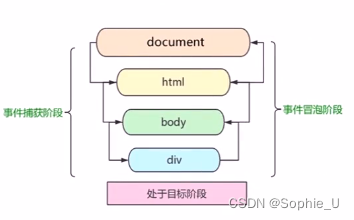
三、DOM事件流
- 事件流描述的是从页面中接收事件的顺序
- 事件发生时会在元察节点之间按照特定的顺序传播,这个传捅过程即DOM 事件流
- DOM事件流分为3个阶段:
1、捕获阶段
2、当前目标阶段
3、冒泡阶段 

- 注意:
- Js代码中只能执行捕获或者泡其中的一个阶段
- onclick 和 attachEvent 只能得到冒泡阶段
- addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是alse),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中我们很少使用事件捕获,我们更关注事件冒泡
- 有些事件是没有旨泡的,比如 onblur、onfocus、onmouseerer、onmouseleave
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.parent {width: 400px;height: 400px;background: pink;}.child {width: 200px;height: 200px;background: purple;margin: 0 auto;}</style></head><body><div class="parent">parent<div class="child">child</div></div><script>let parent = document.querySelector(".parent");let child = document.querySelector(".child");// 1、事件捕获:addEventListener第3个参数传true, 事件触发顺序从document->parent->childparent.addEventListener("click",function(){alert("这是parent")},true)child.addEventListener("click",function(){alert("这是child")},true)// 2、事件冒泡:addEventListener第3个参数传false或不传,事件触发顺序从child->parent-document// parent.addEventListener("click",function () {// alert("这是parent");// },// false// );// child.addEventListener("click",// function () {// alert("这是child");// },// false// );// 3、onclick方式绑定事件,默认为冒泡// parent.onclick = function () {// alert("这是parent");// };// child.onclick = function () {// alert("这是child");// };</script></body>
</html>四、事件对象event
- 事件处理函数的第一个默认参数及事件对象event,
- 事件对象只有有了事件才会存在,它是系统自动创建的
- 事件对象是事件的一系列相关数据的集合,跟事件相关的如鼠标点击事件里包含了鼠标相关信息,如坐标等。
4.1 e.target与this与e.currentTarget的区别
- e.target: 指向触发事件的元素对象
- e.currentTarget: 指向绑定事件的元素对象
- this: 指向绑定事件的元素对象
<body><div class="parent">例子<div class="child">child</div></div><script>var div = document.querySelector(".parent")div.addEventListener("click",function(e){// target返回触发事件的元素对象console.log(e.target)// this返回的是绑定事件的元素对象console.log(this)// e.currentTarget返回绑定事件的元素对象console.log(e.currentTarget)})</script>
</body>
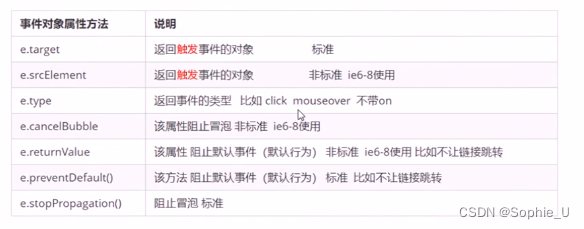
4.2 事件对象的常见属性
- e.type: 返回事件对象的类型,如click,mouseover
- e.preventDefault: 阻止默认事件
- e.stopPropagation() : 阻止冒泡

五、阻止事件默认行为及冒泡
- e.preventDefault: 阻止事件默认行为
- e.stopPropagation: 阻止冒泡
<body><div class="parent"><div class="child">阻止冒泡示例</div></div><script>// 例1:阻止冒泡var parent = document.querySelector(".parent")var child = document.querySelector(".child")parent.addEventListener("click",function(e){alert("parent click!")})child.addEventListener("click",function(e){alert("child click!")// 阻止冒泡,使parent click事件不被触发e.stopPropagation()})</script>
</body>
- 阻止默认行为
<a href="https://www.baidu.com">跳转链接</a><script>// 阻止默认行为var alink = document.querySelector("a")alink.onclick=function(e){// 阻止点击链接后的跳转行为e.preventDefault()}</script>
六、事件委托(代理、委派)
事件委托:也叫事件代理
- 原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
- 作用:只操作了一次DOM,提高了程序的性能
