web是什么百度地图排名怎么优化

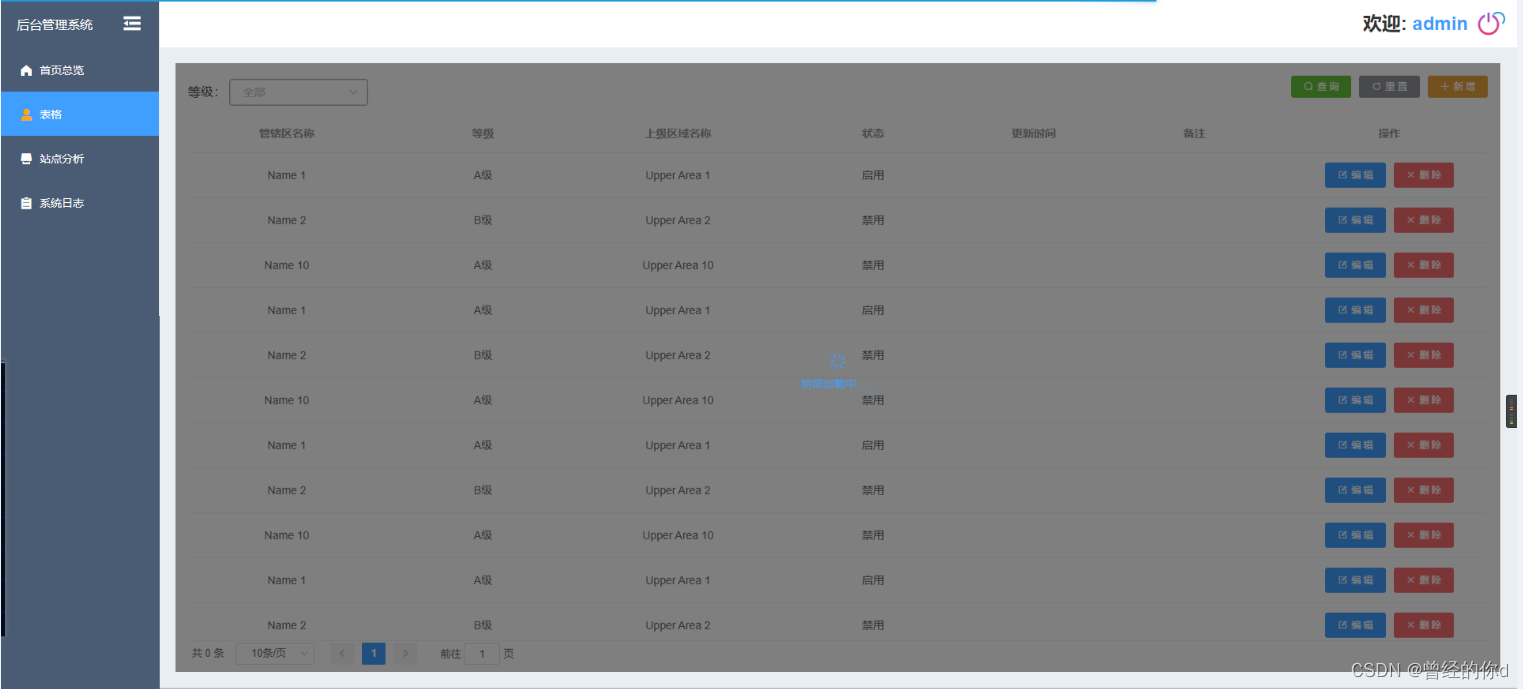
效果图:
一. 表格结合返回顶部

二. 局部loading

解决方法:
一 返回顶部
target绑定滚动dom的父元素类名就可以了.
