文章网站如何与压力做营销网站类型


一、问题原因
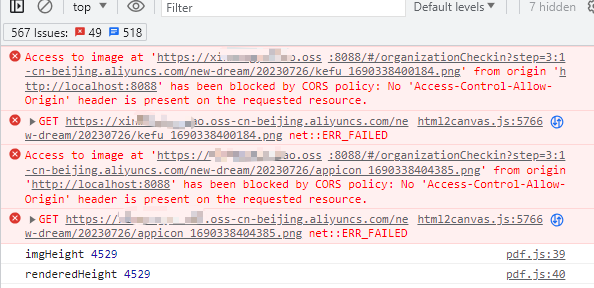
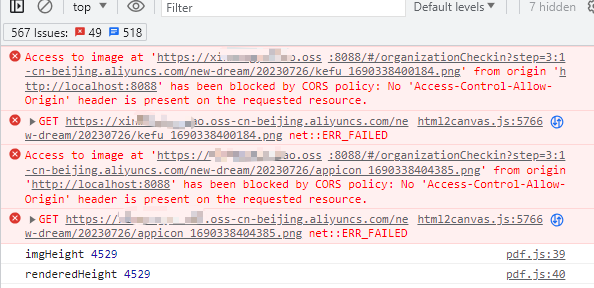
对象存储的域名和你网址的域名不一样,此时用Canvas相关插件 将DOM元素转化为PDF,就会出现跨域错误。
二、解决办法 两步
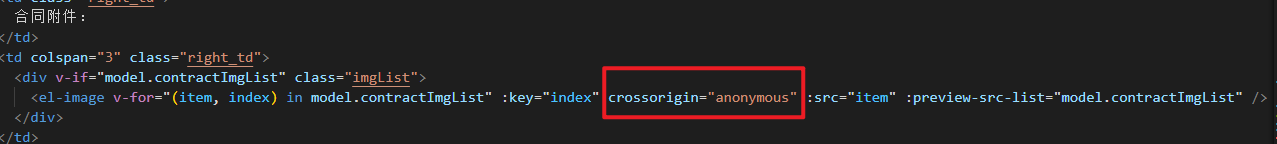
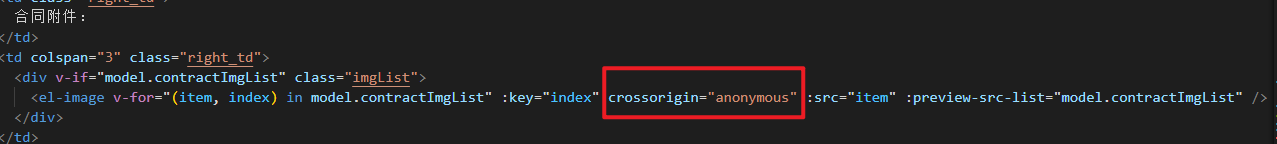
1. 图片元素上设置属性 crossorigin="anonymous" 支持原生img和eleme组件

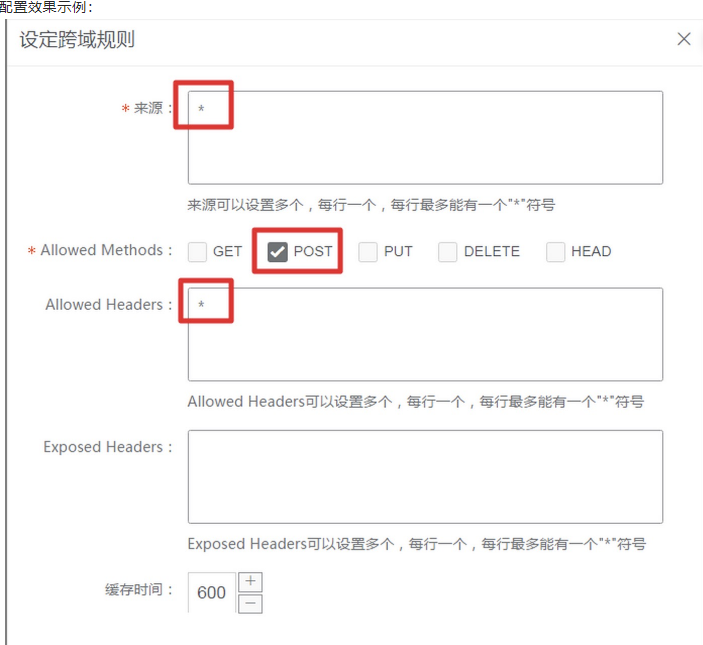
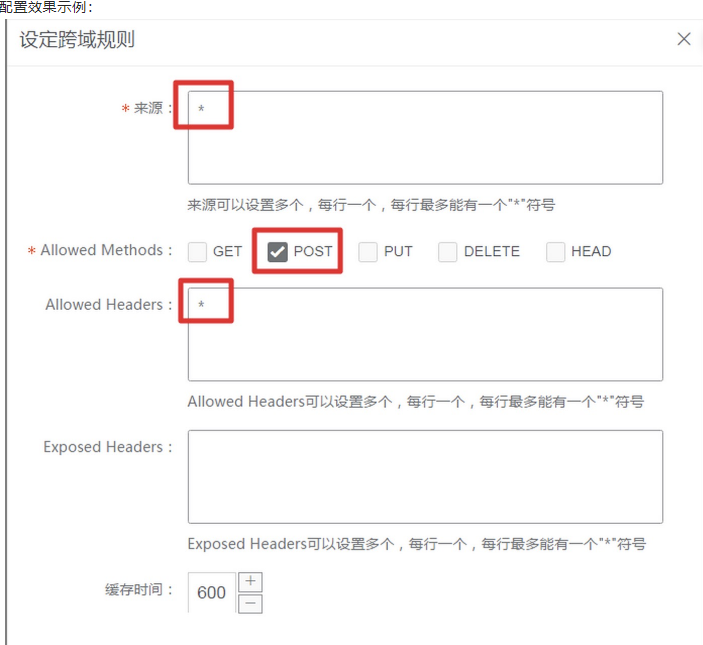
2. 存储桶设置资源跨域访问
阿里腾讯云为例:↓
阿里云OSS设置跨域访问-阿里云开发者社区
腾讯云OOS设置跨域访问

静待几分钟, 不是立即生效的!


对象存储的域名和你网址的域名不一样,此时用Canvas相关插件 将DOM元素转化为PDF,就会出现跨域错误。
1. 图片元素上设置属性 crossorigin="anonymous" 支持原生img和eleme组件

2. 存储桶设置资源跨域访问
阿里腾讯云为例:↓
阿里云OSS设置跨域访问-阿里云开发者社区
腾讯云OOS设置跨域访问

静待几分钟, 不是立即生效的!