建筑工程公司简介范文吉林seo关键词
环境准备
1.需要用到 16.0 以及更高版本的 node.js
2.使用vscode编辑器进行项目开发可以在命令行中查看node的版本号:
node -v

创建项目
1.准备一个目录
例如,我创建项目的时候是在该目录下进行的;D:\projectsTest\vue3project
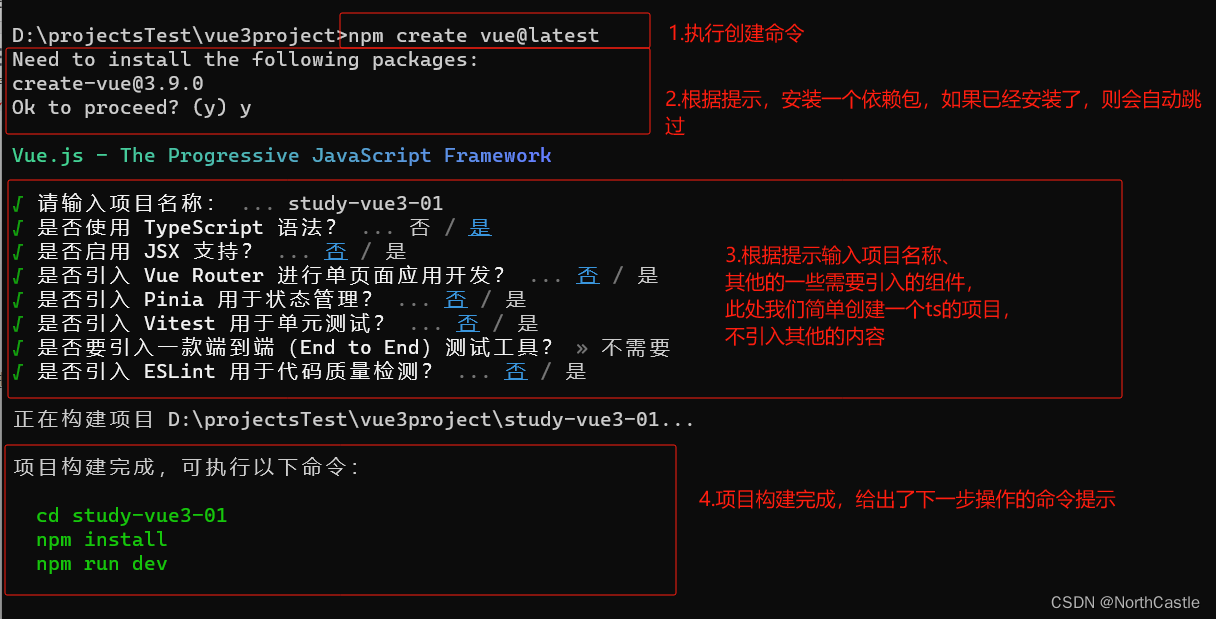
2.执行创建命令(*)
npm create vue@latest

3.使用vscode打开创建的项目
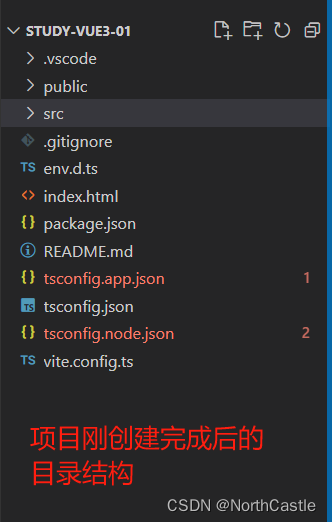
项目刚创建完成后的目录结构如下:
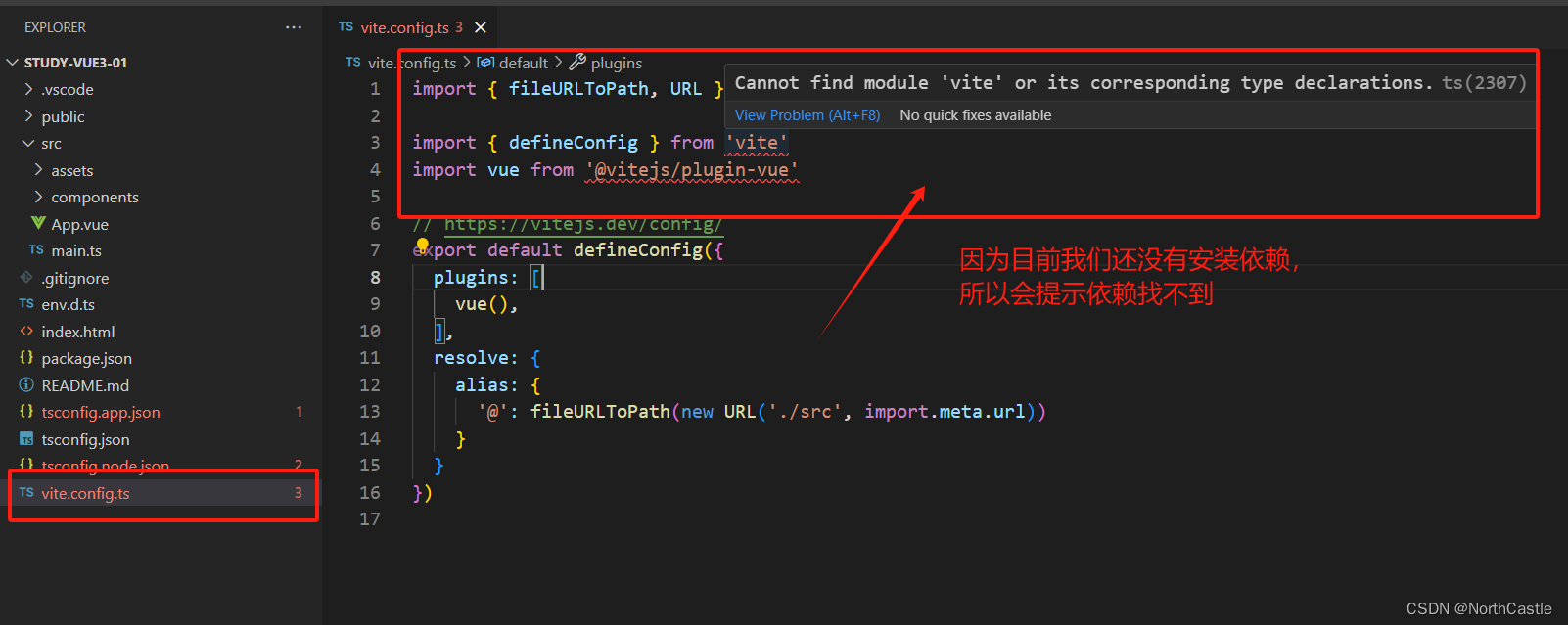
此时只有基本的文件,并没有node_modules 目录,因此,文件中导入依赖会提示错误!


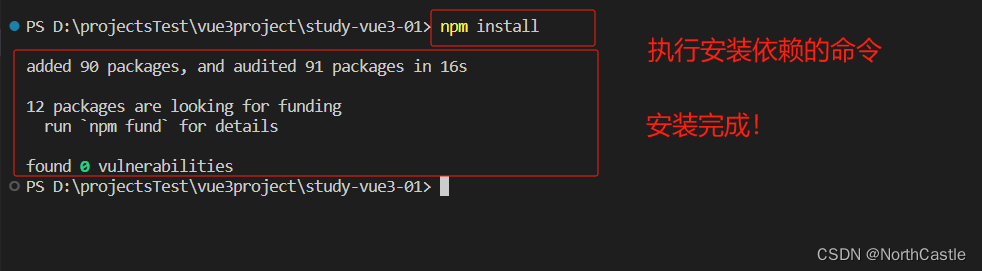
4.安装依赖
# 进入到项目目录下,执行安装命令
npm install

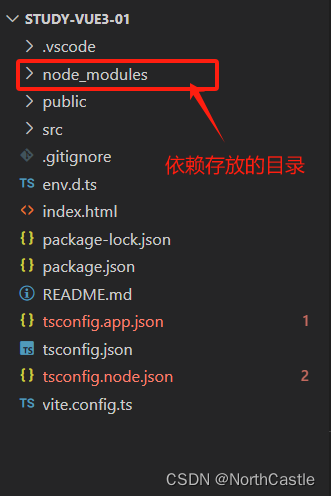
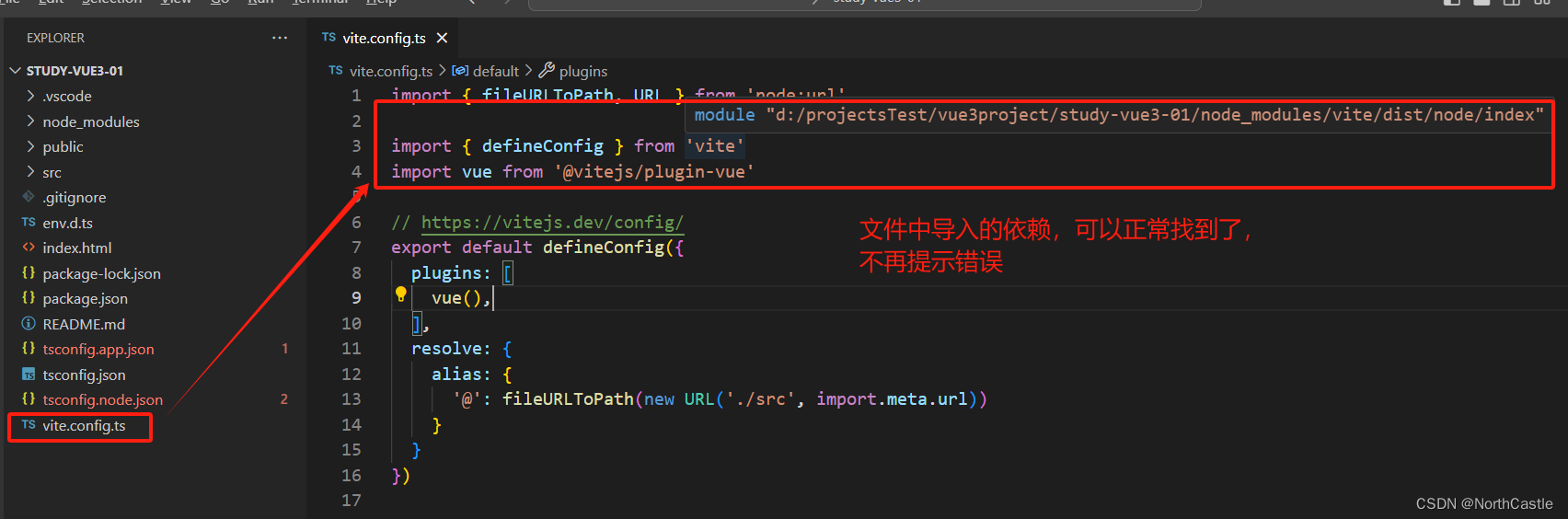
5.安装完成之后的目录
新安装的依赖会存放到 node_modules 目录下,
并且文件中导入的依赖也不会提示报错了