<body><ul><li>事件委托原理1</li><li>事件委托原理2</li><li>事件委托原理3</li><li>事件委托原理4</li><li>事件委托原理5</li></ul><script>// 笨办法var ul = document.querySelector("ul")var lis = document.querySelectorAll("li")for(let i=0;i<lis.length;i++){lis[i].onclick=function(){this.style.color='red'}}// 事件委托ul.onclick=function(e){let li = e.target // 利用事件冒泡原理,拿到的target为触发事件的元素对象lie.target.style.color='red'}</script>
</body>
七、常用的鼠标事件
7.1 常用的鼠标事件
- 选中文字事件:selectstart
- 右键菜单事件:contextmenu
- 点击事件:onclick
- 鼠标经过触发:onmouseover
- 鼠标离开事件:onmouseout
- 获得鼠标焦点触发:onfocus
- 失去鼠标焦点般发:onblur
- 鼠标移动触发:onmousemove
- 鼠标弹起触发:onmouseup
- 鼠标按下触发:onmousedown
<body><div>这是一段阻止右键以及不能选中的文字</div><script>var div = document.querySelector("div")div.oncontextmenu=function(e){// 阻止弹出右键菜单e.preventDefault()}div.onselectstart = function(e){// 阻止文字选中e.preventDefault()}</script>
</body>
7.2 常用的鼠标事件对象
- event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent 和健盘事件对象 KeyboardEvent
- 常见的鼠标事件对象:
- e.clientX: 返回鼠标相对于浏览居南口可视区的 X 坐标
- e.clientY:返回鼠标相对于浏览器窗口可视区的 Y 坐标
- e.pageX:返回鼠标相对于文档页面的X 坐标 E9+ 支持
- e.pageY:返回鼠标相对于文档页面的 Y 坐 E9+ 支持
- e.screenX: 返回鼠标相对于电脑屏幕的X坐标
- e.screenY: 返回鼠标相对于电鹏屏幕的Y 坐标
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{height: 3000px;}</style>
</head>
<body><script>// 当页面向下滚动一定距离后点击,发现三组值的不同document.addEventListener("click",function(e){// client组:返回当前可视区的坐标let clientX = e.clientXlet clientY = e.clientYconsole.log(clientX,clientY)// page组:返回当前文档页面的坐标let pageX = e.pageXlet pageY = e.pageYconsole.log(pageX,pageY)// screen组:返回当前点击电脑屏幕的坐标let screenX = e.screenXlet screenY = e.screenYconsole.log(screenX,screenY)})</script>
</body>
</html>
7.3 鼠标事件对象案例-跟随鼠标
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.follow{position: absolute;user-select: none;}</style>
</head>
<body><div class="follow">显眼包</div><script>let follow = document.querySelector(".follow")document.addEventListener("mousemove",function(e){let pageX = e.pageXlet pageY = e.pageYfollow.style.left = pageX+'px'follow.style.top = pageY+'px'})</script>
</body>
</html>
- 拓展:电商网站鼠标移入商品图看大图功能实现基于此原理
八、常用的键盘事件
8.1 常用键盘事件
- onkeyup: 键盘松开时
- onkeydown: 键盘按钮时, 返回键盘代码(键盘上真实键的数字)
- onkeypress: 键盘被按下时,返回键字符代码(ASCII 字符),且不识别功能键如ctrl,shift等
- 执行顺序:down -> press->up
- keydown,keypress按下时会一直触发
<script>document.addEventListener("keyup",function(){console.log("keyup")})document.addEventListener("keypress",function(){console.log("keypress")})document.addEventListener("keydown",function(){console.log("keydown")})</script>
8.2 键盘事件对象-KeyboadEvent
- e.keyCode: 返回键盘对应的码值(注意keydown与keypress不同,推荐使用keydown)
- e.key: 返回键盘对应的值
<script>// 阻止页面Ctrl+S的默认保存行为document.addEventListener("keydown", function (e) {console.log(e.key,e.keyCode,e)let keyCode = e.keyCode// 83为s键码if(keyCode==83&&e.ctrlKey){e.preventDefault();console.log("按下了ctrl s")}})</script>
8.3 案例
1、模拟京东按下S键聚焦输入框
- 思路:keyup事件,keyCode为83时,让输入框聚焦focus
<body><input type="text"><button >搜索</button><script>let search = document.querySelector("input")document.addEventListener("keyup",function(e){if(e.keyCode==83){search.focus()}})</script>
</body>
