网站项目根据什么开发站长工具端口
名人说:一点浩然气,千里快哉风。—— 苏轼《水调歌头》
创作者:Code_流苏(CSDN)
目录
- 一、Java开发环境搭建
- 二、VScode下载及安装
- 三、VSCode配置Java环境
- 四、运行测试
- 五、背景图设置
很高兴你打开了这篇博客,更多详细的安装教程,请关注我与专栏《实用软件与高效工具》,内容持续更新…
一、Java开发环境搭建
这一部分的搭建路线:1.下载JDK ----> 2.安装JDK ----> 3.配置环境变量
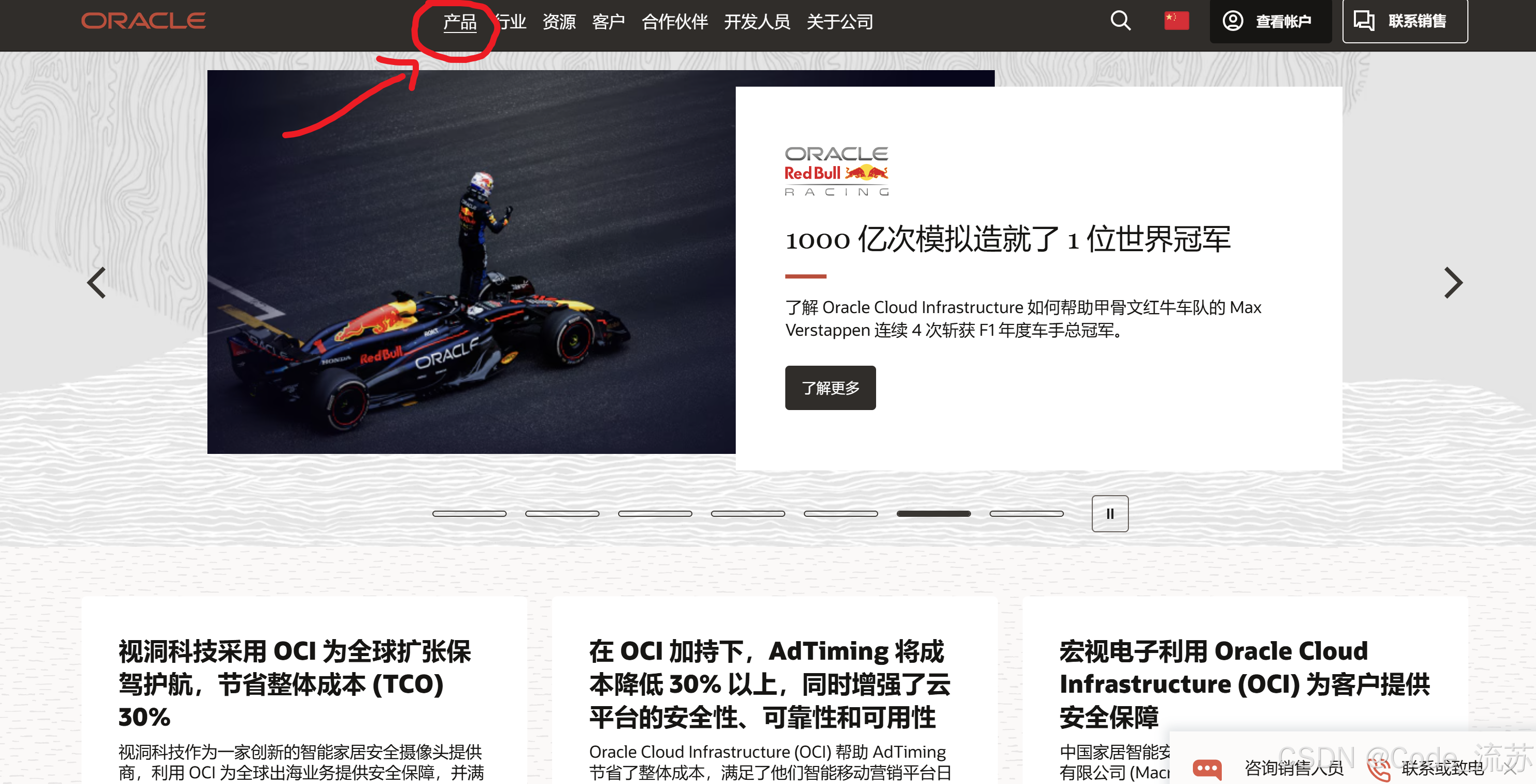
1.点击蓝色链接 --> 甲骨文官网:https://www.oracle.com/cn/,之后进入官网后,然后点击“产品”进入产品界面。

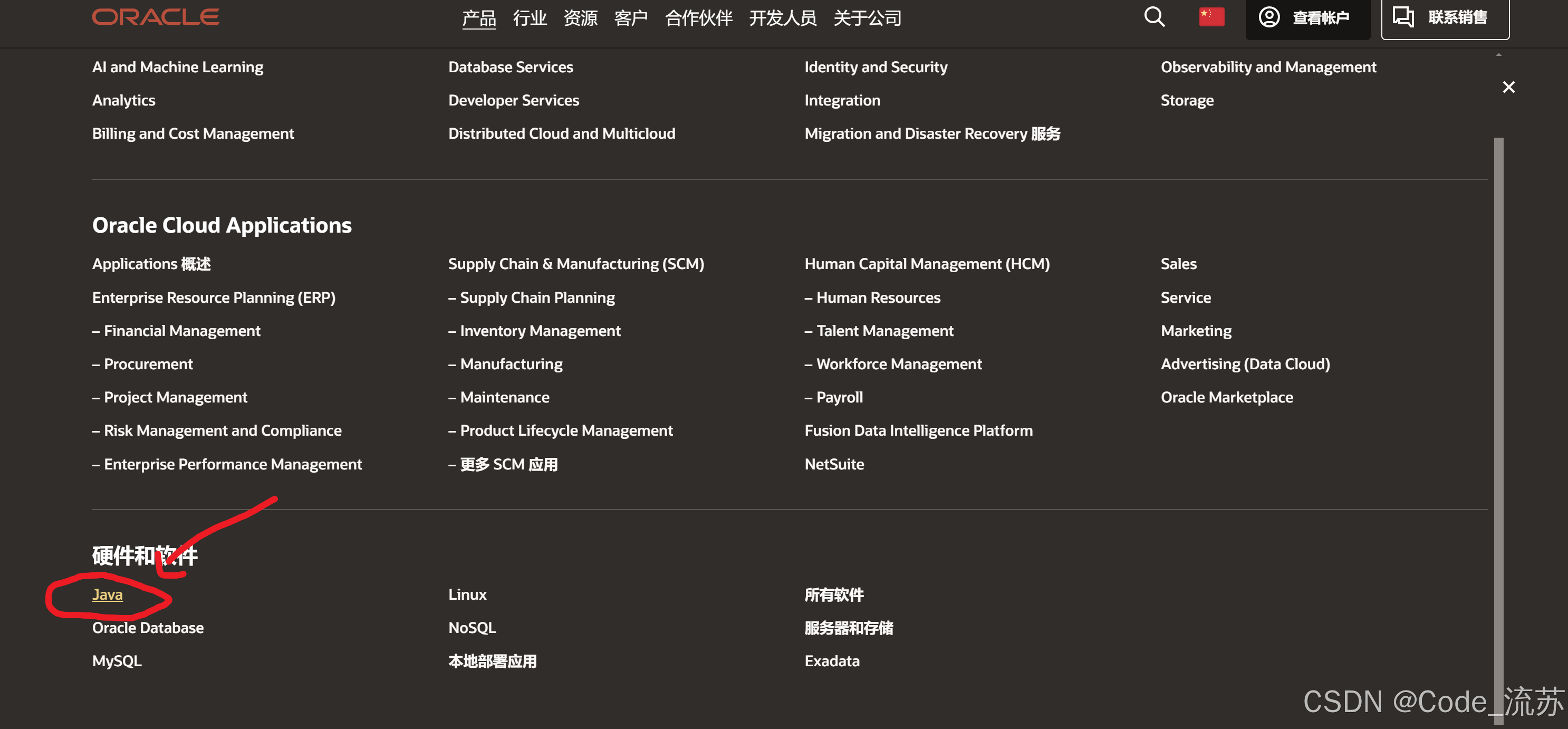
2.找到Java,单击点开

3.点开之后,点击“下载Java”进行下载

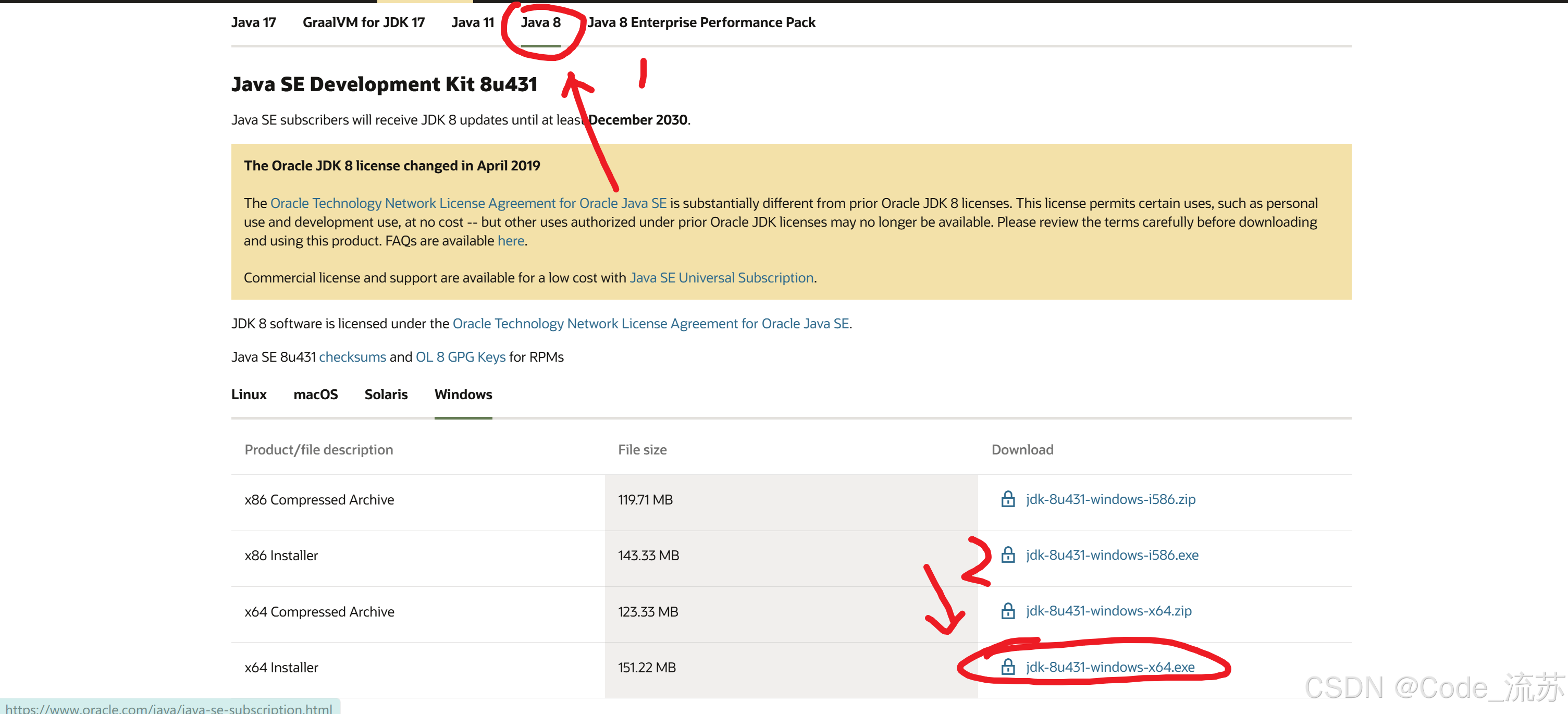
4.进入下载页面后,找到 Java8 进行下载
因为目前用JDK8开发依然较多,如果大家有其他需求可安装其它版本,思路都是相同的