6.一个奇怪的问题
如果 创建完成之后,tsconfig.node.json 文件中提示下面的异常:Cannot find type definition file for 'node'.
The file is in the program because:
Entry point for implicit type library 'node'我感觉这是vscode 的一个bug,重新打开一下项目就会好了,或者随便编辑一下,然后保存保存,
错误提示就会消失。
启动项目
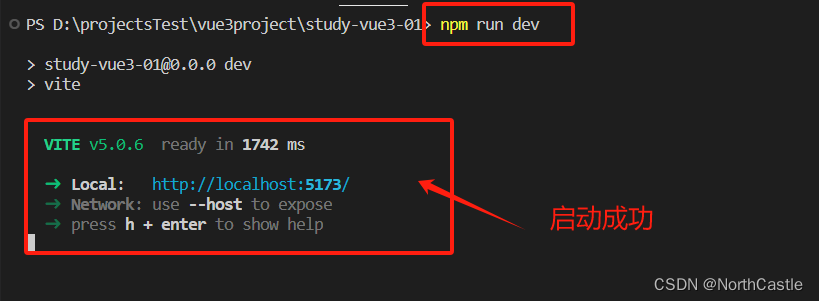
1.启动项目并访问一下试试
在项目目录下执行命令:
npm run dev在浏览器中访问即可查看到访问的页面。


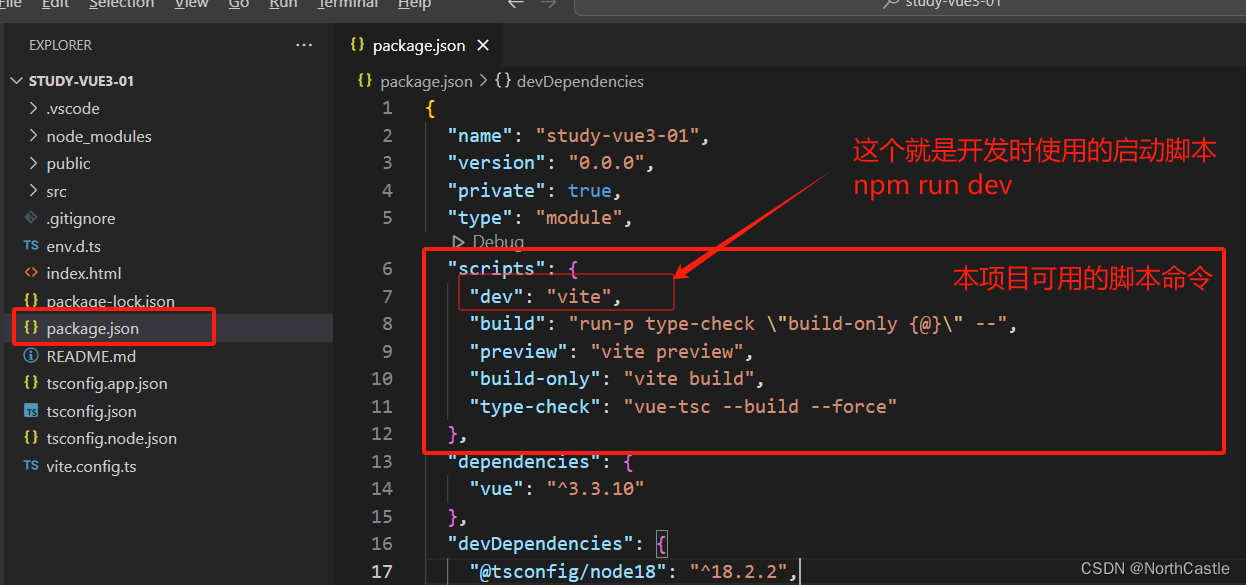
2.启动命令为什么是 npm run dev
这个问题很简单,这个启动命令,是在项目的 package.json 文件中配置的。
配置内容如下: