无极官方网站下载纵横seo
202. 变量概述与简介
想要用好变量不是一件简单的事情,因为变量需要命名。
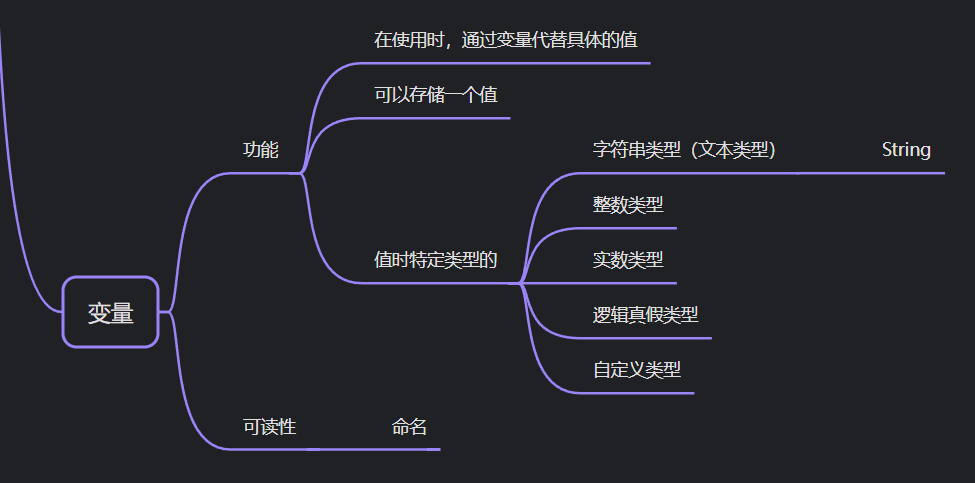
我们可以从两个角度去看待一个变量,第一个角度是变量的功能,第二个是变量的可读性。
变量的功能其实非常简单,变量可以存储一个值,这个值是特定类型的。
比如我们在上一篇写的 var text_to_print = “Hello World”。
text_to_print 这个变量存储了 “Hello World” 这个值。
“Hello World” 这个值的类型是文本类型,在编程语言中,文本类型的专业叫法叫做字符串类型,变量除了有字符串类型还有整数类型、实数类型、逻辑真假类型和自定义类型。
变量的功能非常简单,但是与编程中的其他概念配合后会变得很复杂,数量也会变得非常多,这样就会在一名开发者几个月后重新查看代码或者将代码转交给别人时,变量的可读性就变得尤为重要。
而变量的可读性主要体现在变量的命名上,而主要的难度也在变量的命名上,如何做到变量的名字在几个月后还是一目了然是编程中时时刻刻要思考的问题。
好了,大概介绍了下变量的功能和难点,接下来介绍一些 GDScript 的变量的内容。
首先,是什么让 text_to_print 成为了一个变量?
答案很简单,就是 var 关键字:
var text_to_print = "Hello World"
如果没有 var 关键字,那么 text_to_print 就不是变量了,具体是什么,笔者也不知道,应该是啥也不是了。
var 是 variable 的缩写,variable 就是变量的意思,百度翻译解释如下:

变量就是用来改变的,就像我们的输出十次 Hello World 的例子一样:
extends Node# Called when the node enters the scene tree for the first time.
func _ready():var text_to_print = "Hello World"print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)pass # Replace with function body.# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):pass如果我们想要将输出十次 Hello World 改成输出十次 Hello GDScript,那么我们只需要改动变量的值即可:
extends Node# Called when the node enters the scene tree for the first time.
func _ready():var text_to_print = "Hello GDScript"print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)pass # Replace with function body.# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):pass这非常符合变量是可以改变的定义。
好,回到正题,var 关键字规定了谁是变量。
那么是什么规定了变量的类型呢?
答案就是等号后边的值,即:“Hello GDScript”
var text_to_print = "Hello GDScript"
Godot 的代码编辑器会自动检测等号后边的值是什么类型,在这里是字符串类型,即 string 类型。
我们当然也可以给 text_to_print 指定类型,代码如下:
var text_to_print : String = "Hello GDScript"
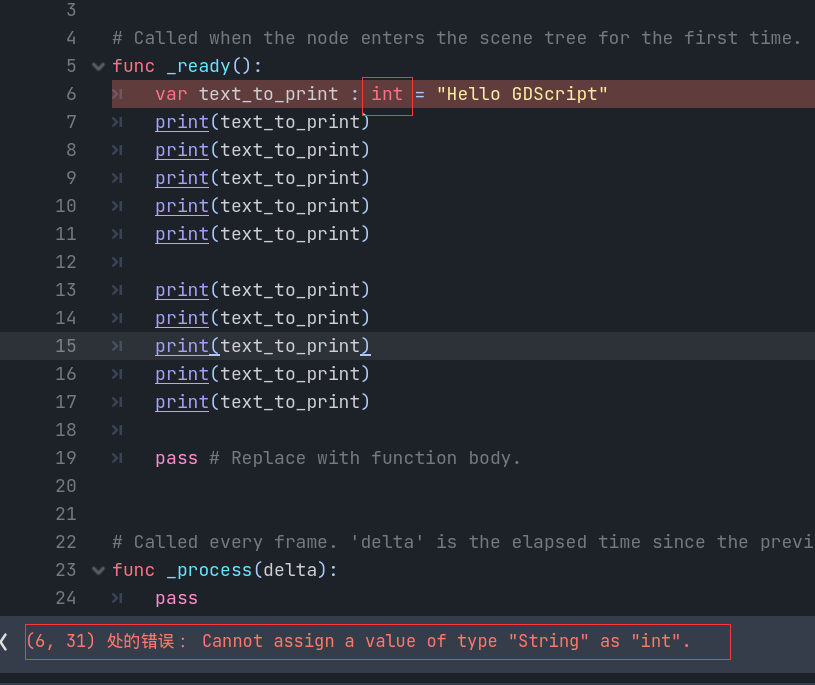
如果我们指定别的类型,代码编辑器会报错,比如:

比如笔者这里制定类型为 int,但是接受的值为 String 类型,那么就会报错:
Cannot assign a value of type “String” as “int”,翻译成人话就是不能把一个 String 的值设置给一个 int 类型的变量。
这也是笔者想要介绍的,即一个变量制定好了一个类型,之后就不能存储其他类型的值了,当然大部分编程语言都是这样规定的。
大家到这里会发现,等号不是等于的意思,而是赋值的意思,var text_to_print = “Hello World” 意思是 把 “Hello World” 这个值赋予给 text_to_print 变量,或者可以理解成把 “Hello World” 这个值存储到 text_to_print 变量里。
如图所示:

在我们定义并赋值完变量之后,再次修改或者访问就不用再写一遍 var 关键字了,代码如下:
extends Node# Called when the node enters the scene tree for the first time.
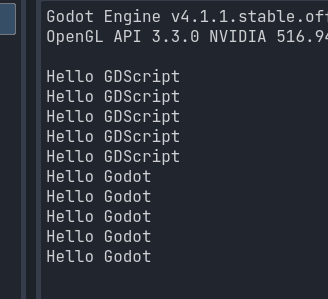
func _ready():var text_to_print = "Hello GDScript"print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)text_to_print = "Hello Godot"print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)print(text_to_print)pass # Replace with function body.# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):pass运行之后结果如下:

好了,这篇就是关于变量的一个简单介绍,这一篇内容就到这里,我们下一篇再见,拜拜。
知识地图

更多内容
更新期间半价,保持 60% 的内容免费更新到此平台
版权所有 GamePix 独立游戏学院
转载请注明凉鞋的笔记