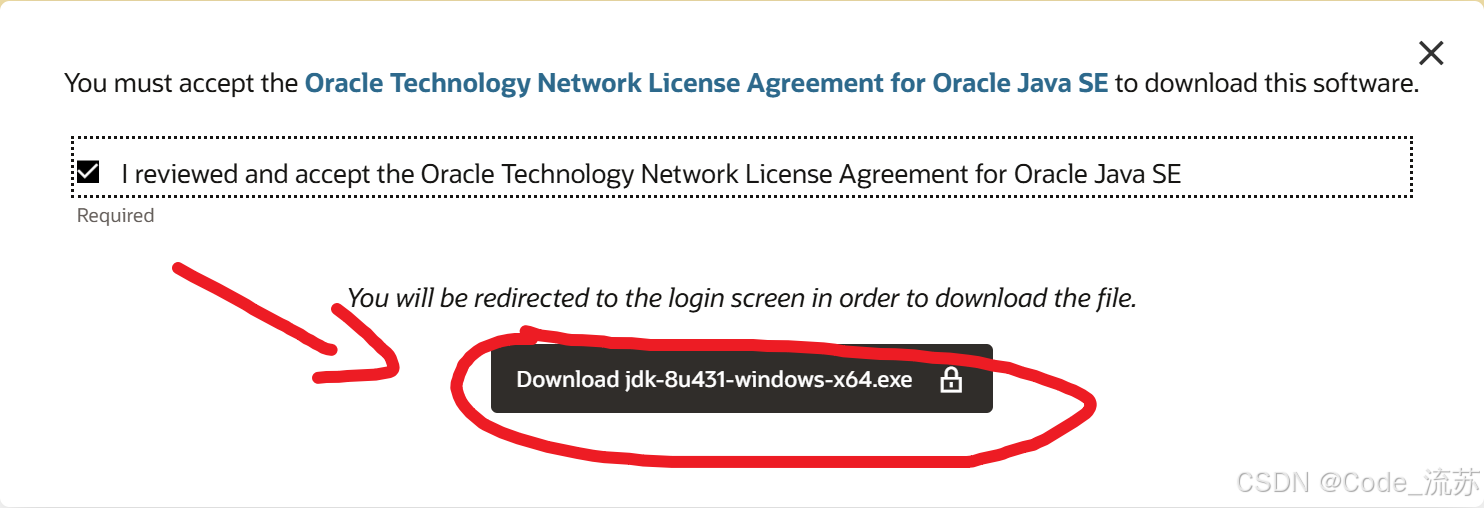
勾选接受,然后点击Download开始下载。

此时弹出需要登录账号才能下载:

- 1️⃣有甲骨文账号,直接登录下载即可
- 2️⃣无甲骨文账号,创建后登录下载

填写信息后,弹出这个界面,去邮箱激活就可以登录使用了。

登录上账号后,就能进行下载了。

5.下载好后,我们开始安装,首先双击点开下载好的JDK8

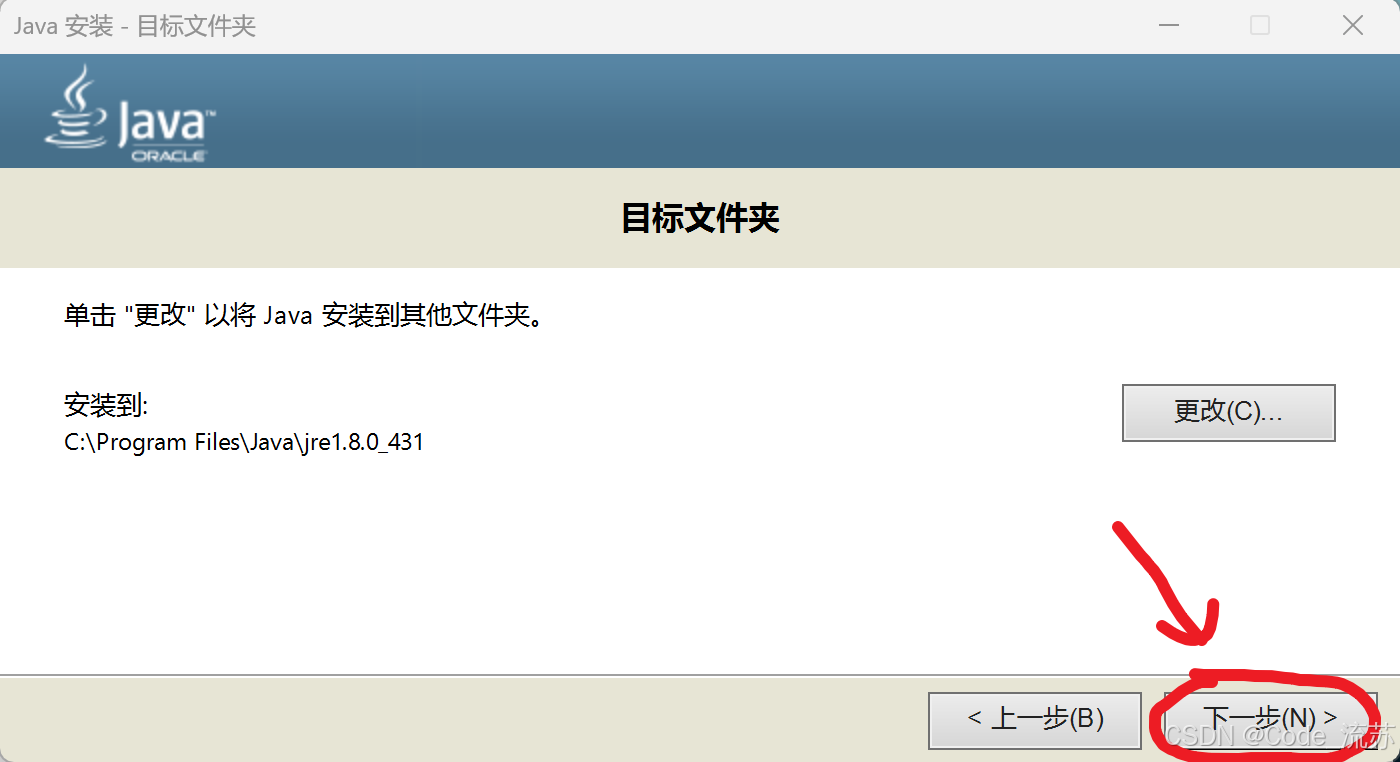
①进入安装界面

这是安装路径,需要记住,后续会用到
C:\Program Files Java\jdk-1.8\
此处建议不要有中文文件夹以及其它不明符号的路径,以免出现一些路径识别问题
②之后继续下一步

③等待安装一会儿,看到这个界面,说明安装成功了,安装成功后,先不要急着欣喜,还要配置环境变量

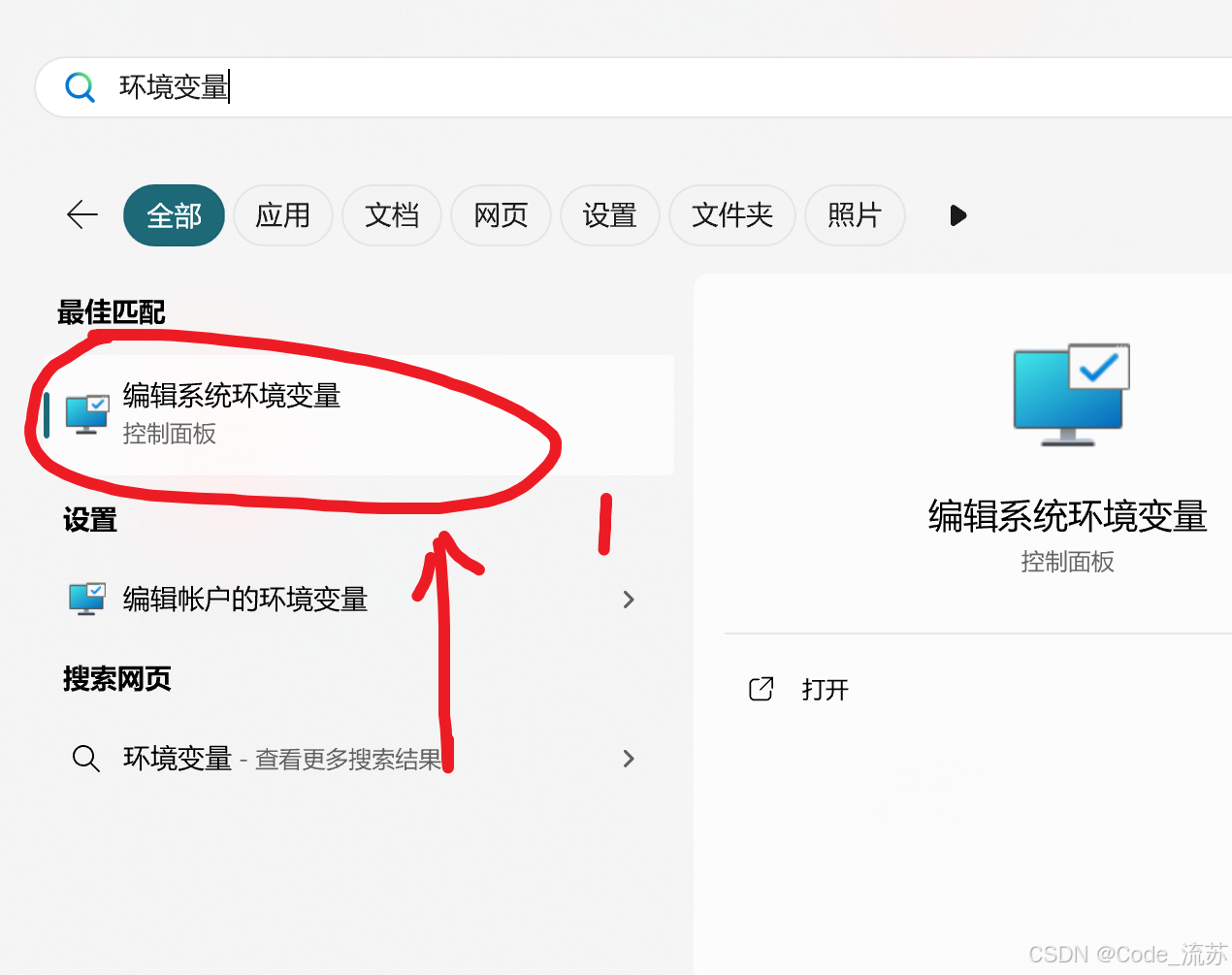
6.接着我们开始配置环境变量,这个找到的方法很多,我们直接 “Win+Q” 调出搜索框搜索 “环境变量” 打开编辑即可。
①搜索 “环境变量”

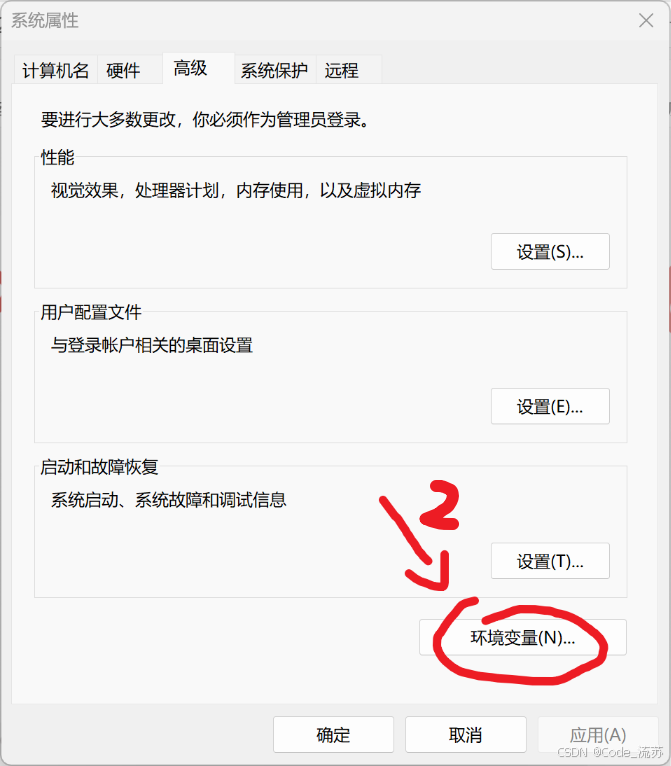
②之后点击 “环境变量”

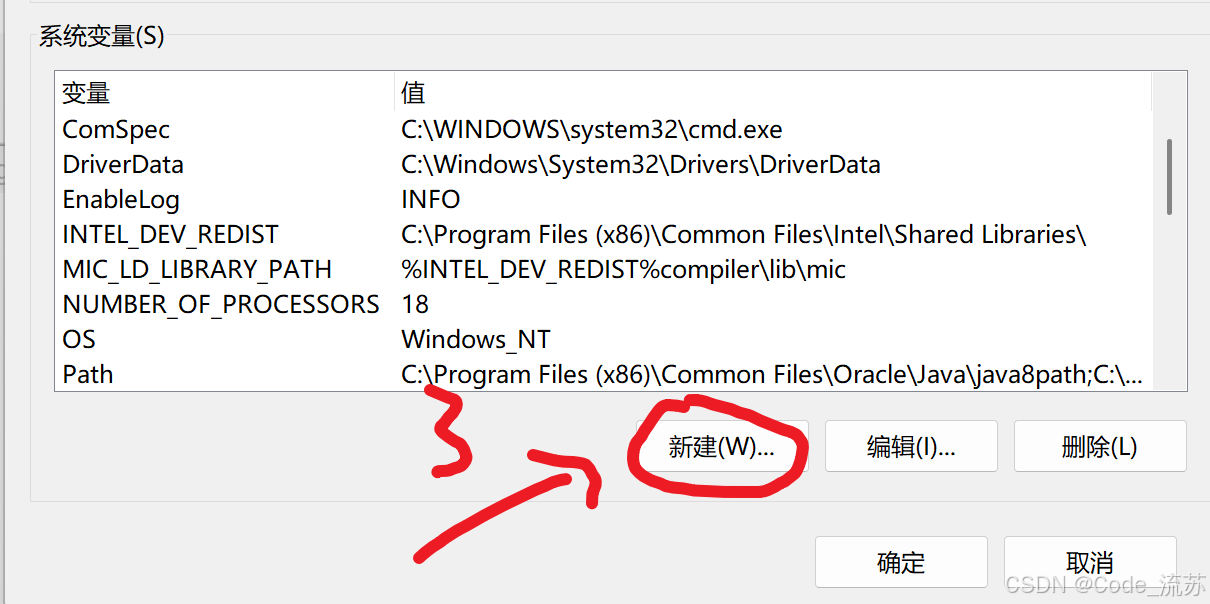
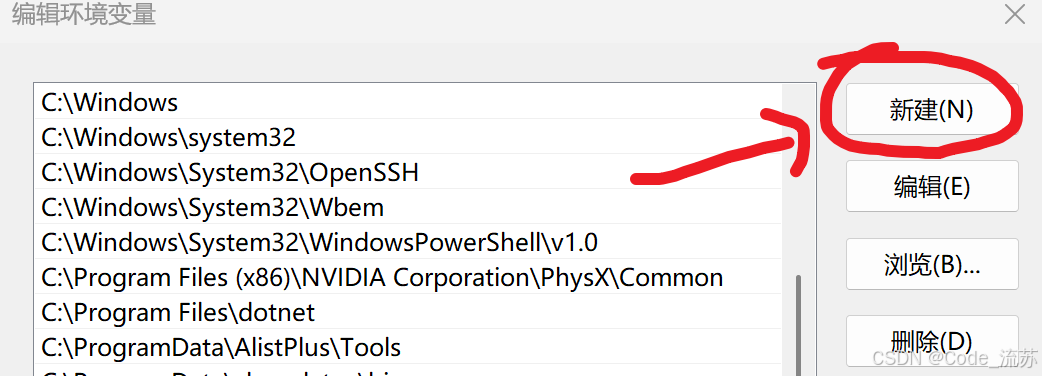
③找到系统变量,点击新建

④新建,填入变量名和变量值
变量名:JAVA_HOME
变量值:C:\Program Files Java\jdk-1.8\ <JDK安装路径>

④再次新建,填入变量名和变量值
变量名:CLASSPATH
变量值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar

⑤找到Path变量,双击打开,新建变量

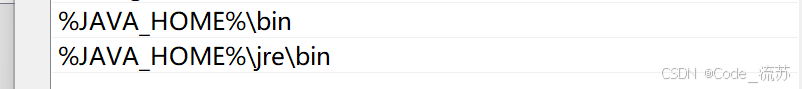
依次填入下面两个变量:
%JAVA_HOME%\bin
%JAVA_HOME%\jre\bin

之后依次点击确定,退出界面即可。
7.紧接着我们快捷键“Win + R”输入cmd,打开cmd界面,检验一下是否搭建成功

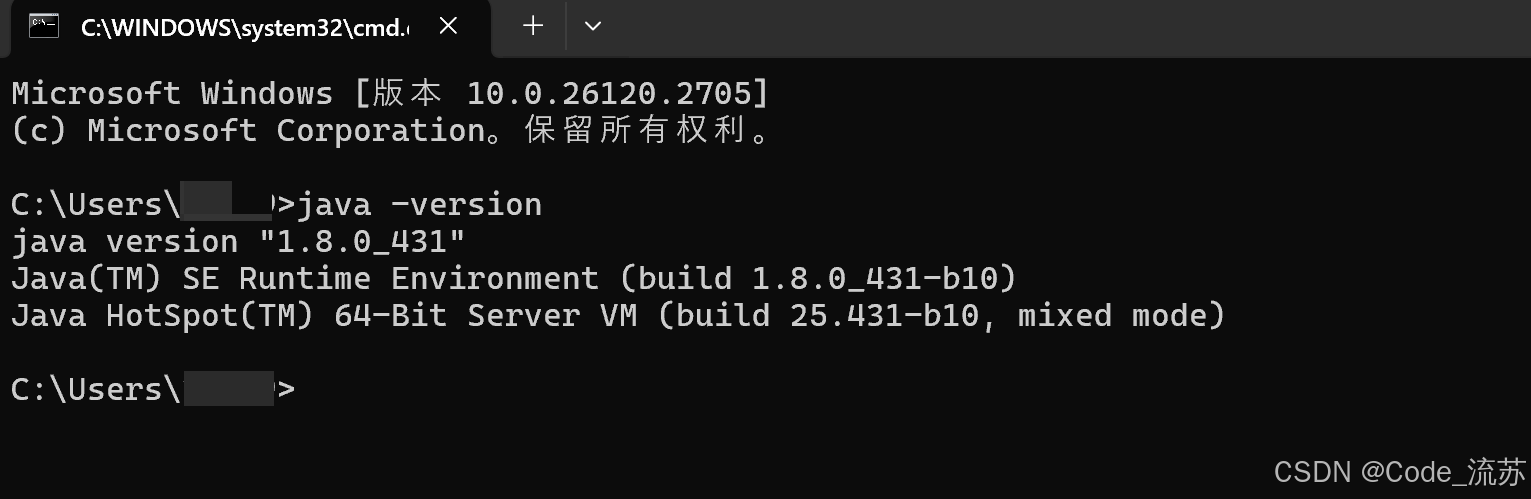
输入java -version,检验搭建情况
java -version
可以看到,此界面说明已经搭建成功

到这里,Java环境也就安装搭建完毕了,之后咱们开始安装VSCode。(๑•̀ㅂ•́)و✧
二、VScode下载及安装
1.点击蓝色链接---->VSCode官网,进入之后是这个界面。

2.点击"下载Windows版本"进入下载页面

3.下载好后,放到桌面,双击点开

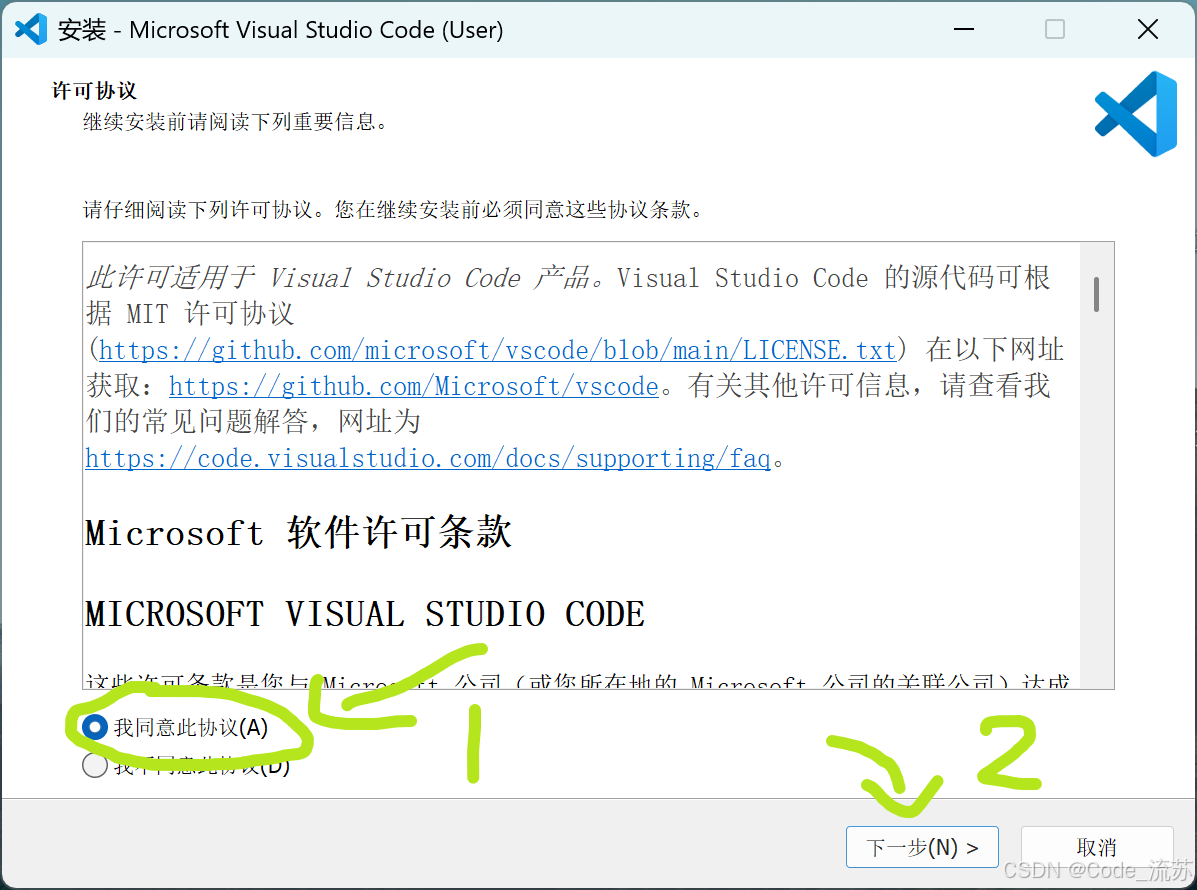
4.双击点开后,如图所示,点击右下角"下一步"

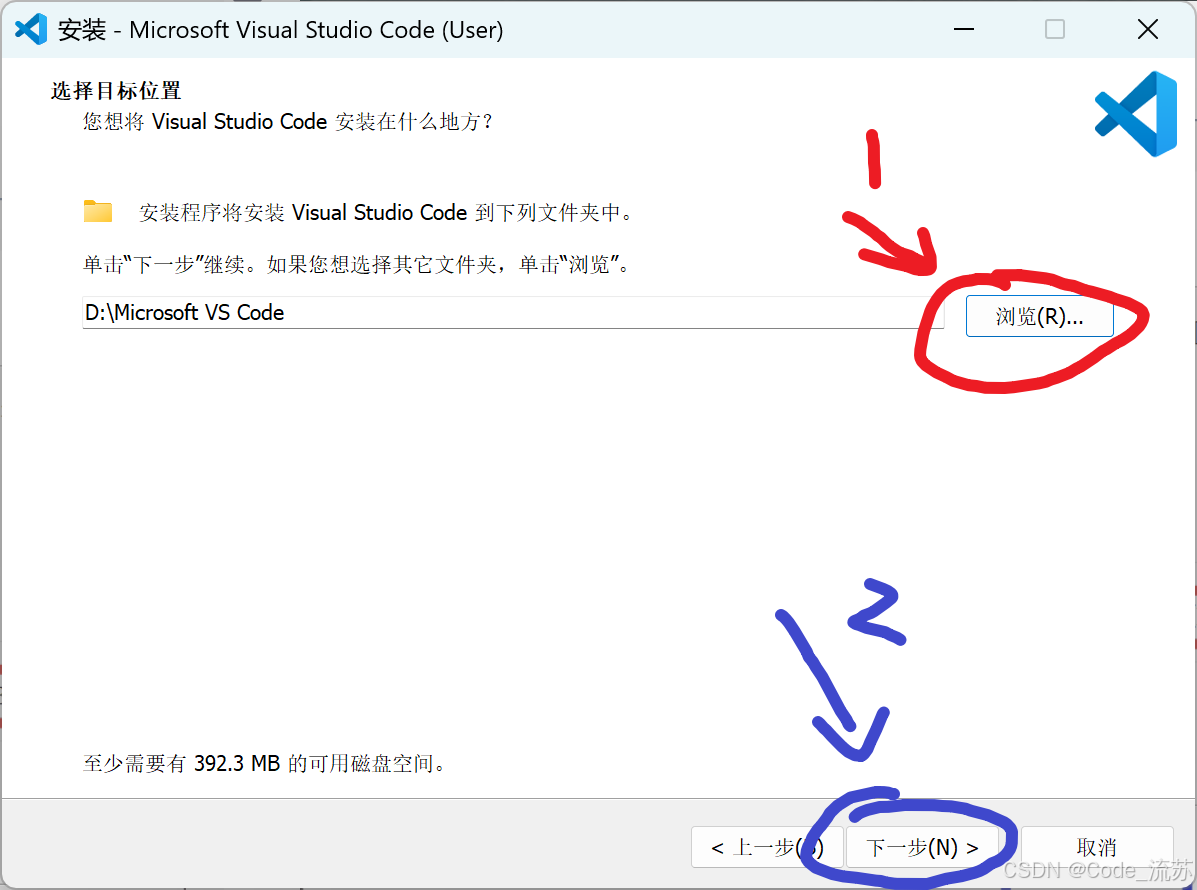
选择安装路径,继续下一步

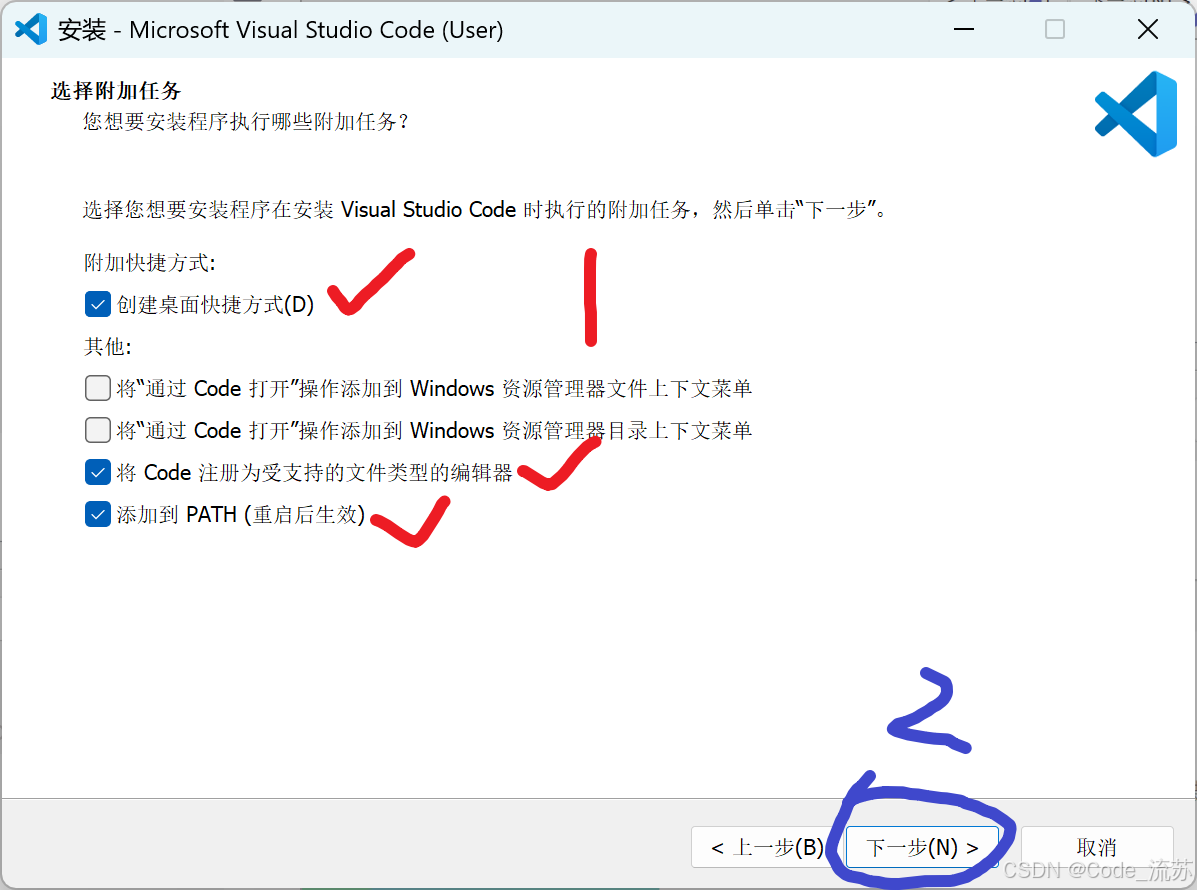
5.之后进入如下界面,勾选如图,勾选好之后点击右下角"下一步"

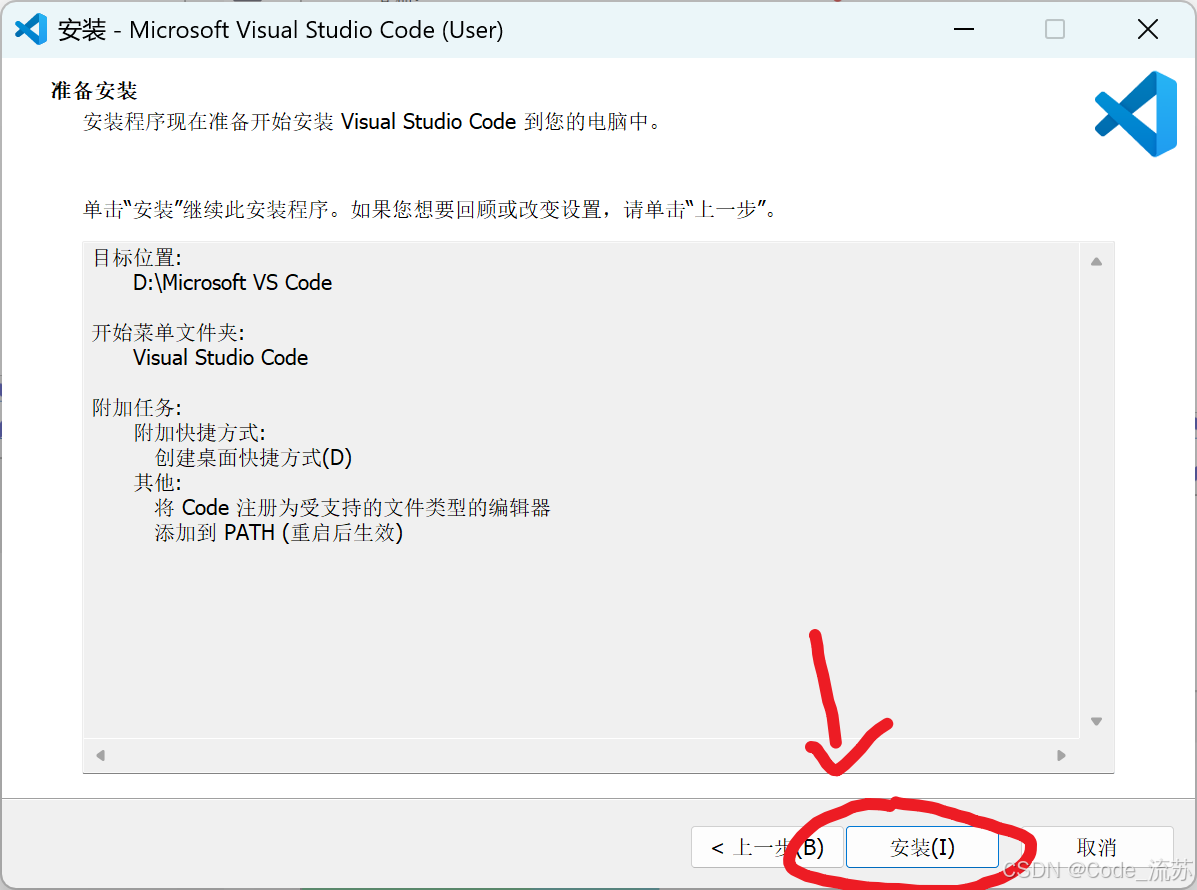
6.紧接着点击”安装“

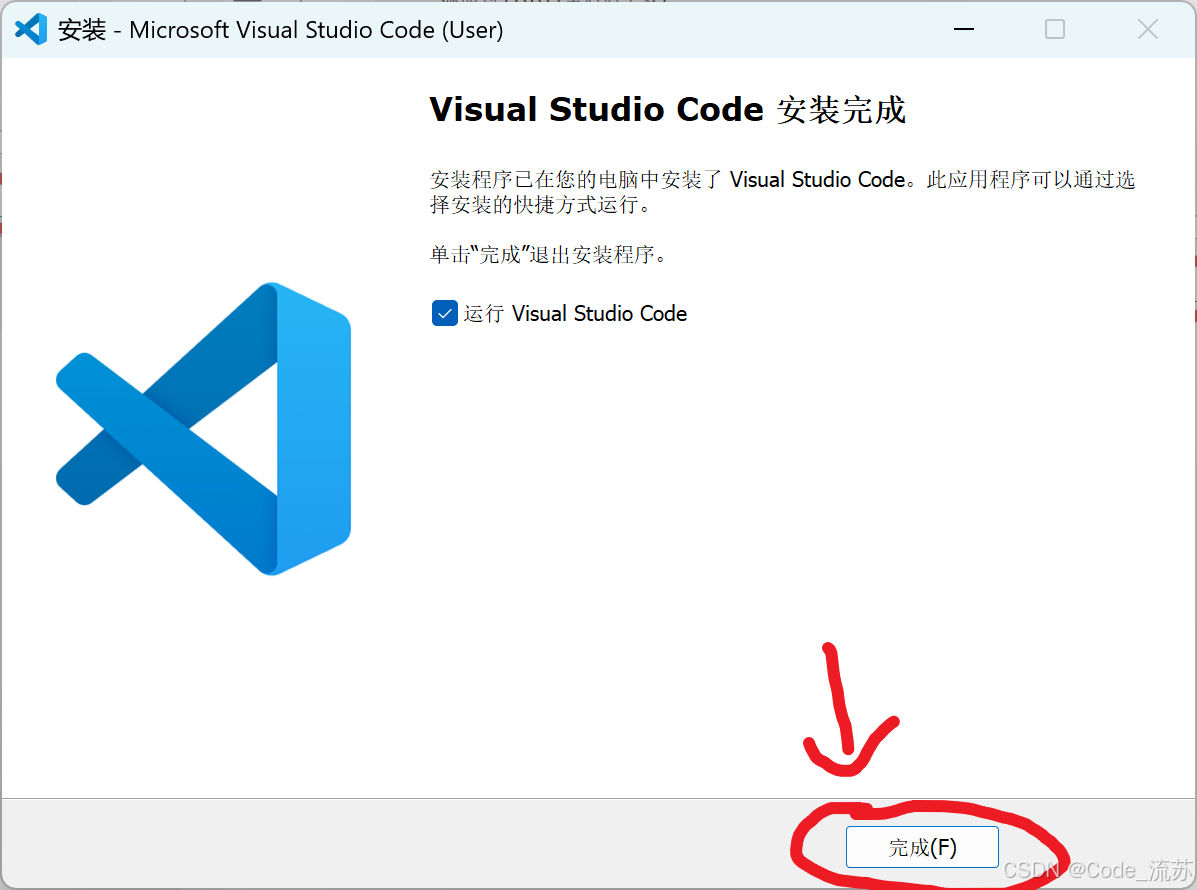
7.安装完毕后,点击"完成"

8.安装完毕,如图:

安装到这里基本就完成了,继续往下看,进行环境配置操作。
三、VSCode配置Java环境
1.进入安装好的VSCode,会出现这样的界面

我们接下来需要安装两个插件/拓展,来完成VSCode Python环境的搭建。
2.之后我们找到左侧“拓展”logo,点开它,搜索“java”,并点击“Install”进行安装。

找到 “Java Extension Pack” 进行安装(“install”)

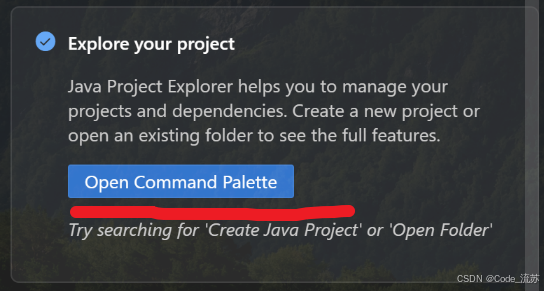
3.安装好后,会弹出下面的界面

点击 “Explore your project”,然后“Open Command Palette”

之后输入"create",创建java项目。


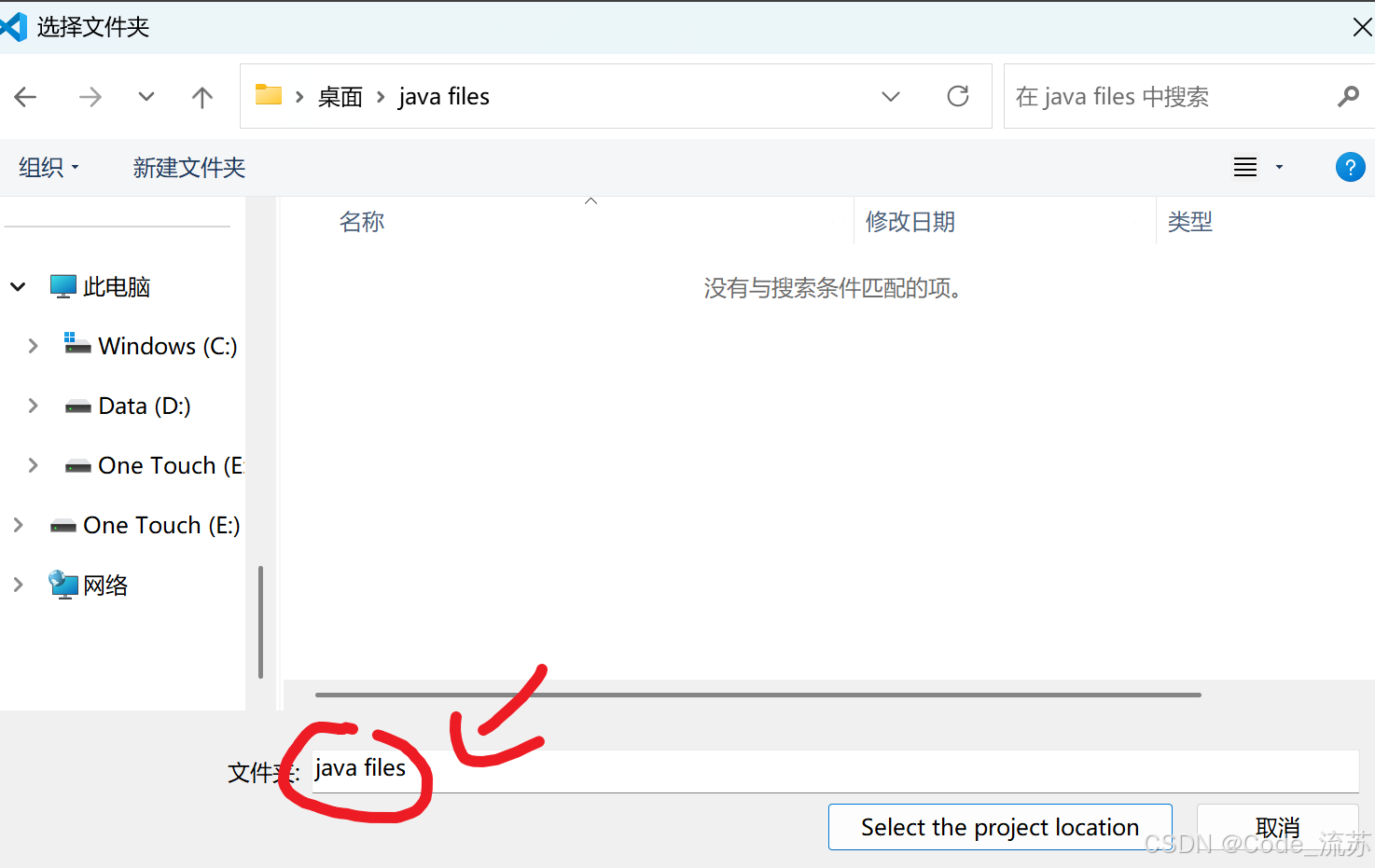
我们创建一个Java的项目文件“java files”,之后选择文件夹::

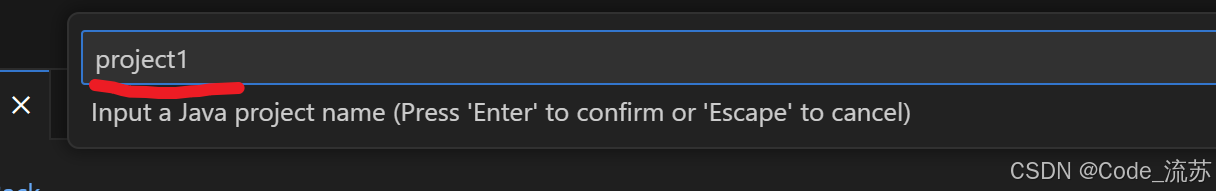
输入一个java项目名称“project1”:

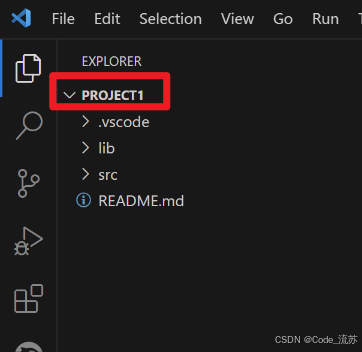
我们可以看到左上角已经多了一个PROJECT1的文件夹:
注:这个文件夹下我们可以放一个项目的编程文件。

实践出真知,接下来咱们举一个简单的例子,来一起测试一下搭建好的Java环境。
四、运行测试
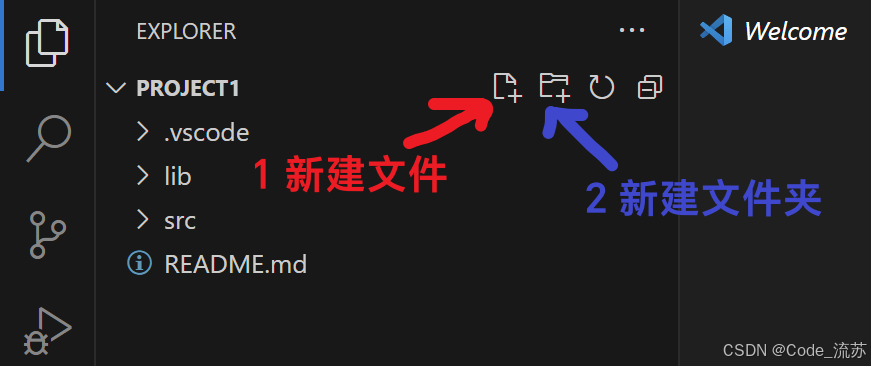
1.先补充一下,创建之前的话,我们要先熟悉工具栏,可以看到左上角文件栏部分,有两个Logo:
- 左侧:新建文件
- 右侧:新建文件夹

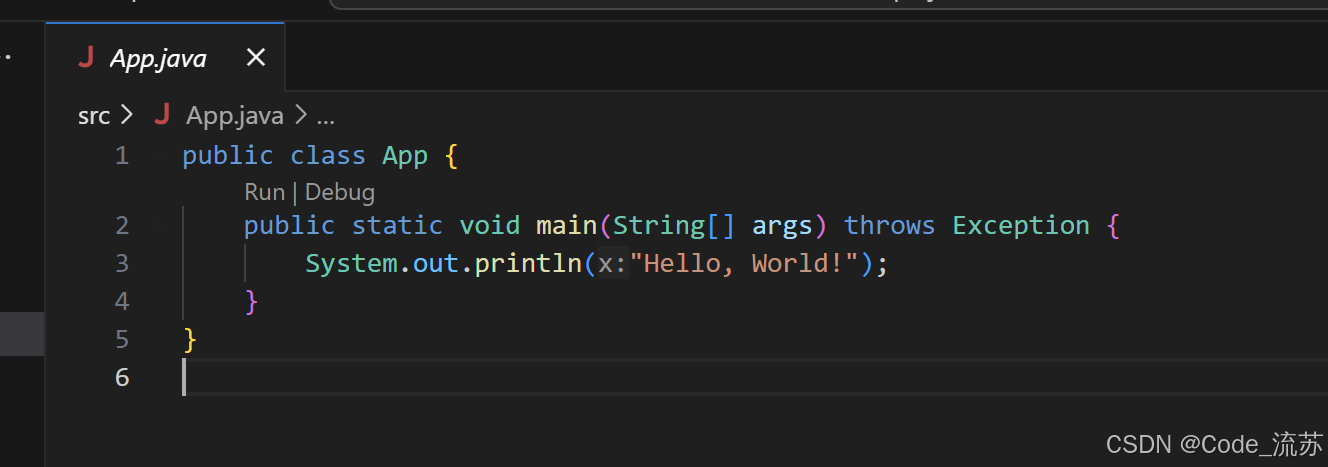
2.接着我们点击左侧的创建文件,在src文件夹下创建一个App.java文件,进行测试,在右边框栏里进行编程。

(以:输出Hello,World!为例)
public class App {public static void main(String[] args) throws Exception {System.out.println("Hello, World!");}
}

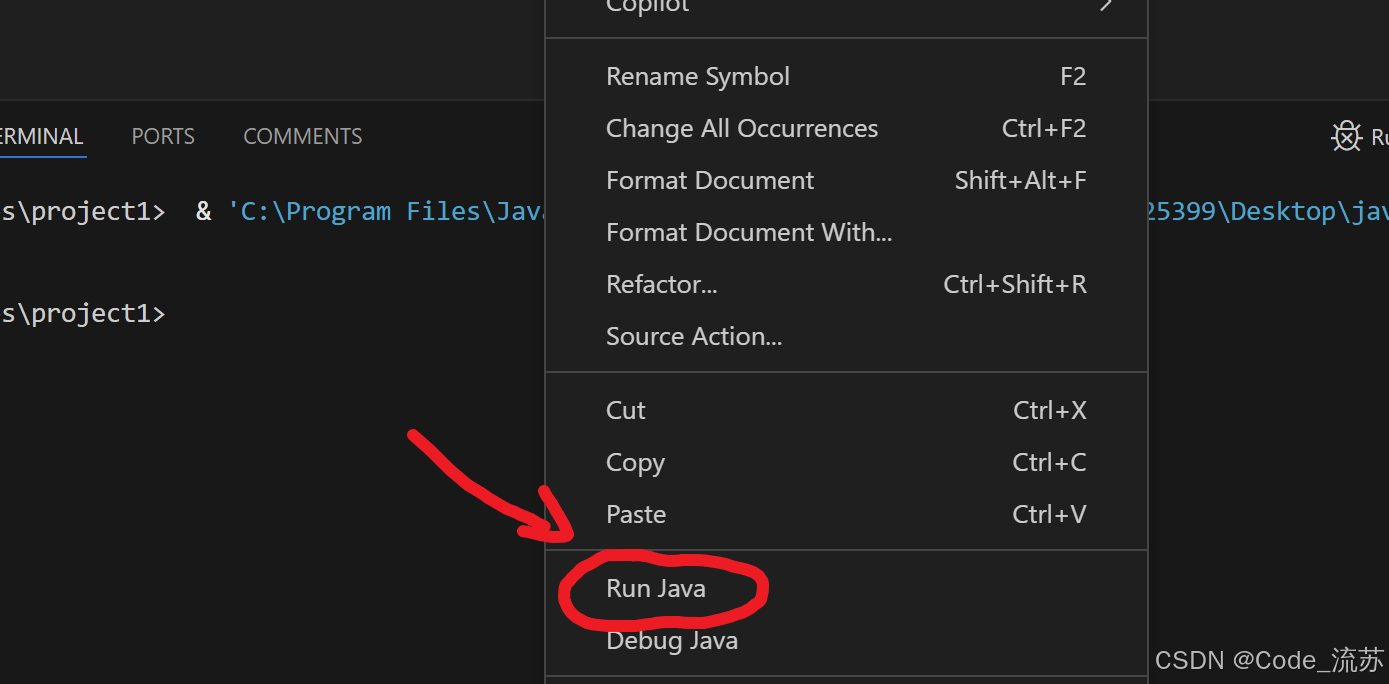
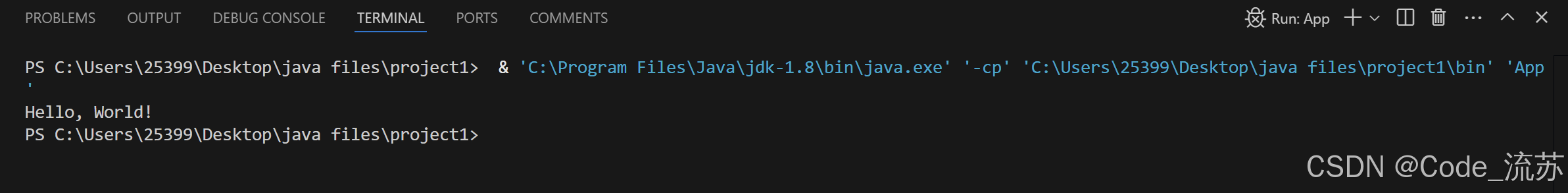
3.接着我们右键点击“Run Java”,即可运行

可以看到运行成功:

看到这里,如果不需要设置背景图,就结束了,若需要设置,请继续往下看。
五、背景图设置
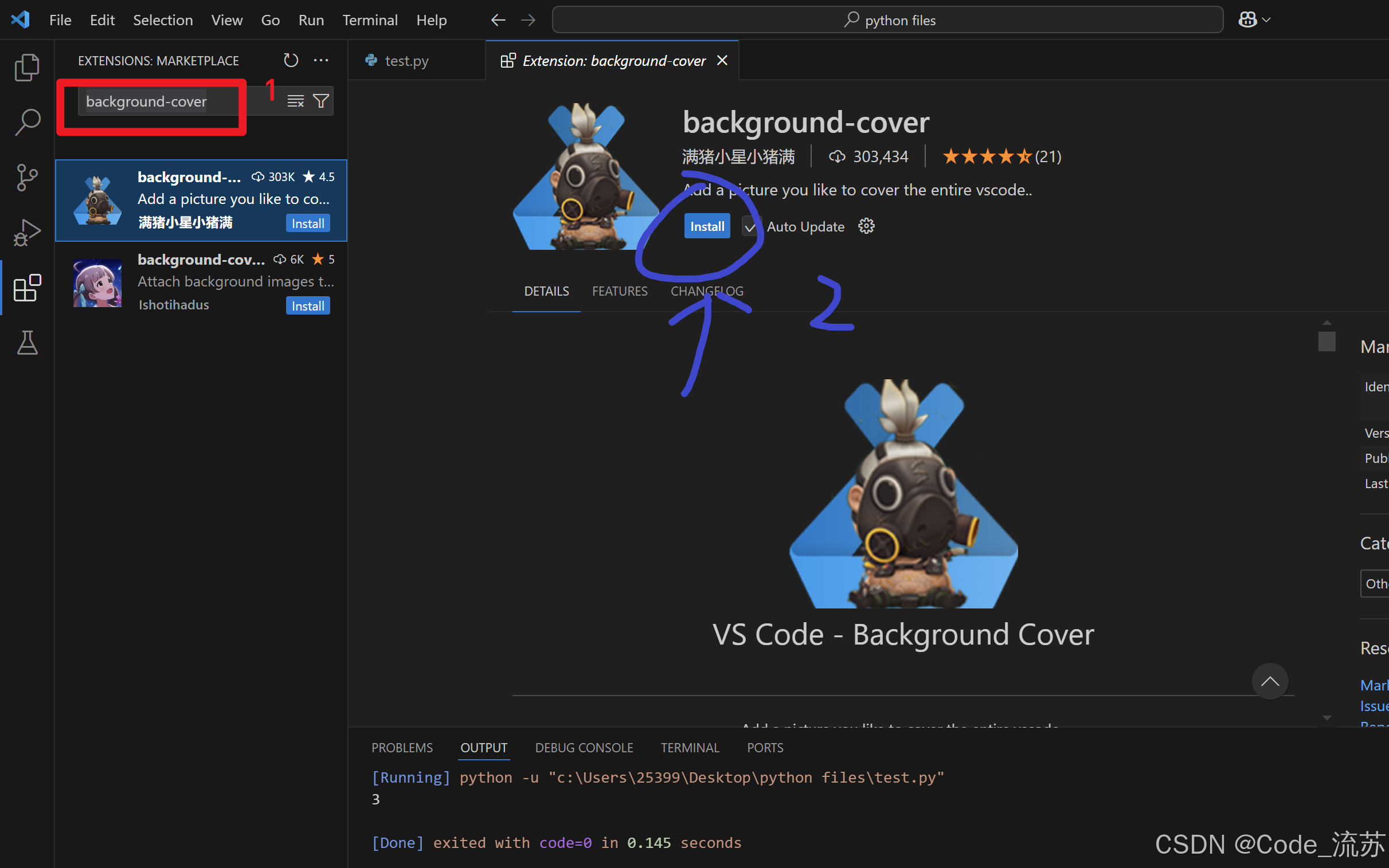
1.首先打开拓展,搜索“background-cover”,之后点击进行“Install”安装。

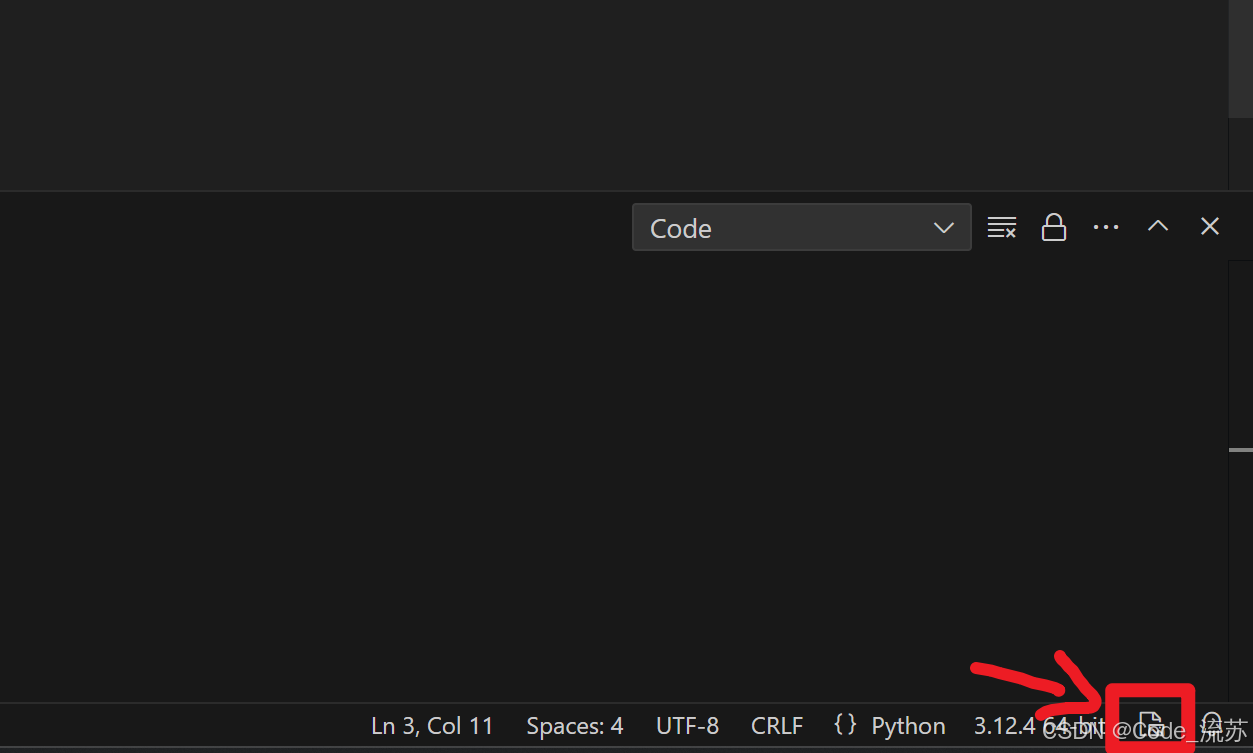
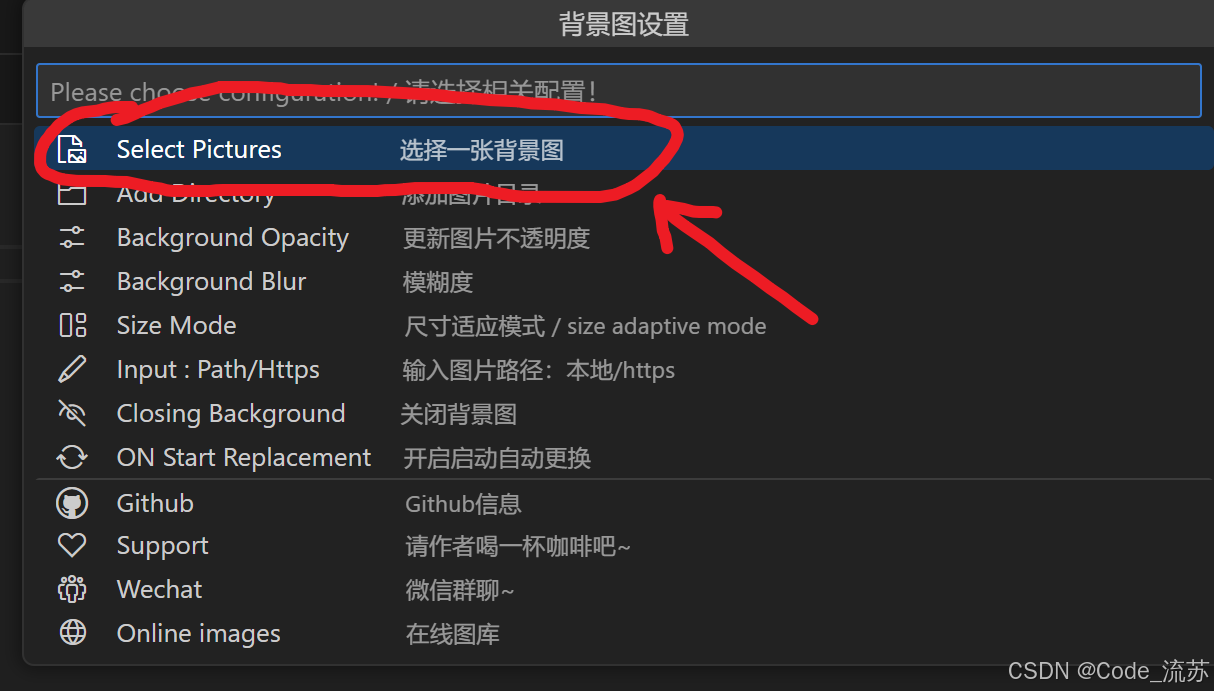
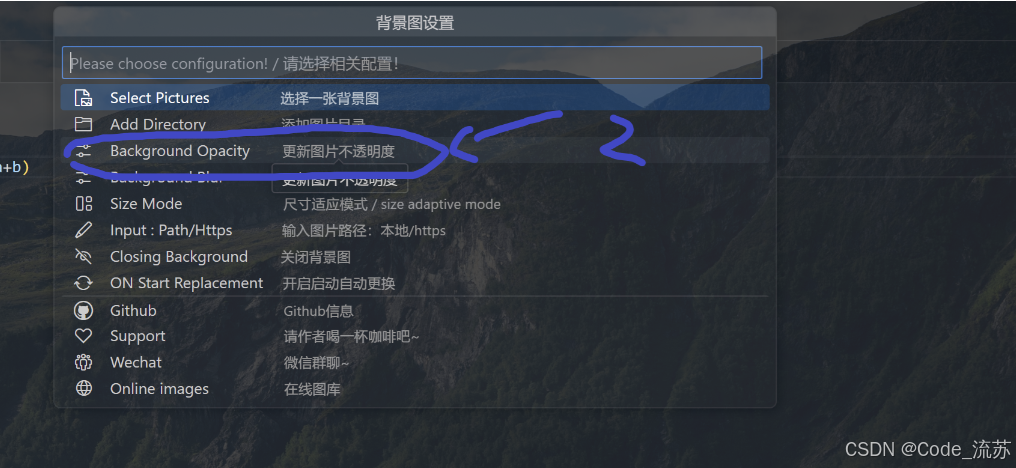
2.安装完成后,在页面右下角可以找到一个带图片的Logo,我们点击它


点击 “选择一张背景图”

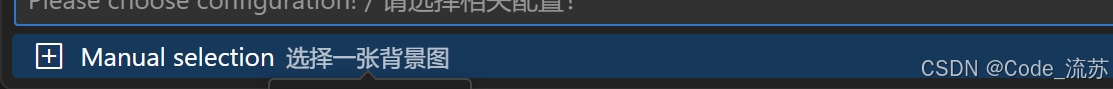
再次点击 “选择一张背景图”

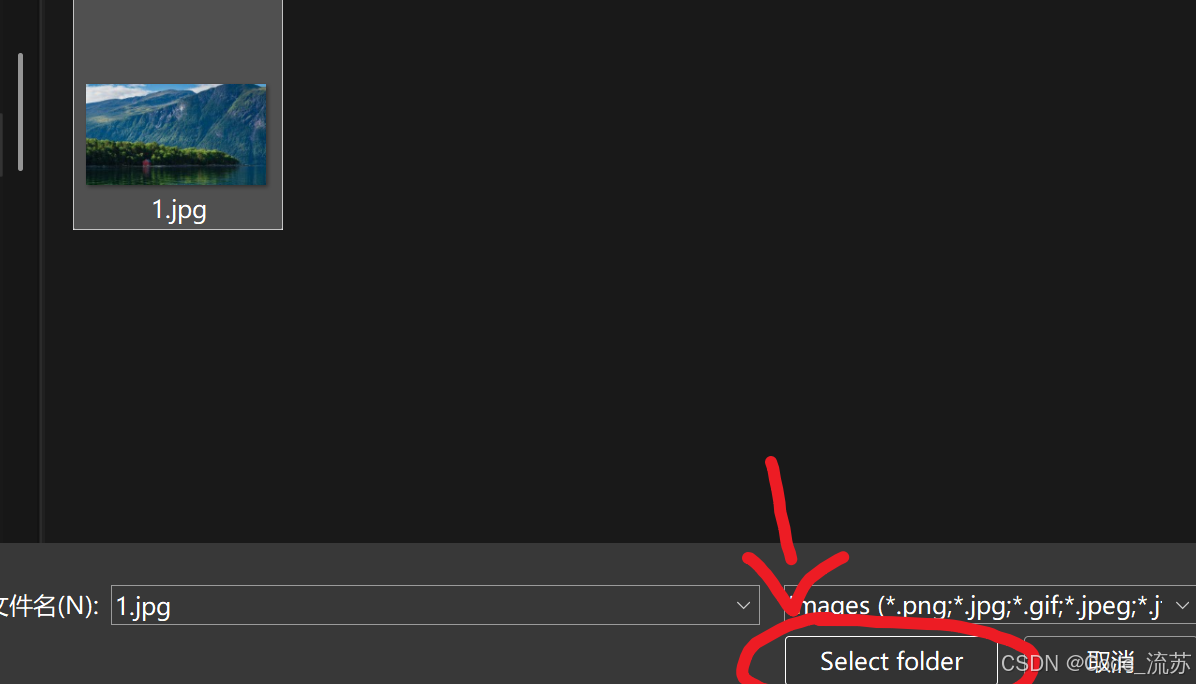
找到背景图文件夹下的图片, 选择该背景图文件夹下的图片:

之后,回到VSCode,选择"YES",使背景图生效。

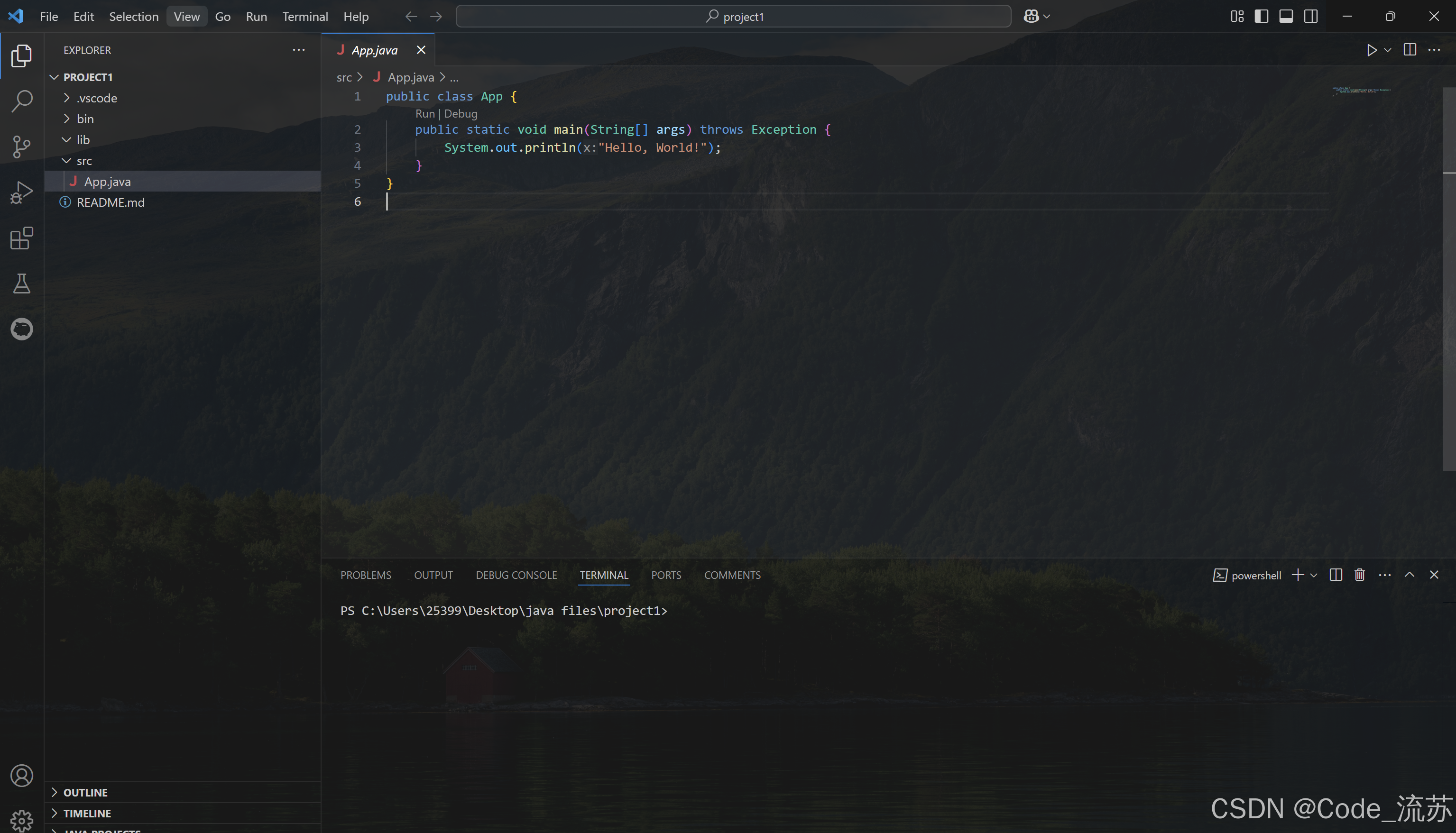
效果如图:

3.到这里之后,我们会发现有的时候,背景图太亮可能会影响观感,因此我们补充一下如何调节透明度:
还是老地方,找到右下角,点击Logo,然后选择 “更新图片不透明度”

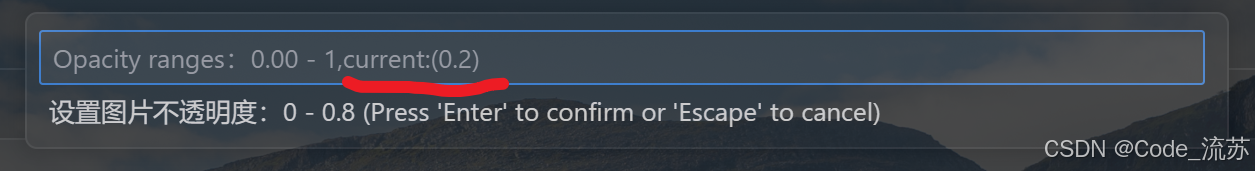
然后看到,当前不透明度是0.2,意思就是目前背景图像透明度是80%,是背景图相对比较暗的情况。(如果大家有不理解相关概念的,请看下方注解)
透明度和不透明度:
不透明度 = 100% - 透明度
—
1️⃣透明度:图像的透明程度,值越低,图像越透明。
2️⃣不透明度:图像的遮挡程度,值越高,图像越不透明。

根据你的个人观感设置图片不透明度:
- 如果你感觉当前图片太暗了,那么我们可以给它调整为0.8试试

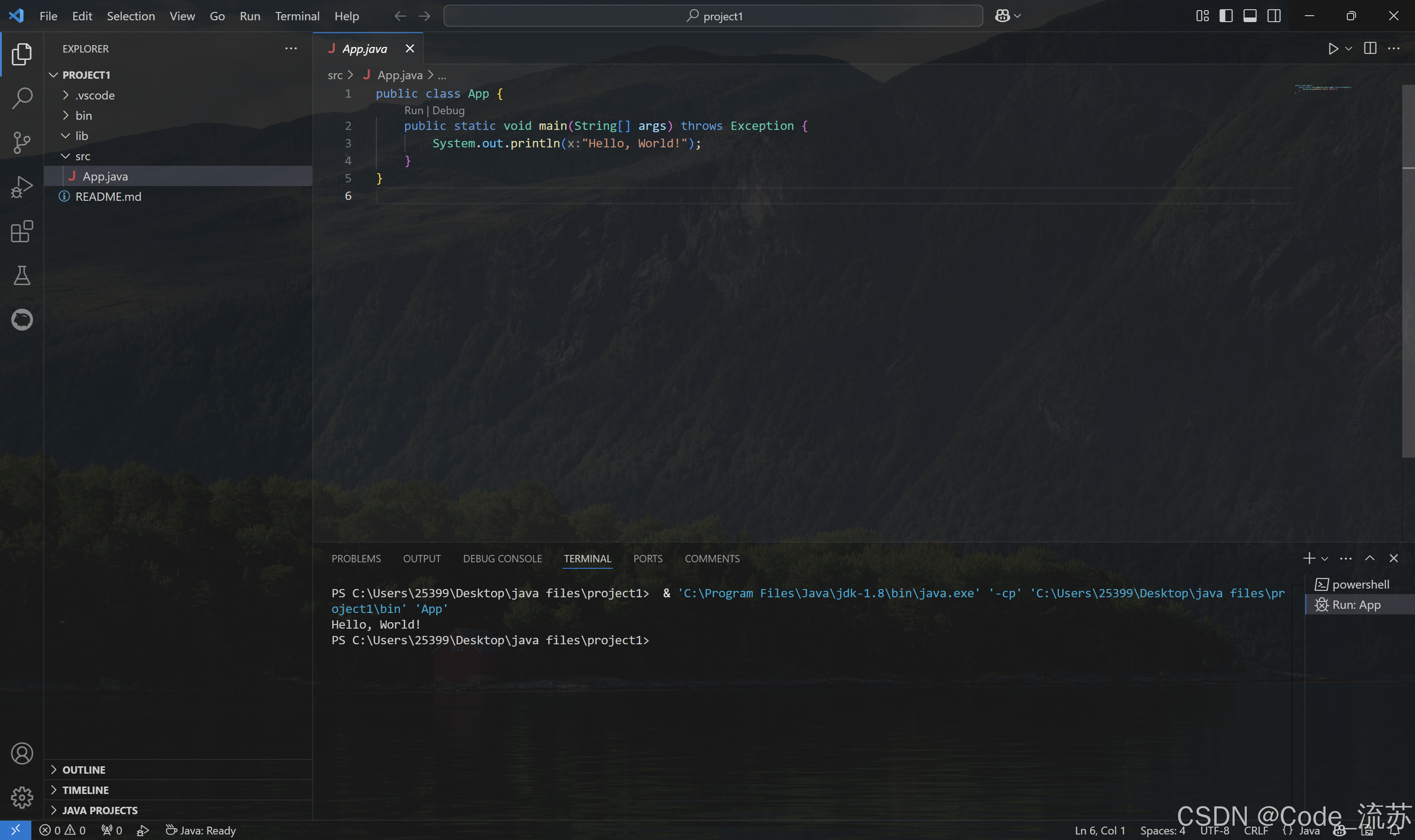
放一张对比图,我们可以明显看出,不透明度为80%时,透明度为20%,是背景图相对比较亮的情况。

- 如果你感觉当前图片太亮了,那么我们可以给它调整为0.1看一下

放一张对比图,我们可以明显看出,不透明度为10%时,透明度为90%,是背景图相对比较暗的情况。

最后效果图如下:

到这里安装配置就都结束了,记得点赞分享支持一下,感谢支持!
请尊重原创作品,谢绝转载,谢谢!
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
