辽宁网站网站建设快速优化工具
一.Axios简介
1、Axios是什么?
Axios是一个基于promise的HTTP库,类似于jQuery的ajax,用于http请求。可以应用于浏览器端和node.js,既可以用于客户端,也可以用于node.js编写的服务端
安装使用
1.下载axios
npm install axios
2、引入axios
在utils工具文件夹里新建一个request.js文件, 用import 在vue中导入模块
// 引入axios
import axios from 'axios';

二 .解决【屏幕适配准备】
什么是rem?
它是一个相对单位,像px,vh,vw等一样,可以用来表示尺寸单位。rem之所以可以用于自适应布局,是因为rem是一个相对尺寸,它只相对于html根元素来进行计算 所以,在不同的页面大小中,只要改变html根元素的大小,其他所有元素便会跟着改变。
一、使用 lib-flexible 动态设置 REM 基准值(html 标签的字体大小)
安装使用
Vant 中的样式默认使用 px 作为单位,如果需要使用 rem 单位,推荐使用以下两个工具:
-
lib-flexible (opens new window)用于设置 rem 基准值
-
postcss-pxtorem (opens new window)是一款 postcss 插件,用于将单位转化为 rem
1.下载flexible
npm i - S amfe-flexible
2、引入flexible
在utils工具文件夹里新建的request.js文件,用import 在vue中导入模块
// 导入flexible
import 'amfe-flexible'
而后在app.vue测试屏幕适配插件的完成
二、使用 postcss-pxtorem 将 px 转为 rem
1.下载一个插件使px单位运行项目的时候自动变成rem单位(postcss-pxtorem 后css处理器(之前用的less是预css处理器))
2.下载postcss-pxtorem
npm install postcss postcss-pxtorem --save-dev
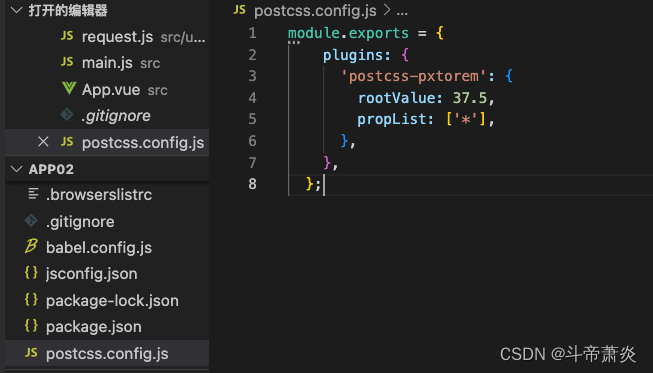
3.安装完成后,在和src平级的文件里新建一个.postcssrc.js配置文件再复制配置代码

4、配置完毕,重新启动服务
最后测试:刷新浏览器页面,审查元素的样式查看是否已将 px 转换为 rem。
