企业网站 php网络服务商在哪咨询
一、本文背景:
今天更新我的第6篇博文了,本文分享一下我工作中是如何使用fiddler来配合测试的,很实在的一篇分享,欢迎大家阅读指正。
二、Fiddler是什么:
Fiddler是一个HTTP协议调试代理工具,以代理服务器的方式,监听系统的Http网络数据流动,具有一个强大的日志系统和数据格式化工具,可以帮助开发者更轻松地理解HTTP请求和响应。测试实际工作当中主要就是用来抓取接口信息,通过分析请求响应报文来分析问题。
三、Fiddler抓包工具的实际应用场景:
1、帮助测试定位bug:
通过fiddler可以抓取request和response,再通过对参数进行分析可以定位bug是前端还是后端的问题。
例如:在app界面输入数据时候,点击下一步时,页面提示错误,这个时候就不能判断出问题的根本所在,是前端页面限制导致的,还是前端request的参数问题,又或者是后台程序挂了。
解决办法就是利用fiddler对手机app进行抓包。
2、构建模拟测试场景(mock):
在测试过程中,为了测试覆盖率,往往需要执行很多场景的用例来验证某一功能在各种场景下的业务处理能力,包括正常、异常的场景。但是仅仅通过页面端发来的交易,往往是不能够模拟所有场景的。
例如:常见的登录功能,输入超出长度的账号和密码时,一般都是在前端页面就提示错误了,这样就不能够测试服务端接收到超过长度的请求时的处理场景了。
解决方案利用AutoResponsder功能,可以通过修改requset或者response的参数,来实现构建模拟测试场景。
3、app弱网模拟测试:
移动端测试区别于pc端测试的一点就是网络的多变性;不同的网络环境和网络制式的差异(进地铁、进电梯),都会对用户app造成一定的影响(包括app闪退、数据丢失等)。
解决方案:就是利用fiddler的simulate modem speeds功能,可以通过设置网络的上传、下载的流量大小来达到模拟弱网环境,从而实现弱网模拟测试,即通过延迟发送数据或者接收数据的时间来限制网络的下载速度和上传速度,从而达到限速的效果。
4、其他:
可以反馈性能问题,前端的性能数据可以通过fiddler的statistics和timeline来获取,从而为性能分析及优化提供依据。
四、Fiddler工具介绍:
1、基础介绍:
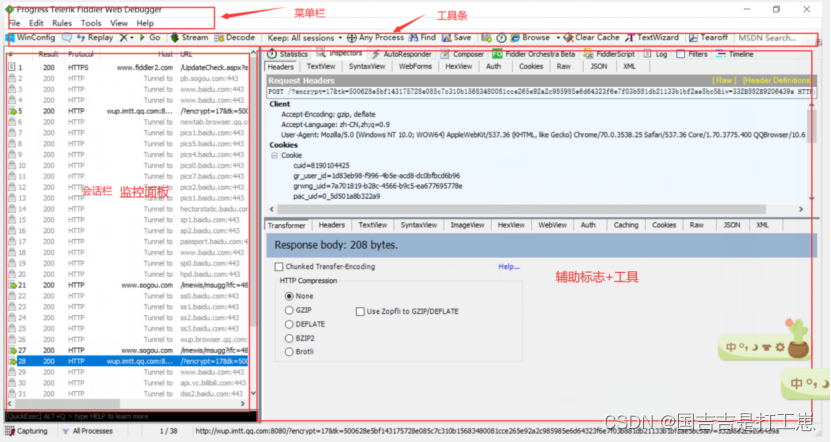
先下载并打开fiddler工具,下图是fiddler工具窗口界面介绍:

会话栏中一个请求就是一个会话,即一个session,主要包含了请求的ID编号、状态码、协议、主机名、URI、内容类型body大小、进程信息、自定义备注等信息。
[#]-- HTTP Request 的顺序,从 1 开始,按照页面加载请求的顺序递增[Result]-- HTTP 响应的状态。
[Protocol] --请求使用的协议《如 HTTP/HTTPS/FTP)
[Host]-- 请求地址的域名
[URL]--请求的服务器路径和文件名,也包括 GET 参数
[BODY]--请求的大小,以 byte 为单位
[Caching]--请求的缓存过时间或存控制 header等值
[Content-Type]--请求响应的类型(Content-Type)
[Process]--发出此请求的 Windows 进程及进程 ID
[Comments]一-用户通过即本或者右键菜单给此 session 增加的备注
[Custom]--用户可以通过脚本设置的自定义值
Protocol、Host和URL合起来是一个完整的请求地址。
2、菜单栏和工具条介绍:
如下图所示:
