长沙营销型网站建设制作百度搜索量最大的关键词
一。项目优化

优化1,加载进度条显示
安装一个运行依赖,nprogress
然后导包,调用对象展示和隐藏
在main中
基于拦截器实现展示进度条和隐藏进度条的效果
如果触发请求拦截器,证明发起请求,希望展示进度条,如果触发的是响应拦截器,证明希望隐藏进度条。
// 导入进度条报对应的js和css
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'优化2、除去所有的console任务
console语句在编译的时候会是警告,所以需要安装一个插件,去除所有的这个语句
babel-plugin-transfrom-remove-console
移除所有的console代码
这次安装的是开发依赖
使用该插件,//上面的插件如果出现错误,就安装下面一个带s的可以运行出来,
在babel.config,js文件中
plugins: [['component',{libraryName: 'element-ui',styleLibraryName: 'theme-chalk'}],'transfrom-remove-console']但是需要注意
如果在项目发布阶段使用这条语句是没有问题的,但是如果在项目开发或者测试阶段是有问题的
如果只希望在发布阶段使用,需要
// 这是项目发布阶段需要用到的babel插件
const prodPlugins = []
if(process.env.NODE_ENV === 'production'){prodPlugins.push('transform-remove-consoles')
}module.exports = {presets: ['@vue/cli-plugin-babel/preset'],plugins: [['component',{libraryName: 'element-ui',styleLibraryName: 'theme-chalk'}],//发布产品时用到的插件数组...prodPlugins]
}
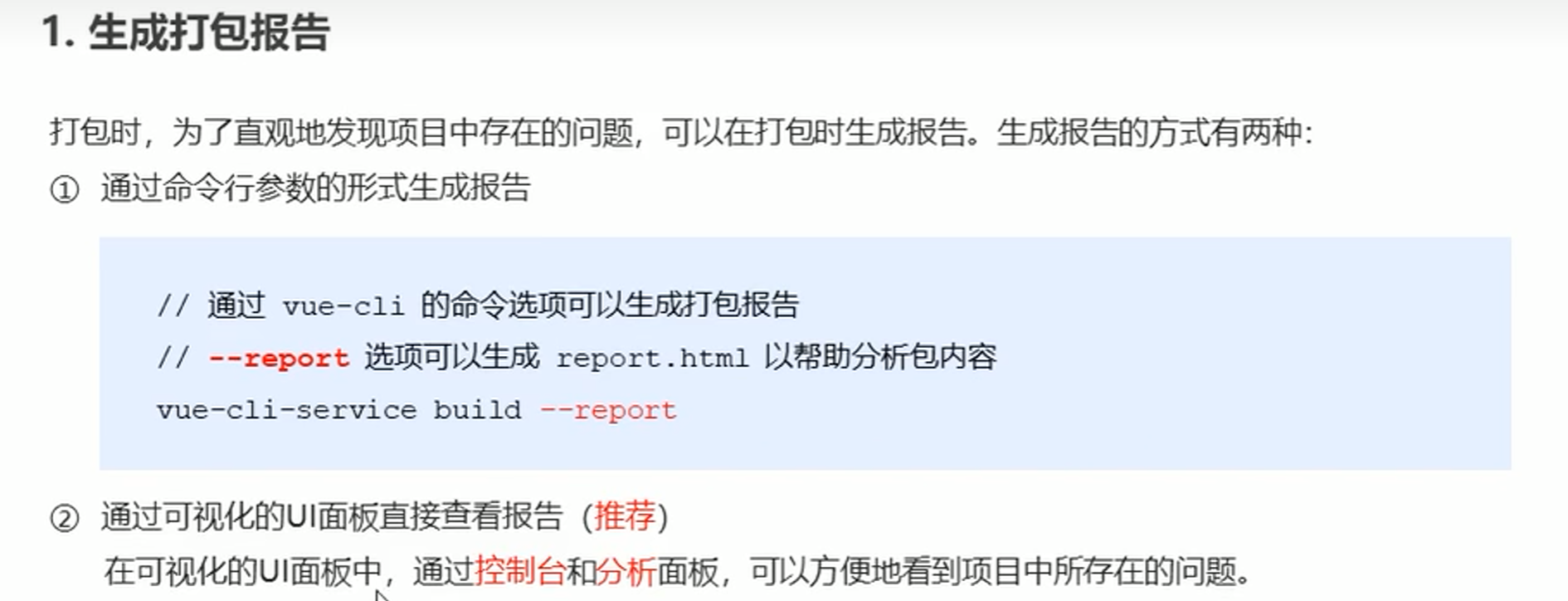
二,生成打包报告
可更直观的发现项目中存在的问题,


优化3,通过vue.config.js修改webpack的默认配置
现在项目中是找不到webpage的,通过vue-cli 3.0生成的项目,默认隐藏了所有的webpack配置项,目的是让程序员把重心放在具体的业务逻辑上。
通过在项目根目录里创建vue.config.js这个配置文件,对项目的打包发布过程做自定义的配置。
