两学一做网站网站软文推广名词解释
el-table表格多选时,只需要添加type="selection", row-key及@selection-change,如果存在分页时需要加上reserve-selection,这里就不写具体的实现方法了,可以查看我之前的文章,这篇文章主要说一下存在的问题。
问题:
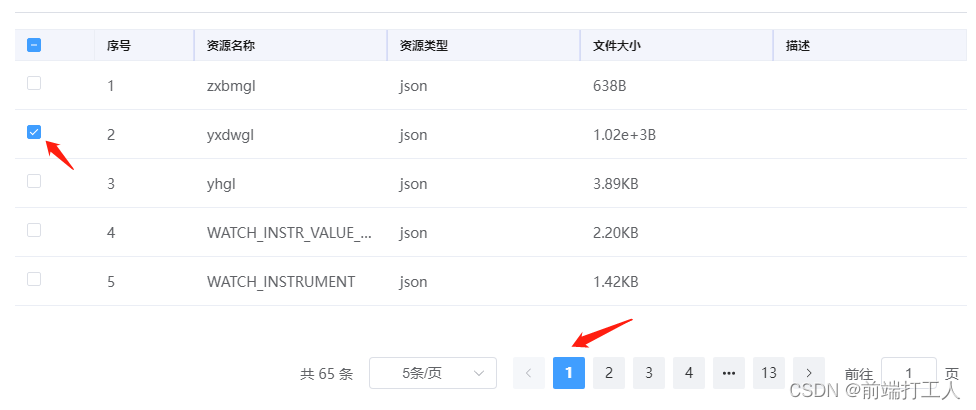
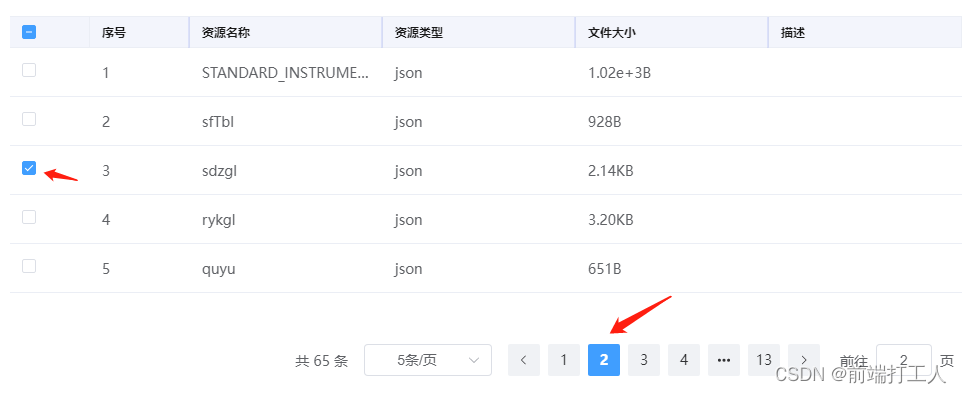
1.进入列表,勾选表格第1页的一条数据,然后切换进入第2页,再勾选一条数据


如上图,每页分别勾选了一条数据,然后保存
2.再点击编辑,进入后,不要点击第二页,直接在第一页上在勾选一条数据,然后保存,你会发现,第二页的数据消失了。如果先点击切换进入第二页,再点击保存就没问题了
疑问:这是什么情况,为什么会这样呢?
因为表格是存在分页,初始化进去的时候,只加载了第一页的数据,后面页面的数据是拿不到的,el-table组件只会存第一页选中的,当你点击一下第二页的时候,@selection-change的参数就正常了
如果解决
那肯定是有方法解决的,使用toggleRowSelection方法把数据硬塞进去
this.$nextTick(() => {// this.multipleSelection:第一页和第二页选中的数据数组, this.tableList是表格数据if (this.multipleSelection.length) {// this.$refs.elTable 当前表格refthis.$refs.elTable.clearSelection()this.multipleSelection.forEach(row => {const selectedRow = this.tableList.find(item => item.id === row.id)if(selectedRow){// 当前页(第一页)需要被选中的数据使其选中this.$refs.elTable.toggleRowSelection(selectedRow, true);}else{// 不在当前页(第二页)的数据,也硬塞到@selection-change的参数中,这时当你在第一页选中其他数据时,selection-change的参数也会带着第二页的数据this.$refs.elTable.toggleRowSelection(row, true);}})}
})
这里使用了vue2的代码解释,如果需要vue3的直接修改即可,原理一样的