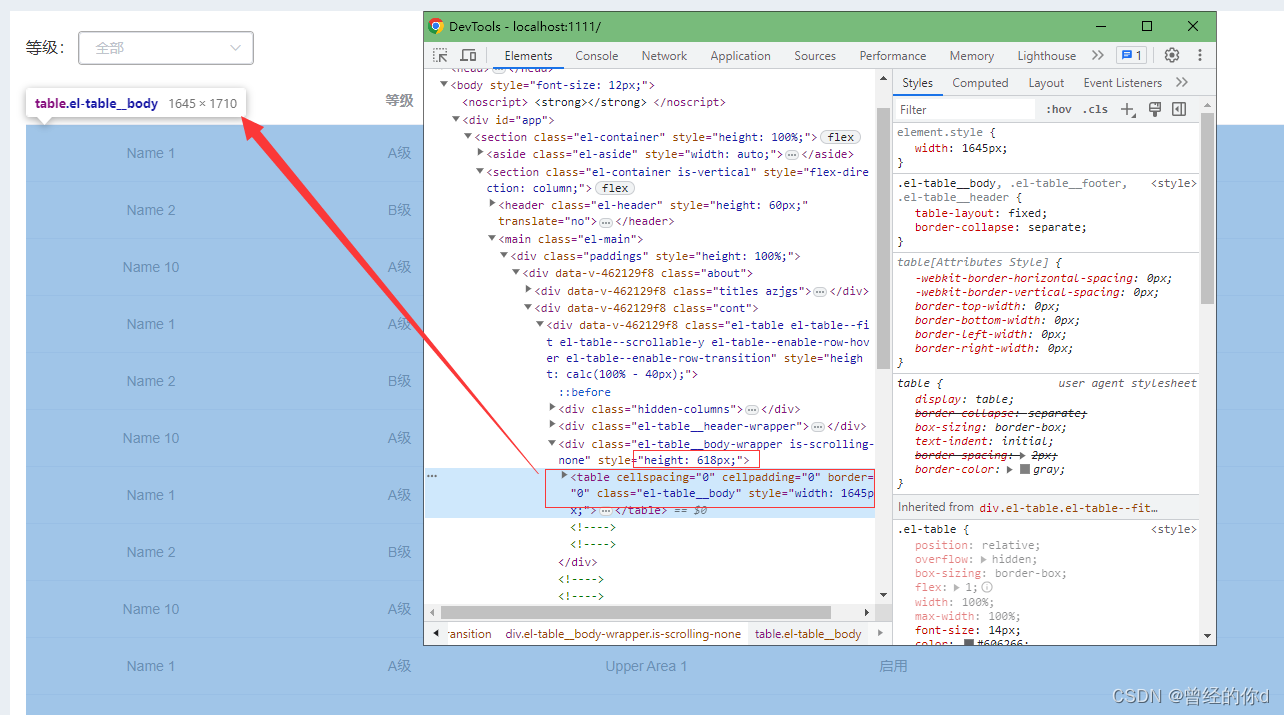
1.如果你的表格是 固定表头 的,那滚动dom的父元素类名就是 el-table__body-wrapper
<el-backtop target=".el-table__body-wrapper" :visibility-height="100" :bottom="75"><divstyle="{height: 100%;background-color: #1989fa;border-radius: 50%;box-shadow: rgb(16 0 0 / 41%) 0px 12px 6px 0px;text-align: center;line-height: 40px;color: #fff;width: 100%;}"><i class="el-icon-top"></i></div></el-backtop>
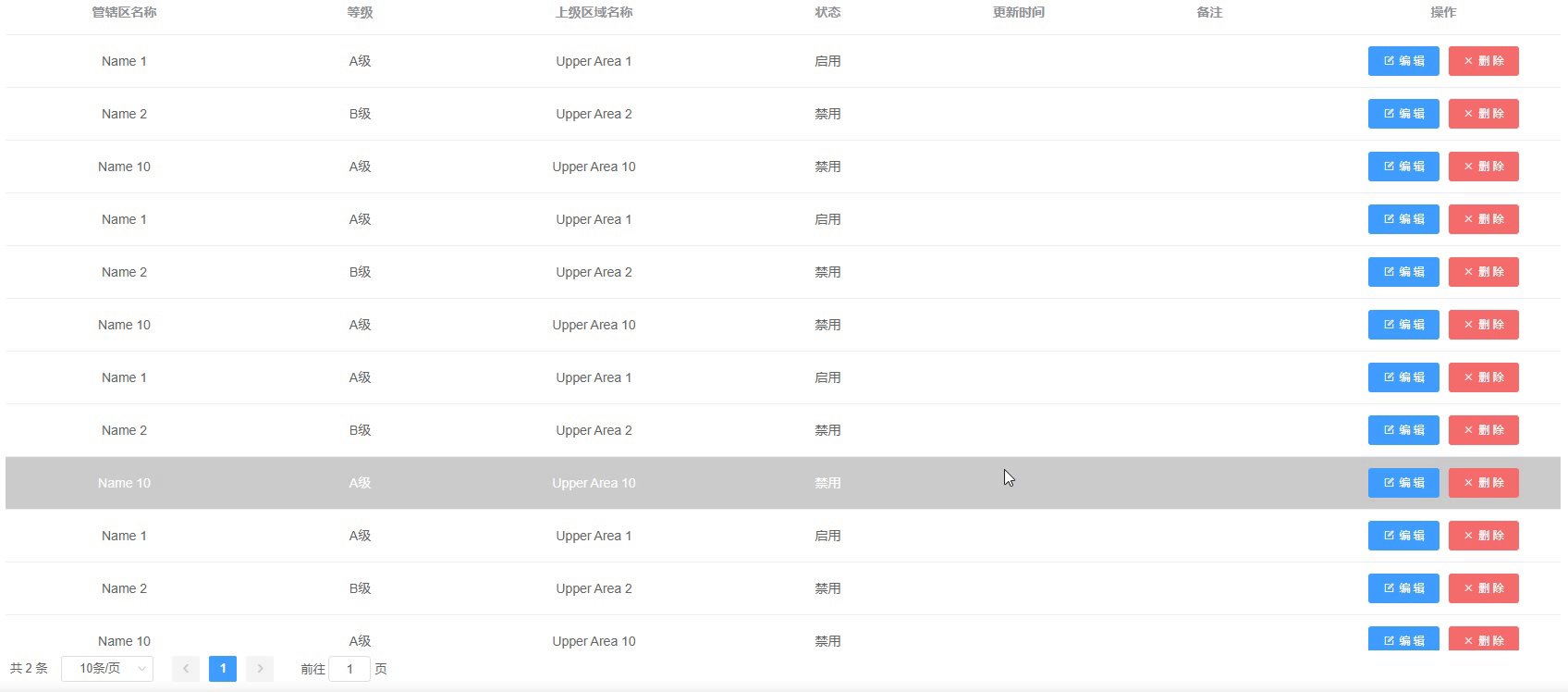
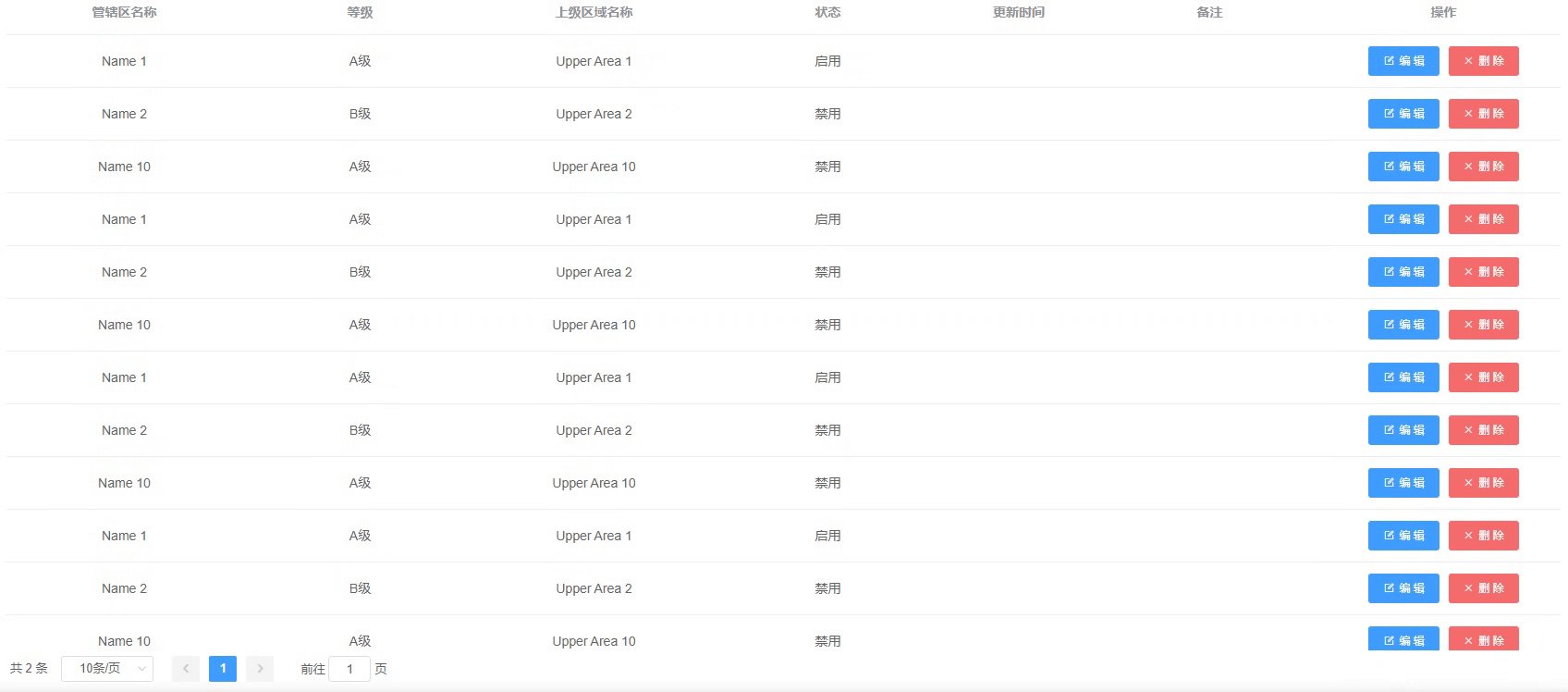
如图:

2.如果你的表格不是固定表头,表头跟随内容一起滚动的,那滚动dom的父元素类名就是 el-table
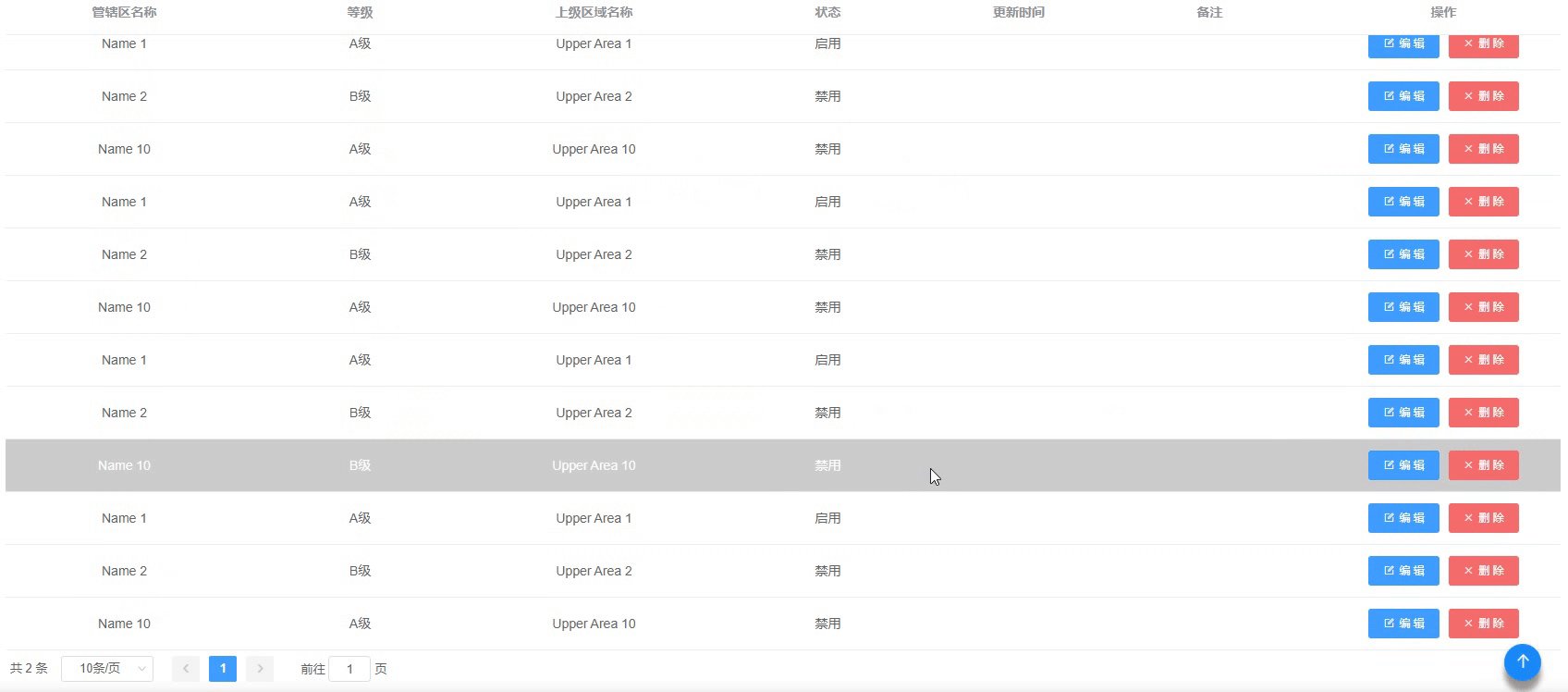
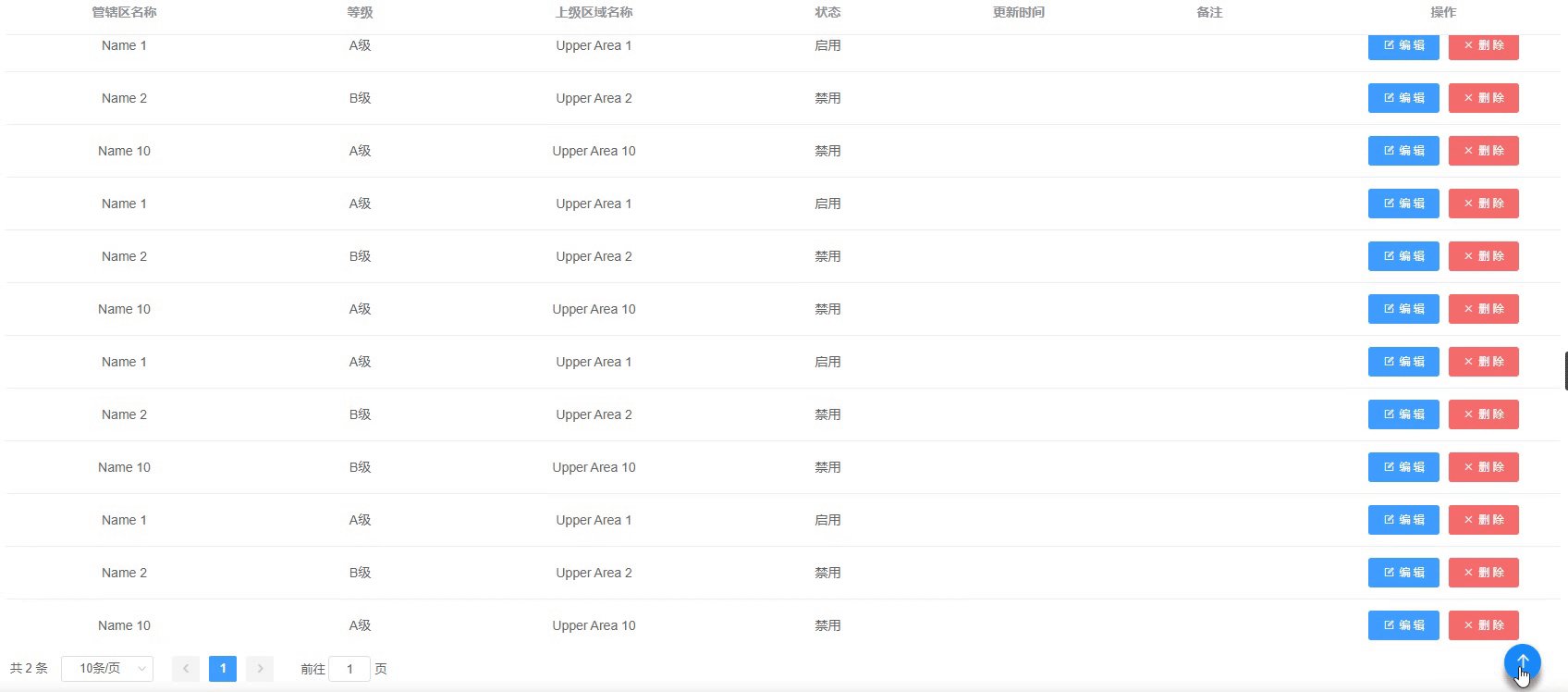
如图:

可能父元素类名会有差别,只要是滚动dom的父元素就可以了
二 局部loading
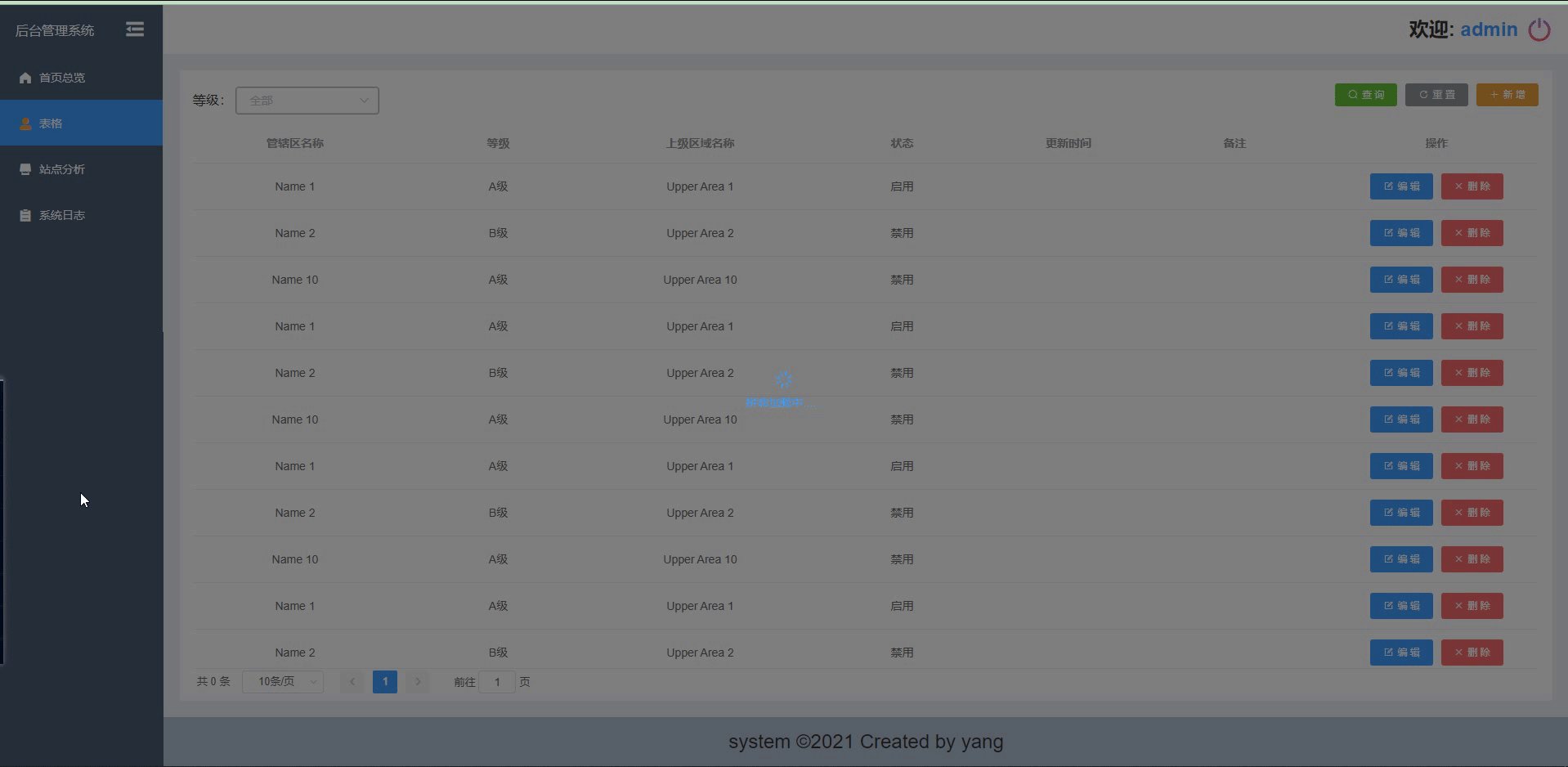
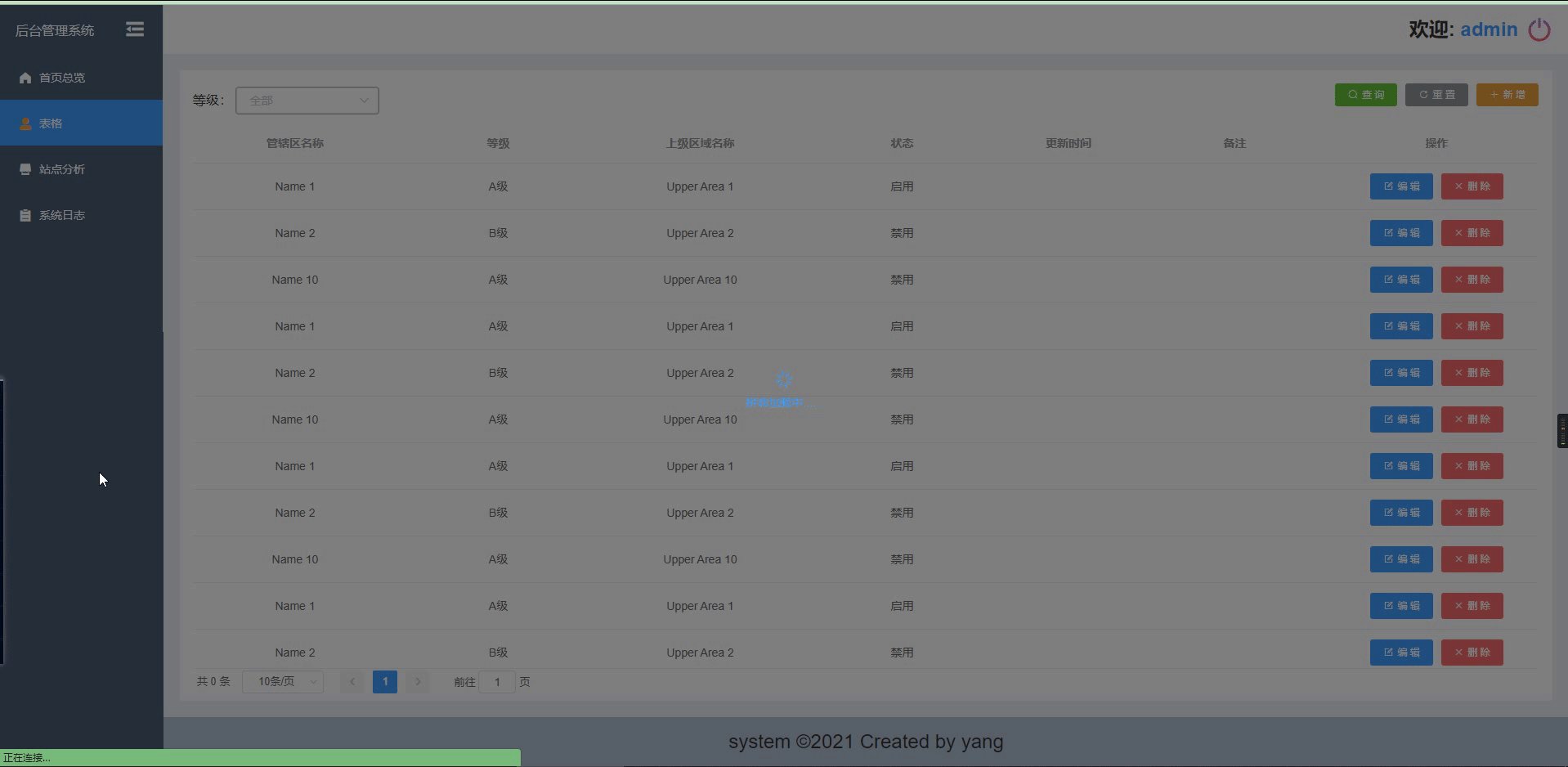
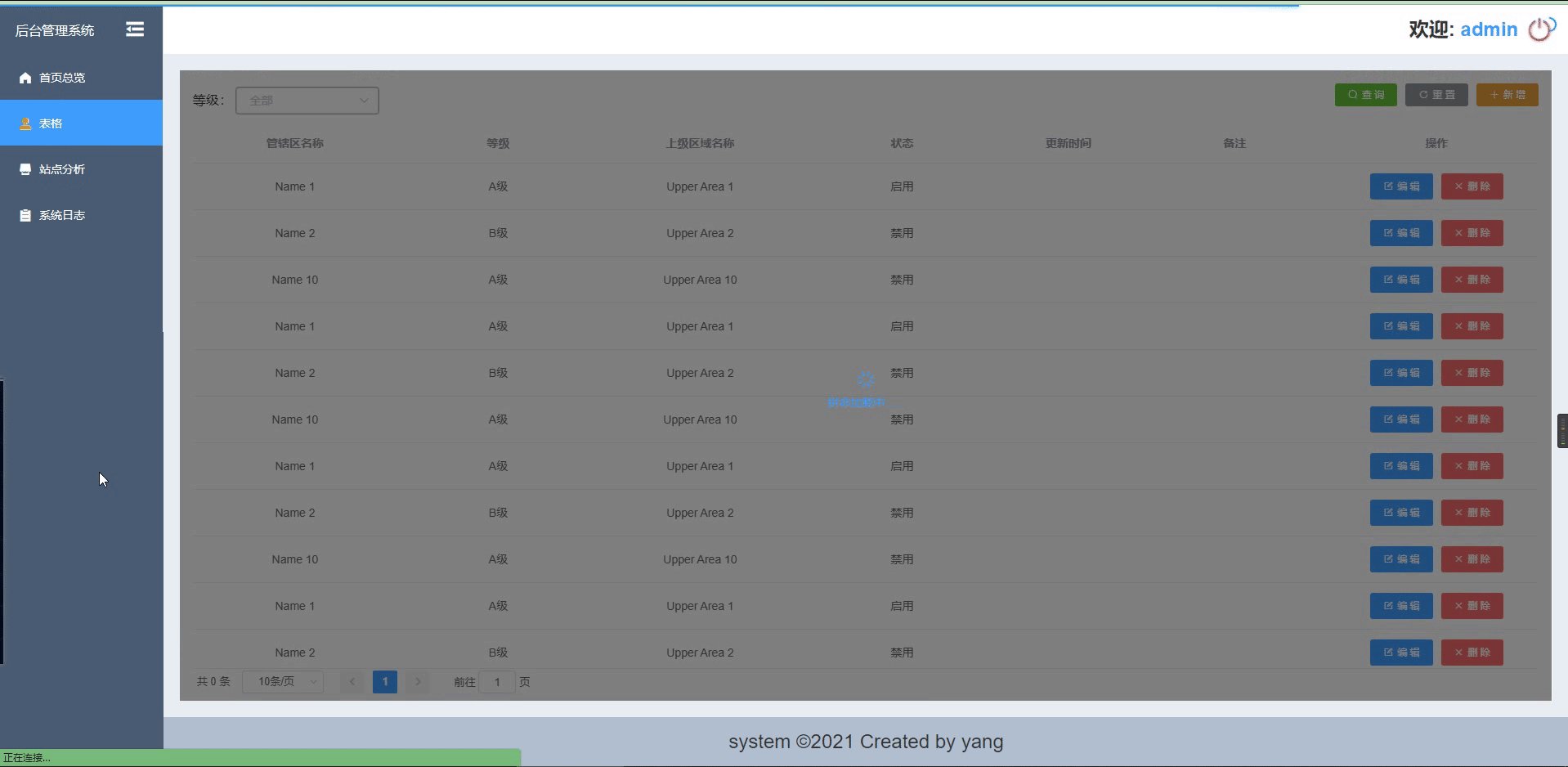
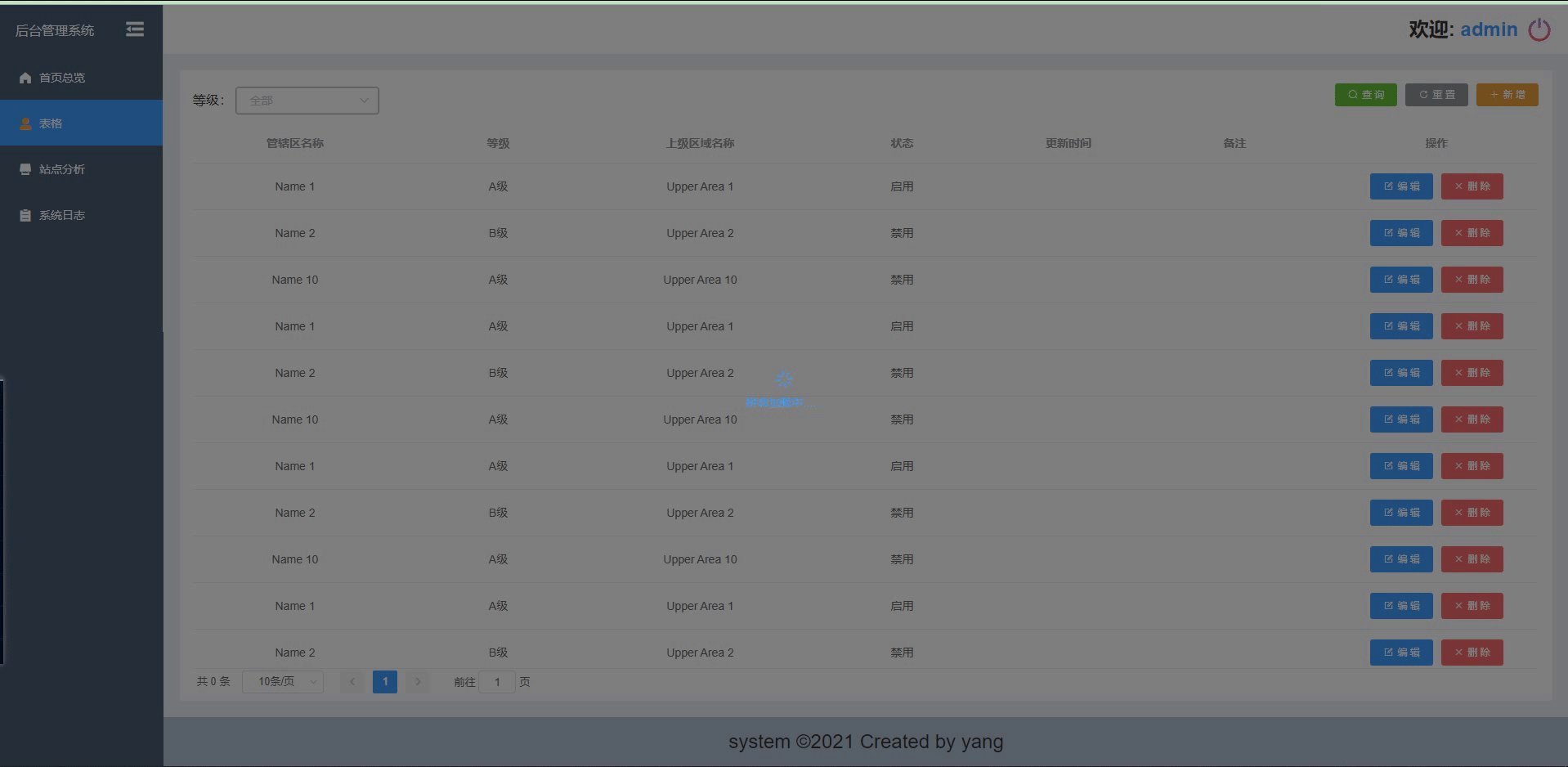
局部loading有时候会出现定位不准情况,会定位到全屏loading
如图:

可以看到首先是局部的loading,加载完后变成了全屏的loading
解决办法就是给举报loading的元素加一个相对定位就可以了
// js
const loading = this.$loading({lock: true,text: '拼命加载中......',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.5)',target: document.querySelector('.about'),
})// css
.about {position: relative;
}
target绑定需要加载局部loading的dom
结束! 记录一下平常遇到的小bug 下期再见 ! ! !
