做微商哪个网站有客源个人网页怎么做
目录
一、前言
二、了解unity预制的材质
三、什么是Stencil
四、UGUI如何使用Stencil(无代码)
1.Canvas中Image使用Stencil制作透视效果
2.学习Stencil
3.分析透视效果的需求
五、模型如何使用Stencil
1.shader准备
2.渲染顺序
3.Stencil代码语法
4.完整代码
六、作者的碎碎念
一、前言
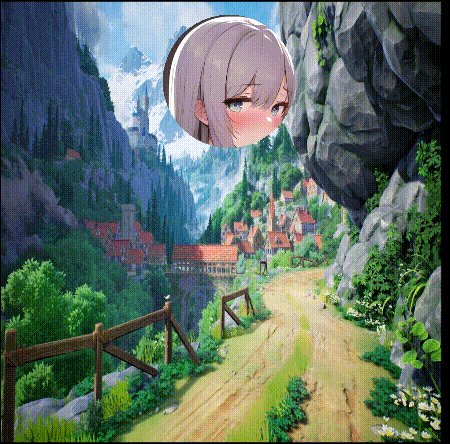
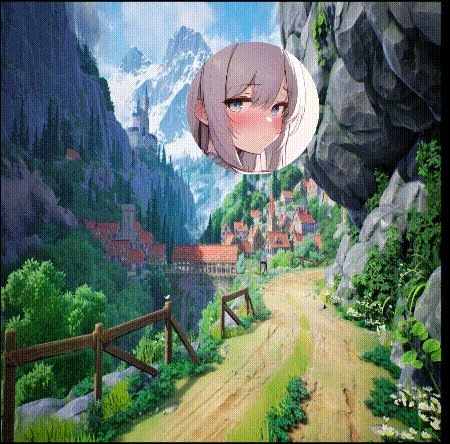
这次我们一起学习一个新知识,叫Stencil,也叫测试模版。这个知识点可以做一些透视效果。(如图1所示)

用语言描述一下这个效果就是:你可以选择,要不要看到被遮盖住的东西。
今天教两种做法:
1.UGUI版,就是在canvas下面做,用原本有的shader就行,不需要自己重新写。
2.非UGUI版,就是不通过canvas去做,我们需要写代码,但是很通用,模型什么的都能用,比如,你想做,透过人物看到骨头这种效果,都是可以的。
我们本次的素材都用上面两个,所以看上去是图片,实际方法2也通用于模型。
二、了解unity预制的材质
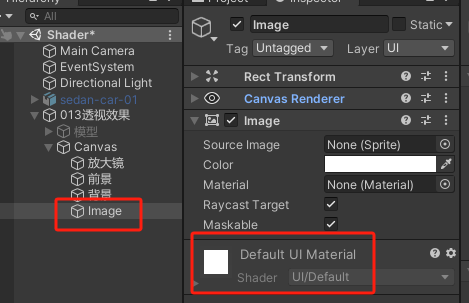
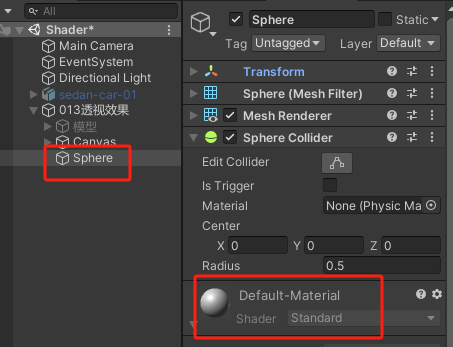
实际上,我们在Unity中创建的任何一个可以被看见的游戏物体,都是有材质的。在你没有给他们添加时,他都用的默认材质。(如图2所示)


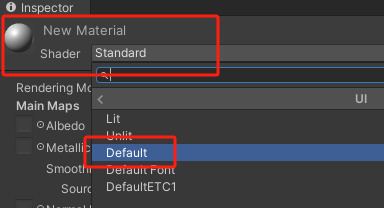
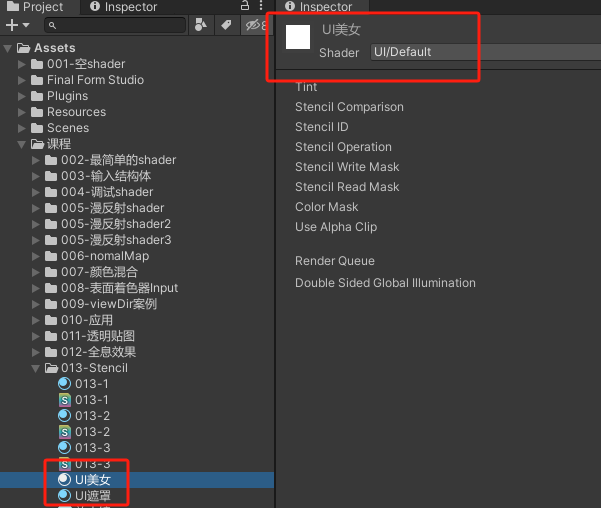
但是,默认的材质是不允许你进行手动调节的,如果你想对它进行手动调节,你需要自己新创建一个一模一样的。假如我现在要创建一个和image一样的材质(如图2所示),它用的shader是UI/Default。那我们也创建一个新材质,选择这个shader。(如图4所示)。

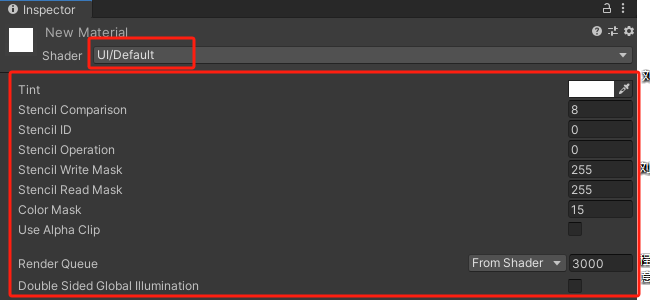
之后,你就可以调节这个shader里允许调节的信息,并直接使用这个材质了。 (如图5所示)

三、什么是Stencil
叫做模版,使用它叫做模版测试。
官方解释:模板缓冲区为每个像素在帧缓冲区中。在执行片段之前着色器对于给定的像素,GPU 可以将模板缓冲区中的当前值与给定的参考值进行比较。这称为模板测试。如果模板测试通过,GPU 将执行深度测试。如果模板测试失败,GPU 将跳过该像素的其余处理。这意味着您可以使用模板缓冲区作为掩码来告诉 GPU 要绘制哪些像素以及要丢弃哪些像素。
可以不看的,如果你看得懂,你也不会看到这了,对吧~直接听我讲吧。
所有的工具都是因为需要所以产生的,学到目前为止,我们发现,我们的shader大部分时候只能和自己互动,如果两个shader之间想要互动,几乎没有什么好办法。
因此,stencil就应运而生,stencil就像一个白纸,允许每一个使用它的shader在上面留下痕迹(当然你也可以选择不留下痕迹),然后再传给下一个渲染的shader,让它根据痕迹来选择是否渲染自己,是否再次留下痕迹。
这样,就可以实现不同shader之间互动的功能。
小时候传纸条都玩过吧,一个意思。
四、UGUI如何使用Stencil(无代码)
懂了传纸条,也得懂怎么用,对?
a.你需要知道,这个传纸条的模版,是一直都在的,而且它的大小肯定是比你所有需要渲染的物体都要大,所以这个纸总是够用的,不需要你去写代码单独创建。
b.有一个规则:当你决定好打算在小纸条上留下痕迹时,所有你需要渲染的大小,都会留下这个痕迹。(这里为了方便学懂,我们都用2D的物体来解释)
明白以上两个知识后,我们在应用里去加深理解吧!
1.Canvas中Image使用Stencil制作透视效果
事先准备:
a.建一个Canvas,再建三个大小不一样的Image,一个做前景(前面的小村庄风景照),一个做后景(二次元美女),一个做遮罩(透过遮罩可以看见美女而不是风景),把你们喜欢的图片放上去。(如图6所示)
因为ui的渲染顺序是从上到下,所以我们先和图中放一个顺序,放大镜→前景→背景,原因待会解释。

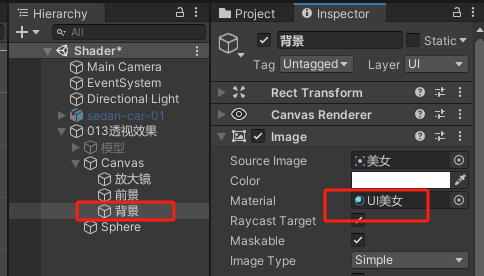
b.建两个材质,全部都使用图4中Image的默认材质(如图7所示),分别挂到对应的物体上(如图8所示),有两个,别少挂一个,图里只截图了一个。


2.学习Stencil
我们只学三个主要的。
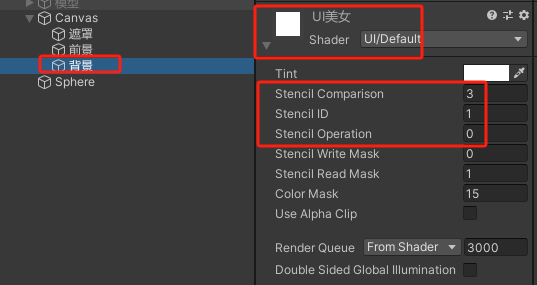
a.我们先看一下最重要的三个Stencil数值(如图9所示)

Stencil ID 提前准备一个数,用来比较,回头如果留痕迹就留这个
(你可以选择写0-255之间任何一个数)
Stencil Comparison 比较之前的shader留下的数,看是否要渲染自己Shader里的内容
Never 1 不渲染
Less 2 Stencil ID小于以前的痕迹就渲染
Equal 3 Stencil ID等于以前的痕迹就渲染
LEqual 4 Stencil ID小于等于以前的痕迹就渲染
Greater 5 Stencil ID大于以前的痕迹就渲染
NotEqual 6 Stencil ID不等于以前的痕迹就渲染
GEqual 7 Stencil ID不等于以前的痕迹就渲染
Always 8 一直渲染
Stencil Operation 是否打算在纸上留下Stencil ID
备注:它只会在自己可以渲染的那一片区域的测试留下痕迹,不会全部覆盖,擦除别的同理。
Keep 0 不留痕迹,保留着以前的
Zero 1 把以前的擦了,留下0
Replace 2 把以前的擦了,留下Stencil ID的数
IncrSat 3 把以前的擦了,留下数字(以前的+Stencil ID),若大于255,就留下255
DecrSat 4 把以前的擦了,留下数字(以前的-Stencil ID),若小于0,就留下0
Invert 5 以前的数所有位取反(这个如果不懂,可以百度,不看也可以,用得少)
IncrWrap 6 以前的数+1,超过255,就变成0
DecrWrap 7 以前的数-1,小于0,就变成255
备注:数字就是前面英文的枚举。
3.分析透视效果的需求
总体步骤:让遮罩在测试模版上留下1,让美女图片设置参数1,当自己的参数和遮罩留下的参数相等时,美女图片渲染。
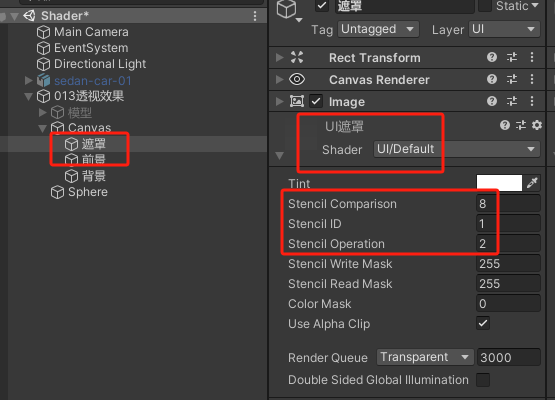
a.我们让遮罩先渲染,让它在测试模版上直接留下痕迹1(这里是几都可以)。
那么在UI层级上,我们需要把遮罩放在最上面,在参数选择上:
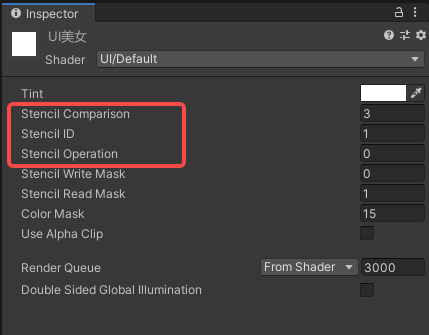
Stencil ID 1
Stencil Comparison 8(一直渲染)
Stencil Operation 2(把以前的擦了,留下1)

b. 让美女图片设置参数1,当自己的参数和遮罩留下的参数相等时,美女图片渲染。
美女图片(背景)显示的时候是在风景上方的,所以层级是最下面,在参数选择上:
Stencil ID 1
Stencil Comparison 3(当数字相等时渲染,因为之前是1,现在也是1,所以渲染)
Stencil Operation 0(因为我们没有别的步骤了,留不留痕迹已经不重要了,填几都行)

然后我们就完成了,移动遮罩的位置,就可以得到透视效果了。
五、模型如何使用Stencil
1.shader准备
我们用之前透明物体shader,继续加工,就不重新写了,文章如下:
Unity | Shader基础知识(第十五集:透明效果)_unity shader入门与实战-CSDN博客
如果不想回看了,那代码如下:
Shader "Custom/013-2"
{
Properties{_MainTex ("MainTex", 2D) = "white" {}}SubShader{Tags{"Queue" = "Transparent"}Cull OffCGPROGRAM#pragma surface surf Lambert alpha:fadesampler2D _MainTex;struct Input{float2 uv_MainTex;};void surf (Input IN, inout SurfaceOutput o){fixed4 c =tex2D (_MainTex, IN.uv_MainTex);o.Albedo = c.rgb;o.Alpha = c.a;}ENDCG}FallBack "Diffuse"
}代码要建立两个,一个给遮罩,一个给美女图片。
2.渲染顺序
和UGUI版本相同,遮罩是需要提前渲染 ,所以把遮罩中的"Queue" = "Transparent"
改成"Queue" = "Transparent-1",这样遮罩就会提前渲染。(之前的知识)
美女图片的shader保持不变。
3.Stencil代码语法
和Tags相同,stencil也是一个单独的命令,也需要单独建一个括号,可以放的位置很多,这次我们先放到Tags下面。
Tags{"Queue" = "Transparent-1"}Stencil{}接下来就是用代码填写Stencil的内容,也是和UGUI版本一样,我们只需要学三个单词。
Stencil ID :在代码中是Ref
Stencil Comparison:在代码中是Comp
Stencil Operation:在代码中是Pass
根据我们第四节中遮罩的要求:
Stencil ID 1
Stencil Comparison 8 Always
Stencil Operation 2 replace
代码里不能用数字枚举,得出代码如下:
Tags{"Queue" = "Transparent-1"}Stencil{Ref 1Comp AlwaysPass replace}我们的遮罩部分就完成了。
美女的shader同理可得:
Stencil ID 1
Stencil Comparison 3 Equal
Stencil Operation 0 Keep
代码如下:
Tags{"Queue" = "Transparent"}Stencil{Ref 1Comp EqualPass Keep}我们模型部分就也完成了。
4.完整代码
遮罩代码:
Shader "Custom/013-1"
{
Properties{_MainTex ("MainTex", 2D) = "white" {}}SubShader{Tags{"Queue" = "Transparent-1"}Stencil{Ref 1Comp AlwaysPass replace}Cull OffCGPROGRAM#pragma surface surf Lambert alpha:fadesampler2D _MainTex;struct Input{float2 uv_MainTex;};void surf (Input IN, inout SurfaceOutput o){fixed4 c =tex2D (_MainTex, IN.uv_MainTex);o.Albedo = c.rgb;o.Alpha = c.a;}ENDCG}FallBack "Diffuse"
}美女图片代码:
Shader "Custom/013-2"
{
Properties{_MainTex ("MainTex", 2D) = "white" {}}SubShader{Tags{"Queue" = "Transparent"}Stencil{Ref 1Comp EqualPass Keep}Cull OffCGPROGRAM#pragma surface surf Lambert alpha:fadesampler2D _MainTex;struct Input{float2 uv_MainTex;};void surf (Input IN, inout SurfaceOutput o){fixed4 c =tex2D (_MainTex, IN.uv_MainTex);o.Albedo = c.rgb;o.Alpha = c.a;}ENDCG}FallBack "Diffuse"
}六、作者的碎碎念
这篇文章我真的准备了好久,因为真的不知道如何才能讲的简单一点,如果觉得好的话,给我点个赞吧~
unity相关参考:Unity - Manual: ShaderLab command: Stencil
