长兴县网站建设互联网营销平台
【微信小程序创作之路】- 小程序事件绑定、动态提示Toast、对话框 Modal
第六章 小程序事件绑定、动态提示Toast、对话框 Modal
文章目录
- 【微信小程序创作之路】- 小程序事件绑定、动态提示Toast、对话框 Modal
- 前言
- 一、事件是什么?
- 二、小程序中常用事件
- 三、事件传播
- 四、指定回调函数阶段
- 五、event事件对象属性
- 六、target和currentTarget的区别
- 七、代码示例
- 1.函数前缀格式
- 2.事件函数为全局数据赋值
- 3.事件函数传参
- 八、bindinput语法格式
- 九、动态提示 Toast
- 十、对话框 Modal
- 总结
前言
本章主要讲解小程序事件绑定、动态提示Toast、对话框 Modal,结合代码示例,我们来研究一下!
一、事件是什么?
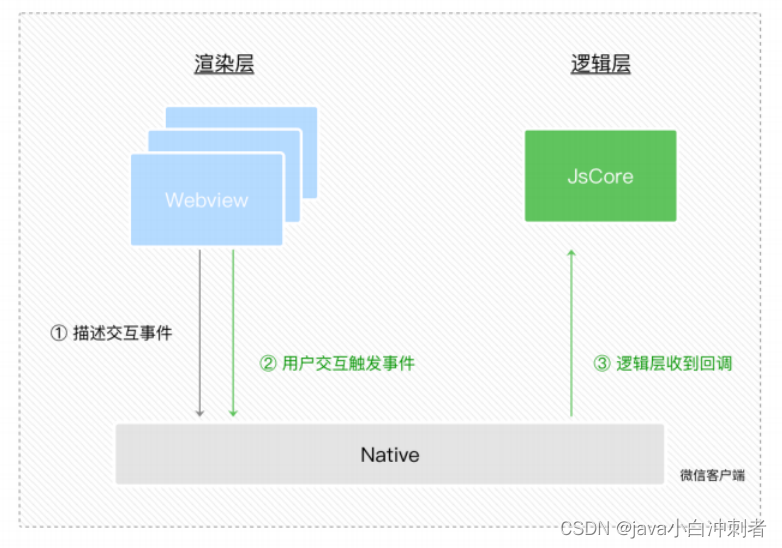
事件是视图层到逻辑层的通讯方式。事件是小程序和用户互动的主要方式,通过事件将用户在视图层的行为,反馈到逻辑层进行业务处理。
这里引用小白白大佬文章的图片(渲染层======视图层)。

二、小程序中常用事件
微信官方文档给出的小程序常用事件------>
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 触摸后马上离开,类似于 HTML 中的 click 事件。 |
| input | bindinput 或 bind:input | 文本框输入事件。 |
| change | bindchange 或 bind:change | 状态改变时触发。 |
| longpress | bindlongpress 或 bind:longpress | 触摸后,超过 350ms 再离开。如果指定了该事件的回调函数并触发了该事件,tap事件将不被触发。 |
| touchstart | bindtouchstart 或 bind:touchstart | 触摸开始。 |
| touchmove | bindtouchmove 或 bind:touchmove | 触摸后移动。 |
| touchcancel | bindtouchcancel 或 bind:touchcancel | 触摸动作被打断,如来电提醒,弹窗等。 |
| touchend | bindtouchend 或 bind:touchend | 触摸结束。 |
三、事件传播
🍉🍉🍉事件传播阶段
想学习事件的知识,可以看阮一峰老师的文章
当事件发生后,会在子元素和父元素之间进行传播。这种传播分为三个阶段。
①第一阶段:从window对象传导至目标节点(上层传到底层),称之为捕获阶段(capture phase)。
②第二阶段:在目标节点上触发,称之为目标阶段(target phase)。
③第三阶段:从目标节点传导回window对象(从底层传回上层),称之为冒泡阶段(bubbling phase)。
🧀我们通过代码来演示
🏀🏀🏀通过两个元素来看触发几次
<div><p>点击</p>
</div>
如果两个节点都设置click事件监听函数。对于<p>点击,click事件会触发四次:<div>节点的捕获阶段和冒泡阶段各一次,<p>节点的目标阶段触发了2次。
1、捕获阶段:事件从<div>向<p>传播时,触发<div>的click事件;
2、目标阶段:事件从<div>到达<p>时,触发<p>的click的时间;
3、冒泡阶段:事件从<p>传回<div>时,再次触发<div>的click事件。
注:其中<p>节点有两个监听函数,所以他们都会因为click事件触发一次,共两次。
事件传播的最上层对象是window,接着依次是document、html、(document.documentElement)和body(document.body)。也就是说,上例的事件传播顺序,在捕获阶段依次为window、document、html、body、div、p,在冒泡阶段依次为p、div、body、html、document、window。
四、指定回调函数阶段
小程序可以通过属性指定各种事件的回调函数,并且可以指定在哪个阶段触发回调函数。
| 类型 | 事件描述 |
|---|---|
| capture-bind | 捕获阶段触发。 |
| capture-catch | 捕获阶段触发,并中断事件,不再向下传播,即中断捕获阶段,并取消随后的冒泡阶段。 |
| bind | 冒泡阶段触发。 |
| catch | 冒泡阶段触发,并取消事件进一步向上冒泡。 |
五、event事件对象属性
详细属性列表如下:
| 属性 | 类型 | 事件描述 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 事件生成时的时间戳 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| mark | Object | 事件标记数据 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
六、target和currentTarget的区别
target:触发事件的源头组件。
currentTarget:当前事件所绑定的组件
🧀我们通过代码来演示
🏀🏀🏀通过代码来区分一下
<view ><text class="title">hello </text><button bindtap="buttonHandler" type="primary">按钮</button>
</view>
js文件
buttonHandler(event) {console.log("event" ,event);console.log("源头组件" ,event.target);console.log("当前事件所绑定的组件" ,event.target);},
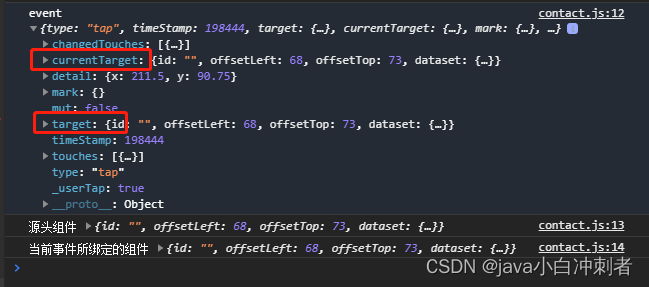
输出结果

分析结果:
e.target:内部<button>按钮组件
e.currentTarget :当前的<view>组件
七、代码示例
这里我们借用阮一峰老师的代码示例
🧀我们通过代码来演示
🏀🏀🏀点击按钮替换名称
contact.html
<view ><text class="title">hello {{name}} </text><button bindtap="buttonHandler" type="primary">按钮</button>
</view>
contact.js
Page({/*** 页面的初始数据*/data: {name: '张三'},buttonHandler(event) {this.setData({name: '李四'})}
})
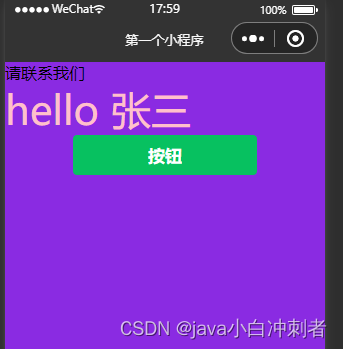
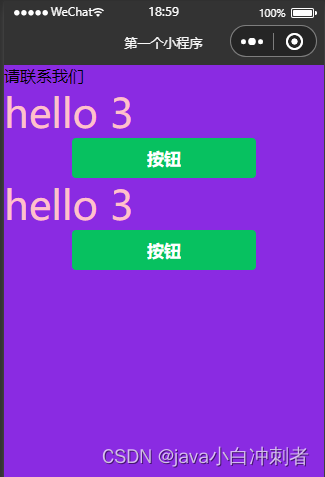
点击前

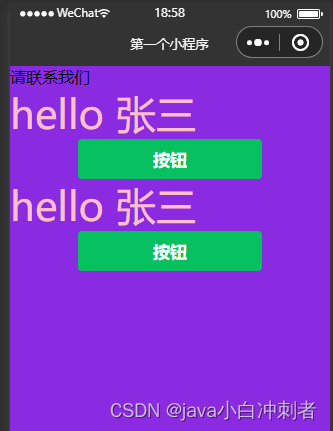
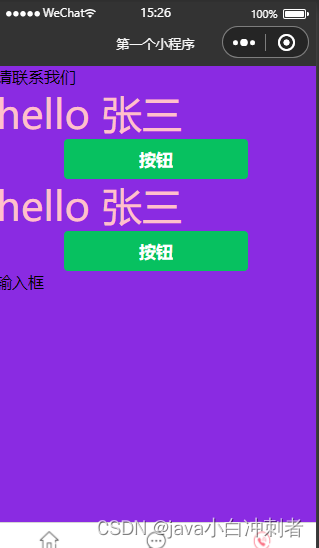
点击后

1.函数前缀格式
<view ><text class="title">hello {{name}} </text><button bindtap="buttonHandler" type="primary">按钮</button>
</view>
上面代码中,为按钮指定了触摸事件(tag)的回调函数buttonHandler,bind前缀表示这个回调函数会在冒泡阶段触发。
🍉🍉🍉注:其实我们可以加上:把bindtap写为bind:tap。
2.事件函数为全局数据赋值
buttonHandler(event) {this.setData({name: '李四'})}
上述代码中,通过调用this.setData(dataObject)方法,可以给页面 data 中的数据重新赋值。
🍉🍉🍉注:修改页面配置对象的data属性时,不要直接修改this.data,这不仅无法触发事件绑定机制去改变页面,还会造成数据不一致,所以一定要通过this.setData()去修改。详情可以参考官方文档.
3.事件函数传参
小程序的时间传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。
小程序中使用data-* 自定义属性传参,*代表的是参数的名字。
在js文件中通过event.target.dataset.参数名获得参数值
🧀我们通过代码来演示
🏀🏀🏀点击按钮通过事件传参,改变名称
contact.html
<view ><text class="title">hello {{name}} </text><button bindtap="buttonHandler2" data-indo="{{3}}" type="primary">按钮</button>
</view>
contact.js
Page({/*** 页面的初始数据*/data: {name: '张三'},buttonHandler2(event) {this.setData({name: event.target.dataset.indo})}
})
点击之前

点击之后

八、bindinput语法格式
小程序中可以通过input事件来响应文本框的输入事件。
🧀我们通过代码来演示
🏀🏀🏀为文本框绑定输入事件
contact.hrml
<view >输入框<input bindinput="input"/>
</view>
contact.js
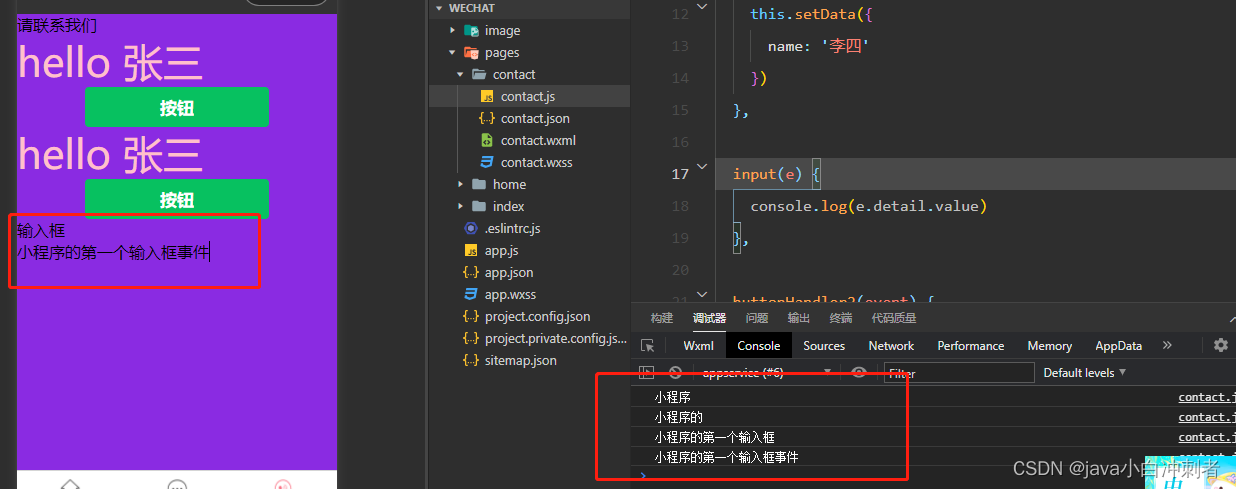
input(e) {console.log(e.detail.value)},
🍉🍉🍉注:事件的event对象可以缩写为e
效果:

九、动态提示 Toast
小程序提供了很多组件和方法,满足用户的需求。有时候我们操作完毕后,需要一个动态提示告诉我们执行完毕,这种效果叫做Toast。
🧀我们通过代码来演示
🏀🏀🏀点击按钮后,提示操作完成
contact.html
<view ><text class="title">hello {{name}} </text><button bindtap="buttonHandler" type="primary">按钮</button>
</view>
contact.js
buttonHandler(event) {this.setData({name: '李四'}, function() {wx.showToast({title: '操作完成',duration: 700});})},
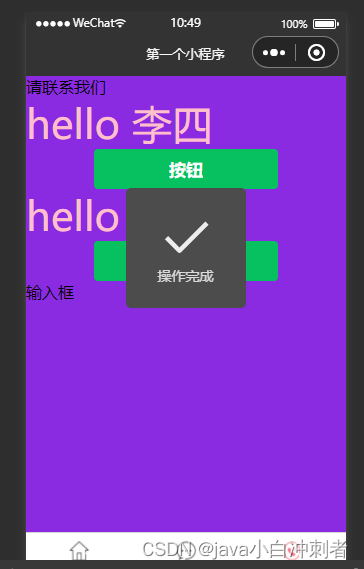
效果:

参数函数内部调用了wx.showToast()方法,wx是小程序的原生对象,包括所有客户端API。
wx.showToast()会展示微信内置的动态提示框,参数title属性指定提示内容,duration属性指定提示框的展示事件,单位为毫秒。
十、对话框 Modal
上面的动态提示 Toast展示点击按钮后提示“操作成功”,但是我们日常点击删除按钮时,需要我们再次确认,这种情况是怎么实现的呢?
🧀我们通过代码来演示
🏀🏀🏀点击按钮后,提示操作完成
contact.html
<view ><text class="title">hello {{name}} </text><button bindtap="buttonHandler" type="primary">按钮</button>
</view>
contact.js
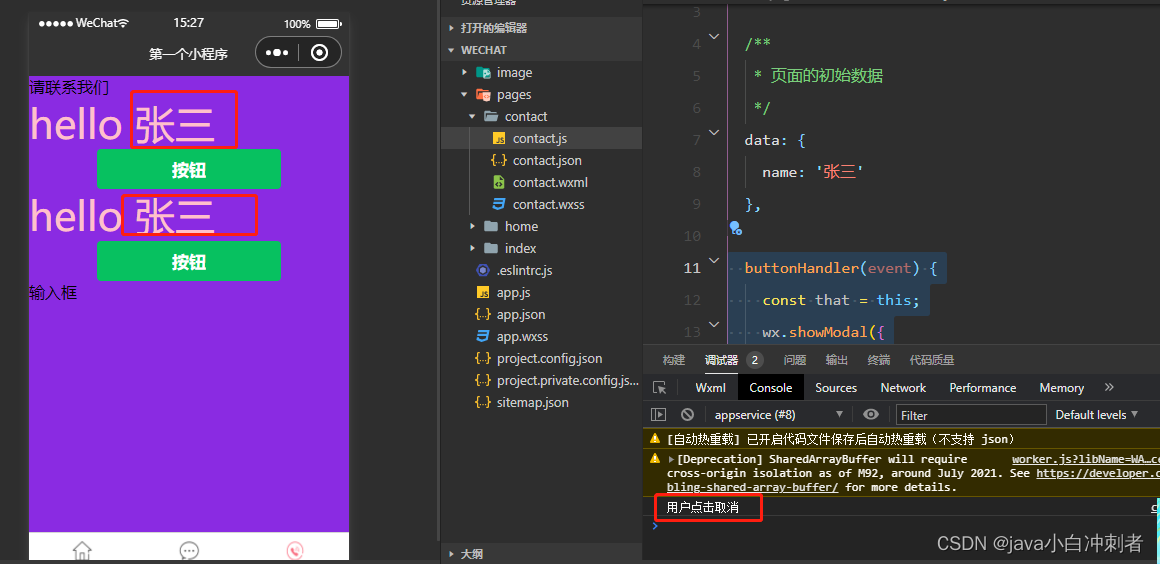
