苏州工业园区疫情最新消息余姚关键词优化公司
一、问题背景:

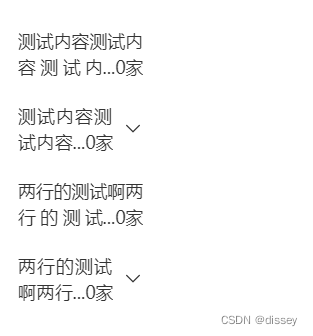
UI要求要实现这样的效果,使用 display:-webket-box在chrome浏览器下完美解决

但是马上啪啪打脸,在safari浏览器下显示空白 ,不能不说浏览器之间的兼容性简直就是天坑
二、解决办法
通过浏览器调试发现原本float的右边“6种”元素变成了块级元素,独占一行
tag 独占一行,说明至少有类似 block 块级元素的特性存在,而 float 之后本身就是会将元素转为块级。想到这里,突然想到,-webkit-box 这个是早期版本的 flex 布局,那会不会就跟 display: flex; 这个一样,当有了 flex 容器之后,flex 元素就不再是 BFC、IFC 之类的,而是 FFC 呢?
如果真是这样的话,那么是不是就可以多嵌套一层,由最外层控制文本多行截断,最里层控制 tag 的浮动效果呢?于是改变一下 HTML 结构。
于是在最外层再包一个div把原先的display:-webket-box放在最外面的div样式里,这下总算解决了!
