受欢迎的网站开发百度网页版入口链接
预加载
预加载:是优化网页性能的重要技术,其目的就是在页面加载过程中先提前请求和获取相关的资源信息,减少用户的等待时间,提高用户的体验性。预加载的操作可以尝试去解决一些类似于减少首次内容渲染的时间,提升关键资源的加载速度。
也可以控制资源加载的优先级,让浏览器去明确那些资源是重要的,去进行一个预加载。预加载可以确保关键资源在需要的时候就已经准备好了,从而去避免因网络延迟或资源的阻塞导致页面的延迟渲染,这样导致用户的体验性不是很好。
如何实现预加载: 预加载资源的常见方法是使用<link>标签,并设置 rel 属性为“preload”,并指定资源的类型和路径。以下是一个使用<1ink>标签进行预加载的示例:
<!DOCTYPE html>
<html>
<head><title>网页预加载示例</title><link rel="preload" href="styles.css" as="style"><link rel="preload" href="script.js" as="script"><link rel="preload" as="image" type="image/jpeg" href="./permance.jpeg" />
</head>
<body><div><!-- styles.css只是预加载,并没有样式加载,所以并不起作用 --><button class="btn btn-primary" id="btn">show Image</button></div>
</body>
</html>
在上述代码中,我们使用了两个<link>标签来预加载样式表 (styles.css)和脚本文件(script.js) 。通过设置 rel 属性为"preload”,并使用 as 属性指定资源的类型 ("style"和script"),浏览器将会在加载网页时提前加载这些资源。如果预加载的资源为图片,那么as则为"image"。
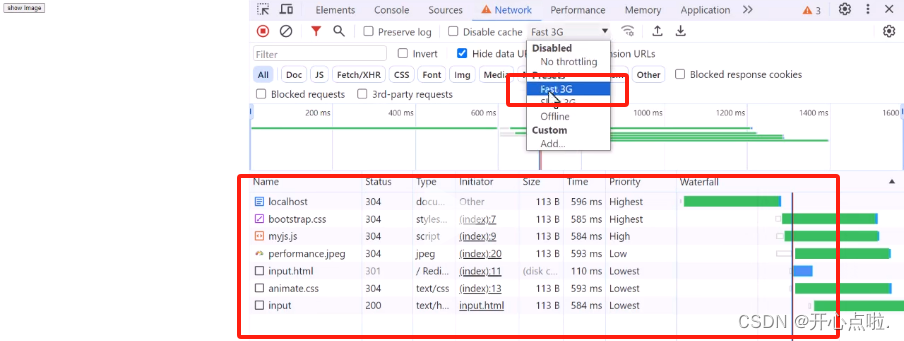
打开网页我们可以进行查看,将网络设置为3G

可以写一个点击操作,控制图片的渲染显示(当点击的时候,图片会立马渲染处理,没有等待时间)
<script>document.getElementById('btn').onclick = function() {var img = document.createElement("img");img.src = "./permance.jpeg";document.body.appendChild(img)}</script>注意:预加载只是加载,并不能直接去使用。所以我们需要写两个,因为这两个并不冲突。
//预加载
<link rel="preload" href="styles.css" as="style">
//普通写法
<link rel="stylesheet" href="styles.css">预读取
预读取:预读取也是优化网页性能和用户体验的技术,主要目的就是预测用户可能需要的资源,并且在后台提前去加载这些资源。目标就是减少未来页面或者是资源的一个加载时间,从而提升用户的导航体验,特别是多页面应用或者是前后关联的页面当中。利用浏览器的空闲时间和网络带宽提高整体网站的性能。
通过预读取可以预先将需要的资源存储到浏览器当中,当用户访问相关页面或触发相关操作的时候,这些资源就能够快速的进行一个呈现。
在网页中,可以使用<link>标签来实现预读取。以下是一个使用<link>标签进行预读取的示例:
<!DOCTYPE html>
<html>
<head><title>网页预读取示例</title><link rel="prefetch" href="next-page.html"><link rel="prefetch" href="next-page.css" as="style"><link rel="prefetch" href="next-page.js" as="script">
</head>
<body><!-- 网页内容 --><h1>这是一个网页预读取示例</h1><p>网页内容...</p><!-- 加载预读取的资源 --><link rel="stylesheet" href="styles.css"><script src="script.js"></script>
</body>
</html>
在上述代码中,我们使用了三个<link>标签来预读取下一个页面可能需要使用的资源( next-page.html 、 next-page.css 和 next-page.js )。通过设置 rel 属性为"prefetch",并使用 as 属性指定资源的类型,浏览器将会在当前页面加载完成后开始预读取这些资源。
预读取的资源并不会阻塞页面的渲染,或者是影响当前页面的一个加载速度,因为浏览器会根据自身的一个策略决定什么时候开始预读取以及如何进行预读取的资源操作
在进行预读取操作的时候,还需要注意,预读取的读取效果取决于用户需求的准确预测,如果预读取的资源最终没有被使用,就会导致资源的浪费。
