群晖Wordpress80端口青岛seo公司
一提到前端框架,相信大家都对Vue和React不陌生,这两个前端框架都是比较主流的,用户也都比较多,但是我们在使用这些框架的时候,是否对这两个框架之间的区别有所了解呢?接下来,让我们来一起的系统梳理这两个框架的区别是什么吧~
预备知识介绍
在了解Vue和React的区别之前,我们首先来了解一下MVC和MVVM架构,这个知识点有助于我们对后续知识的了解。
MVC架构
首先MVC指的是Model-View-Controller,分别代表着模型层、视图层、控制器。
Model(模型层),主要管理的是业务模型的数据和处理数据的逻辑。
View(视图层)主要是接收用户的交互请求并展示数据信息给用户。
Controller(控制器层)主要担任的是Model和View之间的桥梁,用于控制程序的流程。Controller负责确保View可以访问到需要显示的Model对象的数据,View接收到用户的交互请求之后,会将请求转发给控制器,控制器解析请求之后,会交给对应的Model处理。
MVVM架构
MVVM架构指的是Model-View-ViewModel,我们可以看到MVVM架构和MVC架构的区别在于有一个ViewModel部分,首先我们要知道在已经有了MVC架构的时候,为什么还要衍生出MVVM架构,这是因为View中很多控件的数据类型和Model中的属性不相同,例如Model中的时间数据可能是一串数字,View想要展示成日期的格式,这就需要一种转化,这个转换如果放在View不合适,因为View中不应该出现逻辑代码,放在Model中也不合适,这回导致Model臃肿庞大,因为这种问题的存在诞生了ViewModel,这一层可以帮助View转化为相应的数据给Model或者从Model中转化成View可以显示的内容。
Vue和React的区别是什么?
一、核心思想不同
Vue的核心思想是尽可能的降低前端开发的门槛,是一个灵活易用的渐进式双向绑定的MVVM框架。
React的核心思想是声明式渲染和组件化、单向数据流,React既不属于MVC也不属于MVVM架构。
- RQ1:声明式是什么意思?
声明式与之相对应的是命令式,命令式指的是通过DOM操作一步步把网页变成想要的样子,而声明式则是只需要通过状态去形容最后的网页长什么样子即可。
- RQ2:组件化是什么意思?
组件化指的是尽可能的将页面拆分成一个个较小的、可以复用的组件,这样让我们的代码更加方便组织和管理,并且拓展性页更强。
- RQ3:如何理解React的单向数据流?
React的单向数据流指的是数据主要从父节点通过props传递到子节点,如果顶层某个props改变了,React会重新渲染所有的子节点,但是单向数据流并非单向绑定,React想要从一个组件去更新另一个组件的状态,需要进行状态提升,即将状态提升到他们最近的祖先组件中,触发父组件的状态变更,从而影响另一个组件的显示。单向数据流的好处是能够保证状态改变的可追溯性,假如,父组件维护了一个状态,子组件如果能够随意更改父组件的状态,那么各组件的状态改变就会变得难以追溯。
二、组件写法上不同
Vue的组件写法是通过template的单文件组件格式。
React的组件写法是JSX+inline style,也就是吧HTML和CSS全部写进JavaScript中。
三、Diff算法不同
Diff算法前置知识:虚拟DOM
在了解Diff算法之前,我们首先要知道什么是虚拟DOM,
虚拟DOM是一个用来描述真实DOM的对象,本质是对象。
什么是Diff算法?
Diff算法是一种对比算法,主要是对比旧的虚拟DOM和新的虚拟DOM,找出发生更改的节点,并只更新这些接地那,而不更新未发生变化的节点,从而准确的更新DOM,减少操作真实DOM的次数,提高性能。
Diff算法是深度优先还是广度优先?时间复杂度是多少?
Diff算法是深度优先算法,时间复杂度是O(n)。
Vue的Diff算法
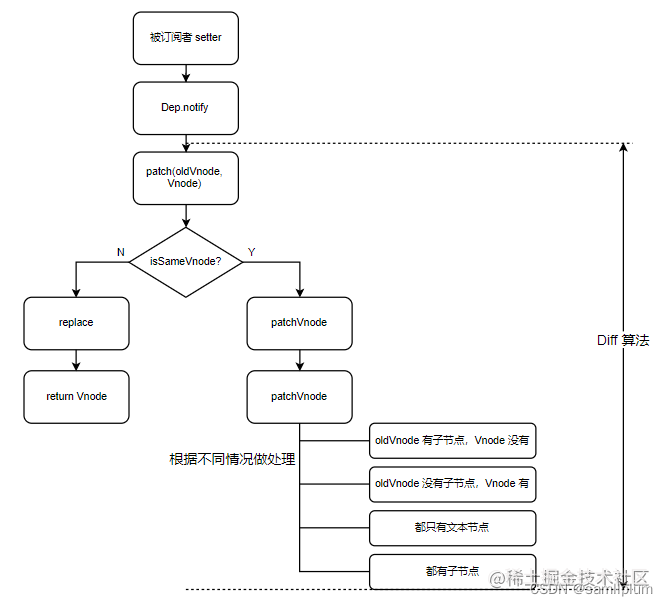
下面是Vue的diff算法的主要流程:

- 当数据发生变化的时候,会触发setter,然后通过Dep类的notify方法去通知所有的订阅者Watcher,订阅者会调用patch方法。
- patch方法会通过sameVnode方法来判断当前同层的虚拟节点是否是同一种类型的节点,如果是则调用patchVnode方法,不是则直接替换成新的节点。
- 如果是同一类型的节点,patchVnode会首先找到节点对应的真实DOM,然后判断新旧节点是否是指向的同一个对象,如果是则直接return。如果不是则判断文本节点是否相等,不相等则将真实DOM的文本节点改为新节点的文本内容,然后看旧节点和新节点的子节点的关系,如果旧的有新的没有,则删除真实DOM的子节点,如果信有旧没有,则将虚拟节点真实化之后,添加上去,如果二者都有子节点则执行updateChildren函数比较子节点。
- updateChildren方法的核心对比思路就是通过首尾指针的方法进行对比。
- RQ:为什么不建议使用index作为节点的key?
假如我们在一组节点的首部添加了一个新节点,使用index作为key,diff算法通过key判断是相同类型的节点之后,会进行进一步的比较,把其内容进行更改,这样就会造成这一组的节点都被更新了,最后一个节点还被当做新节点创建了,这样会造成很大的性能浪费,因此不建议使用index作为key。
React的diff和Vue的diff算法的不同之处
vue和react的diff算法都是进行同层次的比较,主要有以下两点不同:
- vue对比节点,如果节点元素类型相同,但是className不同,认为是不同类型的元素,会进行删除重建,但是react则会认为是同类型的节点,只会修改节点属性。
- vue的列表比对采用的是首尾指针法,而react采用的是从左到右依次比对的方式,当一个集合只是把最后一个节点移动到了第一个,react会把前面的节点依次移动,而vue只会把最后一个节点移动到最后一个,从这点上来说vue的对比方式更加高效。
四、响应式原理不同
React的响应式原理
React主要是通过setState()方法来更新状态,状态更新之后,组件也会重新渲染。
Vue的响应式原理
vue会遍历data数据对象,使用Object.definedProperty()将每个属性都转换为getter和setter,每个Vue组件实例都有一个对应的watcher实例,在组件初次渲染的时候会记录组件用到了那些数据,当数据发生改变的时候,会触发setter方法,并通知所有依赖这个数据的watcher实例调用update方法去触发组件的compile渲染方法,进行渲染数据。
