做网站为什么要建站点如何查询百度收录
说在前面
😼😼如果每天的工资取决于我们所编写的代码行数,那么我们的生活会发生怎样的改变?来看看你的同事们今天都提交了多少代码吧,看看谁是卷王,谁在摸鱼(🐶🐶狗头保命,光看代码量并无法准确衡量工作量)
代码实现
获取用户列表
- 使用
git log命令来获取提交记录,并通过--format='%aN'参数指定只返回作者姓名。
const command = `git log --format='%aN'`;
- 使用
child_process.execSync函数同步执行命令,并将结果转换为字符串形式。.toString()将结果转换为字符串,.replaceAll("'", "")移除结果中可能存在的单引号'。
const res = child_process.execSync(command).toString().replaceAll("'", "");
- 首先使用
.trim()去掉结果两端的空白字符,然后使用.split("\n")将字符串按行拆分为数组。接着使用[...new Set()]创建一个 Set(集合)对象,并通过扩展运算符...将 Set 转换为数组,这样就可以去除重复的作者姓名
const usersList = [...new Set(res.trim().split("\n"))];
完整代码如下:
function getUserList() {const command = `git log --format='%aN'`;const res = child_process.execSync(command).toString().replaceAll("'", "");const usersList = [...new Set(res.trim().split("\n"))];return usersList;
}
获取指定用户当天修改代码行数
- 使用
git log命令来获取特定作者在当天内的提交记录。--author="${username}"指定了作者姓名,--since="midnight"指定了起始时间为当天零点,--until=23:59:59指定了结束时间为当天的最后一秒,--pretty=tformat:和--numstat用于指定输出格式为只包含新增和删除的行数。如果想要指定具体时间区间可以这样写:
git log --since="开始时间" --until="结束时间" --format="%aN <%aE>"
- 使用
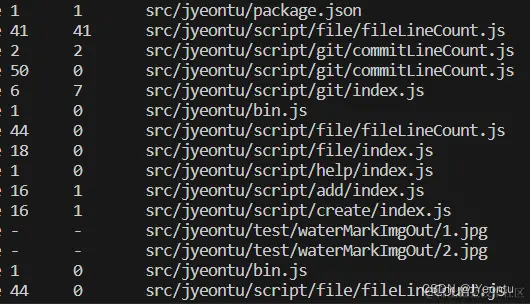
child_process.execSync函数同步执行命令,并将结果转换为字符串形式,使用.trim()去掉结果两端的空白字符,然后使用.split("\n")将字符串按行拆分为数组,每个元素代表一行输出。每一行输出的信息如下图:

通过制表符(/t)可以将每一行分割为三个信息,分别代表添加行数、删除行数、修改文件路径,这里我们只需要获取添加行数和删除行数即可。从上面图片我们可以看出,添加图片的时候添加行数、删除行数都会使用-占位,我们需要注意下这种情况
完整代码如下:
function getCommitRecord(username) {const command = `git log --author="${username}" --since="midnight" --until=23:59:59 --pretty=tformat: --numstat`;const res = child_process.execSync(command).toString();// 将输出按行分割成数组const lines = res.trim().split("\n");let addedLines = 0;let removedLines = 0;// 遍历每行输出,提取新增和删除行数lines.forEach((line) => {const [added, removed] = line.split("\t");if (!isNaN(added)) {addedLines += parseInt(added) || 0;}if (!isNaN(removed)) {removedLines += parseInt(removed) || 0;}
});
获取所有用户当天提交记录
1、获取用户列表
const userList = getUserList();
2、获取每个用户的修改记录
const commitRecord = [];
userList.forEach((user) => {commitRecord.push(getCommitRecord(user));
});
3、修改行数排序并打印
(1)console.table
这里可以使用console.table来进行打印
console.table 是 JavaScript 中用于在控制台打印表格形式数据的函数。它接受一个包含对象或数组的参数,并将其以表格的形式打印到控制台上。
当你传入一个数组时,console.table 会将数组中的对象以表格的形式展示出来,每个对象的属性对应表格的列,对象实例对应表格的行。这对于查看复杂的数据结构,比如对象数组,非常有用。例如:
const people = [{ name: 'Alice', age: 25, city: 'New York' },{ name: 'Bob', age: 30, city: 'San Francisco' },{ name: 'Charlie', age: 28, city: 'Los Angeles' }
];
console.table(people);
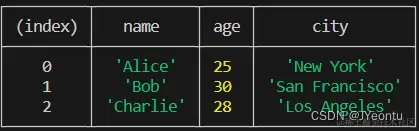
上述代码会在控制台中以表格的形式打印出 people 数组中的对象数据,如下图:

同样地,当你传入一个对象时,console.table 也会以相同的方式打印出对象的属性和属性值。例如:
const person = { name: 'Alice', age: 25, city: 'New York' };
console.table(person);

(2)完整代码
console.table(commitRecord.sort((a, b) => b.总修改行数 - a.总修改行数),["作者", "添加行数", "删除行数", "总修改行数"],["border: 1px solid #fff; padding: 5px;"]
);
体验
插件安装
npm install -g jyeontu
查看修改行数
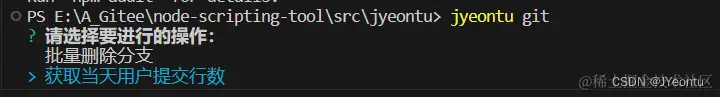
jyeontu git
选择获取当天用户提交行数


源码地址
gitee
https://gitee.com/zheng_yongtao/node-scripting-tool/tree/master/src/jyeontu
公众号
关注公众号『前端也能这么有趣』发送 jyeontu即可获取源码。
说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『
前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。