buttonHandler(event) {const that = this;wx.showModal({title: '操作确认',content: '你确认要删除吗?',success (res) { if (res.confirm) {that.setData({name: '李四'}, function () {wx.showToast({title: '操作完成',duration: 700});});} else if (res.cancel) {console.log('用户点击取消');}}});},
🍉🍉🍉注:
-
wx.showModal()方法的参数是一个配置对象。title表示提示框的标题,content属性表示提示框内容。success属性是提示框成功后显示的回调函数,fail属性时失败时回调函数。 -
success中需要判断一下用户点击的哪个按钮。confirm值为true表示是确定按钮,cancel的值为true表示是取消按钮。 -
上面代码修改值写的是
that.setData()。如果直接写this.setData()方法辉报错。这是因为setData()方法定义在页面实例上,由于success()函数不是直接定义在Page()的配置对象下,导致this不会指向页面实例,就会报错。想了解this关键字的详细解释,可以参考阮一峰老师文章.
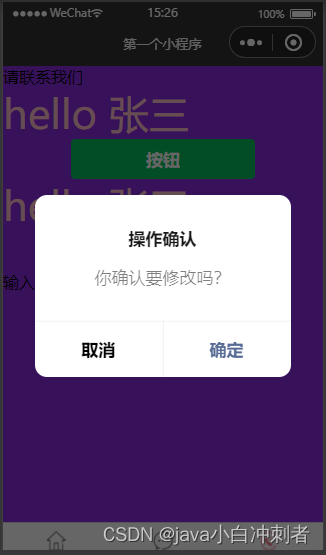
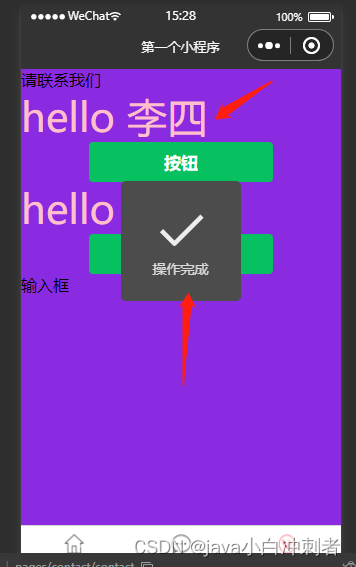
效果:
点击前:

点击后

点击取消,我们发现内容没有改变,并且控制台输出“用户点击取消”

点击确认,名称发生了改变,提示"操作完成"

总结
以上就是今天要讲的内容,本文仅仅简单介绍了小程序事件绑定、动态提示Toast、对话框 Modal的使用,下一章我们将讲解如果请求后台获取数据。
