企业网站建设注意事项it培训机构口碑排名
react+echart+大屏
- 大屏
- ECharts 图表
- 实际
- 步骤
- React + Typescript搭建大屏项目,并实现屏幕适配
- flexible + rem实现适配
- 1. 安装插件
- 对echarts进行的React封装,可以用于React项目中,支持JS、TS
- 如何使用
- 完整例子
- 官网参考
大屏
ECharts 图表
ECharts 图表,已经对数据和屏幕改动进行了监听,能够动态渲染图表数据和大小。在监听窗口小大的模块,使用了防抖函数来控制更新频率,节约浏览器性能。
实际
一个基于 React、Dva、DataV、ECharts 框架的 " 数据大屏项目 "。支持数据动态刷新渲染、屏幕适配、数据请求模拟、局部样式、图表自由替换/复用等功能。
项目需要全屏展示(按 F11)。
项目环境:react^16.2、webpack-4.0、npm-6.13、node-v12.16。
请拉取 master 分支的代码,其余是开发分支。
步骤
React + Typescript搭建大屏项目,并实现屏幕适配
flexible + rem实现适配
1. 安装插件
npm i lib-flexible --save
npm i postcss-px2rem --save
安装大屏的插件,也就是将px转换成rem的插件:
对大屏的插件进行配置
对echarts进行的React封装,可以用于React项目中,支持JS、TS
如何使用
- 安装
npm install --save echarts-for-react
npm install --save echarts // echarts-for-react包依赖echarts
- 使用
引入
import ReactEcharts from 'echarts-for-react'在 render 函数中使用
<ReactEchartsoption={this.getChartOptions()} // option:图表配置项onEvents={onEvents}notMerge={true}lazyUpdate={true}style={{height: '230px', left: '12px', top: '-8px'}}
/>
- ReactEcharts支持参数
- option(object):必需,图表配置项
- notMerge(object):可选,是否不跟之前设置的 option 进行合并,默认为 false,即合并
- lazyUpdate(object):可选,在设置完 option 后是否不立即更新图表,默认为 false,即立即更新
- style(object):可选,echarts DOM 元素的 style 属性,默认为 { height: ‘300px’ }
- className(string):可选,echarts DOM 元素的 class 属性
- theme(string):可选,应用的主题。使用前需要使用 registerTheme 注册主题
- onChartReady(function):可选,当图表渲染完成,将会回调这个方法,参数为 echarts 对象
- loadingOption(object):可选,加载动画配置项
- showLoading(boolean):可选,显示加载动画效果,默认为 false,即隐藏
- onEvents(array(string => function)):可选,绑定 echarts 事件,通过 echarts 事件对象回调
- opts(object):可选,echarts事件,通过echarts附加参数,将在echarts实例初始化时被使用
ReactEcharts组件只有一个API getEchartsInstance,利用这个方法可以获取echarts实例对象,从而可以调用echarts实例的所有API。
注册主题:
import echarts from 'echarts';
echarts.registerTheme('my_theme', {backgroundColor: '#f4cccc'
});
<ReactEchartsoption={this.getOption()}theme='my_theme'
/>
onEvents:
let onEvents = {'click': this.onChartClick,'legendselectchanged': this.onChartLegendselectchanged
}
<ReactEchartsoption={this.getOption()}style={{height: '300px', width: '100%'}}onEvents={onEvents}
/>
opts:
<ReactEcharts ref={(e) => {this.echarts_react = e;}}option={this.getOption()}
/>
let echarts_instance = this.echarts_react.getEchartsInstance();
let base64 = echarts_instance.getDataURL();
完整例子
import React from 'react';
import { PageContainer } from '@ant-design/pro-layout';
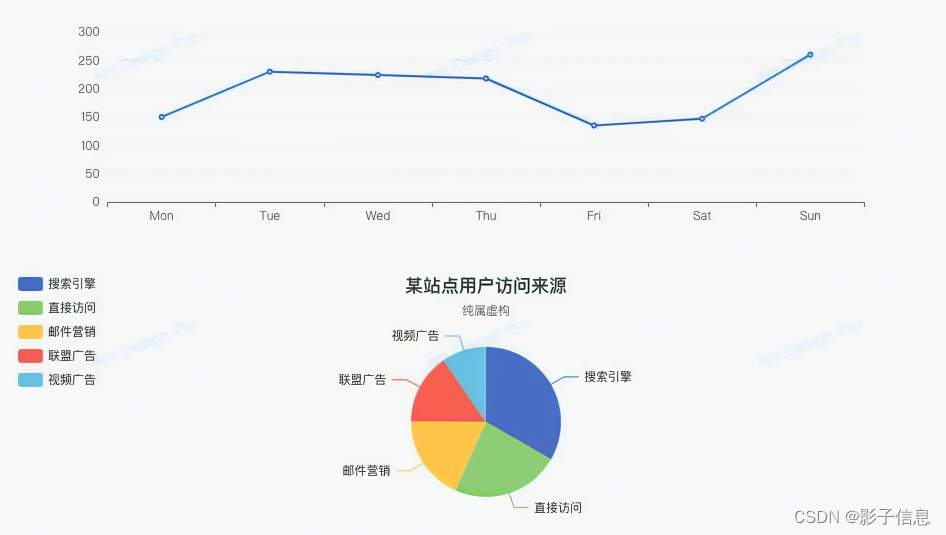
import ReactEcharts from 'echarts-for-react';export default () => {const lineOption = () => {const option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {type: 'value',},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',},],tooltip: {show: true,trigger: 'axis',},};return option;};const onChartClick = (param, echarts) => {console.log(param, echarts);};const onChartLegendselectchanged = (param, echarts) => {console.log(param, echarts);};return (<PageContainer><ReactEchartsoption={lineOption()}onEvents={{click: onChartClick,mousedown: onChartClick,legendselectchanged: onChartLegendselectchanged,}}></ReactEcharts></PageContainer>);
};效果图展示:

官网参考
链接: echarts-for-react的git代码库
大屏目录结构参考:

链接: echarts-for-react的超酷效果展示
